ストーク19では、トップページなどの記事一覧への投稿日(および更新日)、投稿者名、抜粋の表示設定がありますが、コメント数については設定項目がありません。
これまでいくつかお問合せをいただいている件でもあるので、ストーク19の記事一覧にコメント数を表示するカスタマイズについてご紹介します。
ここで紹介するカスタマイズは、テーマバージョン1.11.0以降に対応した方法になりますので、あらかじめストーク19のバージョンをご確認の上、行うようにしてください。

カスタマイズコードを記述
子テーマのfunctions.phpにコードを記述してカスタマイズします。(やり方として、既存の関数にコードを追記する方法なので、他のテンプレートファイルは触らずに済みます)
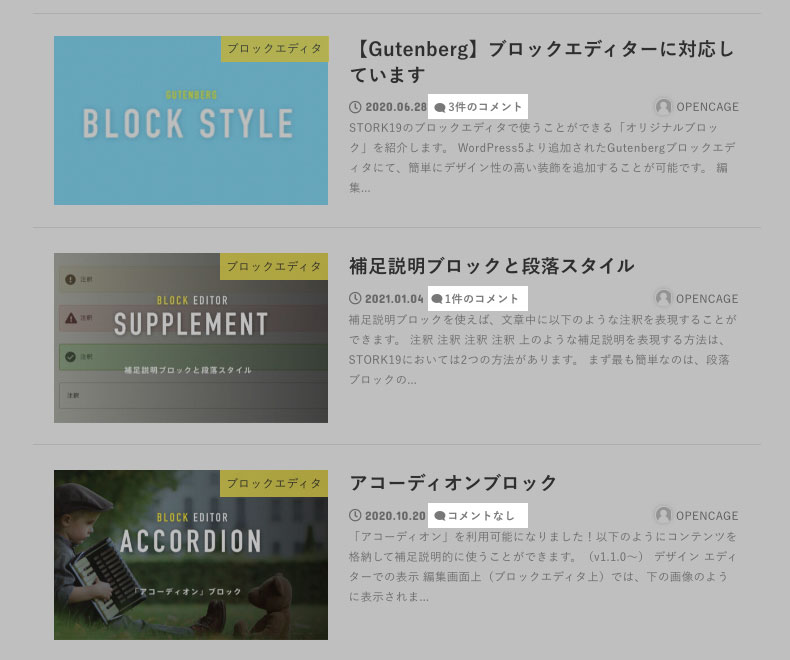
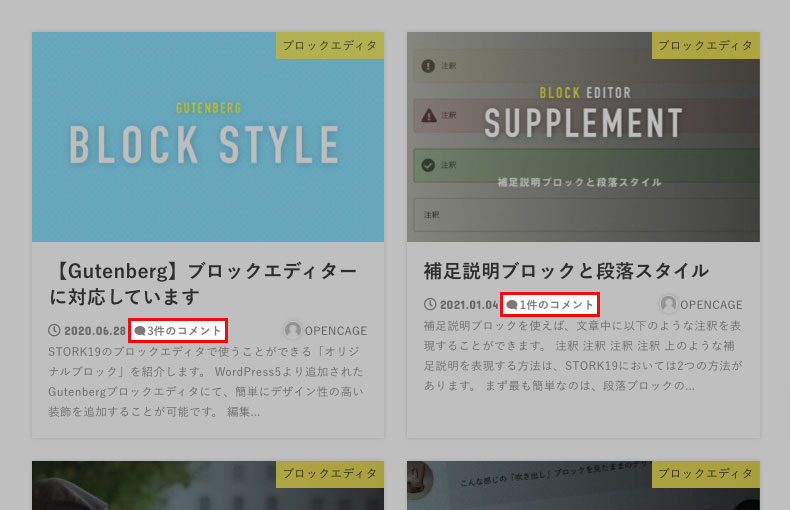
冒頭の表示例のように投稿日と投稿者名の間に挿入するので、ここでは記事情報を表示するための関数を利用して、コメント数を表示するためのコードを追記します。
投稿日や投稿者名を非表示に設定している場合であっても、コメント数は表示されるようにカスタマイズします。
↓ちなみに、下記が記事一覧で記事情報を表示するための関数です。
function stk_archives_post_meta( $layout = "" )
{
$output = '<div class="byline entry-meta vcard">';
if($layout == 'big') {
$output .= stk_archivecatname();
$output .= stk_postdate();
} else {
$output .= stk_archivesdate();
}
$output .= stk_archives_author();
$output .= '</div>';
return $output;
}カスタマイズ用のコード
そして、カスタマイズ用のコードは下記となります。こちらを子テーマのfunctions.phpに記述してください。
// アーカイブページにコメント数を追加する
function stk_archives_post_meta( $layout = "" )
{
$output = '<div class="byline entry-meta vcard">';
if($layout == 'big') {
$output .= stk_archivecatname();
$output .= stk_postdate();
} else {
$output .= stk_archivesdate();
}
// コメント数の追記ここから
$comments_number = '<span class="comments">';
if( get_comments_number() == 0) {
$comments_number .= 'コメントなし';
} else {
$comments_number .= get_comments_number() . '件のコメント';
}
$comments_number .= '</span>';
$output .= $comments_number;
// 追記ここまで
$output .= stk_archives_author();
$output .= '</div>';
return $output;
}// コメント数の追記ここから〜// 追記ここまでの部分が追記したコードになります。
コメントがない投稿には「コメントなし」、コメントがある投稿には「1件のコメント」「2件のコメント」…という具合に表示されます。
日本語の部分は、独自の表記に変更してもかまいません。
<span class="comments"></span>は、後でデザインを調整するために入れていますが、こちらのタグは任意で変更してもらってかまいません。
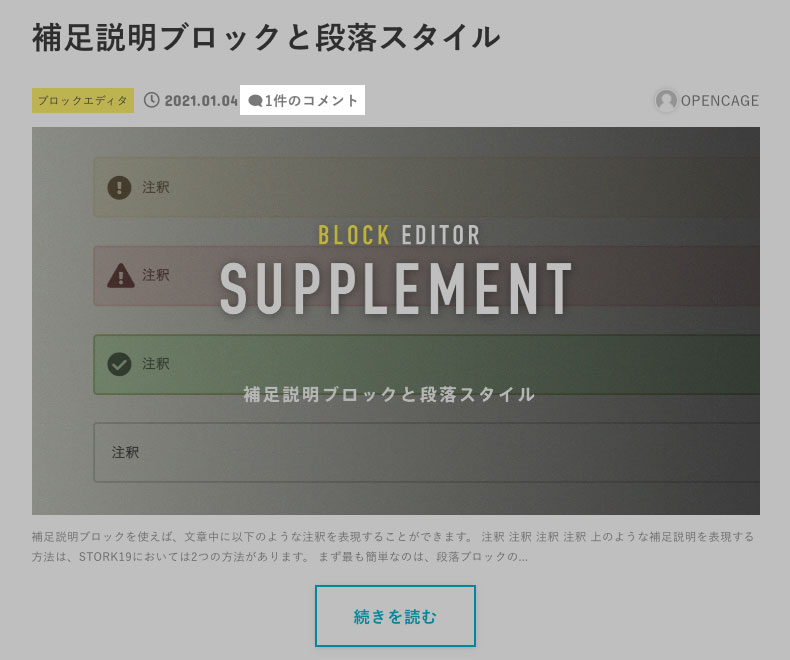
【補足】記事ページに表示する場合
記事一覧ではなく記事ページ(投稿)に表示する場合は、下記のカスタマイズコードを子テーマのfunctions.phpに記述してください。
function stk_post_meta() {
echo '<p class="byline entry-meta vcard cf">';
echo stk_postcatname();
echo stk_postdate();
// コメント数の追記ここから
$comments_number = '<span class="comments">';
if( get_comments_number() == 0) {
$comments_number .= 'コメントなし';
} else {
$comments_number .= get_comments_number() . '件のコメント';
}
$comments_number .= '</span>';
echo $comments_number;
// 追記ここまで
echo stk_the_author_singletop();
echo '</p>';
}記事一覧と記事ページのどちらにもコメント数を表示する場合は、上記両方のコードを子テーマのfunctions.phpに記述する必要があります。
CSSでスタイルを調整する
あとは、CSSを記述してデザインを調整します。
先程、functions.phpに記述したコードには、<span class="comments">と入力しましたので、このクラス名に対するスタイルを指定します。
CSSの記述例
記事一覧のデザインに合わせるのであれば、例として下記のようなCSSを子テーマのstyle.cssに記述します。
.byline .comments {
font-size: 90%;
font-weight: bold;
opacity: .7;
}
/*コメントアイコンを表示する場合*/
.byline .comments::before {
font-family: "Font Awesome 5 Free";
content: "\f075";
margin-right: .2em;
display: inline-block;
transform: scale(-1,1);
}なお、このカスタマイズでは、記事レイアウトが「シンプル」「カード型」「ビッグ」いずれの場合もコメント数を表示できます。
それぞれの記事へのリアクションを見せておきたいという場合は、このようなカスタマイズでコメント数を表示してみるのも有りですね。