WordPressのブロックエディタで文章テキストの色やサイズを変更する方法を紹介します。
【ブロックレベルで変更する】または【インラインレベルで変更する】の2通りがありますので、この記事でそれぞれの方法を説明します。
ブロックレベルで調整する
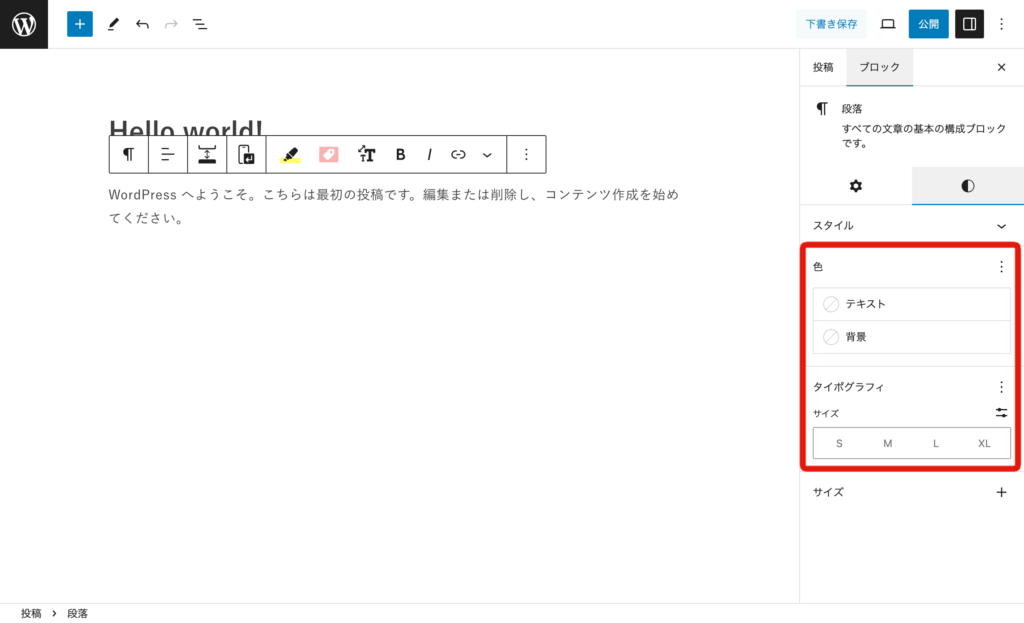
段落などのブロックごとに色やサイズを変更する場合は、ブロックスタイル( のアイコンが付いたタブ)を開いて「色」や「タイポグラフィ」の設定を使用します。

ブロックのテキスト色を変更する
ブロックスタイルの「色」パネルからテキスト色を変更できます。
あらかじめ用意されているカラーパレットの中から色を選択できますが、カラーピッカーを使用して細かく調整することもできます。
ブロックのテキストサイズを変更する
ブロックスタイルの「タイポグラフィ」パネルからサイズを変更できます。
カスタムサイズの設定でpxやemなどの単位で細かく調整することもできます。
使用するブロックの種類によっては、色やタイポグラフィの設定が無い場合もあります。
インラインレベルで調整する
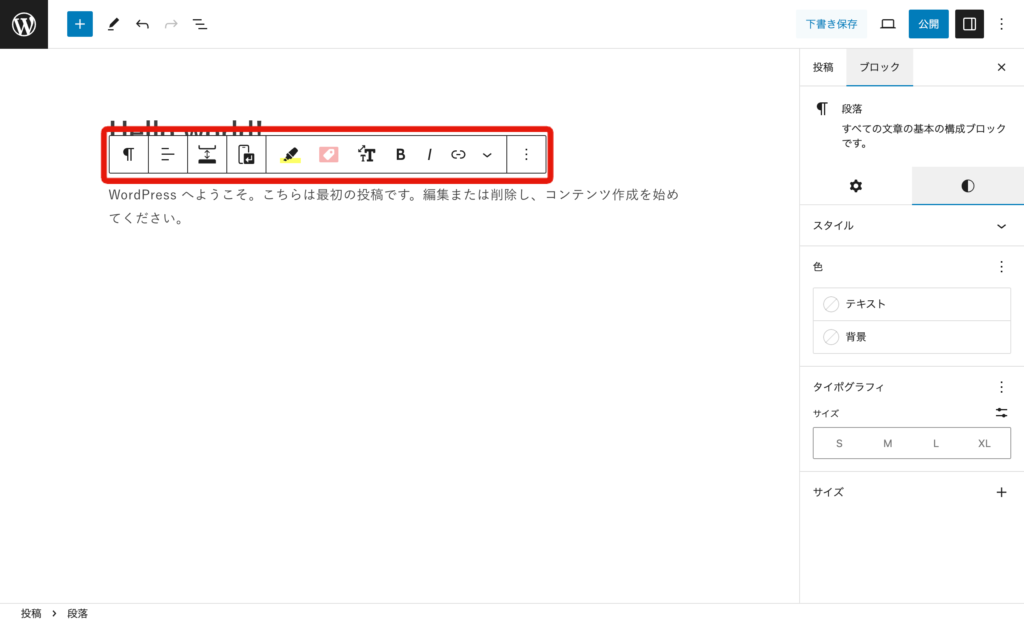
段落ブロックの中で指定した部分の色やサイズ変更する場合は、ブロックツールバーを使用します。

テキスト色を部分的に変更する
色を変更したいテキストを選択した状態で、ブロックツールバーのツール表示( のアイコン)を開いて「ハイライト」からテキスト色を変更します。
この場合もブロックスタイルと同じように、カラーピッカーから細かく色を調整できます。
テキストサイズを部分的に変更する
サイズを変更したいテキストを選択した状態で、ブロックツールバーのフォントサイズ(TTのアイコン)からテキストサイズを変更します。 ※こちらはSTORK19の独自機能になります。
なお、WordPressテーマSTORK19のブロックツールバーでは、フォントサイズ以外にもマーカーやラベルなどのテキスト装飾もできるようになっています。
詳しくはこちら ブロックツールバー機能の紹介
テキスト装飾を解除する場合
段落ブロックの中で部分的に適用した色やフォントサイズなどの装飾を元に戻す場合は、装飾されたテキストを選択して、再度ツールを適用します。
以上、ブロックエディタでテキスト色やサイズを変更する方法のご紹介でした。