WorrdPressテーマSTORK19およびSTORK SEは、ブロックエディタに最適化されたテーマです。
クラシックエディタとは違い、ブロックエディタでは編集画面上でプレビューとほぼ同じデザインが確認できるため、直感的に記事を書くことができます。
ブロックエディタを使ってこそ、ストーク19/SEの性能をより実感できるということで、この記事ではブロックエディタで使えるテーマ専用機能をまとめてご紹介します。
アップデートにより新しいブロックの追加や調整を行っていますので、テーマおよびWordPress本体は最新バージョンでお使いいただくことを推奨しています。
STORK BLOCKS(カスタムブロック)
ボックスや吹き出し、記事リンクや投稿リストといったSTORKシリーズでお馴染みの機能など、コンテンツ作成に活用できるカスタムブロック「STORK BLOCKS」を使うことができます。
タブ ※2026年1月に追加
複数のコンテンツをタブ形式で切り替え表示できます。
ブログカード ※2025年1月に追加
外部リンクおよび内部リンクのURLや記事IDを入力してブログカードを表示できます。
詳しくはこちらをチェック
ポップアップ ※2024年6月に追加
テキストラベルのクリックでコンテンツをポップアップで表示できます。ラベルやボックスのデザイン、ポップアップ表示のサイズも変更できます。
詳しくはこちらをチェック
記事リスト(投稿リスト)
記事リスト(カテゴリー)、記事リスト(タグ)、記事リスト(新着)の3種類があり、カテゴリーIDまたはタグID(新着記事の場合は不要)を入力して記事一覧を表示できます。
詳しくはこちらをチェック
吹き出し
アイコン画像と吹き出し文章で会話形式の表現を作成できます。
詳しくはこちらをチェック
Q&A
「よくある質問」などで用いられるQ&A(FAQ)形式の表現を作成できます。
詳しくはこちらをチェック
ボックス
記事内に別枠を設けて解説を入れるなど、内容をひと際目立たせることができます。ノーマルのボックスとタイトル付きのボックスの2種類があります。
詳しくはこちらをチェック
補足説明
記事内に注釈を入れたいときなど、アクセントとして使うことができます。
詳しくはこちらをチェック
アコーディオン
文章などの内容を格納した状態で表示できます。タイトル部分を押して内容を展開できるので、項目ごとにコンパクトに収めたいときに使います。
詳しくはこちらをチェック
ステップ
ステップ形式で手順や流れなどを表現するコンテンツを作成できます。
詳しくはこちらをチェック
グリッド
カラム(横並び)のコンテンツを作成できます。ブロックエディタ標準のカラムブロックよりもレイアウトの自由度が高く、モバイルとPCでカラム数を変更できるのが特徴です。
詳しくはこちらをチェック
特別なプロックオプション
STORK19/SEでは、各ブロックで使用できるオプションを追加しています。PCとスマホで表示するブロックを切り替えたり、ブロックごとにアニメーション効果を付けることもできます。
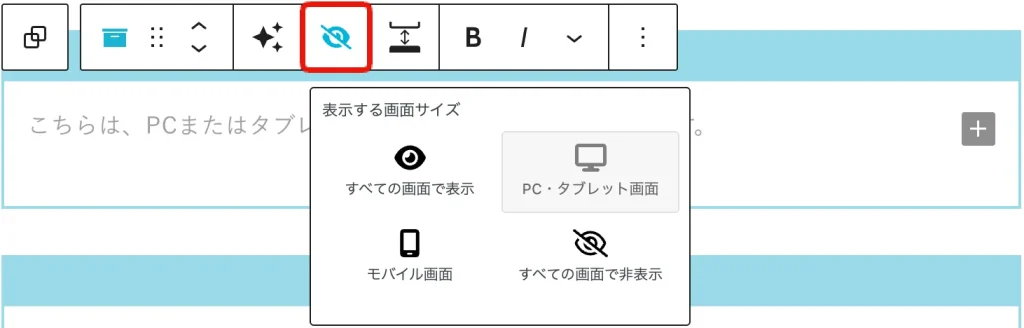
ブロックの表示制御
PCやスマホなどのスクリーンサイズに応じて、ブロックの表示/非表示を切り替えることができます。

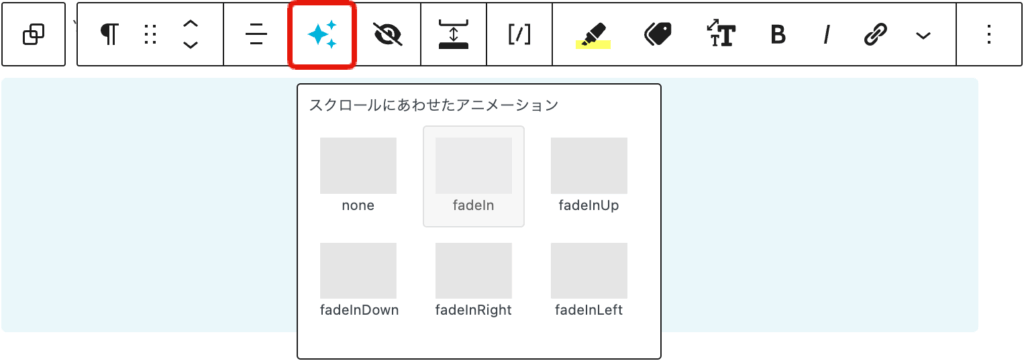
アニメーション
ブロックごとにフェードインなどのアニメーション効果を付けることができます。

詳しくはこちらをチェック
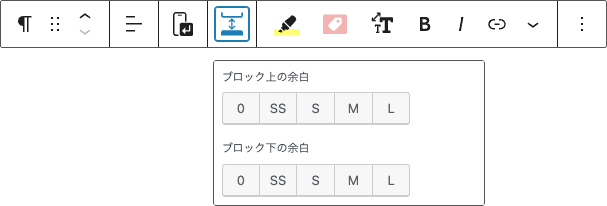
ブロック上下の余白
ブロックごとに上と下の余白(マージン)を指定でき、ブロック同士の間隔の調節に活用できます。

ブロックの形状を設定
グループとカバーの形状(型抜き)を選択できるオプションを追加しています。少し凝ったデザイン表現を可能にします。
標準ブロックの機能拡張
STORK19/SEでは、標準ブロックにも独自オプションを追加しています。
ブロックのスタイルバリエーション
文章の装飾枠やリンクボタンのデザインなど、各ブロックのスタイルはワンクリックで簡単に変更できるようになっています。
段落ブロックのスタイル
段落スタイル:補足
段落スタイル:注意
段落スタイル:サクセス
段落スタイル:メモ
段落スタイル:ヒント
段落スタイル:背景色
段落スタイル:背景(薄)
段落スタイル:グレー
段落スタイル:ストライプ
段落スタイル:ステッチ
段落スタイル:付箋(ふせん)
段落スタイル:ボーダー1
段落スタイル:ボーダー2
段落スタイル:吹き出し1
段落スタイル:吹き出し2
ボタンブロック
リストブロック
- ノーマル
- ノーマル
- ノーマル
画像ブロック






※画像ブロックのスタイルはこの他にもあります。
テーブル(表)ブロックの機能拡張
表の横スクロールなど、テーマ専用のオプションを追加しています。
詳しくはこちらをチェック
カラムブロックの機能拡張
カラム同士の間隔の調整や、スマホ表示での見せ方など、レイアウトに関する設定ができる他、カラムごとににリンクも設定できるようにしています。
詳しくはこちらをチェック
カバーブロックの機能拡張
カバー全体にリンクを設定できるようにしています。
ギャラリーブロックの機能拡張
ギャラリー画像同士の間隔の選択、スマホで横スクロールできるオプションを追加しています。








ブロックツールバーの強化
STORK19/SEでは、ツールバーの機能も強化しています。ブロックエディタのツールバーは、入力しているテキストと最も近い場所にあるので、よく使うものだったり、文章を編集する上で便利なものが配置されている方がよいと考えます。
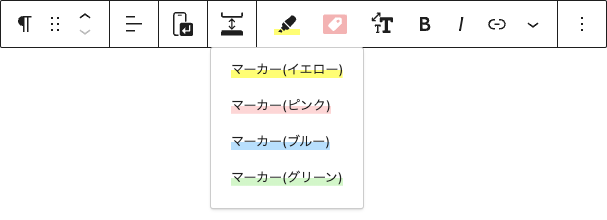
マーカー
このようにテキストにマーカーを引くことができます。太字と組み合わせてより強調もできます。

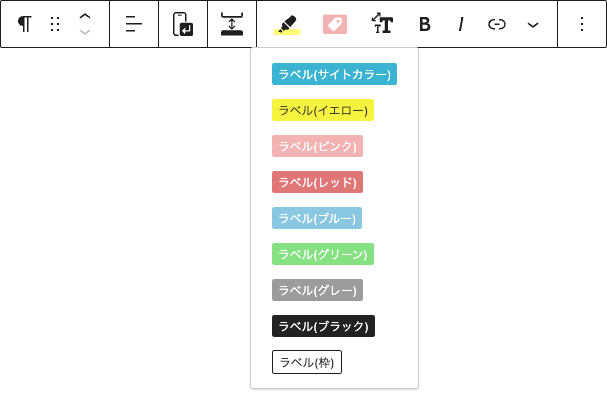
ラベル
このようにテキストをラベルで囲むことができます。

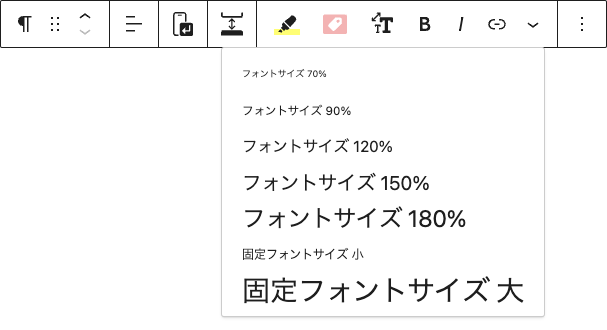
フォントサイズ
このようにテキストのフォントサイズを変更できます。

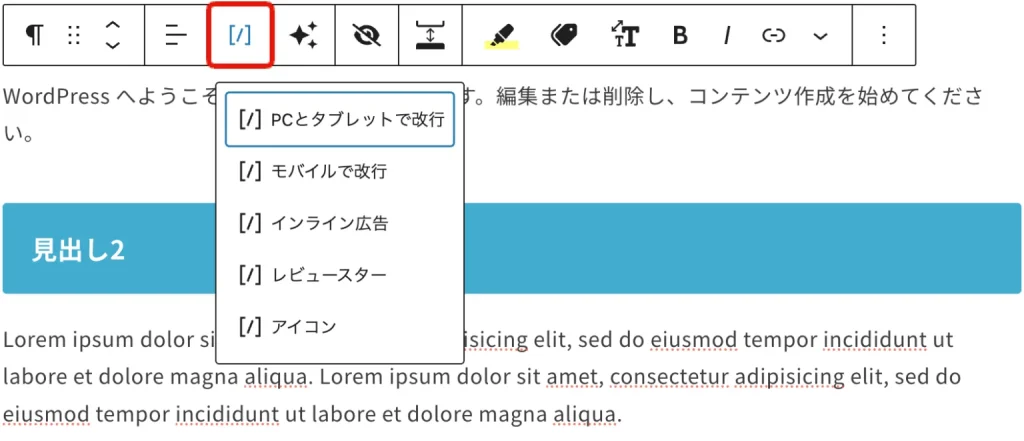
ショートコードの挿入
ブロックツールバーから様々な機能を持つ「ショートコード」を挿入できます。このようなレビュースターもショートコードで挿入できます。

その他
太字(装飾)
strongタグを使用しない装飾としての太字を設定できます。SEO的にstrongタグを使いたくないけど、見た目的には太字にしたい場合に便利です。
アイコンの挿入
アイコンフォントの FontAwesomeを呼び出すことができます。
Googleフォントの適用
インラインテキストにGoogle Fontを適用できます。
ふりがな(るび)
読みづらい漢字などにふりがなをふれます。
おわりに
ブロックエディタで使用できるSTORK19/SEの専用機能をご紹介しました。
今後も、改良や機能追加を行っていく予定ですので、まだクラシックエディタを使っているようであれば、ブロックエディタに切り替えることで記事作成がより快適になります!
なお、ブロックエディタの使い方ガイドも投稿していますので、興味がある方はぜひ。


























様々なブロックやオプションを活用することで、ノーコードで本格的なWebページを作り込むことができますよ◎