ブロックエディタにはカバーブロックというメディア要素がありますが、サイト制作などで、このような要素全体に対してリンクを設定したい場面もあるかと思います。

例えばスマホ表示などでタップしやすいように、カバーブロック全体をリンクエリアにできればページ誘導にも効果的です。
今のところブロックエディタの標準仕様では、カバーブロック自体にリンクを設定する機能はないのですが「EditorsKit」というプラグインを利用することで実現できます。
プラグインのインストールと有効化
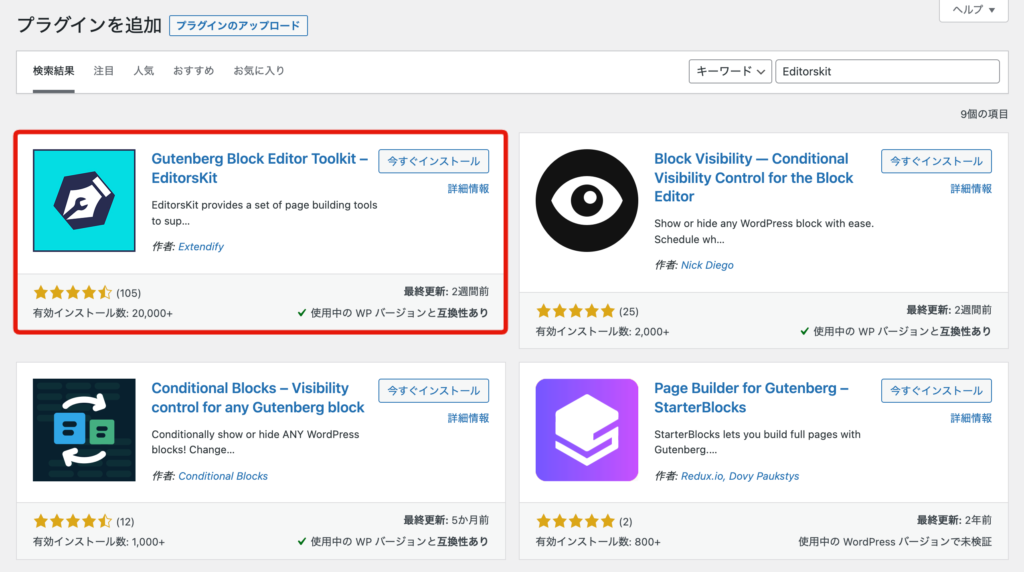
- 管理画面の【プラグイン > 新規追加】を開き「EditorsKit」を検索
- EditorsKitをインストール&有効化

カバーブロックにリンクを設定する方法
それでは、実際にカバーブロックにリンクを設定する方法を解説していきます。
この記事は、EditorsKit v1.33.2 / STORK19 v2.11.1 / WordPress v5.8.2 の環境において検証した内容となります。使用バージョンによっては解説内容と異なる場合があります。
カバーブロックにリンクを設定する
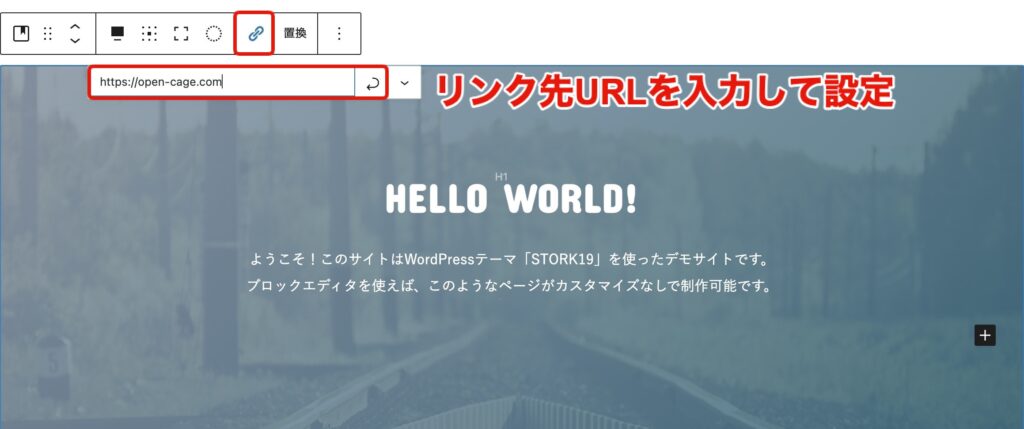
EditorsKitを有効化することで、カバーブロックのツールバーに[]が追加されるので、これをクリックしてリンク先のURLを入力します。


基本的には、テキストにリンクを設定する方法と同じです。
リンクオプションの設定
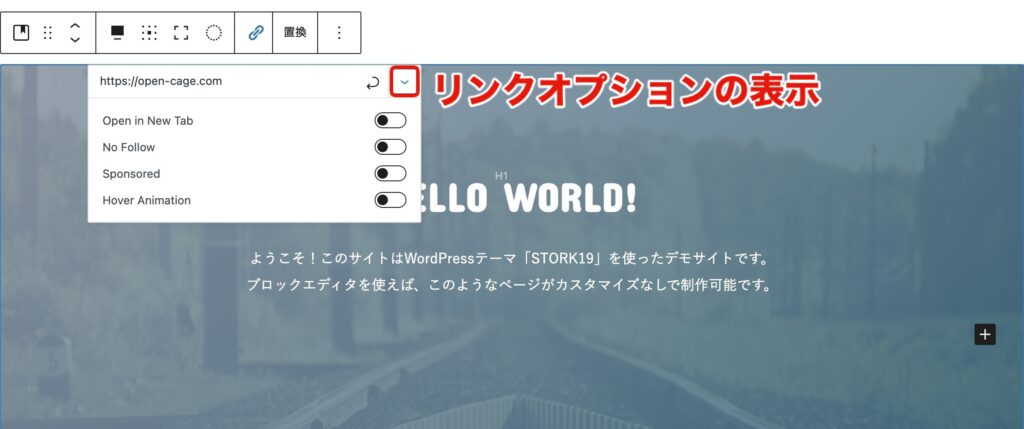
リンク入力欄の右側の[]をクリックすると、複数のオプション項目が表示されます。これらの設定は任意です。

下記のようなオプション項目があるので、必要に応じて設定してください。
| Open in New Tab | リンク先を新しいタブで開く |
|---|---|
| No Follow | リンクにnofollow属性を付与する |
| Sponsored | リンクにsponsored属性を付与する |
| Hover Animation | リンクにマウスオンしたときにアニメーションを加える |
外部リンクのアイコンを消す方法
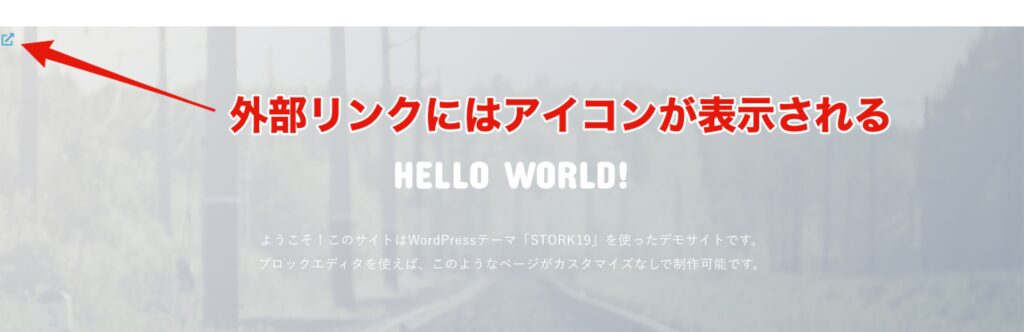
STORK19の場合、外部リンクにはアイコンを表示するようになっています。
そのため、上記のオプションで「Open in New Tab(リンク先を新しいタブで開く)」を設定した場合、カバーなどのコンテンツ上にアイコンが被さって表示されてしまいます。

カバー、および後述で解説するグループやカラムに外部リンクを設定した際に、アイコンを取り除く場合は、下記のCSSを子テーマのstyle.cssなどに記述してください。
a.editorskit-block-link[target="_blank"]::after {
content: none;
}グループやカラムにもリンクを設定できる
このプラグインを有効化していれば、カバーブロックだけではなくグループブロックやカラムブロックにもリンクを設定できるので、そちらについても解説しておきます。
グループブロックにリンクを設定する
基本的にはカバーブロックのときと同じで、ブロックツールバーの[]から、リンク先のURLを入力して設定できます。
カラムブロックにリンクを設定する

下記の例のように、画像とテキストを含めたカラムごとにリンクを設定したいときに便利です。
カラムブロックの場合は、個別カラムのブロックツールバーに[]が追加されているので、そこからリンク先のURLを入力します。
このように、画像とテキストを含めたカラムごとにリンクを設定できます。
なお、グループやカラムにリンクを設定する際は、それぞれのブロックをうまく選択できる必要があるので、その方法については下記を参照してみてください。
補足と注意事項
あらかじめ注意しておきたいのは、EditorsKitはブロックエディタを拡張するプラグインであるため、有効化することでブロックエディタ標準の仕様とは異なる部分が表れます。
この記事ではカバーブロックなどのリンク機能のみ紹介していますが、EditorsKitを有効化することで、様々なエディタツールも追加されます。
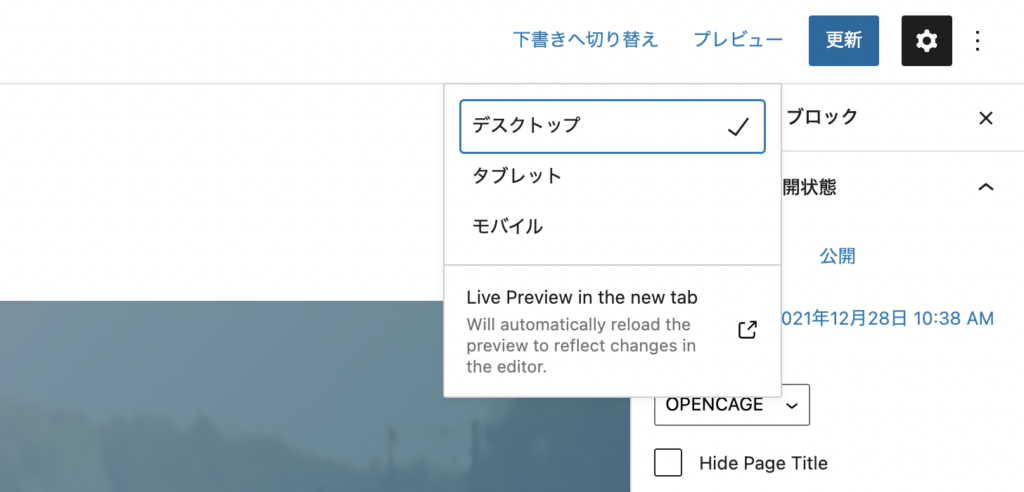
例えば、ページプレビューの際に使用する「新しいタブでプレビュー」の項目が英語表記になるなど、エディタ内の所々で標準とは異なる仕様となるため、慣れないうちは多少操作に不便を感じるかも知れません。

EditorsKitを無効化した場合、カバーやカラムに設定したリンクも外れることになるので、こちらも注意が必要ですが、再有効化すればリンクは復帰できるようです。
まとめ
以上、EditorsKitでカバーなどのブロックにリンクを設定する方法をご紹介しました。
特にスマホ表示では、カバーなどの大きな要素のリンクの方がタップしやすいので、ユーザービリティの向上にも繋がるかと思います。
ブロックエディタの標準仕様に変更が加わるという注意点はありますが、リンクコンテンツを作成する際の必要に応じて、導入を検討してみてください。
この記事で紹介している機能(カバー、グループ、カラムブロックへのリンク設定)については、STORK19 ver.4.9よりブロックオプションとして追加されています。


























この記事で紹介している機能(カバー、グループ、カラムブロックへのリンク設定)については、STORK19 ver.4.9よりブロックオプションとして追加されています。