STORK19テーマをアップデートいたしました。
アップデート内容
- カバーブロックにて「カバー画像の最小の高さ」の単位変更をサポート(functions.php)
- 見出し、段落ブロックにて行間(line-height)設定をサポート(functions.php)
- ボタンブロックでデフォルトの表示を中央配置に変更(blocks/css/block_style.css, style.css)
- ブロックエディタ内のCSSを調整(blocks/css/block_style.css, editor-style.css, functions/customizer-color.php)
- ウィジェット周りのCSSを軽量化調整(style.css)
- 新着記事ウィジェットにスタイル調整用のclassセレクタを追加(functions/widget.php)
- カード型、シンプル型のアーカイブパーツにスタイル調整用のclassセレクタを追加(parts/archives_card.php, parts/archives_simple.php)
- コンテンツ領域内のinputタグ用のcssを軽量化(style.css)
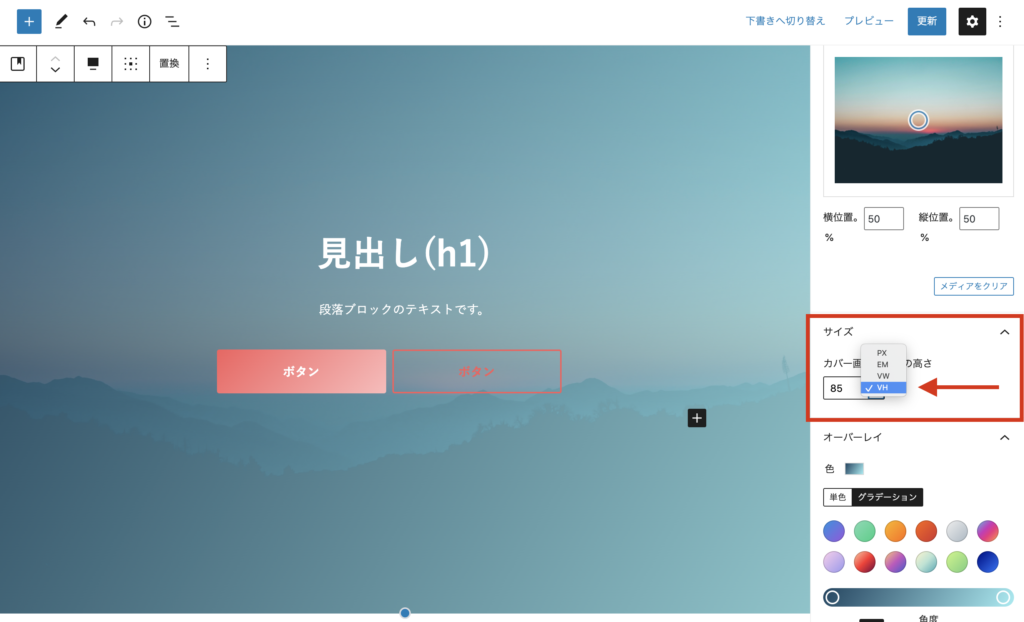
カバーブロックにて「カバー画像の最小の高さ」の単位変更をサポート

WordPress5.5以降で使えるようになった機能である、カバーブロックの「最小の高さの単位」を変更するオプションをサポートしました。
これまでの「px」に加え、下記の3種類の単位が使えるようになっています。
- em
- vw
- vh
例えば、100 vh と指定すれば、デバイスの画面幅いっぱいに表示可能となります。
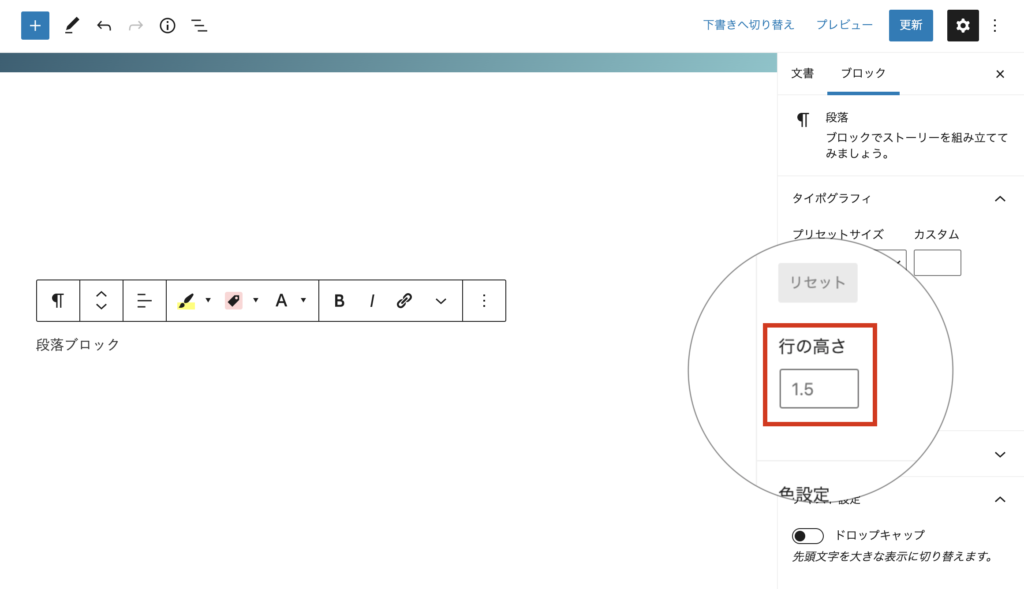
見出し、段落ブロックにて行間(line-height)設定をサポート

WordPress5.5以降で使えるようになった機能である、見出し/段落ブロックの「行の高さ」を変更するオプションをサポートしました。
行間を個別に変更できるようになり、表現の幅が広がります。
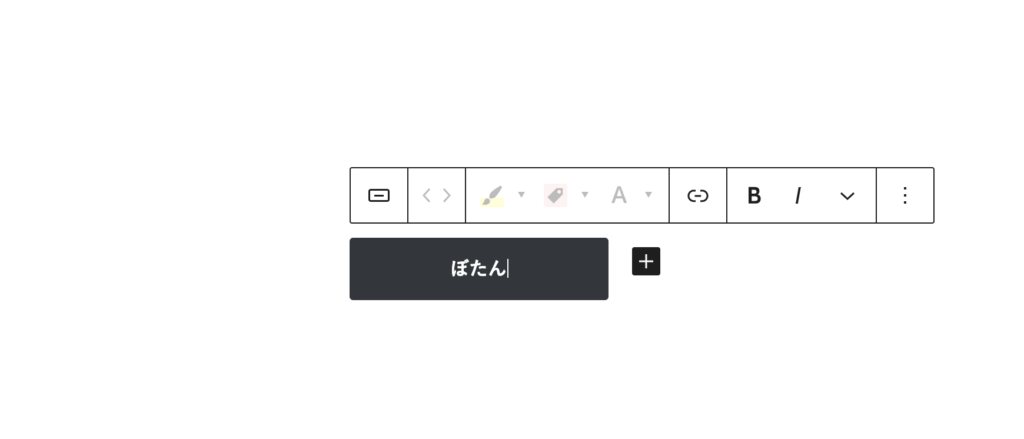
ボタンブロックでデフォルトの表示を中央配置に変更

ボタンブロックを新規に設置した場合に、これまではデフォルトでは左側配置となっていましたが、デフォルトを中央配置となるように変更しました。
その他の変更点
- ブロックエディタ内のCSSを調整
→ WordPress5.5以降のブロックエディタ用にCSSを調整しました - ウィジェット周りのCSSを軽量化調整
→ ウィジェット関連(フロント)のCSSを調整しました - 新着記事ウィジェットにスタイル調整用のclassセレクタを追加
- カード型、シンプル型のアーカイブパーツにスタイル調整用のclassセレクタを追加
- コンテンツ領域内のinputタグ用のcssを軽量化
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
















