STORK19では、基本的にSEO系のプラグインを併用することをおすすめしています。その理由は以下の記事で詳しく述べています。
OGPタグはSNSなどで記事がシェアされた時に表示させる、画像や文章を設定することができるタグです。ハミングバードやアルバトロスでは、OGPタグを自動的に出力する機能がないので、設定するにはプラグインが必要になります。
人気のSEO関連のプラグインである「All in One SEO Pack」にてその設定が可能となりますので、その設定方法をご紹介します。
※OGPとは?
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitter、Google+、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
FacebookのOGP設定方法+参考記事6選|ferret [フェレット]
テーマの機能としていない理由
冒頭でハミングバードやアルバトロスではOGPタグの機能がないと書きました。でもそれはなぜなのか。
まず、その部分に関する弊社の考え方を述べておきたいと思います。
OGPタグはテーマに関わらず、設定しておいたほうがいいタグになります。テーマによっては、OGPタグが最初から組み込まれているものもあります。ですが、WordPressのテーマを近い未来に変更しようとしている場合、テーマの機能として利用していた場合、テーマを変更することで利用できなくなってしまう可能性があります。
反対にプラグインで設定をしていた場合、今後テーマを変更したとしても、次のテーマにOGPの機能がなかったとしても、過去記事を含めて設定し直す必要がありません。
これはSEOの設定(titleタグなど)も同じことで、テーマの機能として設定する箇所があるからといって、使っているといざテーマを変更したくなった場合に、その部分がネックとなって変更できなくなってしまうという問題が発生します。
WordPressはテーマを変更することで、見た目をガラッと変えることができるのがメリット(と考えやすい)となるので、そういった普遍的な設定はプラグインに任せた方が、今後の運用も考えると無難なのです。
話がすこしそれてしまいましたが、「All in One SEO Pack」でソーシャルメディア用のOGPタグを設定する方法を書きたいと思います。
All in One SEO PackでOGPタグを設定する方法
Feature Managerにて「Social Meta」を有効にする
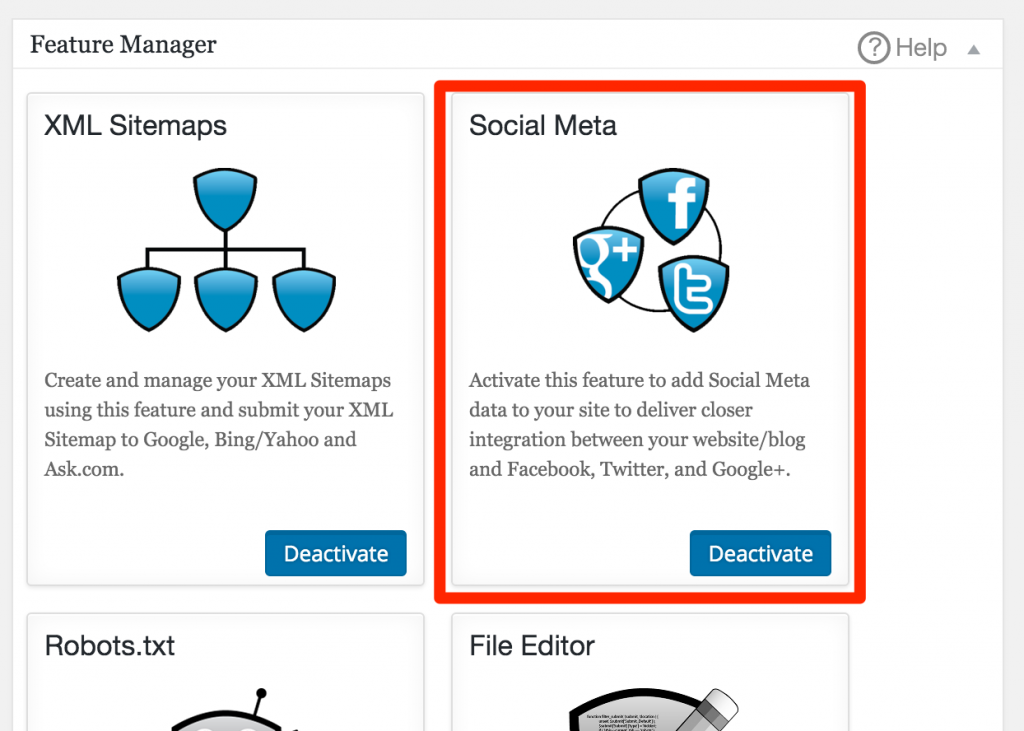
まず、All in One SEO Packはデフォルトの状態では、OGPタグの設定画面が無効化されているので、それを有効にします。
管理画面サイドバーの【All in One SEO > Feature Manager】を開き、【Social Meta】の「Active」を押して有効化します。すると下の画像のようにアイコンに色がついて有効化された状態となります。

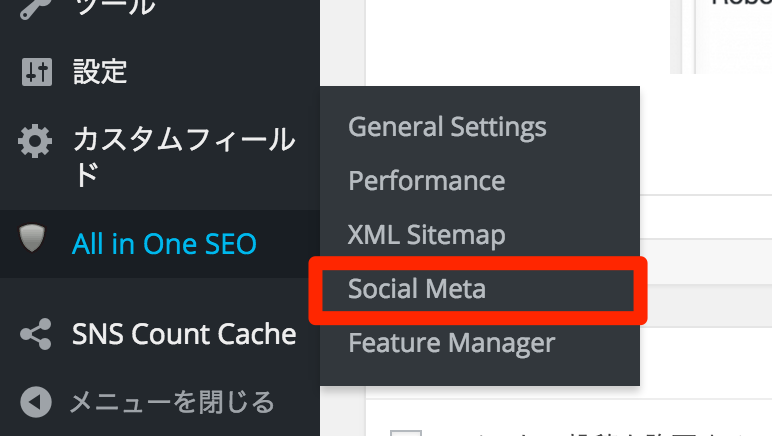
再度、管理画面サイドバーを確認すると【Social Meta】という設定画面が追加されているので、設定画面を開きます。

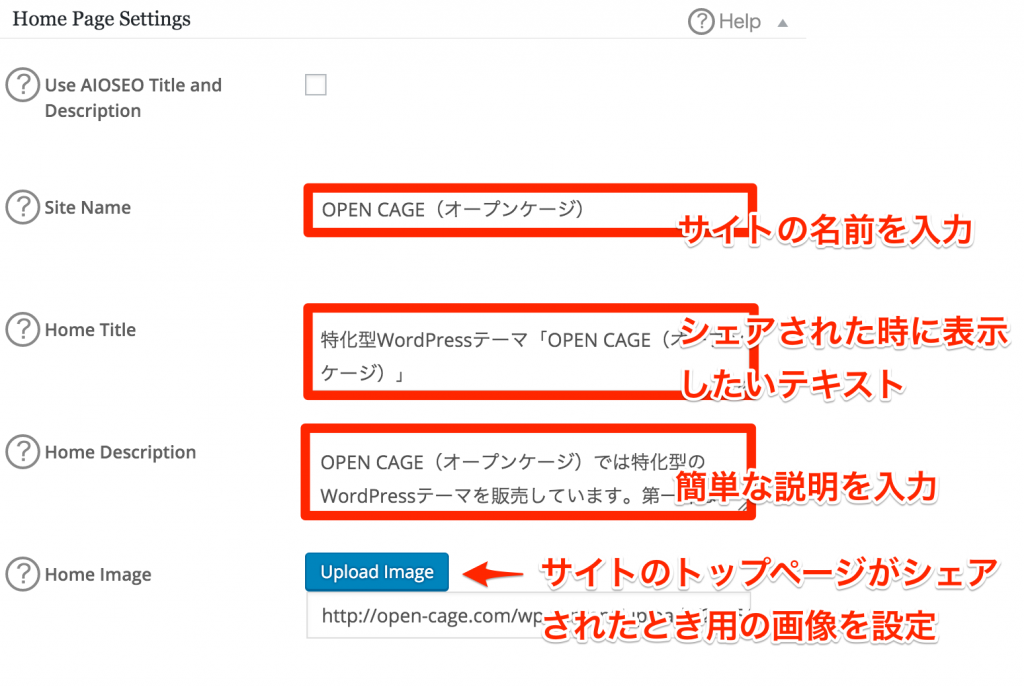
ホームページ設定

トップページがシェアされた場合の設定を「Home Page Setting」にて行います。ブログが有名になってくるとトップページ自体がシェアされることもあるため設定しておいた方がいいです。
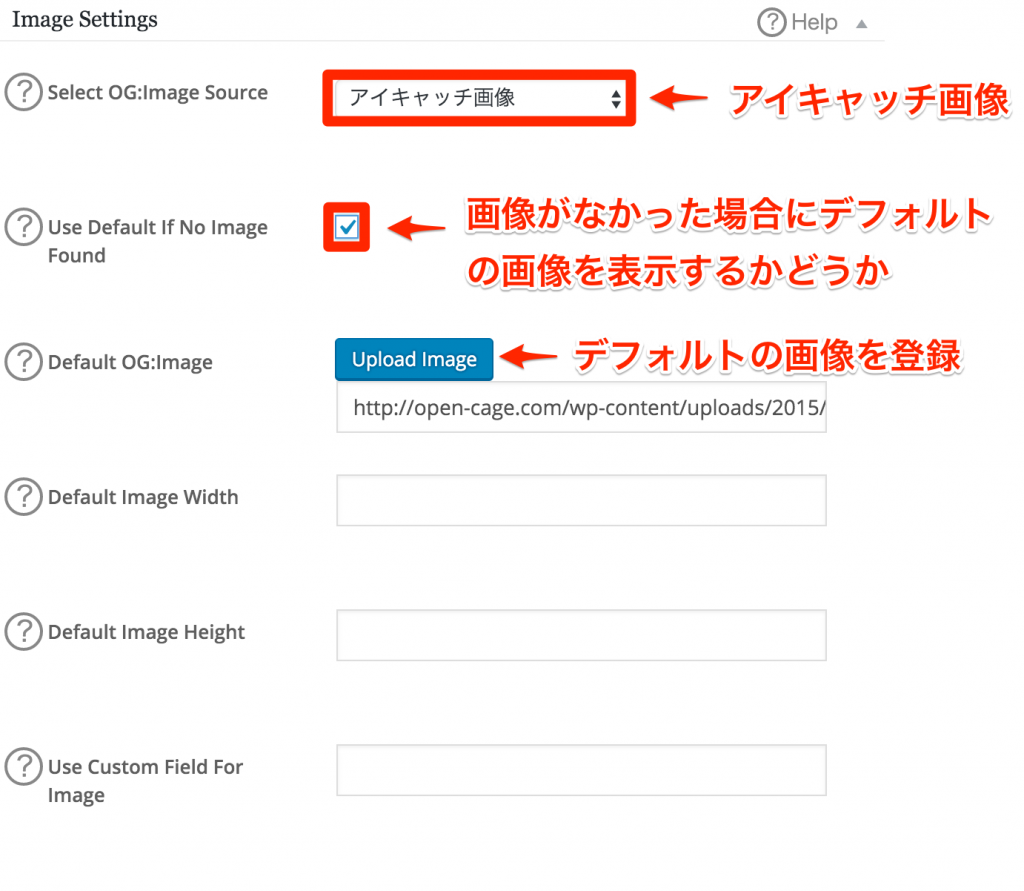
画像の設定

記事がシェアされた場合の設定を「Image Setting」にて行います。
【Select OG:Image Source】にて「アイキャッチ画像」を選択していただくのがおすすめです。
次に【Use Default If No Image Found】にチェックをいれておくと、画像がなかった場合にデフォルト画像を表示するかどうかを選べるようになります。
【Default OG:Image】にてデフォルト用の画像をアップロードしておくことができます。アイキャッチ画像が設定されてない場合に、このデフォルト画像が表示されるようになります。
記事ごとにOGP画像を設定する
ここまでの設定で、アイキャッチ画像が自動的にOGPとして設定されるようになりますが、まれに「設定したのにうまく表示されない」というご意見をいただきます。
そんな時は、記事毎にOGPを個別に設定することで解消される場合が多いです。

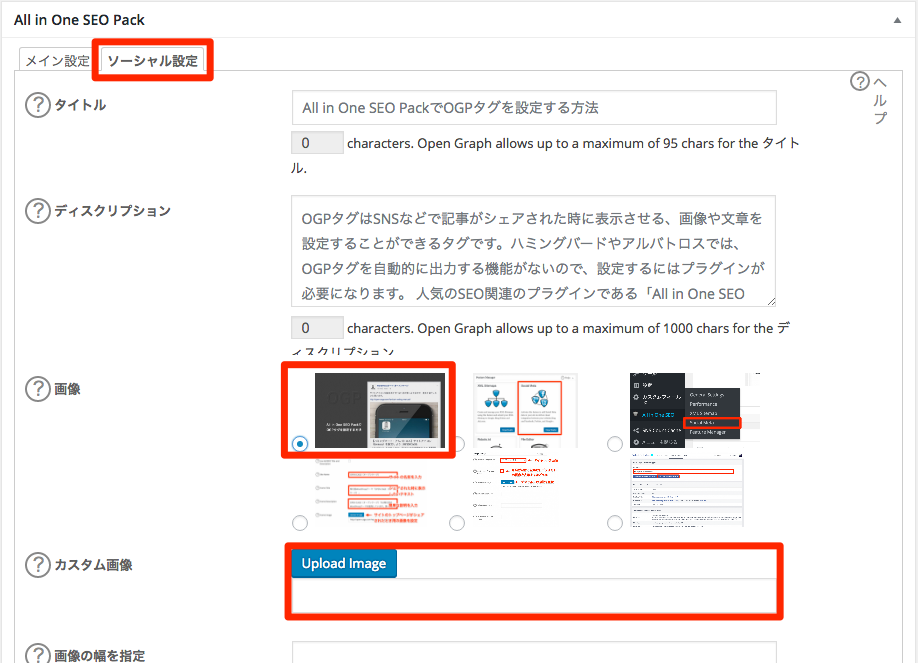
記事編集ページの下部に「All in One SEO Pack」の設定欄があるので、「ソーシャル設定」というタブをクリックし、「画像」を設定することでもOGPの設定が可能です。
また、「画像」という欄に任意の画像が見つからない場合は、下の「カスタム画像」という欄からアップロードすることも可能で、記事内で使った画像以外の、OGP専用の画像を用意することも可能です。
うまく設定できているかの確認
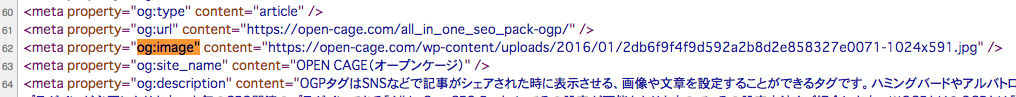
OGPがうまく設定できているかを確認するには、ページのソースを確認するのが一番簡単。

ソースを表示させたいページで【右クリック>ページのソースを表示】(Google Chromeの場合)を押すことでサイトのコードをみることができるので、Command(Ctrl)+F で「 og:image" 」をテキスト検索をします。

検索で出てきた行にあるURLが現在OGP画像として設定されているファイルになるので、それが設定したものの通りになっているかを確認しておくと良いでしょう。
過去記事の画像がおかしい場合
ここまで設定したにも関わらず、フェイスブック等で過去記事の画像がおかしいという場合があるかと思います。
Facebookではシェア用の画像は、独自にキャッシュされているため、過去に別の画像が読み込まれている場合は、自動的に過去の画像が使われてしまうようです。そんな場合はFacebook側にてキャッシュの削除&更新が必要になるのでそちらを一度疑ってみてください。

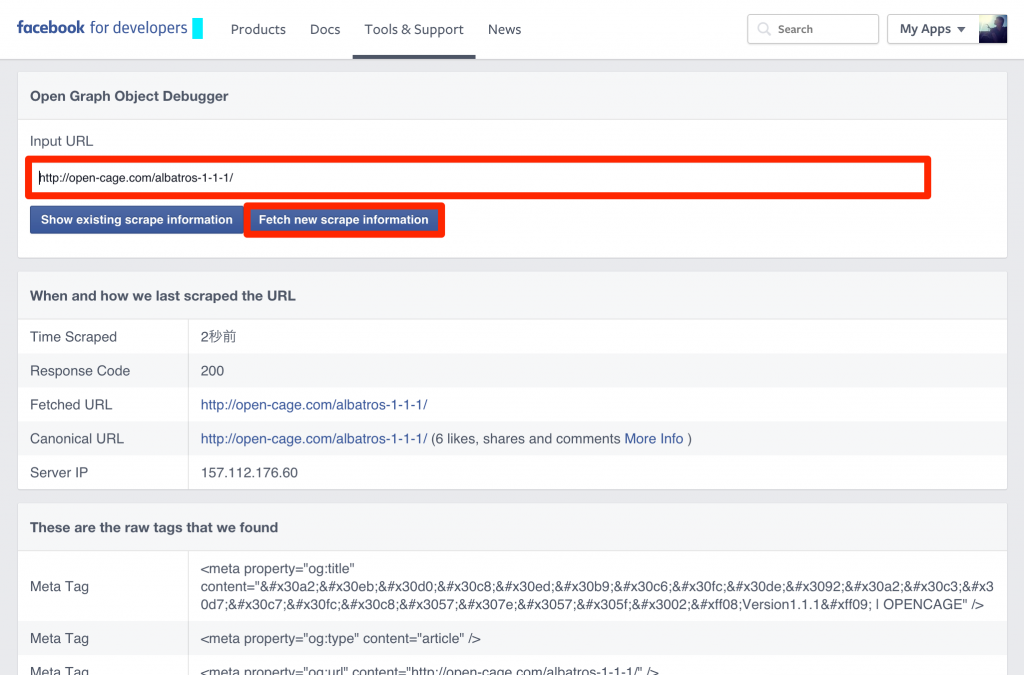
- Facebookオブジェクトデバッガーにキャッシュを削除したいページのURLを入力
- 表示されたOGP取得情報の画面で、「Fetch new scrape information」というボタン押す
これでキャッシュを削除することが可能です。
その他の設定
上記で最低限のOGPタグの設定ができます。「All in One SEO Pack」では他にもさまざまな設定ができるのですが、詳しくはバズ部様が公開されている記事が詳しく解説されているので参考にしてみてください。


























この記事の公開後、プラグインがアップデートされ、設定画面の見た目がかなり変わっています。
別の記事で使い方について解説しているので、下記の記事を参考にしてみてください。(※OGPの設定はこちらの項で解説してます)