WordPressはPCだけではなくスマートフォンやタブレットから操作することもできます。
ここではスマートフォンメインで更新されている方向けに、iPhoneからWordPressにテーマをインストールする方法を紹介します。(iPadでも基本的に同様の方法でインストールできます)
テーマをダウンロードしてインストール・有効化する方法
テーマのダウンロード
ここではストーク19を例に説明していきます。
まずはテーマをiPhoneにダウンロードする必要があります。
今回はSafariブラウザを利用します。
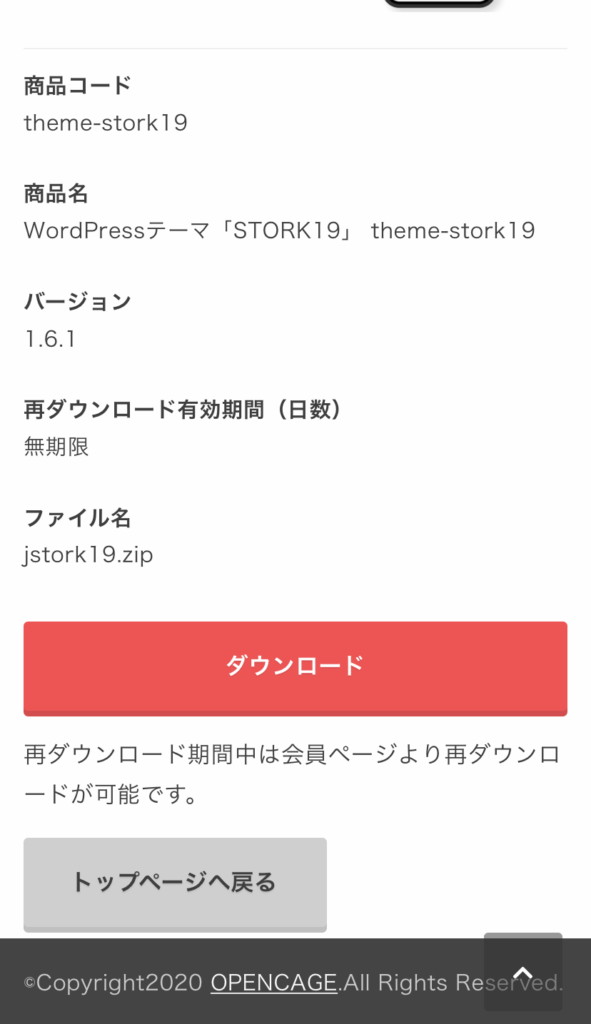
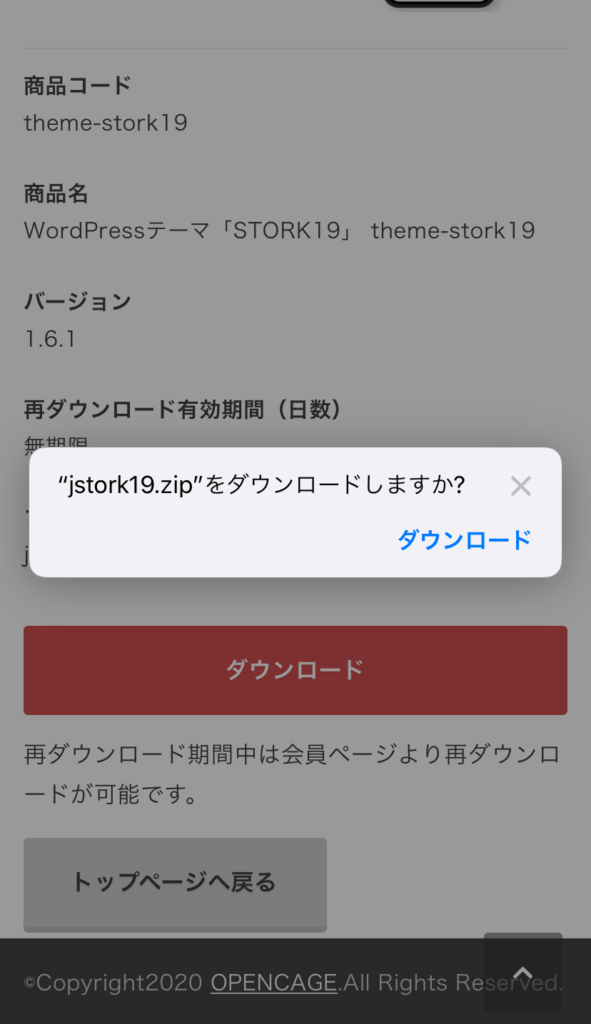
テーマの購入が完了したら、画面下の[ダウンロード]ボタンからテーマデータをダウンロードします。(マイページからダウンロードすることも可能です。)

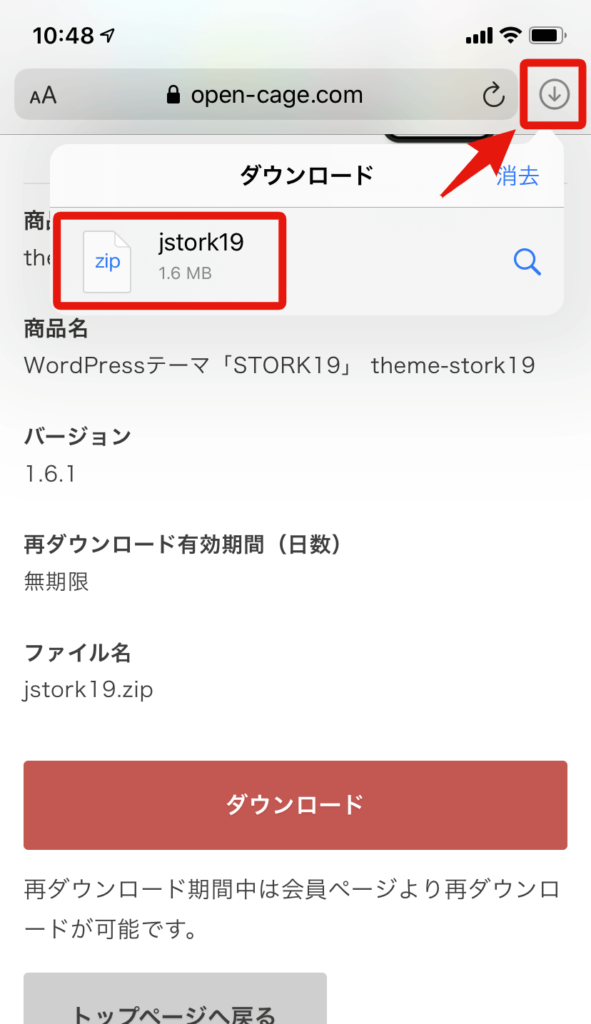
「“jstork19.zip”をダウンロードしますか?」と表示されたら「ダウンロード」をタップします。ダウンロードされたデータは画面右上のアイコンをタップして確認できます。


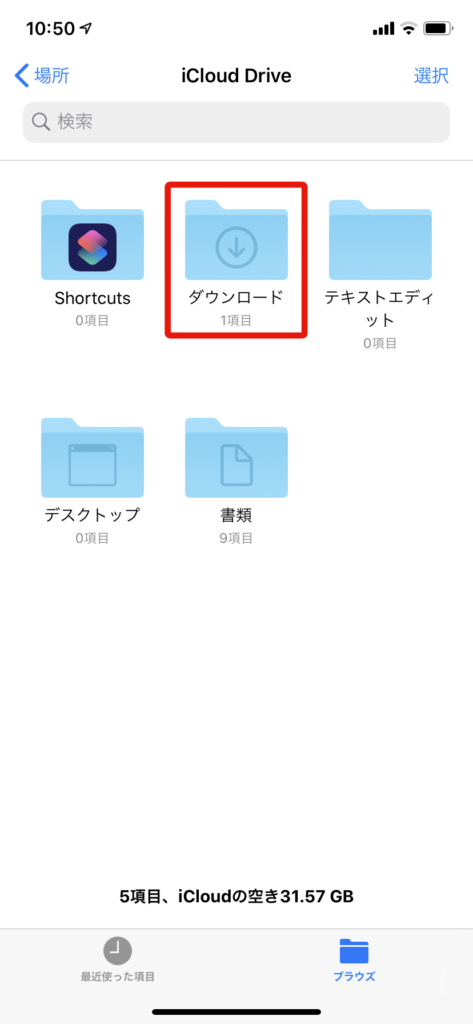
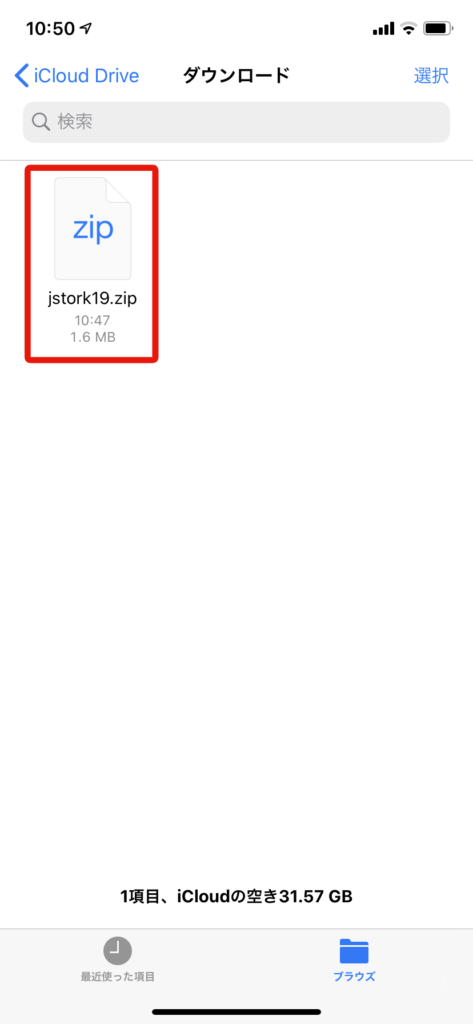
ダウンロードしたデータの場所を確認しておきましょう
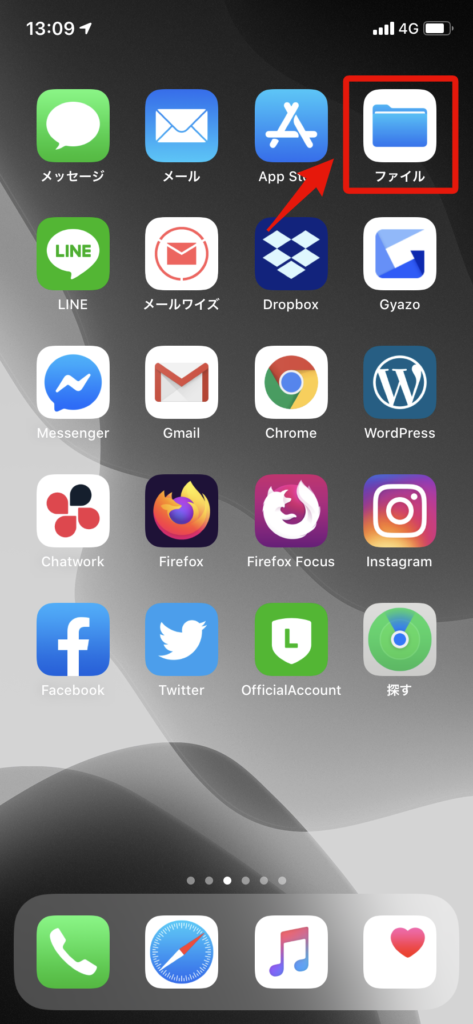
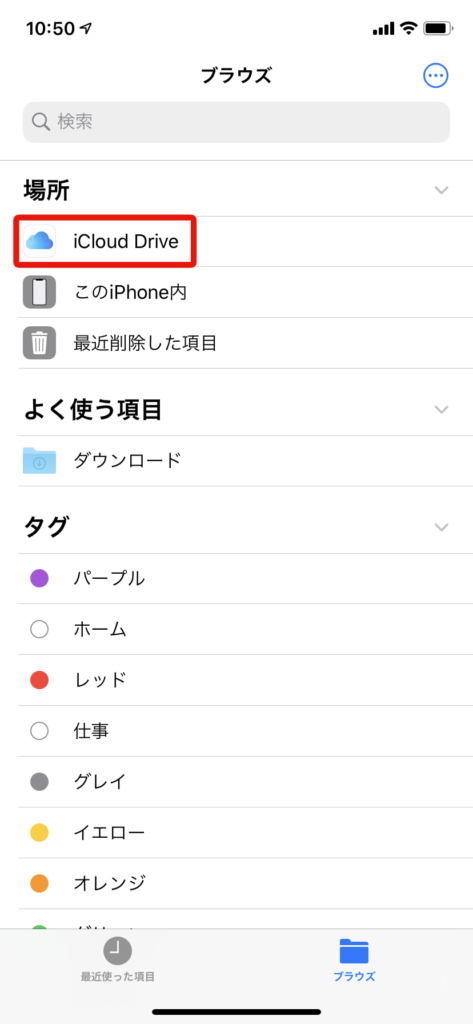
Safariブラウザからダウンロードした場合、通常は「iCloud Drive」の「ダウンロード」や「書類」に保存されているかと思います。 iPhoneやiPadの「ファイル」アプリを開いて確認してみてください。




テーマのインストールと有効化
次にSafariなどのブラウザからWordPressの管理画面にログインして、以下の手順でテーマをインストール・有効化してください。
WordPressの公式アプリがありますが、テーマのインストールはアプリ内ではできないようですので、SafariやChromeなどのブラウザから行ってください。
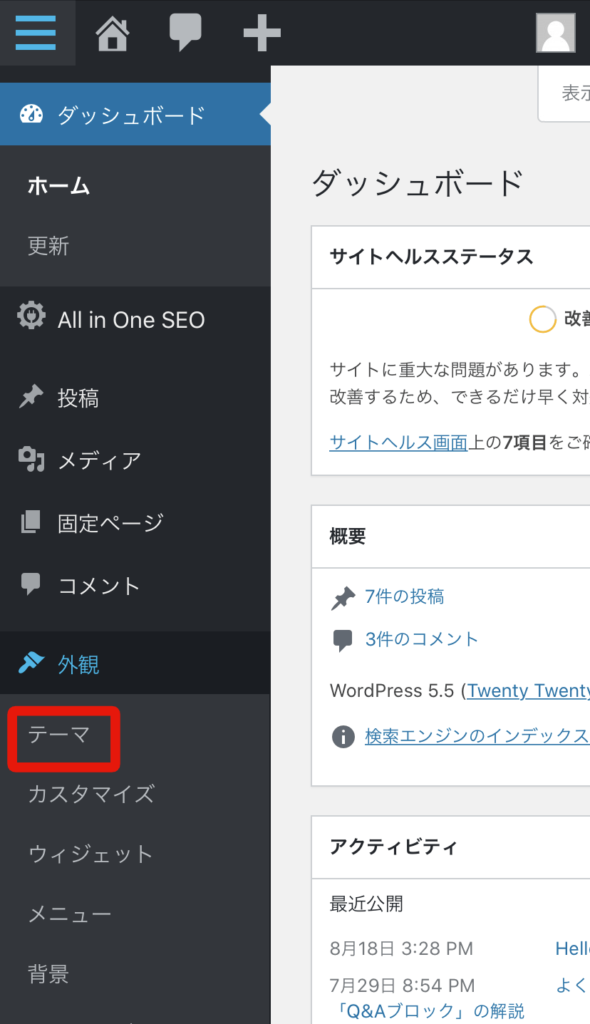
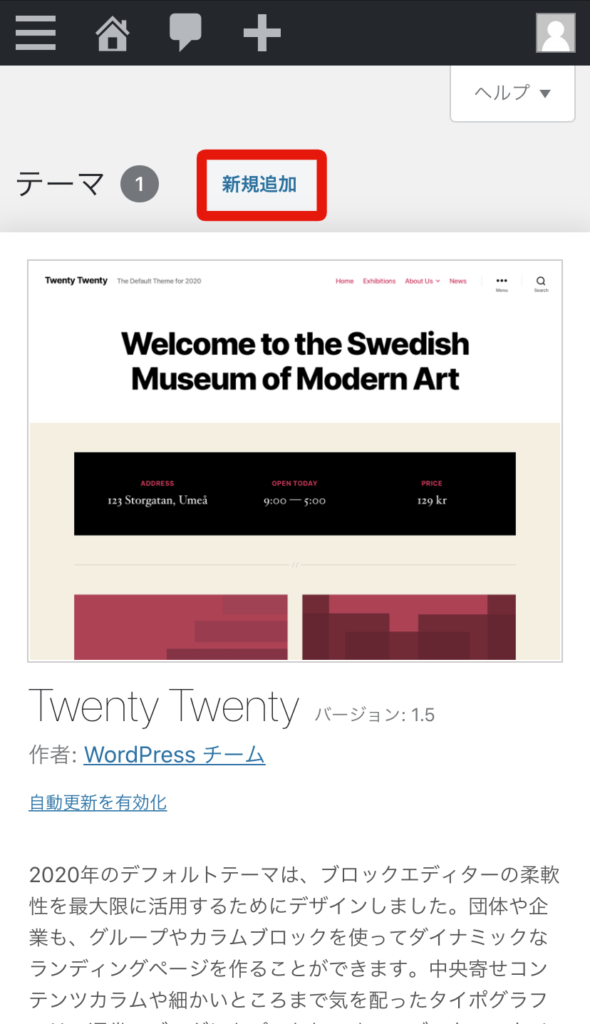
1.【外観 > テーマ】を開き[新規追加]をタップします。


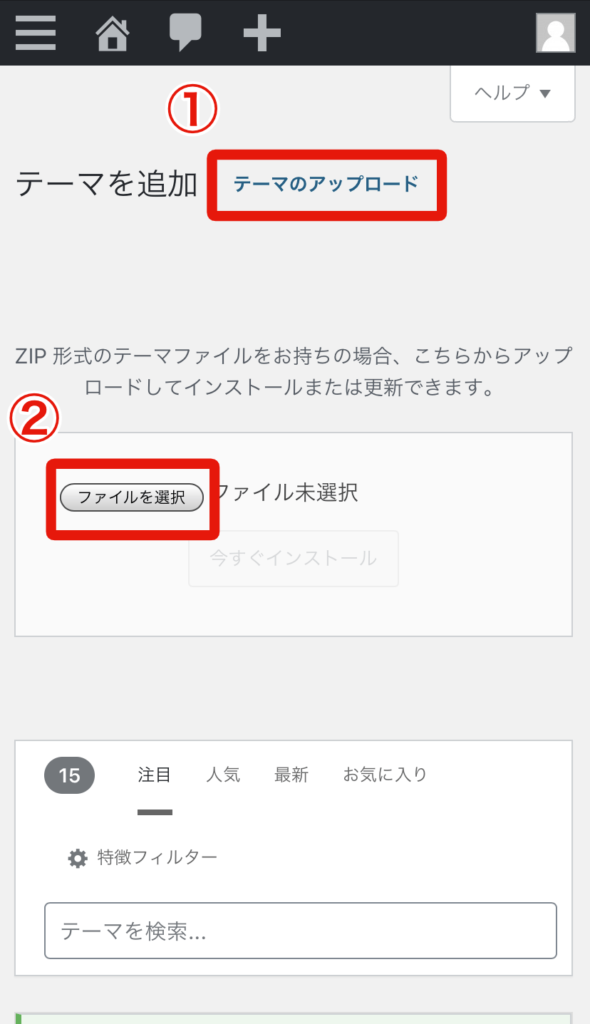
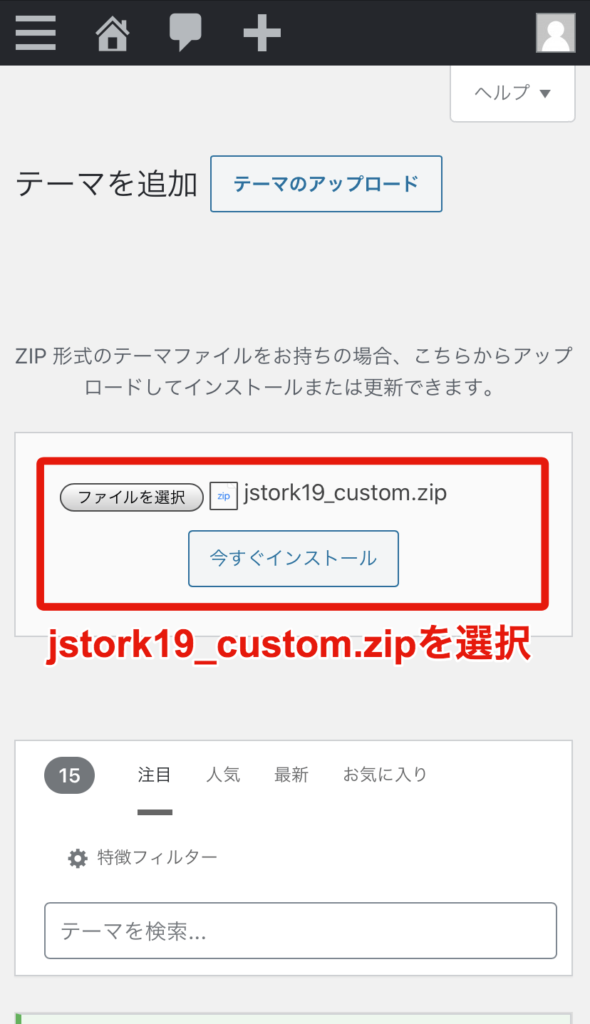
2.[テーマのアップロード]をタップして[ファイルを選択]からテーマデータ(jstork19.zip)を選択します。


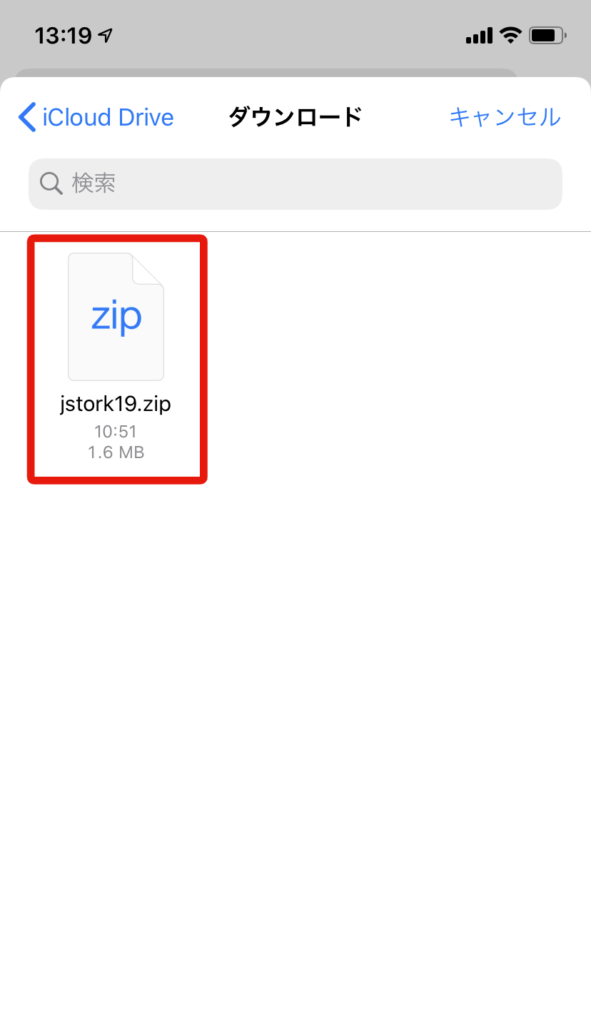
ダウンロードしたデータの場所を確認したときと同じく、「iCloud Drive」の「ダウンロード」や「書類」の中に「jstork19.zip」がありますので選択してください。
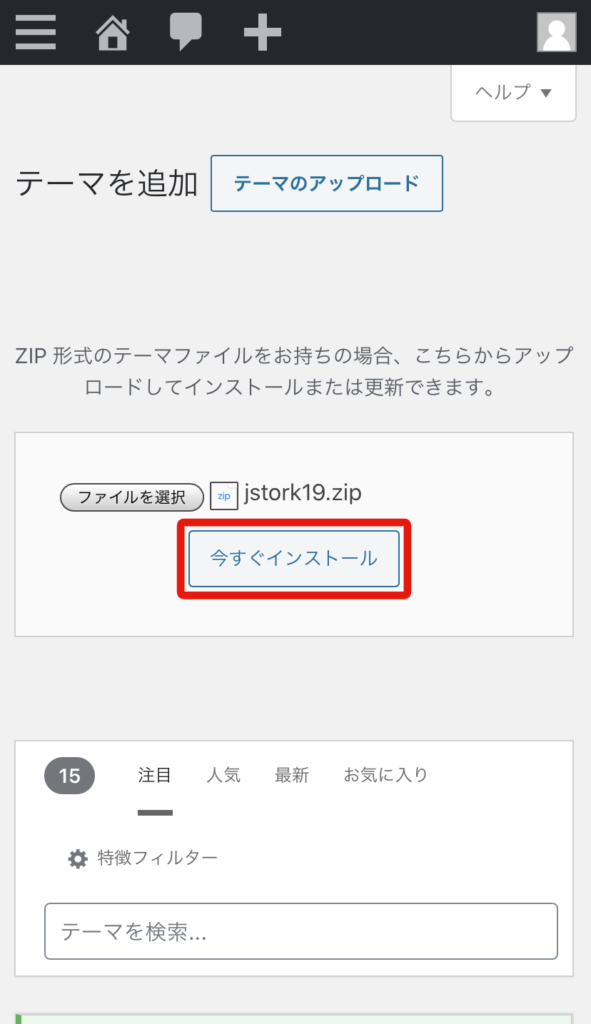
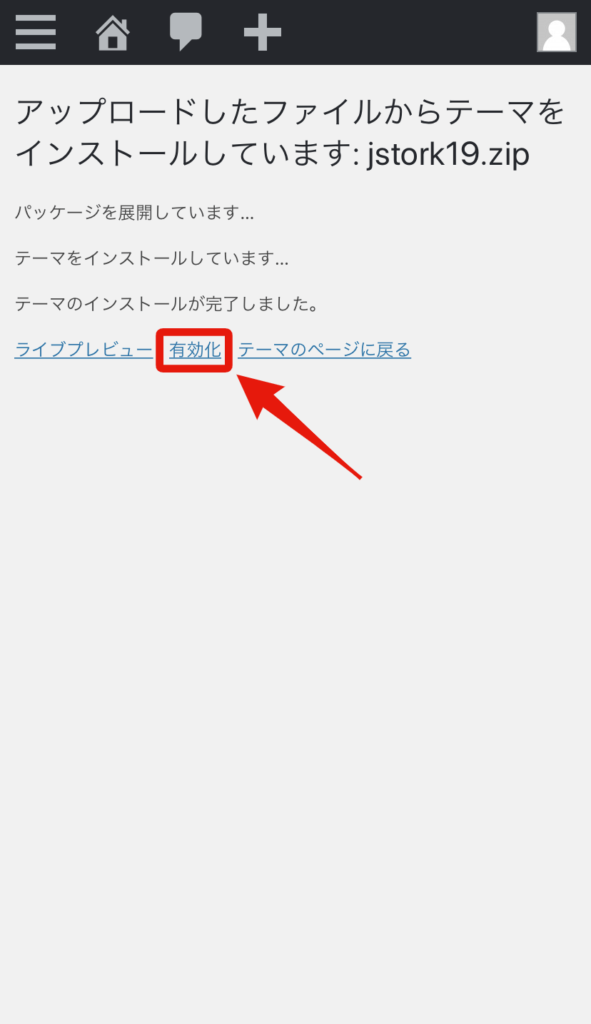
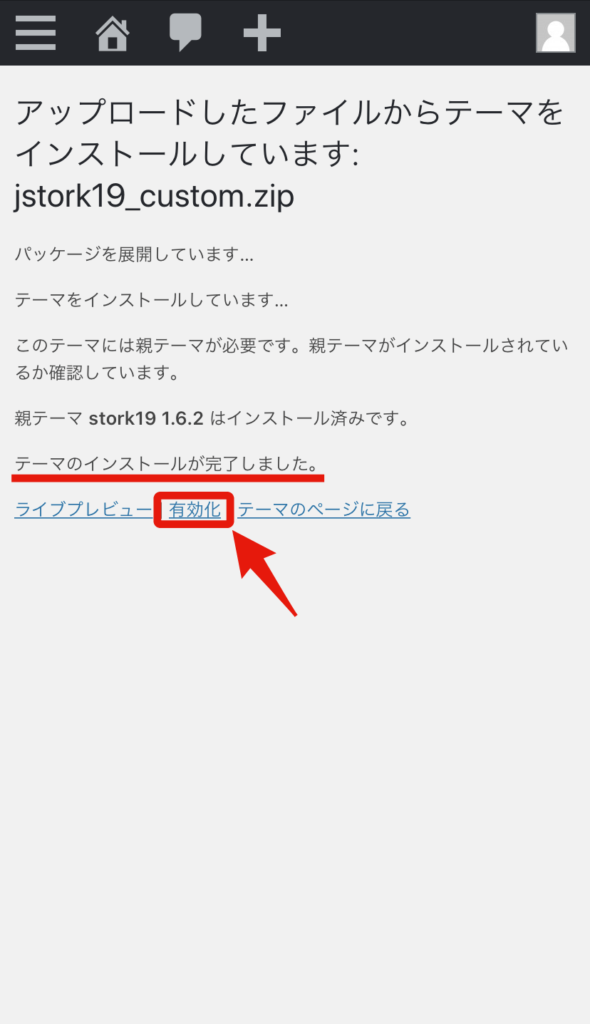
3.[今すぐインストール]をタップするとインストールが開始されます。しばらくして「テーマのインストールが完了しました。」と表示されればインストール完了となりますので、そのまま「有効化」をタップしてテーマを適用します。


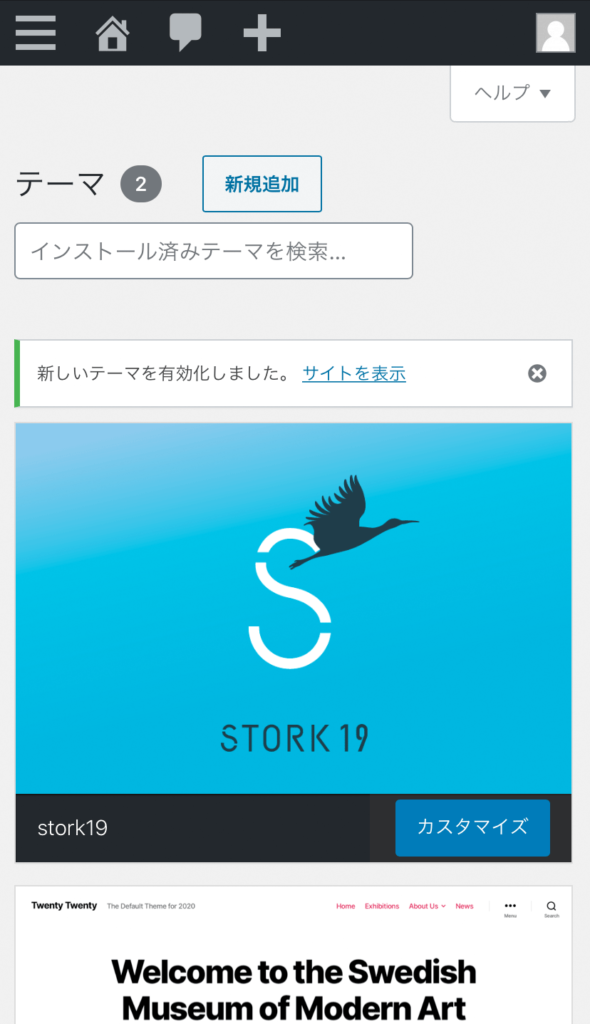
有効化すると「新しいテーマを有効化しました。」と表示されます。


「サイトを表示」でサイトを確認して、ストーク19が反映されていれば成功です!
【推奨】子テーマを導入しましょう
上記の手順で親テーマ(stork19)のインストールができたら、次に子テーマをインストールして有効化しておきます。
OPENCAGE専用の子テーマは下記からダウンロードできますので、該当するテーマ用のものをダウンロードしてください。
子テーマをインストールして有効化する方法
ストーク19の子テーマを例に説明します。(親テーマのインストール・有効化と同じ要領になります)
- 【外観 > テーマ】を開き[新規追加]をタップ
- [テーマのアップロード]をタップして[ファイルを選択]からテーマデータ(jstork19_custom.zip)を選択
- [今すぐインストール]をタップして「テーマのインストールが完了しました。」と表示されたら「有効化」をタップしてテーマを適用します。


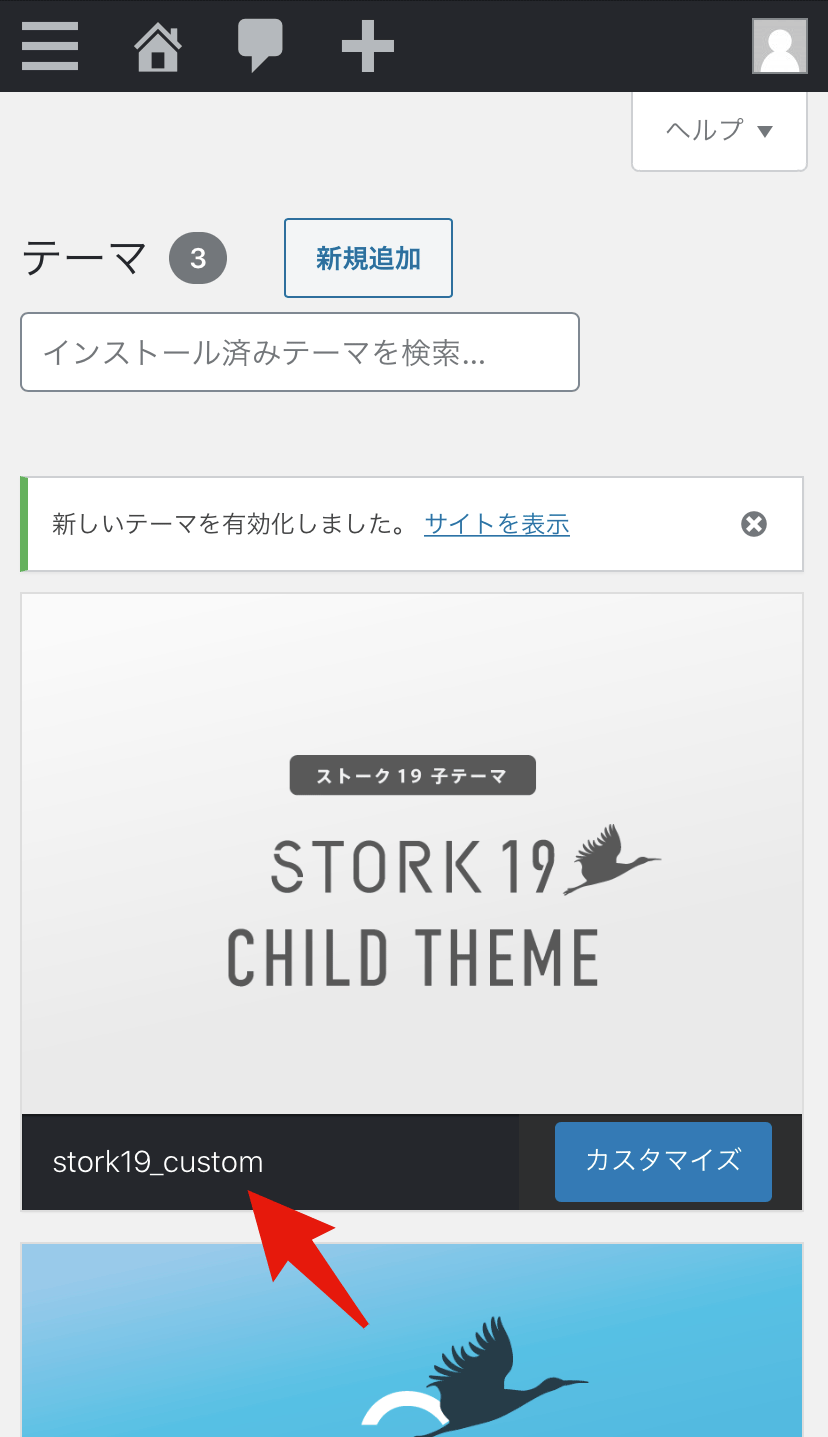
有効化すると「新しいテーマを有効化しました。」と表示されるので、基本的にはそのまま子テーマ(stork19_custom)を有効化しておいてください。

以上でiPhoneを使ったテーマのインストールは完了となります。
あとはどんどん記事やページを作成していきましょう。