トップページの記事一覧をランダムで表示させたい場合のカスタマイズ方法です。
functions.php内に下記のコードを記載することでトップページの記事一覧をランダムに表示することが可能です。
トップページ記事一覧をランダム表示させるためのコード
親テーマでも子テーマでもどちらでもいいのですが、「functions.php」というファイル内に以下のコードを記載するだけで記事をランダム表示させることができます。
function home_random_posts( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'orderby', 'rand' );
}
}
add_action( 'pre_get_posts', 'home_random_posts' );
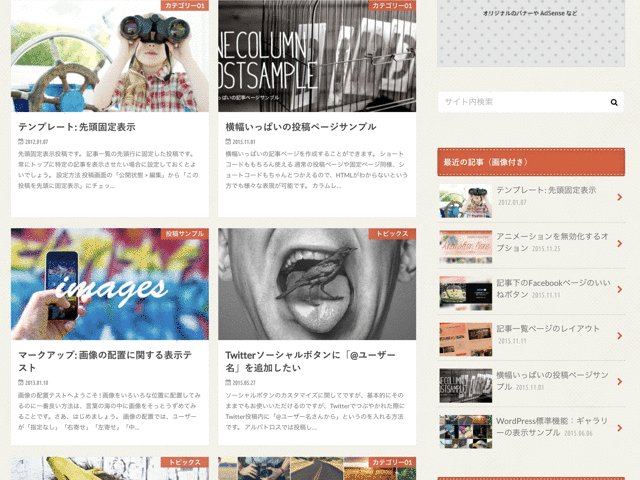
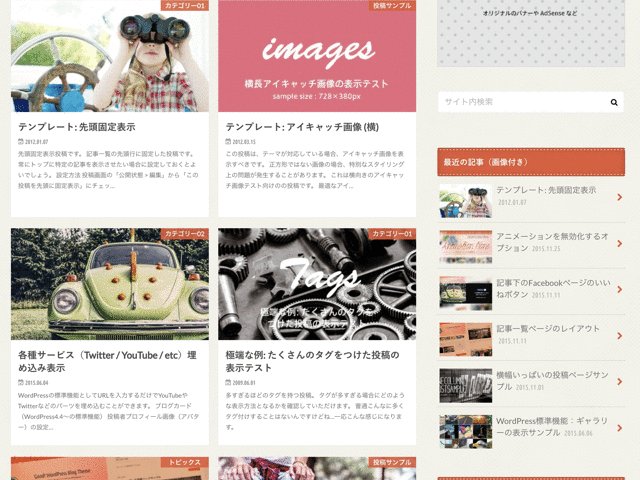
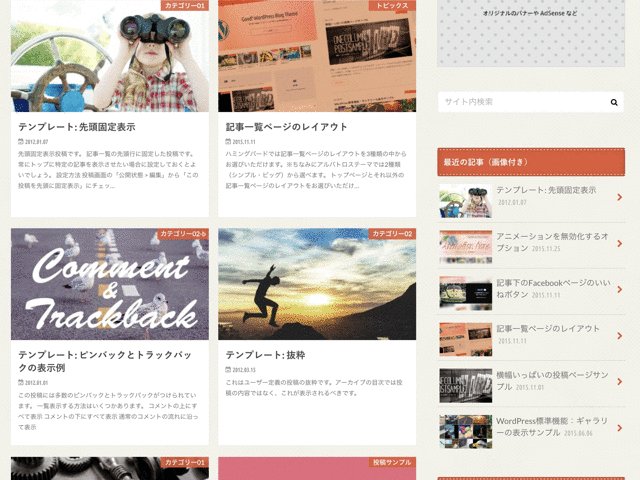
うまく適用できていればトップページの記事一覧が下記の画像のように再読込ごとにランダムで表示されるようになります。

日付を非表示にしたい場合
また、記事をランダムに表示させた場合で、日付は表示させたくないという場合もあるかとおもいます。
通常はテンプレートファイルを編集して日付部分のコードを削除する方法もあるのですが、最も簡単な方法だとCSSで非表示にする方法もあります。
トップページ記事一覧の日付を非表示にしたい場合は、下記CSSを子テーマのstyle.cssや【外観 > カスタマイズ > 追加CSS】などに追記していただくことで変更可能です。
(※下記CSSはアルバトロス、ハミングバード、ストークの場合に限ります)
.home .byline .date{
display:none;
}
ご参考になりましたら幸いです。