ページ内リンクとは、ページ内の特定の箇所に移動できる仕組みを指し、ページ内ジャンプ、アンカーリンクとも呼ばれます。
例えば「ボックス」というテキストをクリックすると、同じページ内の「ボックスブロック」の見出しに移動させることができます。(下記参照)
この記事では、WordPress(ブロックエディタ)で、ページ内リンクを設定する方法を紹介します。
ページ内リンクの設定方法
ページ内リンクの設定は以下の2ステップです。(設定の順番は逆でもかまいません)
リンク元の要素にアンカーリンクを設定する
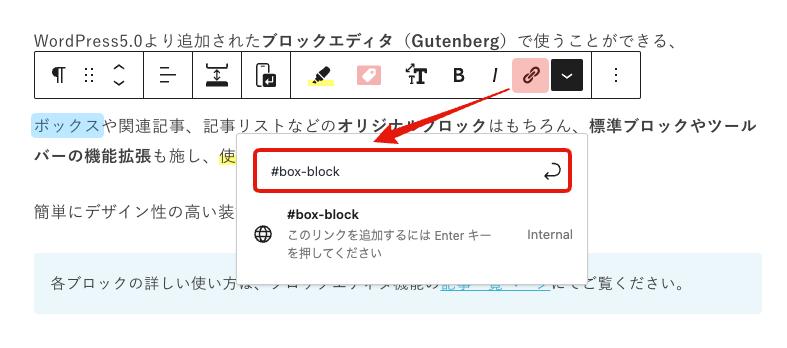
遷移元の要素(テキストやボタン)にリンクを設定します。リンクテキストの場合は、テキストを選択した状態でURLを入力します。

URLには「#(ハッシュタグ)」付きの任意の文字列を入力します。(例:#box-block)
このようなURL形式は「アンカー」または「フラグメント識別子」と呼ばれます。
ただし、リンク先が別ページになる場合は、URL(https://〜)も指定します。
https://www.stork19.com/block-style/#box-blockリンク先の要素にHTMLアンカーを付与する
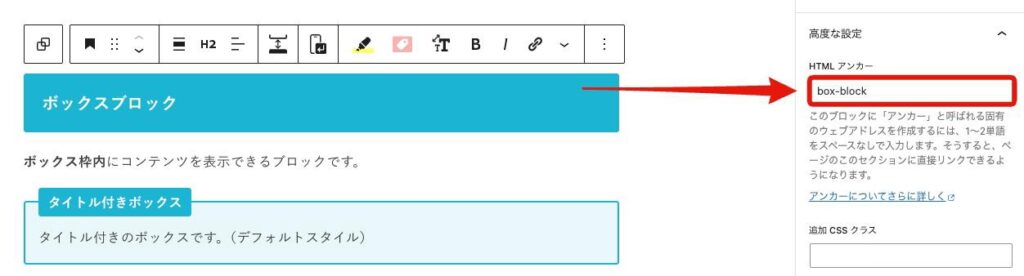
遷移先の要素(見出しやグループ)に対してHTMLアンカーを付与します。ブロックオプションの「高度な設定」パネルの「HTMLアンカー」を入力します。

リンク元に設定したアンカーと同じ文字列を入力します。ただし、ここのHTMLアンカーには「#」を除いた文字列を入力します。(例:box-block)
以上で完了です。実際のページプレビューで正しく遷移するか確認しましょう。
まとめ
ページ内リンクは、ページの中で見てほしいコンテンツにユーザーを誘導できる他、ユーザーが目的とするコンテンツにも素早くアクセスできるので、ユーザビリティの向上にも繋がります。
リンク先との関連性やユーザビリティも考慮して、ページ内リンクの設定を検討してみてください。




















HTMLアンカーを設定した要素には「id属性」が付与されます。id属性は同一ページ内で固有である必要があるため、重複するとエラーとなり、ページ内リンクが正しく機能しない可能性があります。
そのため、ページ内に複数のHTMLアンカーを設定する場合は、重複した文字列を使用しないように気をつけましょう。