「WordPressのストークテーマのトップページをワンカラムにする方法はありませんか?」
そんなご質問をいただきましたので今回、その方法をご紹介させて頂きます。
カスタマイズは子テーマで
まず前提として、テーマファイルをカスタマイズすることになりますので、そんなときWordPressでは子テーマをご利用することが推奨されています。まだ子テーマを導入していなかった!という方は子テーマのページより導入してください。
ちなみに子テーマを適用した場合、サイトカラーなどを再設定する必要があります…
親テーマを直接編集していただいてもかまいませんが、今後テーマをアップデートするとデフォルトの状態に戻ってしまいますので、再度編集が必要になりますのであしからず。
※また、カスタマイズの際は万が一の場合に、すぐに元に戻せるようにファイルのバックアップをお取りください。カスタマイズに関しては自己責任でお願いいたします。
編集するファイル

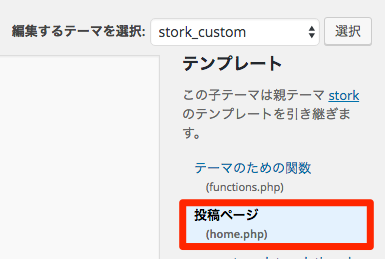
トップページをワンカラムにするということで、トップページ用のテンプレートであるhome.phpとstyle.cssを修正することになります。
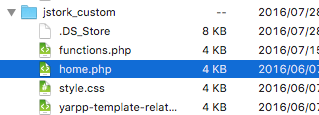
style.cssはすでに子テーマに入っていると思うので、home.phpをFTPソフトなどでダウンロードして、子テーマ内にコピーします。


これで準備OKです。この後は、コピーしたhome.phpをカスタマイズしていくことになります。
子テーマにコピーしたhome.phpを修正
home.phpをテキストエディターなどで開き(メモ帳はつかわないでください。)編集していきます。テキストエディタなどで編集出来ない場合、あまりオススメはしませんが【外観 > テーマの編集】から編集することも可能です。

[01] home.phpの3行目付近のコードにclassを追加
まずhome.phpの3行目付近の下記コードを探します。
<div id="inner-content" class="wrap cf">
そして上記コードをこのように編集します。
<div id="inner-content" class="wrap page-full wide cf">
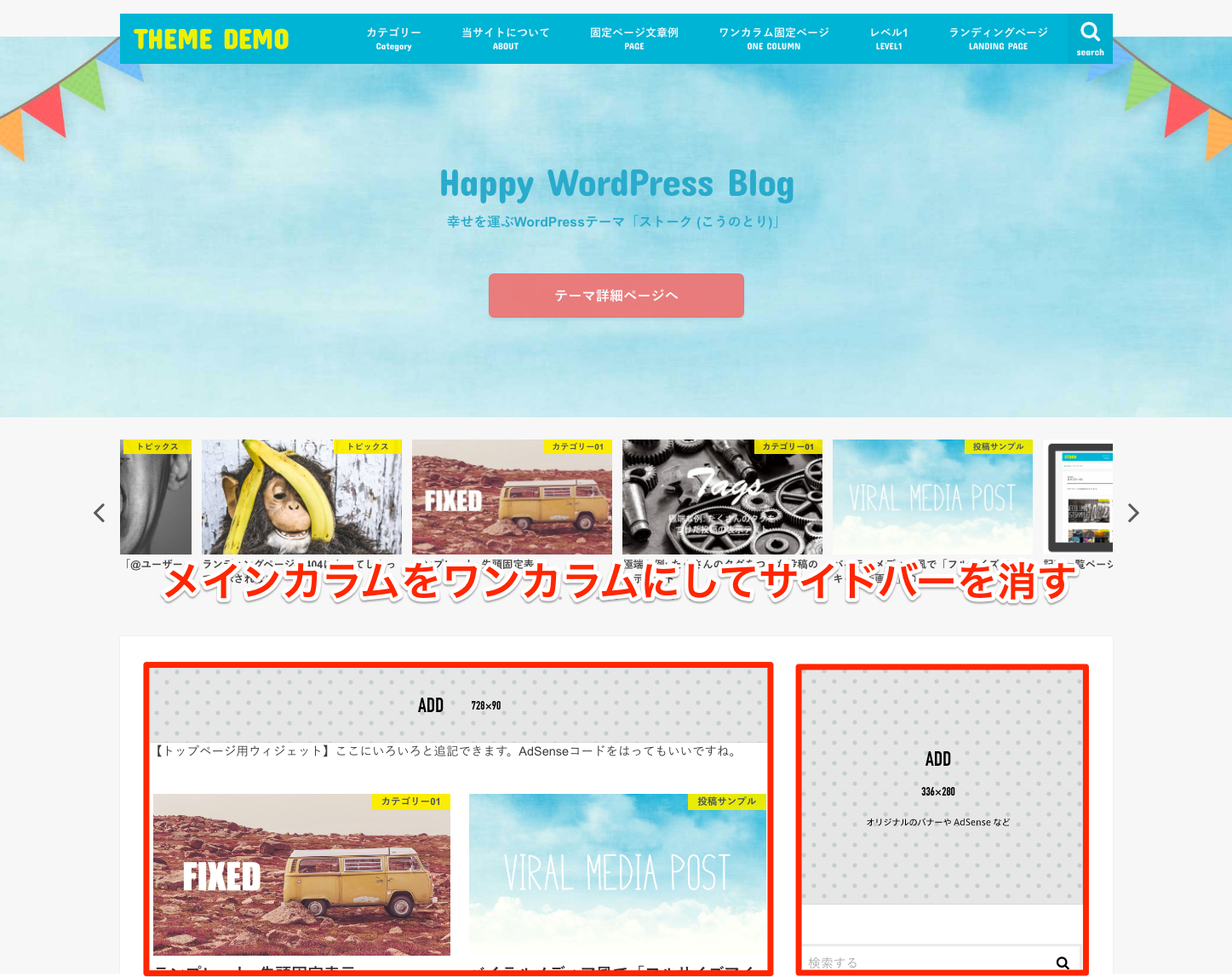
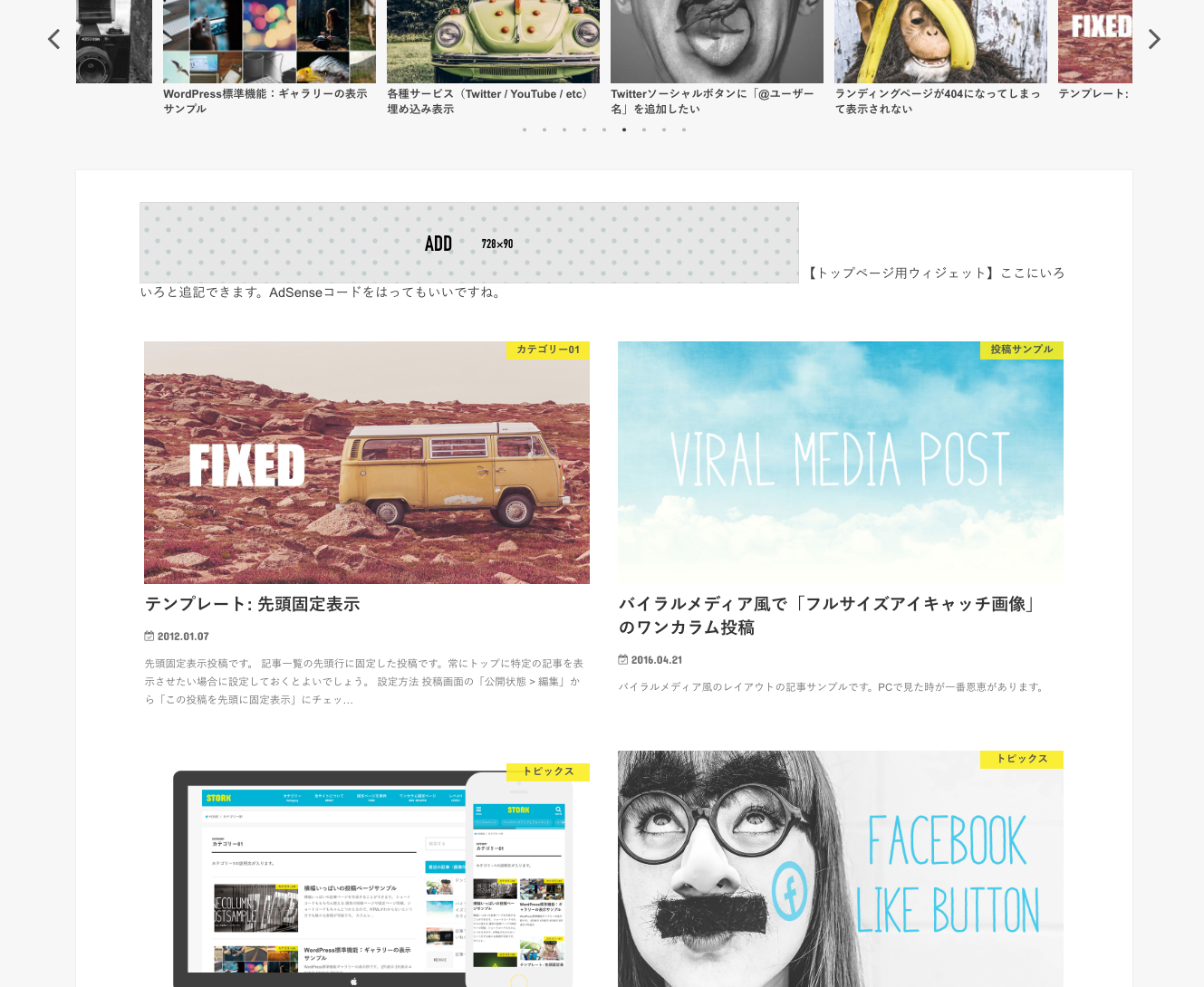
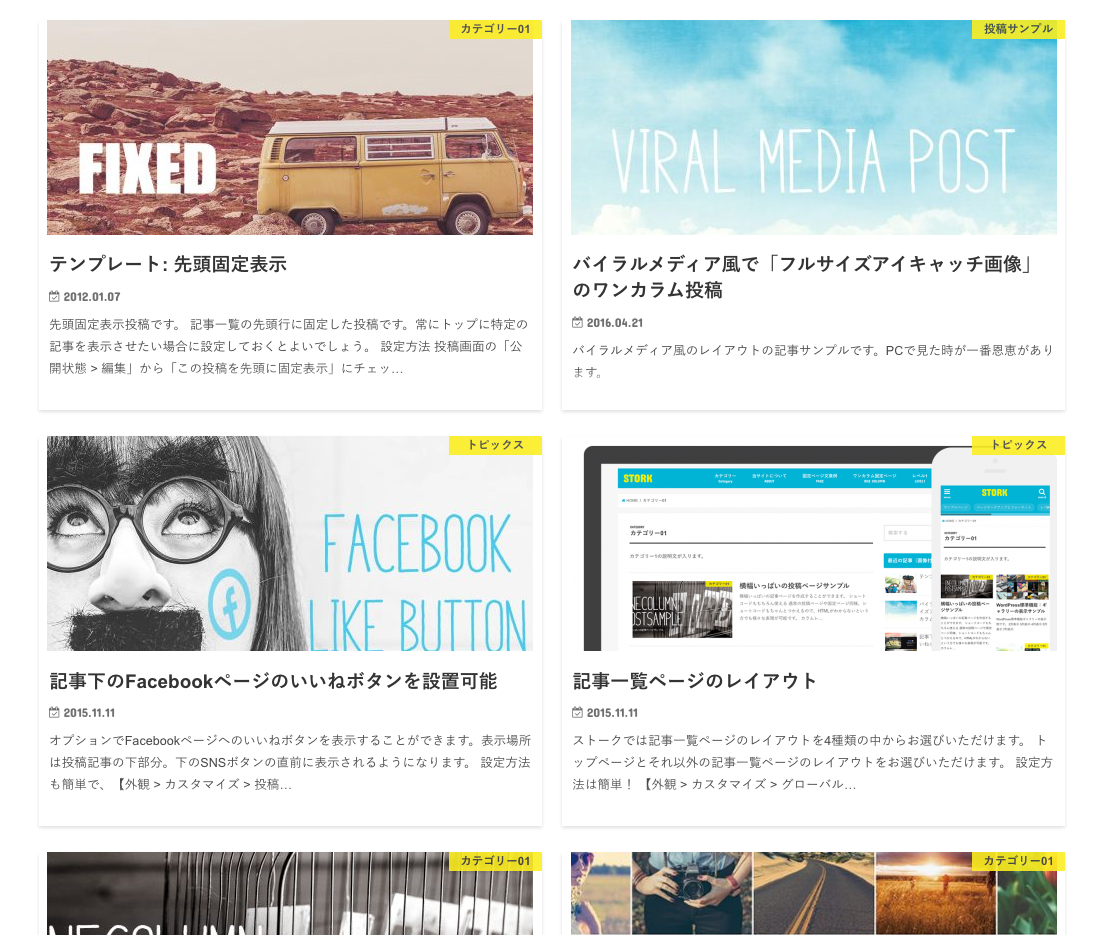
page-full と wideというclassを追加しました。この段階でサイトを確認してみるとサイドバーがカラム落ちして、ワンカラムトップページっぽくなっています。

ただし、したの方へスクロールしてみるとサイドバーがカラム落ちして残念な状態になっています。

ワンカラムにサイドバーは不要なので(というかつけられない…)削除しましょう。
[02] サイドバーを削除する
サイドバーを削除するには、home.phpの38行目付近にある下記コードを削除します。
<?php get_sidebar(); ?>
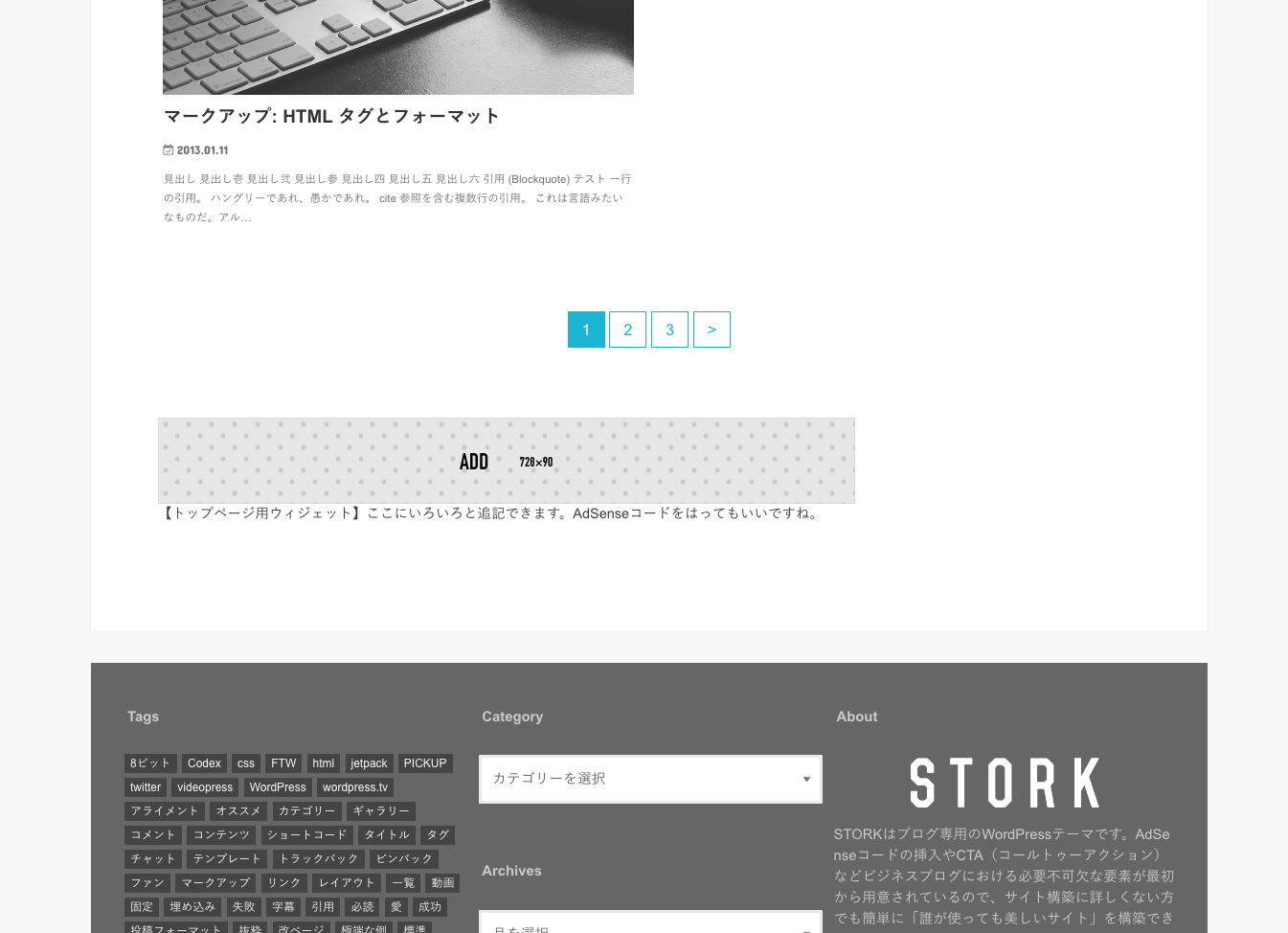
これによってトップページでサイドバーが表示されなくなり、すっきりしました。

サイドバーが表示されなくなってすっきりはしましたが、サイドバーに設置していたウィジェット関連は表示されなくなりますのでその点はご注意ください。何かを獲れば何かを失う。そういうものです。
[03] 各記事のCSSを調整
このままでもワンカラム化には成功していますが、それぞれの記事リンクが大きくなりすぎていますね。ここまで横幅がある場合は、記事部分は3カラムにしたいところです。
現在はマガジン風レイアウトを選んでいるので、まずはマガジン風レイアウトの場合の修正方法から。
[03-1] マガジン風レイアウトのCSSを調整

現在は「マガジン風レイアウト」を選択していますが、マガジン風レイアウトの場合は下記CSSを子テーマのstyle.cssなどに追記していただくことで調整が可能です。
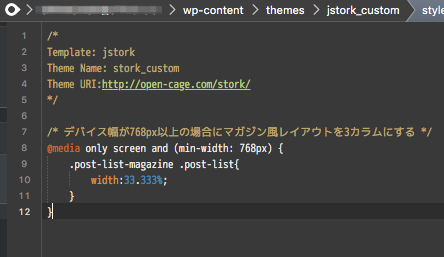
/* デバイス幅が768px以上の場合にマガジン風レイアウトを3カラムにする */
@media only screen and (min-width: 768px) {
.post-list-magazine .post-list{
width:33.333%;
}
}
補足ですが、エディターなどで子テーマのstyle.cssに追加するのは場合下記のようにしてくださいね。

たまに、上の部分の
/*
Template: jstork
Theme Name: stork_custom
という箇所まで消してしまう方がいらっしゃるので念のため。
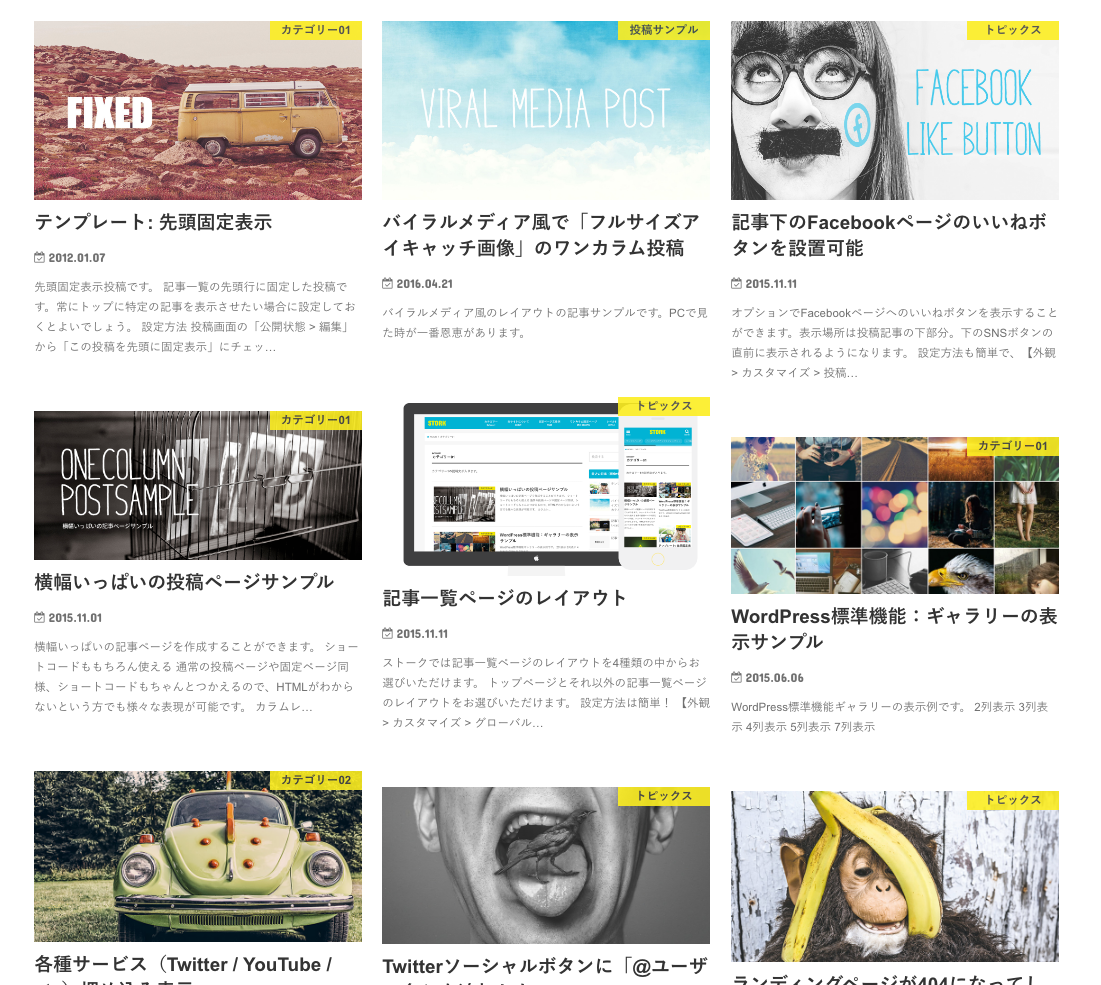
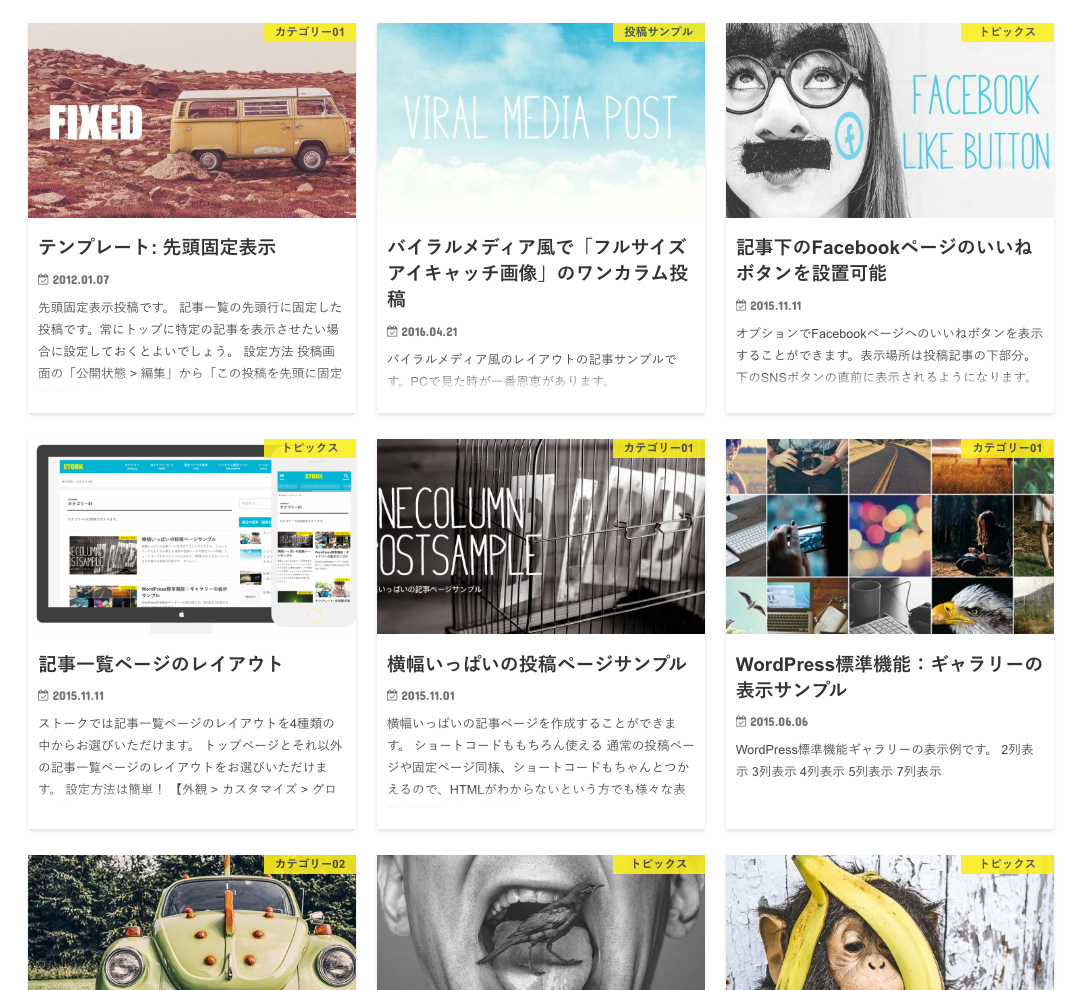
CSSの適用がうまくいっていれば、下記のようにデスクトップ表示の際に3カラムになっていると思います。

[03-2] カード型レイアウトの場合の修正方法
続いてカード型レイアウトを選択している場合の修正方法です。
カード型を選んでいる場合、ここまでのワンカラムカスタマイズを行うと、上のマガジン風同様、記事リンクが異様に大きく表示されてしまいます。好みの問題もありますが、ここは3列表示にした方がサイズ感としてはオススメです。

カード型レイアウトの調整を行うには下記CSSを子テーマのstyle.cssなどに追記していただくことで調整が可能です。
/* デバイス幅が768px以上の場合にカード型レイアウトを3カラムにする */
@media only screen and (min-width: 768px) {
.post-list-card .post-list{
width:31.333%;
}
}
こちらもCSS適用がうまくいっていれば下記のように表示されると思います。

[03-3] シンプルタイプとビッグタイプを選んでいる場合は注意
ここで問題となってくるのが、トップページの記事レイアウトで「シンプル」か「ビッグ」を選んでいる場合です。
それぞれ、全体の幅が広がったことで間延びしてしまっていますね。


通常、「シンプル」か「ビッグ」レイアウトを選んでいる方は、トップページをワンカラムにしたいと思っていないとは思いますが、一応今までと同じコンテンツ幅で中央寄せにする方法をご紹介します。
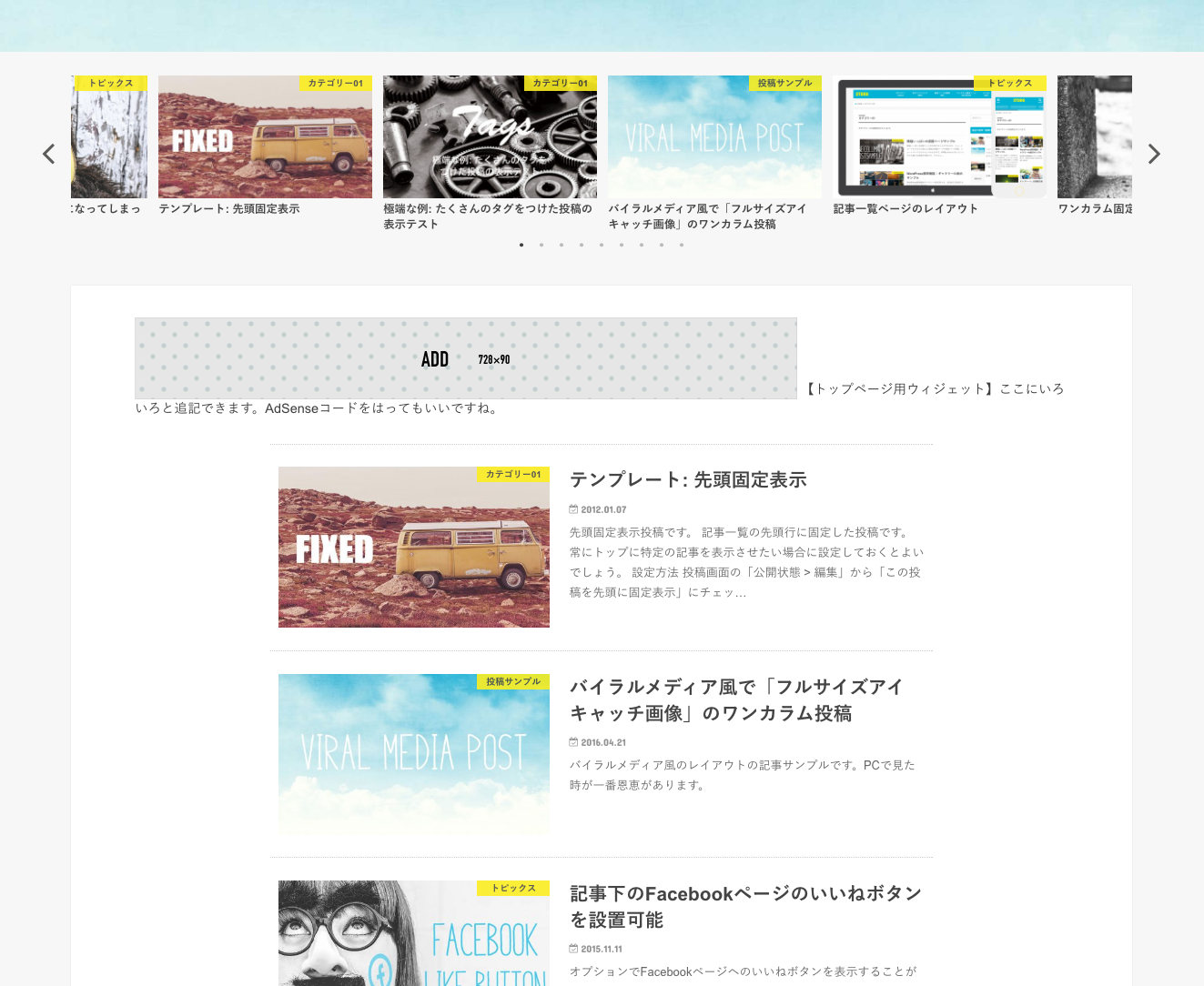
まずは「シンプル」レイアウト▼
/* デバイス幅が768px以上の場合にシンプルレイアウトを中央寄せにする */
@media only screen and (min-width: 768px) {
.top-post-list{
max-width:728px;
margin:auto;
}
}
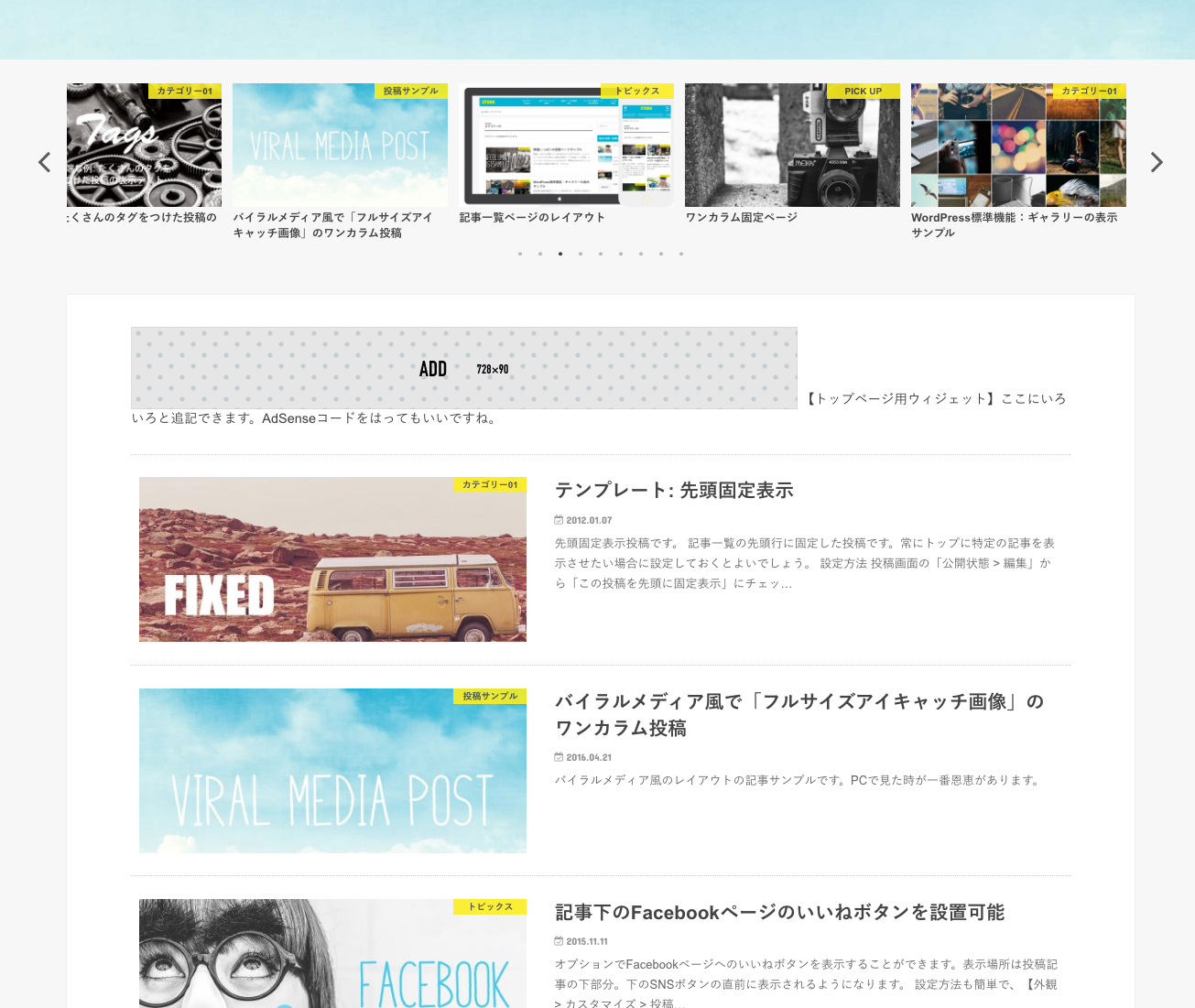
うまく適用できれば、このように中央よせになります。

続いて「ビッグ」レイアウトの場合▼
/* デバイス幅が768px以上の場合にビッグレイアウトを中央寄せにする */
@media only screen and (min-width: 768px) {
.post-list-big{
max-width:728px;
margin:auto;
}
}
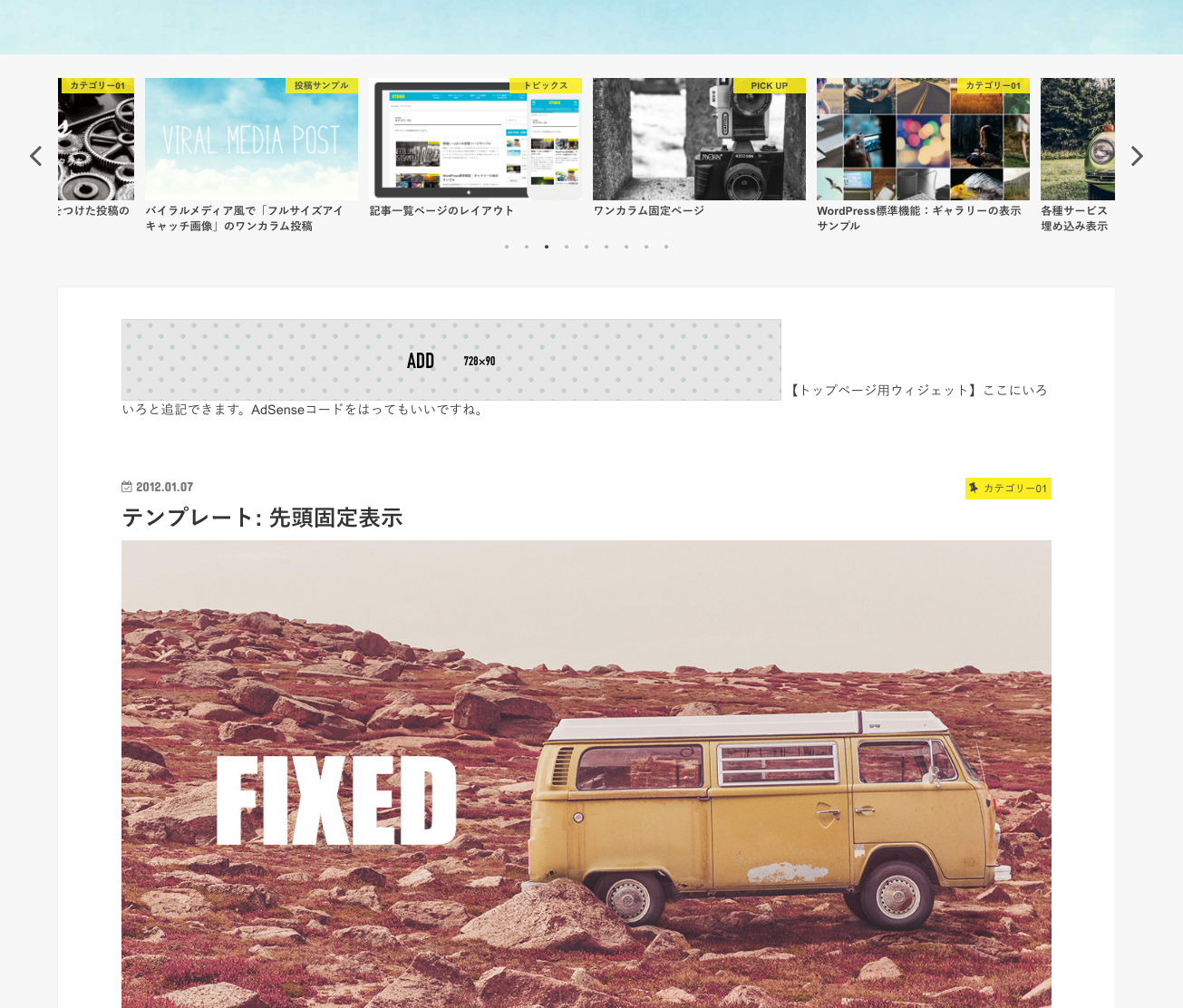
こちらもうまく適用できていればこのように中央寄せになります。

これら2つの「シンプル」と「ビッグ」の場合は、サイドバーを無くしてワンカラムにしてしまうメリットが見当たりませんが、一応はこのように修正が可能です。
さいごに
ここまで、WordPressストークテーマにて、トップページをワンカラムにする方法をご紹介しました。単純にワンカラムにするだけなら、「[01] home.phpの3行目付近のコードにclassを追加」と「[02] サイドバーを削除する」の2ステップなので簡単ですが、デザインも微調整する場合は、CSSも修正する必要があるので、慣れていない場合はちょっと面倒です。失敗の可能性もあります。
なので。。。
失敗することも十分に考えられるので、ファイルは必ずバックアップをとって、いつでも元に戻せるようにした状態で実施してください!
「固定フロントページ」を使ってる場合はこのカスタマイズは行わない
固定フロントページを使って、トップページをつくっている場合は今回のカスタマイズは行わない方がいいです。固定ページのテンプレートで「ワンカラム固定ページ」のテンプレートを選択するだけで1カラムにすることが出来ると思います。
今回のカスタマイズは記事一覧をトップページにしている前提での内容となります。