WordPressのブロックエディタ(Gutenberg)の「カバー」ブロックを使用すれば、画像や動画の上に見出しや文章を表示できます。
画像だけではなく動画も簡単に挿入できて、ページ作成で活用すればコンテンツが引き立ちますので、ぜひ使い方を覚えておきしましょう。
カバーブロックの基本的な使い方
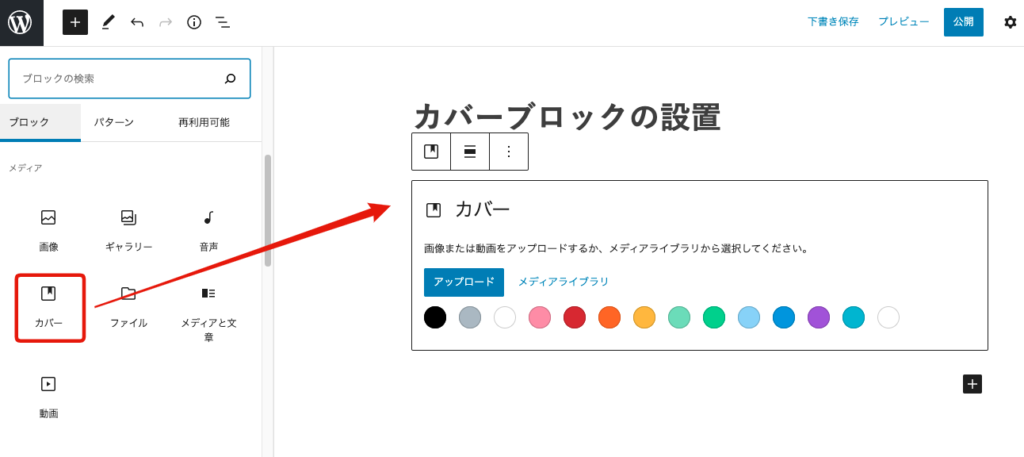
まずは【ブロックの追加 > カバー】を選択して、カバーブロックを設置します。

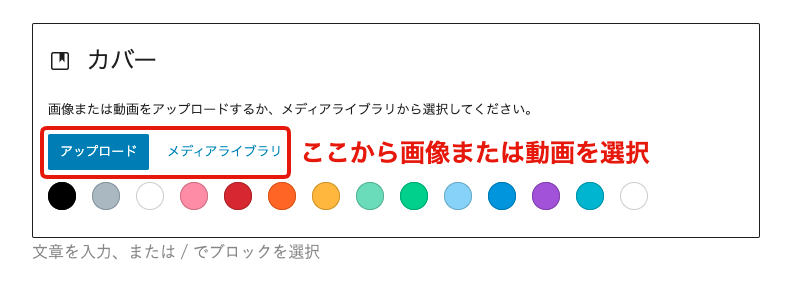
アップロードボタン(またはメディアライブラリ)から、カバーの背景として表示するメディア(画像や動画)を選択します。

動画については今のところ使用できるのは「.mp4」や「.mov」形式などのファイルのみで、YouTubeなどの埋め込み動画は対応していません。
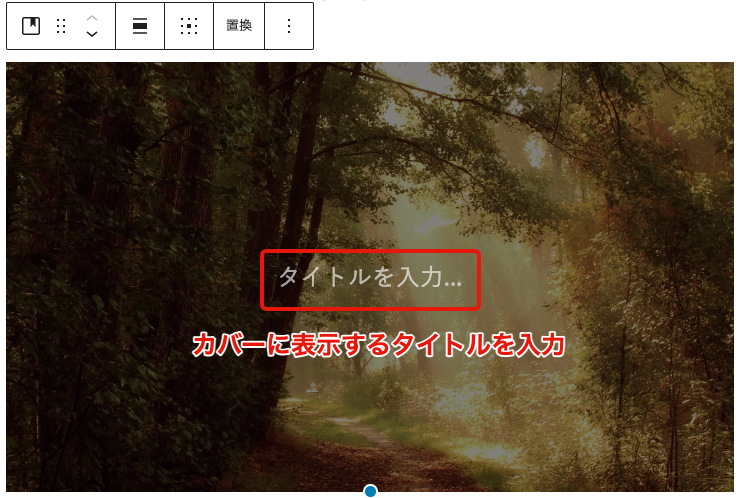
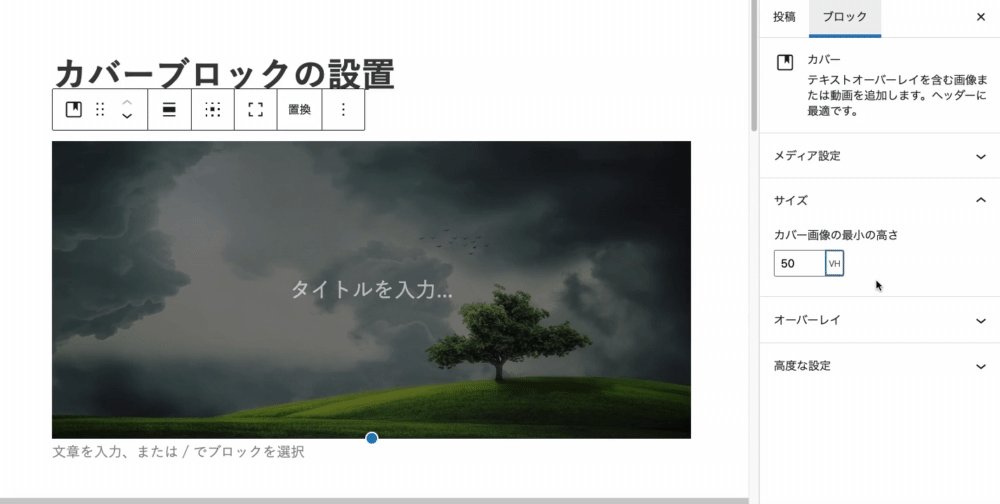
「タイトルを入力...」の部分にテキストを入力すれば、ひとまず完成です。

デザインの調整
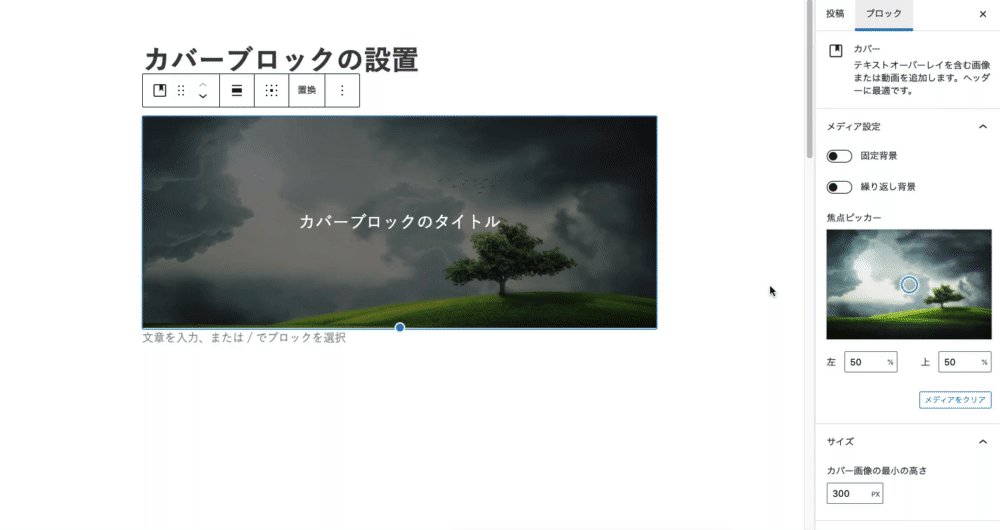
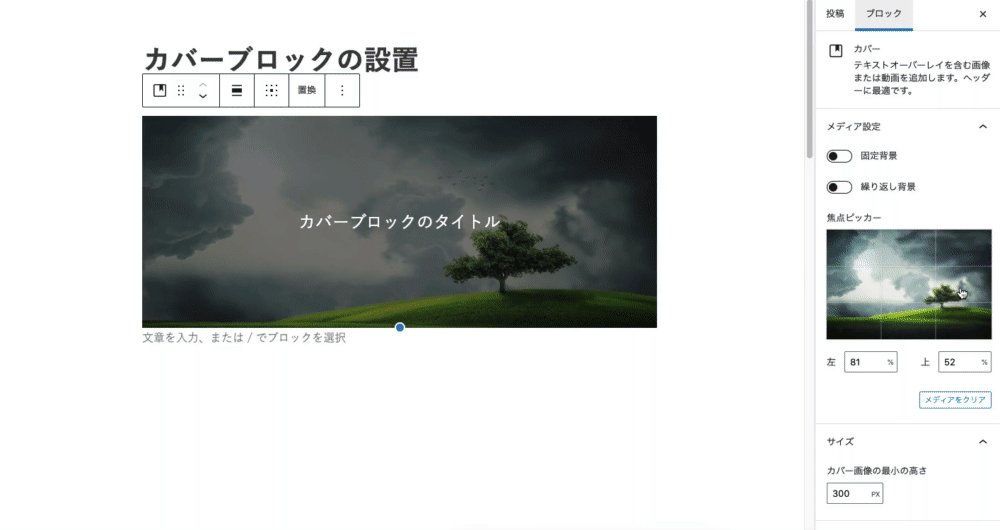
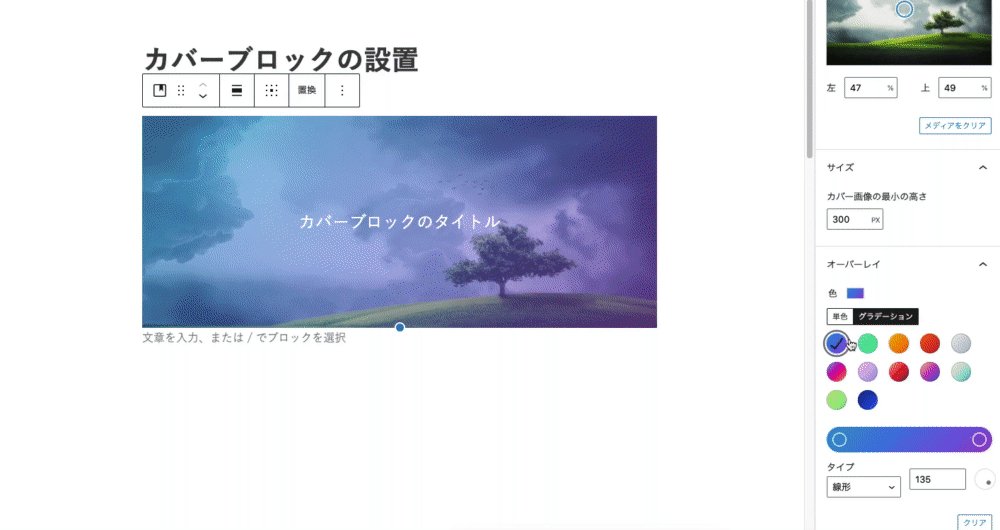
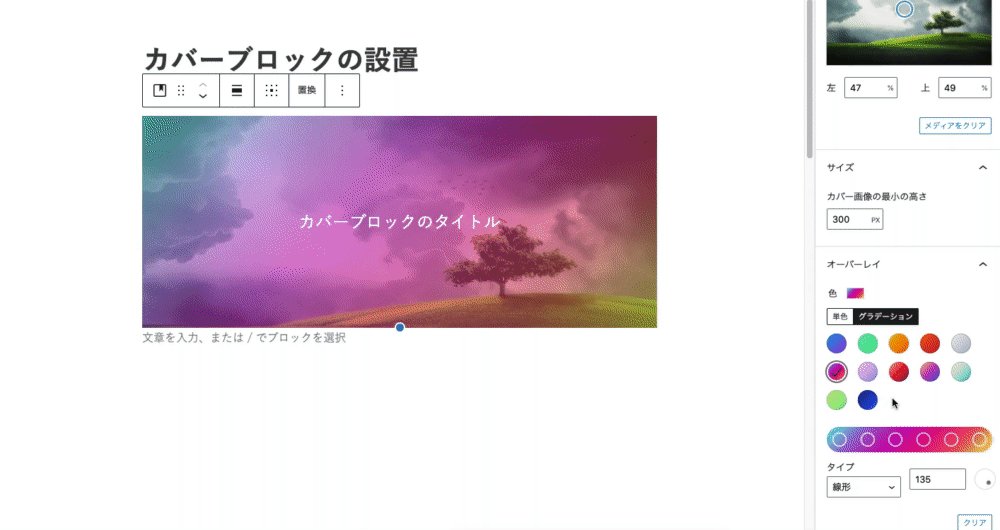
ブロック設定パネルで、背景の位置やカバーのサイズ、オーバーレイ(背景に被せる色)の設定も、直接画面を見ながら調整することができます。

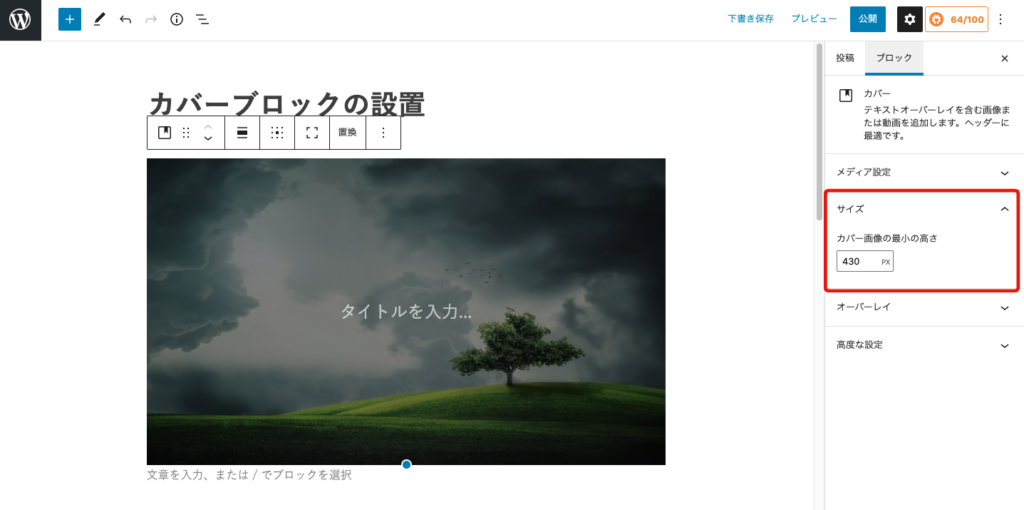
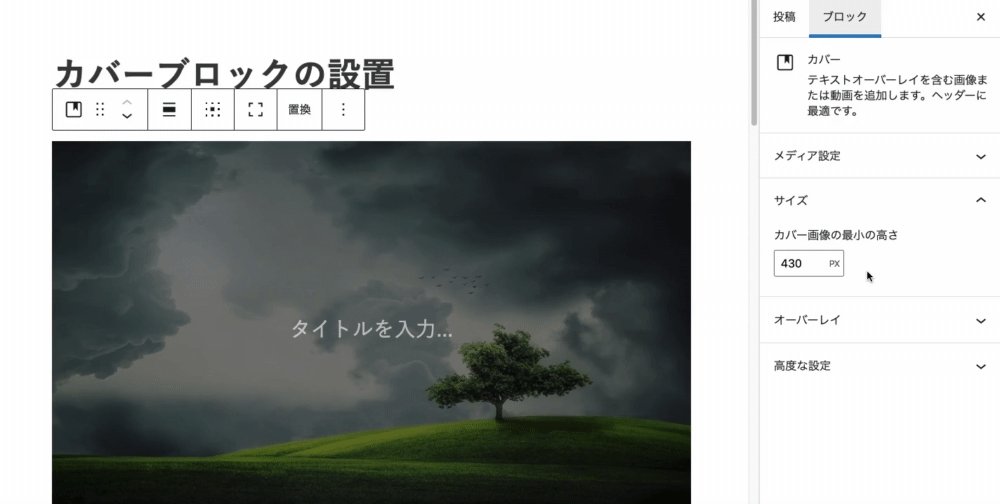
サイズ(最小の高さ)の調整
ブロック設定パネルの「サイズ」でカバー画像の最小の高さを調整できます。

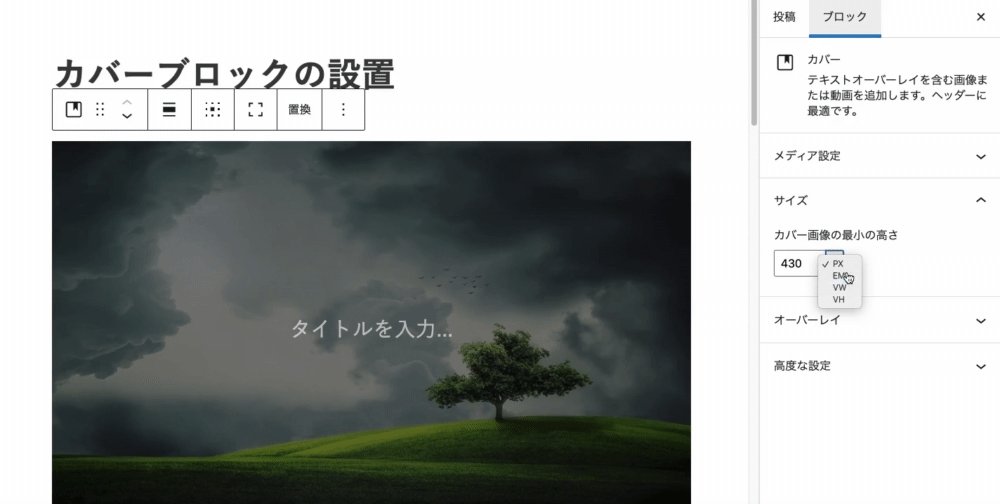
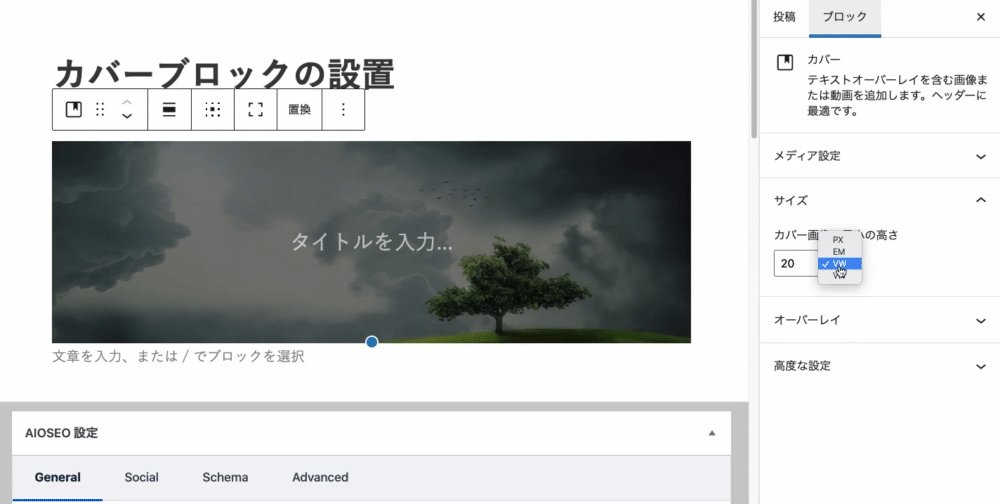
また、サイズの単位も選択できるので、高さの固定、可変などの仕様も設定できます。
PX単位で指定して固定する他、EM単位(親要素のフォントサイズに相対的)、VWやVHといったビューポート単位(ウィンドウの幅や高さに相対的)での指定もできます。

例えば...
50vhの場合は、表示されている画面の高さの50%の高さになります。
カバーの中に要素を追加する
カバーブロックの中には、見出しや段落など、他のブロックを配置することができます。
例えば「見出し」と「段落」を配置して、メインテキスト+サブテキストのような組み合わせで表現することもできます。

例えばこんな使い方ができます
アイキャッチ的に使う
カバーブロックの配置を「幅広」や「全幅」にしてページのトップに設置すれば、ヘッダーアイキャッチのようにファーストビューで強い印象を与えることができます。
動画も表示できるので、画像のヘッダーアイキャッチよりもリッチに見せることができますね。
ストーク19の場合、固定ページのテンプレート(フルワイド)で使用すると、ヘッダーアイキャッチとしてはより効果的です。
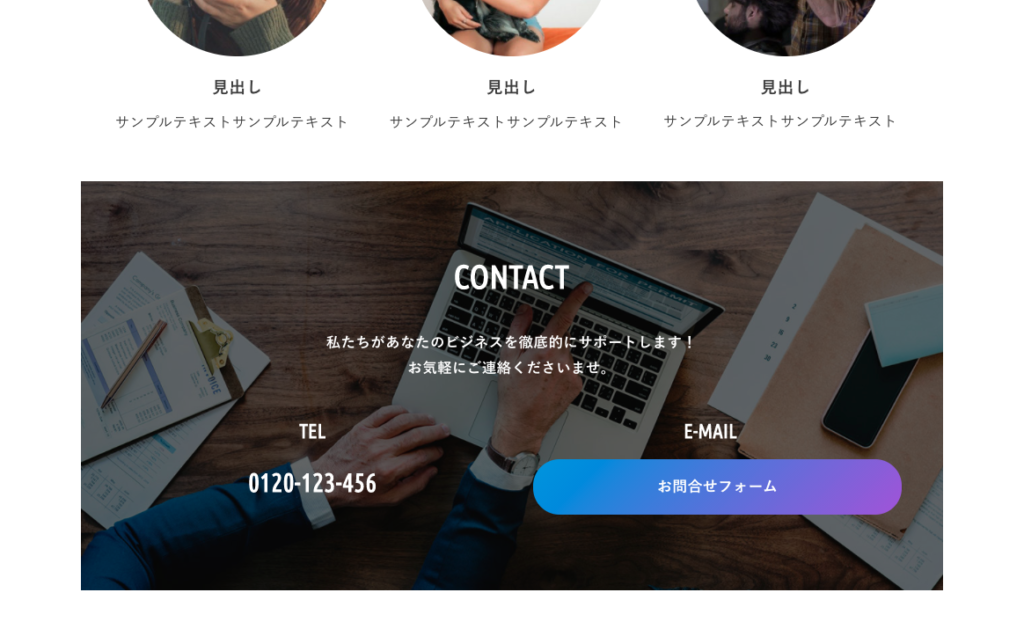
CTAとして使う
カバー内にボタンを配置すれば、CTA(Call To Action)として使うこともできます。
また、カラムブロックを設置すれば、カバーの中で2カラムレイアウトを組むこともできます。

ブロックエディタでは、こういうコンテンツも簡単な操作だけで作成できるようになりました。
サイトを構築する上で使える場面はいろいろあると思うので、ぜひ活用してみてください。