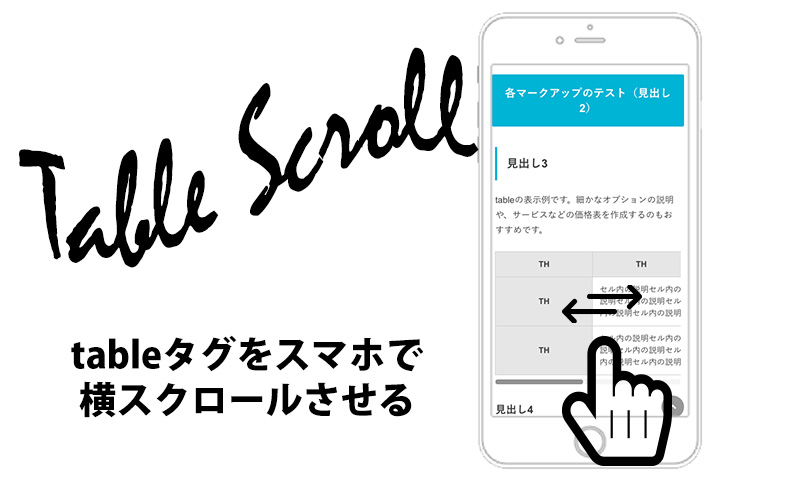
ストークテーマでtableタグを設置した場合、tableの大きさ(中の文字量やカラム数)によってはスマートフォンで見た際にうまくレイアウトされず、はみ出してしまう場合があります。
tableタグは昔からあるタグですが、スマートフォンサイトにはあまり適していない場合がある(見た目の部分で)タグなのですが、スマートフォンで確認した際には、table(表)を横スクロールさせるようにする方法をご紹介します。
ちなみに、STORK19であれば表ブロックにテーブルの横スクロール機能が標準装備されていますので、こちらのカスタマイズは不要です。
CSSを追加する
まずは下記CSSを子テーマのstyle.cssなどに追記していただくことで横スクロール型のtableを利用する準備が完了します。
@media only screen and (max-width: 480px) {
.tscroll table{
width:100%;
margin-bottom: .5em;
}
.tscroll{
overflow: auto;
margin-bottom: 2em;
}
.tscroll::-webkit-scrollbar{
height: 5px;
}
.tscroll::-webkit-scrollbar-track{
background: #F1F1F1;
}
.tscroll::-webkit-scrollbar-thumb {
background: #BCBCBC;
}
}
※上記はメディアクエリを利用し、スマートフォンサイズの表示(デバイス幅480px以下)の場合に適用されるようにしています。
そして次にtable前後にdivタグを追加します。
横スクロール型にしたいtableタグの周りにdiv.tscrollを追加
class="tscroll"というクラス名のついたdivタグで、横スクロールさせたいtableを囲みます。
<div class="tscroll"> <table> ~~~中身省略~~~~ </table> </div>
上記のように横スクロールさせたいtableタグの前後に、<div class="tscroll">~~</div> というタグで囲んであげることで、スマートフォンで確認した際に、tableタグを横にスクロールさせることができるようになります。

ポイントとしては、横スクロールさせたいものだけに適用できるので、中身が多すぎて大きくなってしまったtable(表組み)だけに適用可能です。