「アルバトロス」「ハミングバード」「ストーク」を使っている場合、記事下にCTA(コールトゥーアクション)を設置している方が多いかと思います。
弊社テーマのCTAは専用ショートコードを設置して表示するのが一般的な使い方なのですが、その他のショートコードと組み合わせることも可能です。今回は、このサイトで設置しているCTAの設置方法を例に、CTAの効果的な設置例をご紹介したいと思います。
この記事はOPENCAGEテーマ独自の機能である、CTA設置についての記事です。他のテーマではご利用できない可能性が高いです。
もくじ
まずは通常のCTAの設置方法をおさらい
まずはデフォルトのCTAの設置方法をおさらいしましょう。
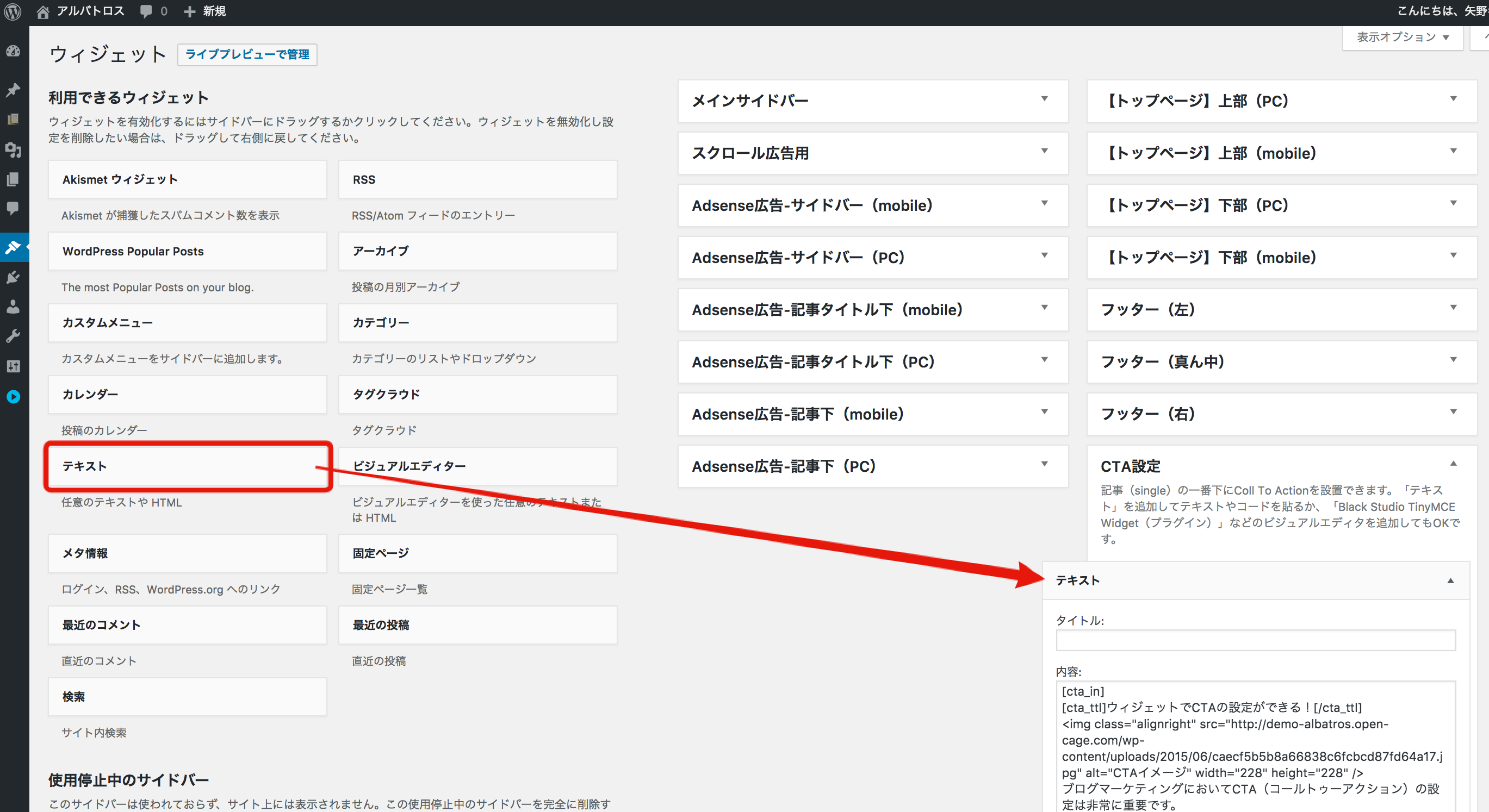
テーマの使い方でも紹介させていただいておりますが、【外観 > ウィジェット】内の【CTA設定】というウィジェット領域に、「テキスト」というウィジェットパーツを配置し、その中に表示させたいCTAを設置します。

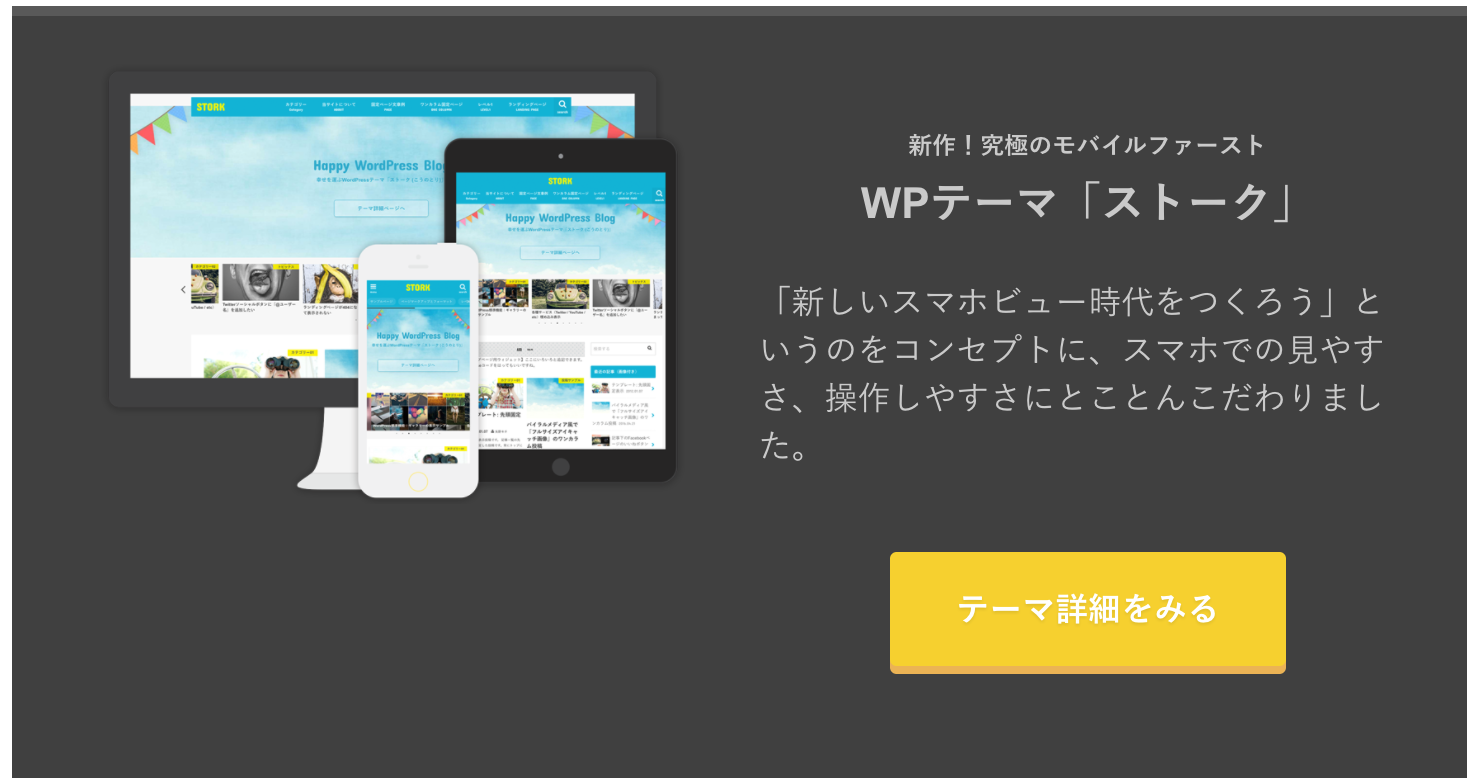
うまく設置できれば、記事下に下記キャプチャのようなCTAが表示されるようになります。

デフォルトのサンプルコード
ウィジェットの「テキスト」内に設置するサンプルコードが下記です。画像URLやリンク先URLに置き換えていただくことで設置が可能となっています。
[cta_in] [cta_ttl]ここにキャッチコピーを記入[/cta_ttl] ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述 [cta_btn link="ここにボタンのリンク先を"]ここにボタン内のテキストを[/cta_btn] [/cta_in]
【応用編】CTA用のショートコードとその他のショートコードを併用する
この記事の主題でもある、CTA部分のちょっと変わった見た目を表現する方法です。
現在このサイトで設置しているCTAは下記のキャプチャのような見た目で、デフォルトのCTAの見た目とは少し違います。

これを実現するには、CTA用のショートコードとボタン用ショートコード、2カラムショートコードを併用して使います。
まずは上記の見た目を再現するためのコードをそのままご紹介。(ご自身のサイトで利用する場合は下のサンプルコードをご利用ください。)
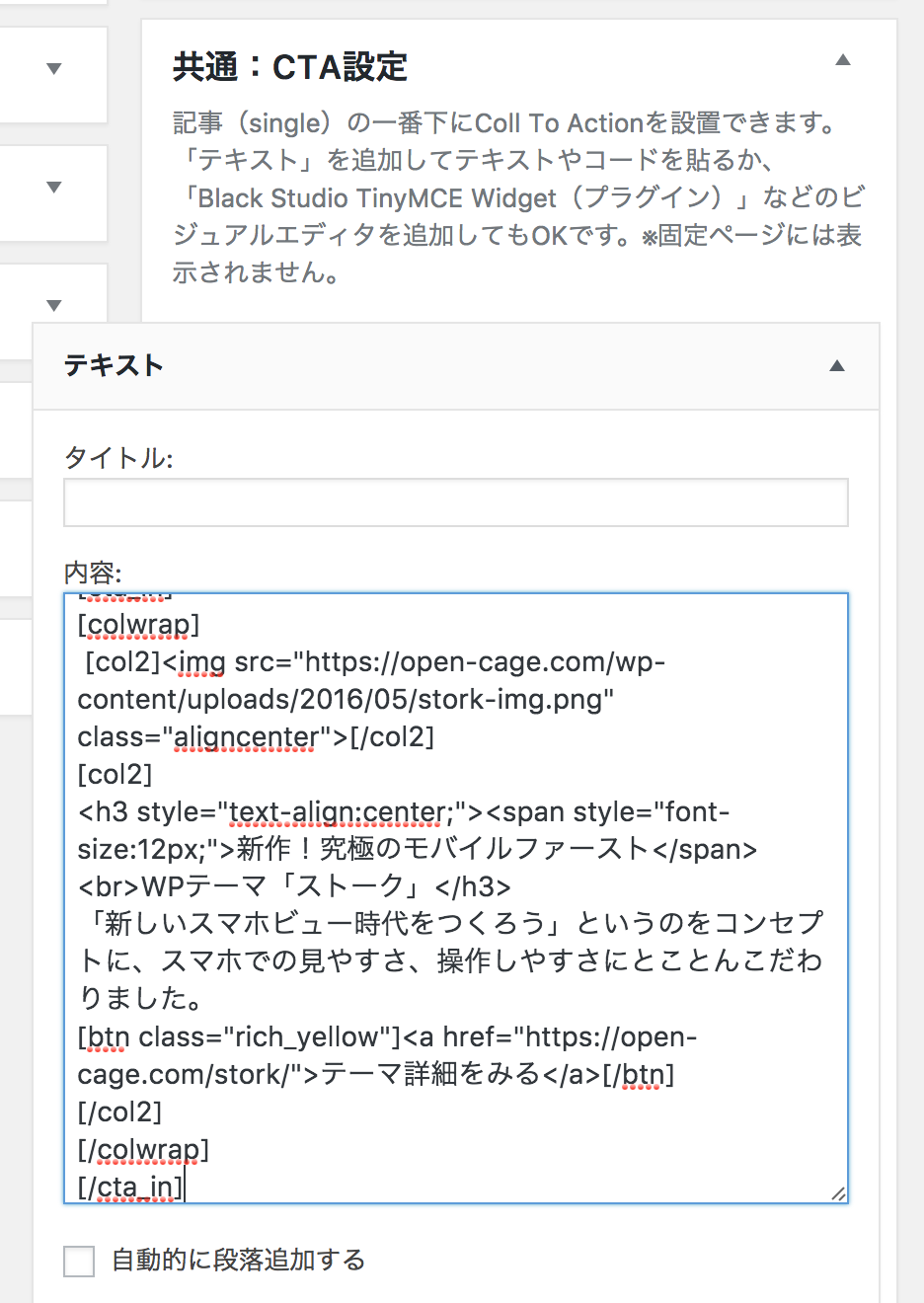
[cta_in] [colwrap] [col2]<img src="https://open-cage.com/wp-content/uploads/2016/05/stork-img.png" class="aligncenter">[/col2] [col2] <h3 style="text-align:center;"><span style="font-size:12px;">新作!究極のモバイルファースト</span><br>WPテーマ「ストーク」</h3> 「新しいスマホビュー時代をつくろう」というのをコンセプトに、スマホでの見やすさ、操作しやすさにとことんこだわりました。 [btn class="rich_yellow"]<a href="https://open-cage.com/stork/">テーマ詳細をみる</a>[/btn] [/col2] [/colwrap] [/cta_in]
▼サンプルコード(利用する場合はこちらをご利用ください)
[cta_in] [colwrap] [col2]<img src="ここに画像URLを" class="aligncenter">[/col2] [col2] <h3 style="text-align:center;"><span style="font-size:12px;">ここに小さなテキストを</span><br>ここに見出しや商品名を</h3> ここに簡単な説明などを記載。ここに簡単な説明などを記載。ここに簡単な説明などを記載。 [btn class="rich_yellow"]<a href="ここにリンク先のURLを">ここにボタン内テキストを</a>[/btn] [/col2] [/colwrap] [/cta_in]

このように設定することで、表示可能です。
サンプルコードを使って「テキスト」内にCTAを設置する場合、「自動的に段落追加する」にはチェックをいれないことをおすすめ致します。チェックを入れてしまうと文章の改行が段落として扱われてしまうため、予期せぬ表示崩れが起こる場合があります。
ポイントはCTA用のボタンショートコードを使わずに、主に記事内で使うために用意されている「リッチボタン(黄色)」のショートコードを使っている点。それと2カラムレイアウト用のショートコードを利用して、画像とテキストをPC表示の際に左右に表示している点です。
よって、スマートフォンでみた際には、画像と文字が縦並びに表示されるようになります。

これでCTA部分の見た目をちょっと変えることができますね。
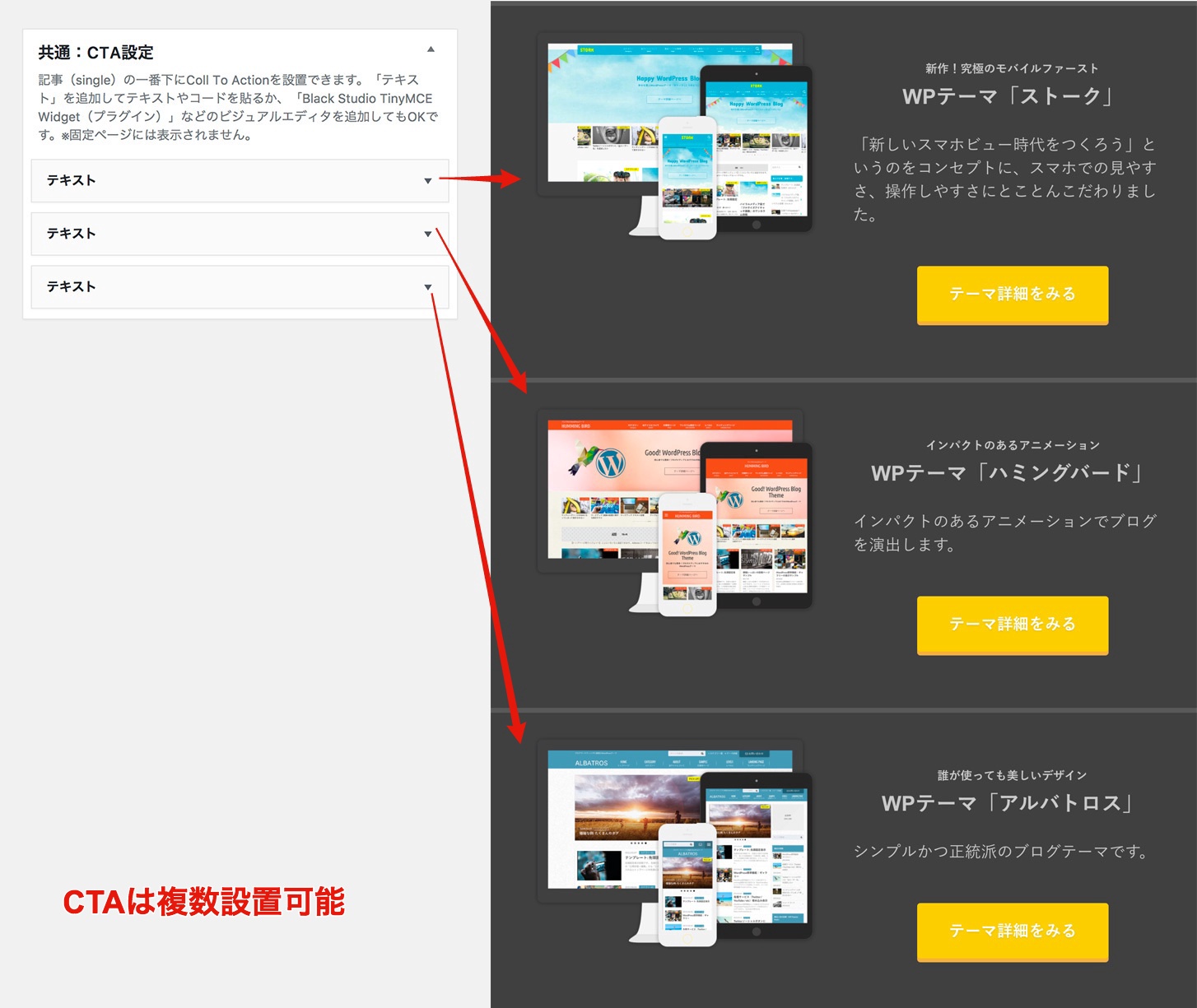
CTAは複数設置可能
そしてこれはあまり知られていないのですが、CTAは複数設置可能です。

CTAウィジェット内に複数の「テキスト」パーツを配置し、その中にそれぞれ別々のCTAを設置するだけです。
紹介したいCTAがひとつではなく複数ある場合にこういった使い方もできます。
カテゴリーごとにCTAを切り替えたい場合
ついでにもうひとつ便利な使い方をご紹介しておくと、「Widget Logic」というプラグインを使うことでCTAをカテゴリーごとに切り替えることが可能です。
Display Widgetsの詳しい使い方については現在記事を作成中ですが、このプラグインをうまく利用すればCTAウィジェットも切り替え設定が可能です。
カテゴリごとにCTAを切り替える設定としては下記の手順。
- Widget Logicプラグインを有効化
- 複数のCTAウィジェットパーツを設置する
- 表示条件を設定したいウィジェットパーツを開き、表示条件を設定
- 設定が完了したら「保存」を押して実際に確認

記載例
例えばカテゴリーIDが171が設定されている記事のみで表示させたい場合は以下のように書きます。
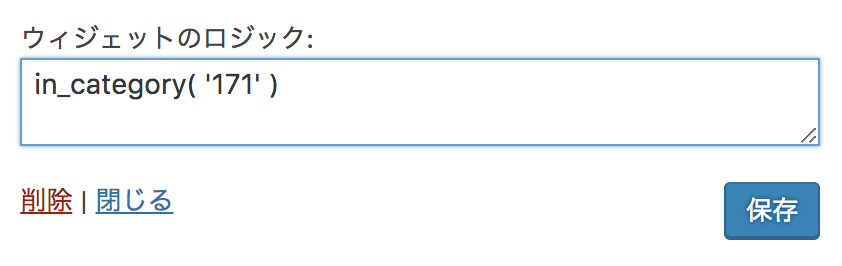
ウィジェットの設定ページ(【外観 > ウィジェット】)にて表示条件を設定したいウィジェットパーツを開き、「ウィジェットのロジック」と書かれた部分に、以下のようなコードを記載します。

カテゴリーIDを記載して設定
in_category( '171' )
上記を記載すれば、カテゴリID171が指定されている記事の場合にのみ設定したウィジェットが表示されるようになります。
カテゴリーを複数指定する場合
in_category( array('171', '172' ) )
複数指定したい場合は、array()というコードが追加されることに注意してください。
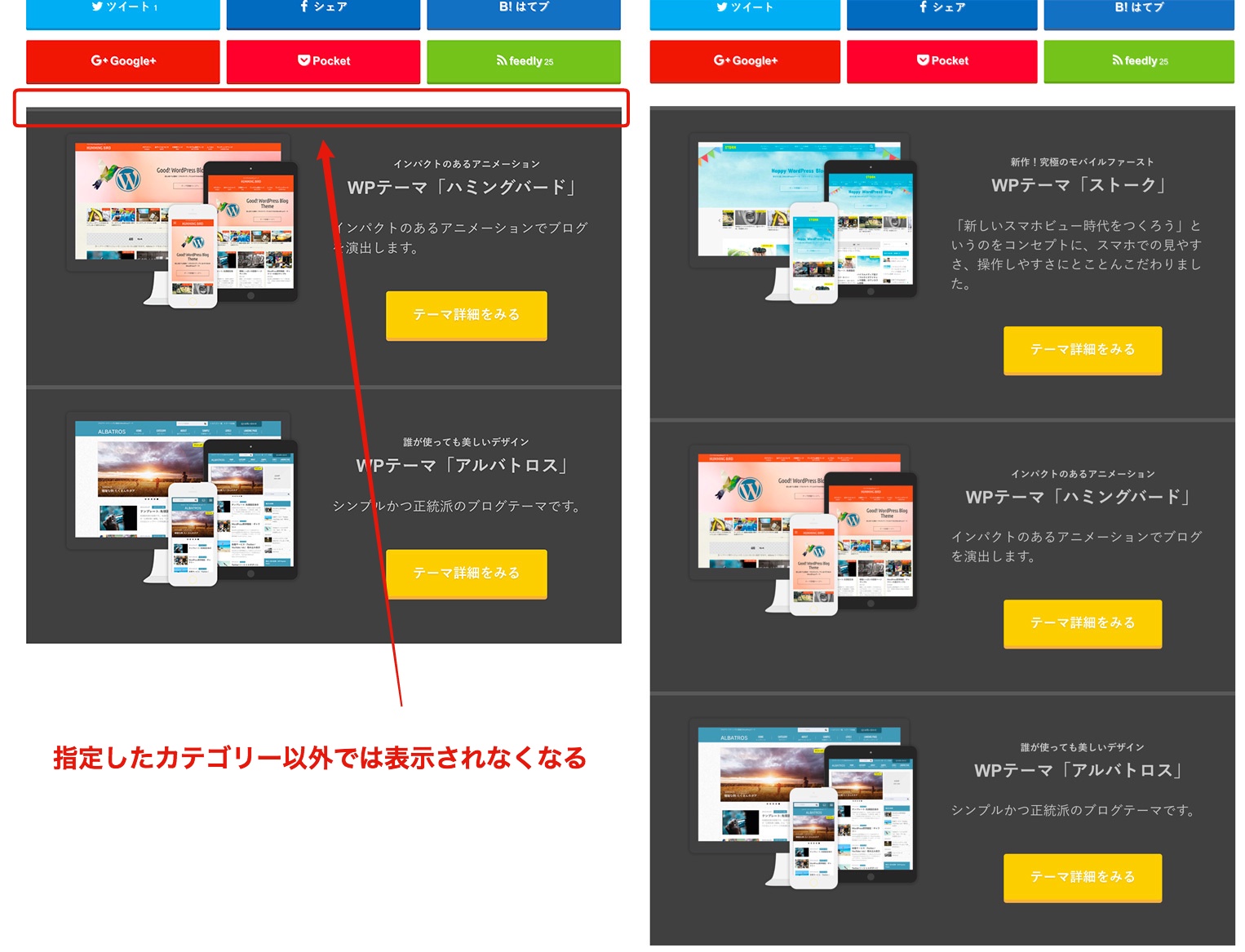
指定したカテゴリーの場合に表示させない
!in_category( array('171', '172' ) )
逆に指定したカテゴリーIDの場合に、表示させないようにしたい場合は、一番最初に「!」を記載します。これでカテゴリIDが171、172以外の記事の場合にウィジェットが表示されます。
この設定をうまく行うことでCTAを表示するカテゴリーや特定の記事をうまく設定することが可能になり、記事の内容に合わせて表示をわけることができます。
より一層便利にCTAウィジェットを活用できますね。
まとめ
今回はCTAウィジェットのデフォルトとは違う使い方をご紹介させていただきました。各ショートコードをうまく組み合わせることで様々な表現が可能になりますので、よろしければ他にも試してみてください。私の方でも想定していなかったようなうまい使い方があるかもしれません。
ご参考になりましたら幸いです。





















ストーク19を使用している場合は、再利用ブロック(ブログパーツ)を使用した方法でCTA(Call To Action)を作成するのが便利です。 →詳しくはこちら