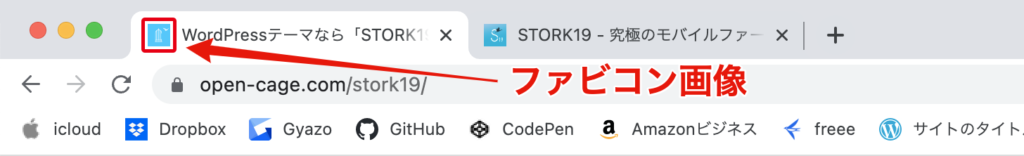
サイトを開いたときに、ブラウザのタブやブックマーク一覧などに表示されるアイコンを「ファビコン」といい、ここに独自のロゴを掲載して、オリジナリティを打ち出すことができます。

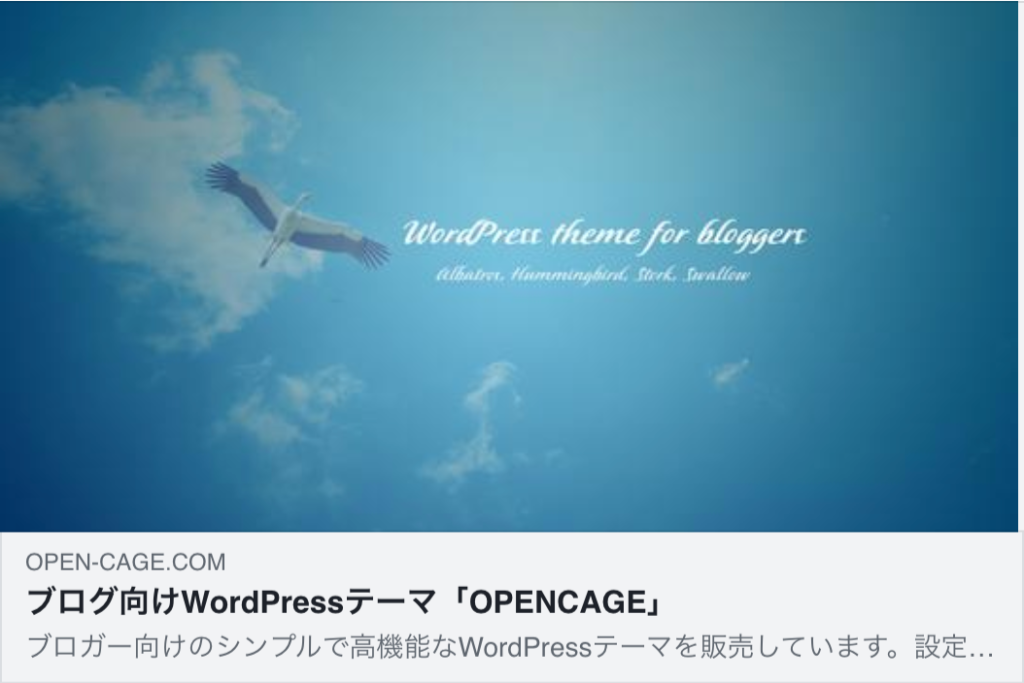
また、OGP(Open Graph Protocolの略)画像は、FacebookなどのSNSでサイトや記事がシェアされた際に、タイムライン上に表示するアイキャッチとして活用できます。

どちらも、サイト内容を視覚的に表現したり、ブランディングのためにも大切な要素なので、ここでは、その設定方法についてご紹介します。
本記事で解説する内容は、WordPress(OPENCAGEテーマ)の使用を前提としています。
もくじ
ファビコンの設定方法
WordPress(ver.4.3以降)では、テーマカスタマイザーから、任意の画像をサイトアイコン(ファビコン)として設定できます。
ファビコン用の画像を作成する
先ずは、ファビコン画像を用意します。下記のサイズ形式で画像を作成しましょう。
画像サイズ:512×512ピクセル以上の正方形
画像形式:PNG形式

サイトアイコン(ファビコン)を設定する
管理画面の【外観 > カスタマイズ > サイト基本情報(※)】の下方にサイトアイコンの設定箇所があるので「サイトアイコンを選択」から画像を設定します。

※ストーク19の場合は、管理画面の【外観 > カスタマイズ > サイト全体の設定 > サイト基本設定・ロゴ】になります。
画像を設定すると、サイトアイコンのプレビューが表示されるので、表示に問題がなければ[公開]して設定完了です。

実際にファビコンがブラウザのタブなどに表示されているか、確認してみましょう。
ブラウザキャッシュの影響により、一時的に反映されない場合もありますので、ブラウザキャッシュを削除して、再読み込みを試してみてください。
OGP画像の設定方法
OGP画像を表示するには、サイトにOGPタグを設定する必要があります。
OGPタグの設定については、WordPressテーマによって様々ですが、OPENCAGEでは、プラグインを使用しての設定を推奨しています。
SEOプラグイン「SEO SIMPLE PACK」で設定する
OGPタグは、SEO対策プラグイン「SEO SIMPLE PACK」を使用して設定できます。OGP設定の他、SEOに関する設定もわかりやすく、大変使い勝手の良いプラグインです。

OGPタグの詳しい設定方法については、こちらの項目で解説しています。
サイトやブログの雰囲気が伝わる画像を表示することで、アクセス数の増加も期待できますので、忘れずに設定をしておきたいものです。























「Open Graph Protocol」の略で、FacebookやTwitterなどのSNSでページがシェアされた際に、そのページのタイトルや概要説明、画像を表示するための仕組みです。