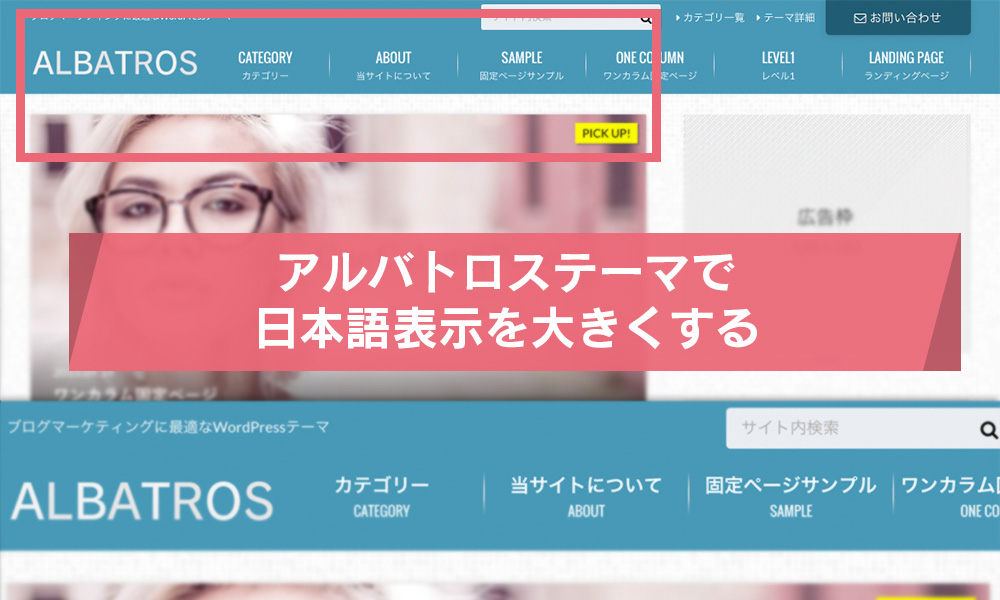
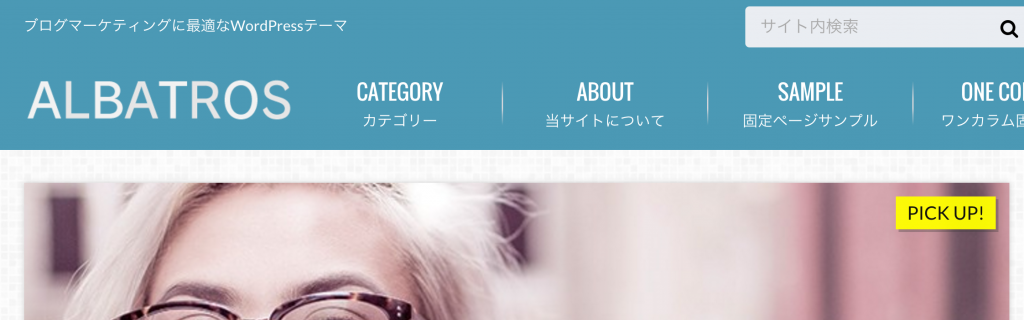
アルバトロステーマのグローバルナビでは、PC版の場合英語表示が大きく、日本語が小さくなっています。
デザイン的にはカッコイイけど、ユーザビリティにどうなの?日本語が大きい方がいいなあ。と思っている方のために、グローバルナビの日本語部分を大きく(英語表示を小さく)するカスタマイズ方法をご紹介します。
カスタマイズは子テーマで
テンプレートファイルを変更することになりますので、できるなら子テーマをご利用くださいませ。親テーマを直接カスタマイズしていただいても同様の結果となりますが、テーマをアップデートした際にデフォルトの状態にもどってしまいます。
まだ子テーマをご利用頂いていない場合は、子テーマのページからダウンロード&インストールを行なって下さい。
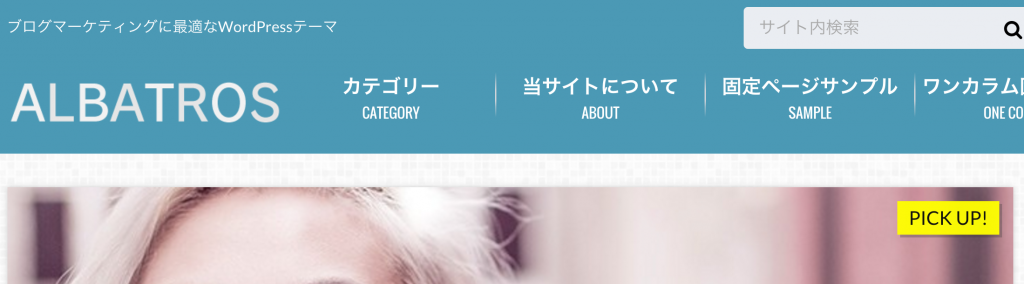
日本語を大きくするCSS
元々小さな日本語メニューを大きくするには子テーマにてCSSを上書きします。

▼ ▼ ▼

下記のコードを子テーマのstyle.cssに追加します。
/* グローバルナビの日本語を大きくする */
@media only screen and (min-width: 768px){
.nav > li > a{
padding-top:5px;
line-height:1.5;
font-size:14px;
font-weight:bold;
}
.nav li a span{
font-size:10px;
margin-top:1px;
position: static;
font-weight:normal;
}
}
フォントサイズや太さなどはご自身で調整してください。
子テーマのstyle.cssに初めてコードを追記する場合は、冒頭のコメント部分を削除しないようにお願いします。上記コードを追記したstyle.cssの全文は下記。
/*
Template: albatros
Theme Name: albatros_custom
Theme URI:https://open-cage.com/albatros/
*/
↑ここは消しちゃダメ!
/* グローバルナビの日本語を大きくする */
@media only screen and (min-width: 768px){
.nav > li > a{
padding-top:5px;
line-height:1.5;
font-size:14px;
font-weight:bold;
}
.nav li a span{
font-size:10px;
margin-top:1px;
position: static;
font-weight:normal;
}
}
ちなみにこのコードは、スマホ部分には影響しないので、他にも独自のstyleを適用させてもいいかと思います。