STORK19テーマをアップデートいたしました。
アップデート内容
v2.10.0
2021-12-09
- カラムブロックでモバイル表示の際にカラム表示のままにするオプションを追加
- blocks/js/block_custom.js
- blocks/css/block_style.css
- style.css
- フルワイドテンプレート(固定ページ)でデフォルトのコンテンツ幅が狭くなるバグを修正
- style.css
- innerブロックに初期表示の際に段落ブロックがはいるように仕様変更
- blocks/js/block_custom.js
- その他の軽微な修正
- blocks/css/block_style.css
カラムブロックでモバイル表示の際に、カラム表示のままにするオプションを追加

2022/01/17追記
こちらのカラムブロックのモバイルでのカラム表示機能ですが、2022/01/25に配信されるWordPress5.9よりデフォルトで追加される機能になりました。
WordPress5.9移行はこのテーマ独自の「カラムブロックでモバイル表示の際に、カラム表示のままにするオプション」は非推奨にする予定です。
カラムブロック(core)にモバイル表示の際のカラムのオプションを追加しました。
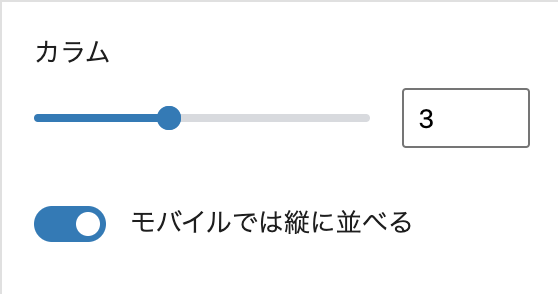
オプションをonにすることで、モバイルサイズでの表示でもカラムブロックを横並びのままにできます。
下のサンプルをスマートフォンなどの幅の狭いデバイスで見た際に、通常は縦並びになるカラムブロックが、横並びのまま表示されているかと思います。
見やすくするために背景に色をつけています
▼ 【例】モバイル表示でもカラム表示
Column1
Column3
Column2
▼ 【例】通常のカラムブロック
Column1
Column3
Column2

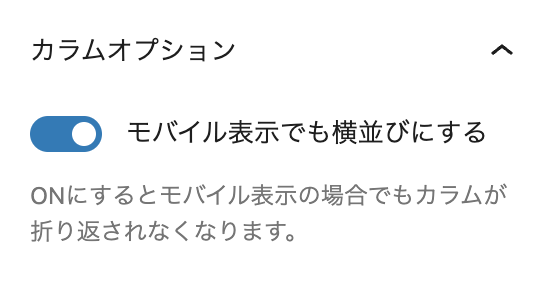
カラムブロック(core/columns)のサイドバーオプションの、カラムオプションより「モバイル表示でも横並びにする」にチェックをいれてください。
その他の修正
- フルワイドテンプレート(固定ページ)でデフォルトのコンテンツ幅が狭くなるバグを修正
- フルワイドテンプレートで横幅が小さくなるバグを修正しました。
- innerブロックに初期表示の際に段落ブロックがはいるように仕様変更
- ブロックエディタのアクセシビリティ向上のため、オリジナルのSTORK19ブロックのインナーブロックに、空の段落ブロックがはいるように変更しました。
- その他の軽微な修正
- blocks/css/block_style.css
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
















