WordPressで旧エディタ(クラシックエディタ)に代わって登場以来、現在もバージョンアップを続けているブロックエディタ(Gutenberg)。
この記事では「ブロックエディタの使い方がわからない、でもブロックエディタで記事を書いてみたい」という方向けに、実際に記事を作成する流れについて解説していきます。
使ってみると意外に簡単で何より便利なので、まずは試してみましょう!
ブロックエディタで記事を作成するステップ
ここからは、ブロックエディタで記事を公開するまでの一般的な手順を紹介します。(これらの順番は変わってもかまいません)
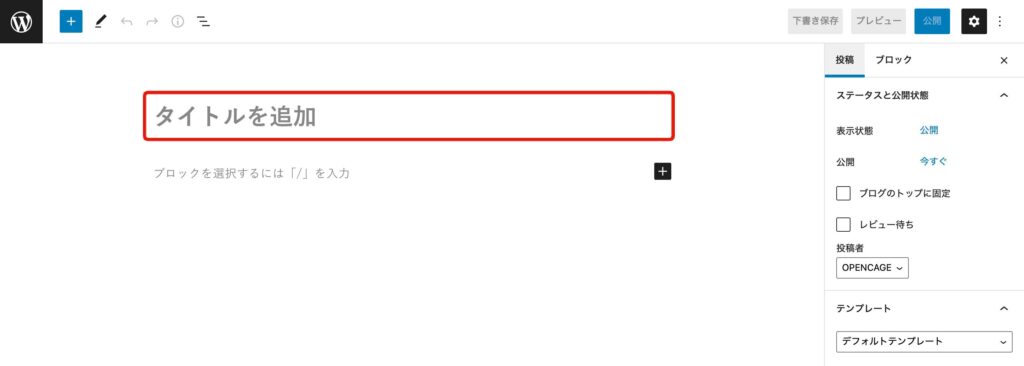
STEP1 記事タイトルを入力
「タイトルを追加」のところに記事タイトルを入力します。

STEP2 記事内容を作成
最初はシンプルに、見出しや文章、箇条書き、画像も挿入した記事を作ってみましょう。
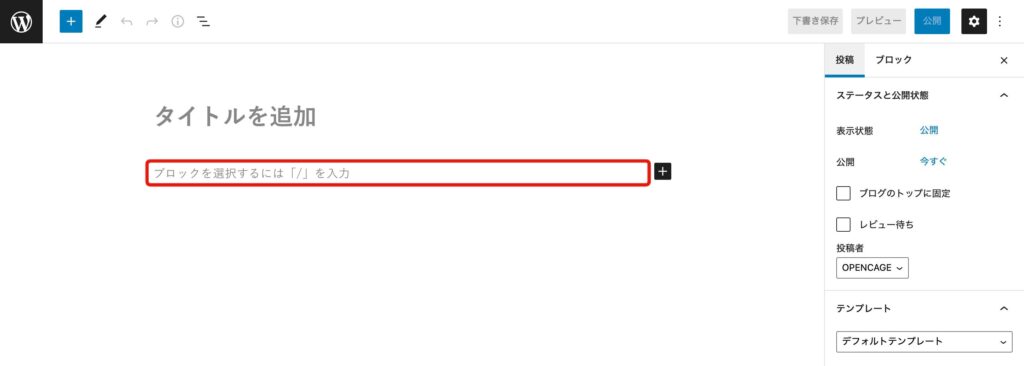
文章を書く
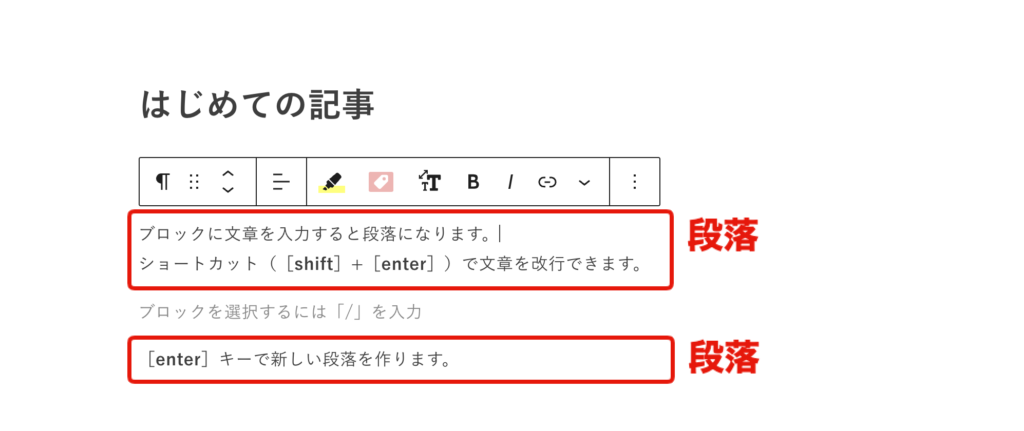
記事タイトルの下から、そのまま文章を書くことができます。文章を入力したブロックは「段落」になります。

[shift]+[enter]キーで文章を改行、[enter]キーで新しい段落を作ります。

何も入力していないブロックは、段落や行間としては反映されません。
見出しを作る
見出しとなる文章を入力して「見出し」に変換します。見出しレベルは、見出し1(H1)〜見出し5(H5)まで設定できます。
見出しレベルは順番に付けて、読みやすい記事になるよう心掛けましょう。適切に見出しを付けることで、SEO的にも好まれます。
箇条書きリストを作る
箇条書きにする項目それぞれを段落で作って「リスト」に変換します。箇条書きリストは、番号付きリストに変換することもできます。
画像を挿入する
エディタで直接「/画像」と入力、もしくはエディタの+を押して「画像」を検索すると、画像ブロックの項目が表示されるので、それを追加します。
画像ファイルをアップロード(またはライブラリから選択)すると、画像が挿入されます。
ドラッグ&ドロップで、直接デスクトップなどの画像を挿入することもできます。
STEP3 投稿に関する設定
パーマリンクを設定する
記事のURLスラッグを設定します。デフォルトは記事タイトル(日本語)がそのまま設定されるので、これを英単語などに変更しましょう。

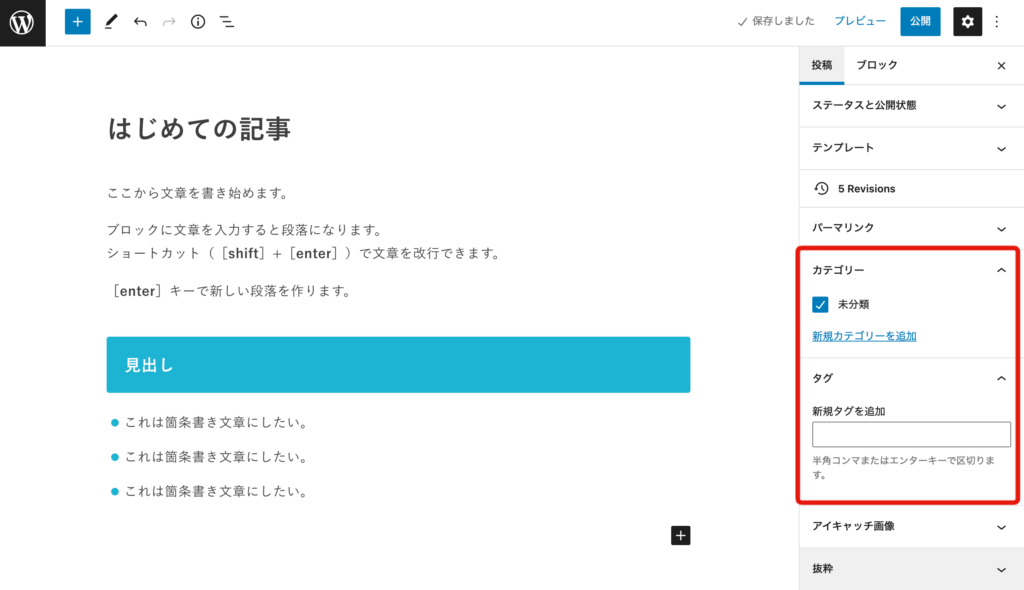
カテゴリーとタグを設定する
カテゴリーは記事を分類するためのもので、タグは記事に関連するキーワードとなります。カテゴリーは、必ず1つ(デフォルトは未分類)は設定されますが、タグは任意で設定します。

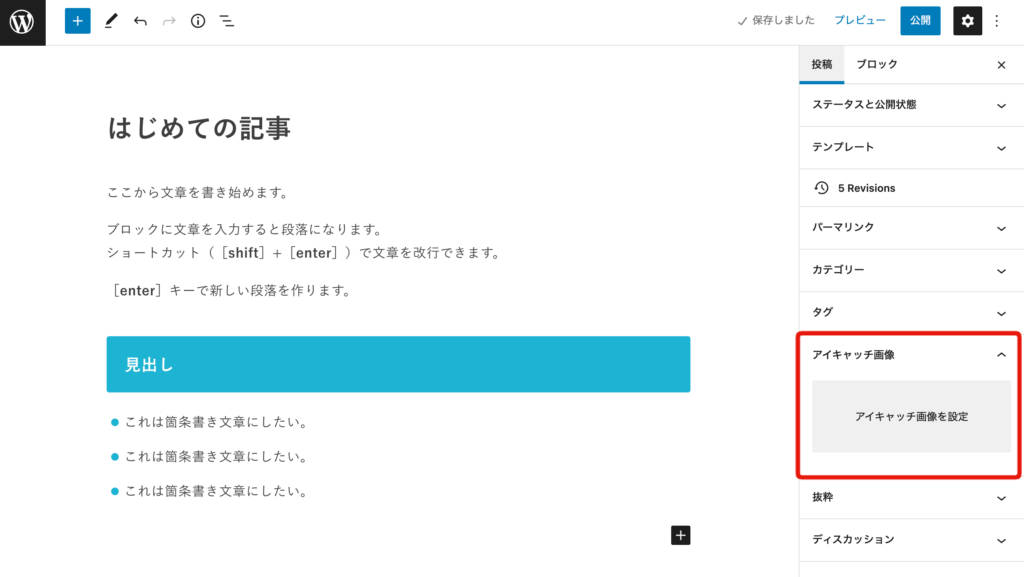
アイキャッチ画像を設定する
記事内容をイメージで伝えるためのアイキャッチ画像を設定しましょう。
アイキャッチ画像は、記事一覧のサムネイル画像となる他、記事がSNS等でシェアされたときにも使用されるので、極力設定するようにしましょう。

STEP4 プレビューで表示してみる
一通り記事ができたら、プレビュー(新しいタブでプレビュー)で確認してみましょう。

プレビューの「タブレット」「モバイル」では、エディタの幅を変えて、大体の表示確認ができます。正確な表示を確認するには、タブレットやスマホ実機を使用しましょう。
STEP5 記事を公開
以上の手順が完了したら、最後に記事を[公開]しましょう。

見せ方に凝った記事も作成してみよう!
ブロックエディタに慣れたら、色々ブロックも試してみましょう。文章と画像だけよりも、見せ方に凝った記事の方が読むのも楽しくなります。
ストーク19専用のブロック(STORK19 BLOCKS)を使えば、デザイン性の高い装飾も追加できますよ。
以下にて、ブログ記事で使用頻度の高そうなブロックパーツを紹介しておきます。
吹き出し
アイコン画像と吹き出し文章で会話形式の表現を作成できます。
ボックス
記事内に別枠を設けて解説を入れるなど、内容をひと際目立たせることができます。ノーマルのボックスとタイトル付きのボックスの2種類があります。
補足説明
記事内に注釈を入れたいときなど、アクセントとして使うことができます。
通常の文章(段落ブロック)を補足説明スタイルに変更する方法もあります。
他にも便利なボックスがあるので、色々試してみてください。
まとめ
以上、ブロックエディタでの記事の作り方を初心者向けに解説しました。
WordPress歴が長い人ほど、ブロックエディタを敬遠しがちな場合も多いようですが、ブロックエディタの操作性や機能性を体感すると、旧エディタとの違いがわかるはずです。
これまで旧エディタで作成していたサイトをブロックエディタに切り替えるのは、リスクがあるかも知れませんが、これから新たにサイトを立ち上げるのであれば、ブロックエディタで始めるのがおすすめです。
OPENCAGEのブログでは、ブロックエディタについての紹介記事もまとめていますので、参考にしていただければと思います。























作成中の記事は自動保存されますが、念のため、こまめに「下書き保存」することをおすすめします。