Customizer Export/Importはテーマのカスタマイズ設定をエクスポート(書き出し)またはインポート(読み込み)することができるWordPressプラグインです。
※テーマカスタマイザーについては下記をご覧ください。
こんなときに便利なプラグインです
- テーマデフォルトのカスタマイズ設定を保存しておきたい。
- 親テーマのカスタマイズ設定を子テーマにも反映したい。
- サイトを移転した際に、現状のカスタマイズ設定を復元できるようにしておきたい。
など。
ただし、インポートできる設定は、あくまでも同じテーマのデータに限ります。
Customizer Export/Importのインストール
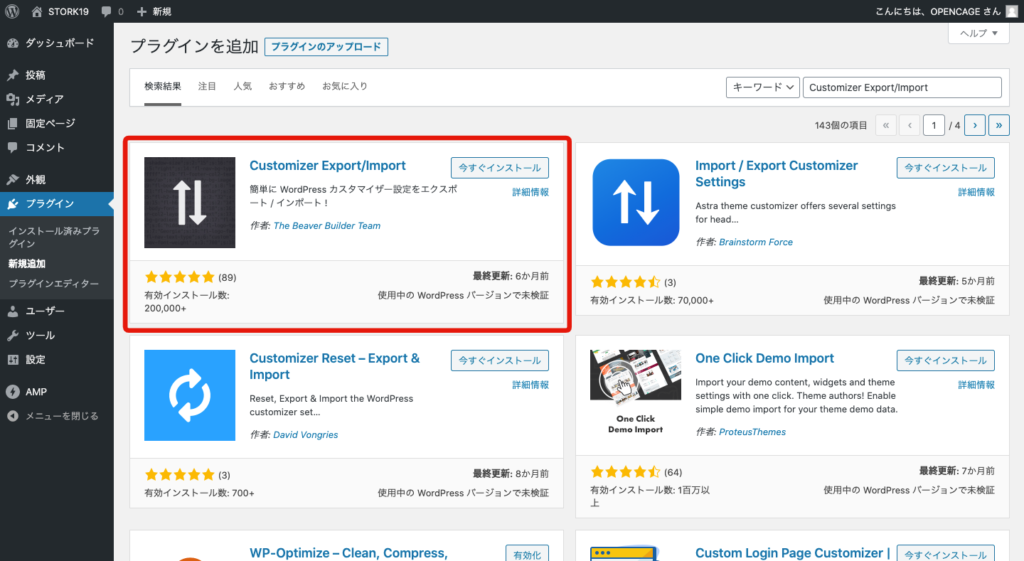
- 管理画面の【プラグイン > 新規追加】を開き「Customizer Export/Import」を検索
- Customizer Export/Importをインストール&有効化

Customizer Export/Importの使い方
このプラグインで書き出し / 読み込みができる項目
使用テーマによって異なりますが、基本的には「メニュー」「ウィジェット」「ホームページ設定」以外の項目については、データの書き出しと読み込みができます。
例えば「ストーク19」の場合、以下項目のデータの書き出しと読み込みが可能です。
- サイト基本設定・ロゴ・ヘッダー(※サイトのタイトル、キャッチフレーズ以外)
- サイトカラー設定
- サイト全体の設定
- トップページ設定
- 記事一覧レイアウト設定
- 投稿・固定ページ設定
- SNSボタン設定
- アクセス解析コード・headタグ
- 広告用ショートコードの登録
- その他の設定
- 背景画像
- 追加CSS
「追加CSS」に記述している内容は上書きされるので、データインポート前にバックアップをとっておくことをおすすめします。
カスタマイズ設定を書き出して読み込む方法
ここでは例として、親テーマのカスタマイズ設定を子テーマに反映する方法を解説します。
データの書き出し
先ずは、親テーマのカスタマイズ設定のデータを書き出します。
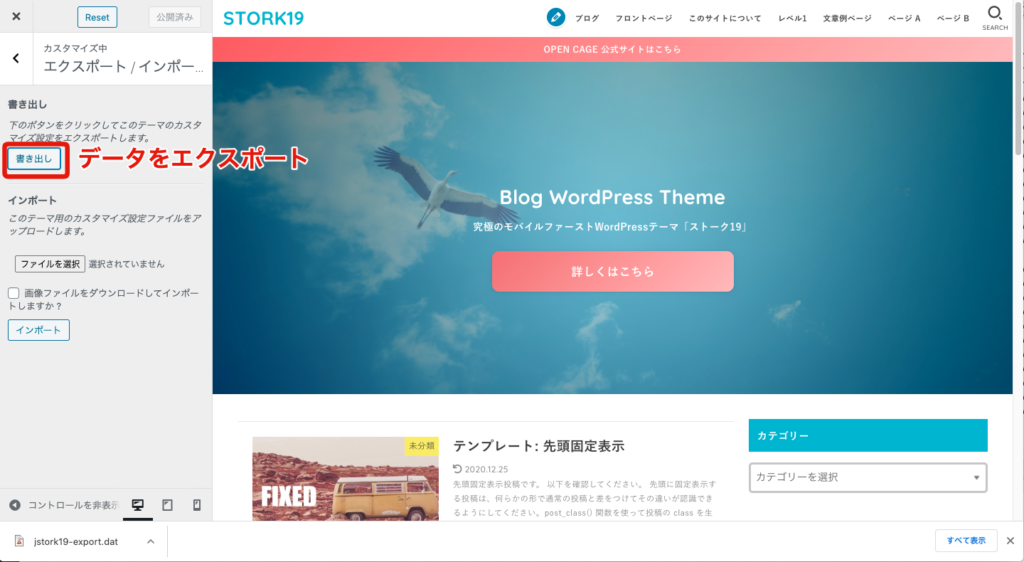
- 管理画面の【外観 > カスタマイズ > エクスポート / インポート】をクリック
- [書き出し]をクリックしてデータファイル(.dat)をダウンロード

ストーク19の場合は「jstork19-export.dat」というファイルがダウンロードされます。
データの読み込み
次に、親テーマのカスタマイズ設定を読み込んで、子テーマにも反映します。
子テーマ(stork19_custom)を有効化しておいてください。
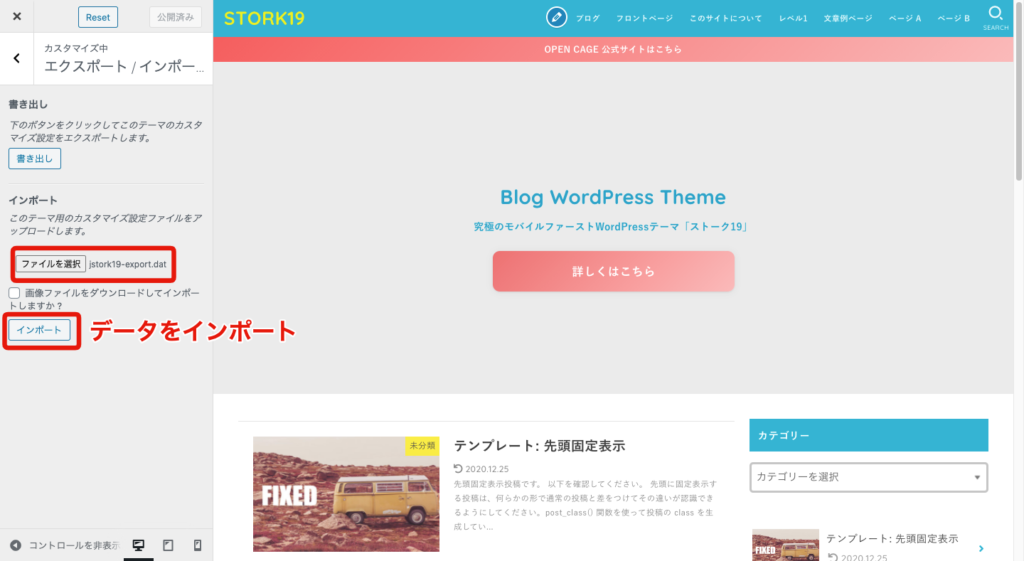
- 管理画面の【外観 > カスタマイズ > エクスポート / インポート】をクリック
- [ファイルを選択]で親テーマで書き出した.datファイルを選択
- [インポート]をクリックして完了

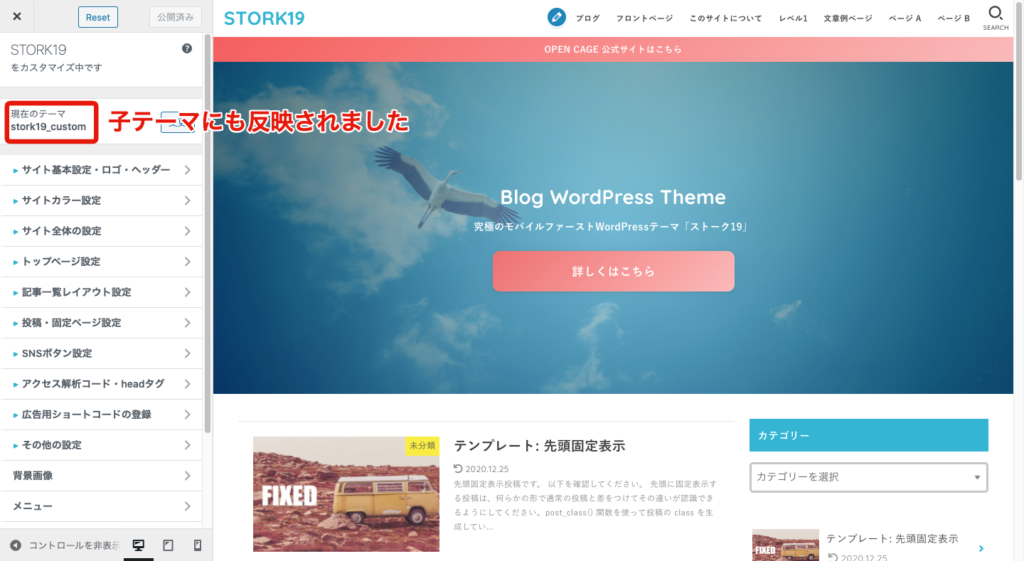
子テーマにサイトカラー設定やヘッダーアイキャッチの内容が反映されれば成功です。

【補足】カスタマイザーの設定をリセットするプラグイン
カスタマイズ設定をリセット(初期化)して、デフォルト状態に戻すプラグインもありますので、併せてご紹介します。
途中まで設定していたけど、しっくりこないから一旦デフォルトの状態に戻してまた最初から設定し直したいという場合に便利です!
Customizer Resetのインストール
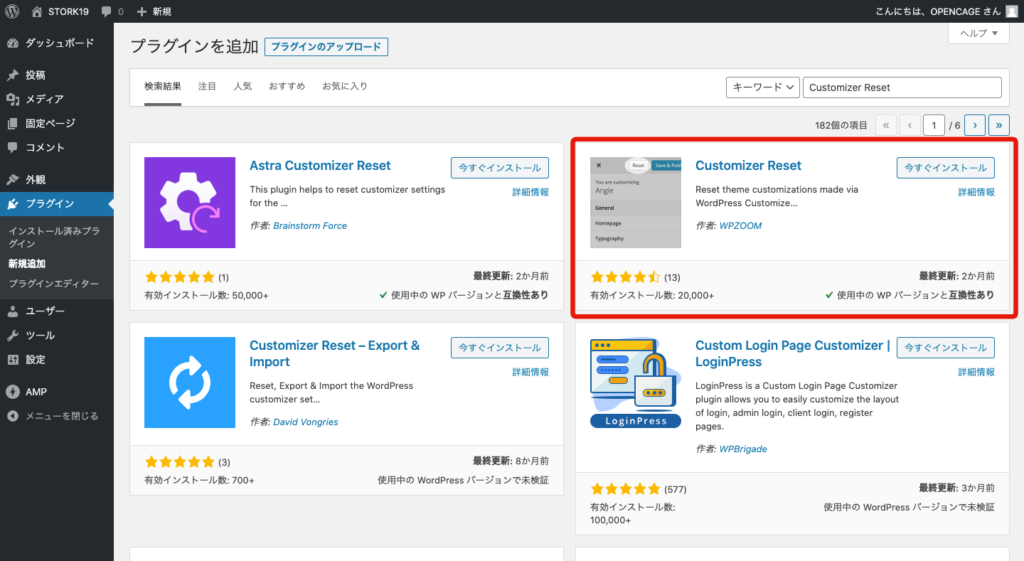
- 管理画面の【プラグイン > 新規追加】を開き「Customizer Reset」を検索
- Customizer Resetをインストール&有効化

Customizer Resetの使い方
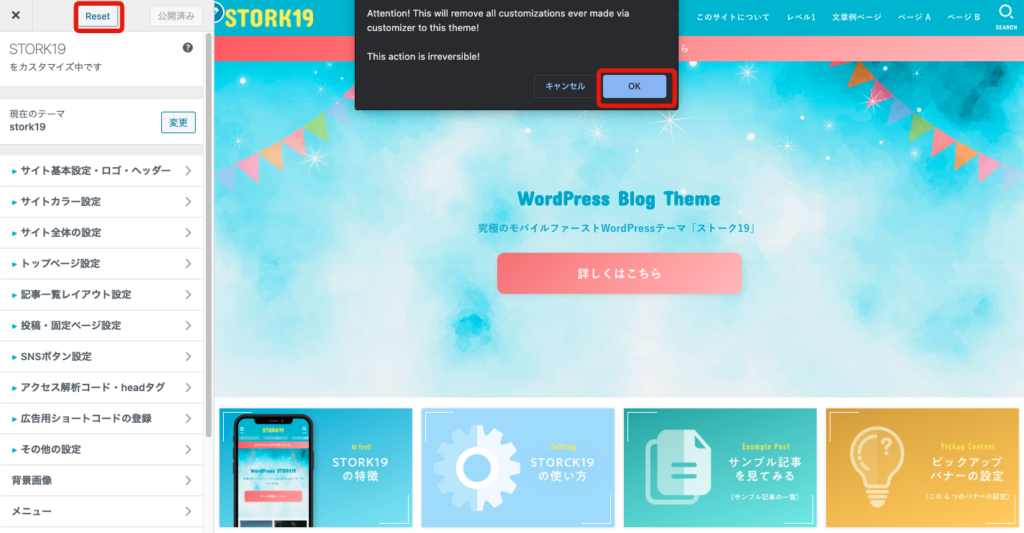
管理画面の【外観 > カスタマイズ】を開き[Reset]ボタン→[OK]ボタンをクリックすると、テーマカスタマイザーの設定がリセットされます。

ただし、これも使用テーマによってリセットされない項目もありますので、カスタマイズ設定の完全な初期化はできない場合もあります。
カスタマイズ設定を(リセット可能な項目に限り)デフォルトに戻すことができますが、Customizer Export/Importの方でデータのバックアップはとっておく方が安心ですね。