Blocks Animationは、ブロックエディタで手軽にアニメーション表現を実装できるプラグインです。
このプラグインを使えば、Javascriptやcssでカスタマイズすることなく、ブロックごとにアニメーションを設定することができます。
プラグインのインストール方法
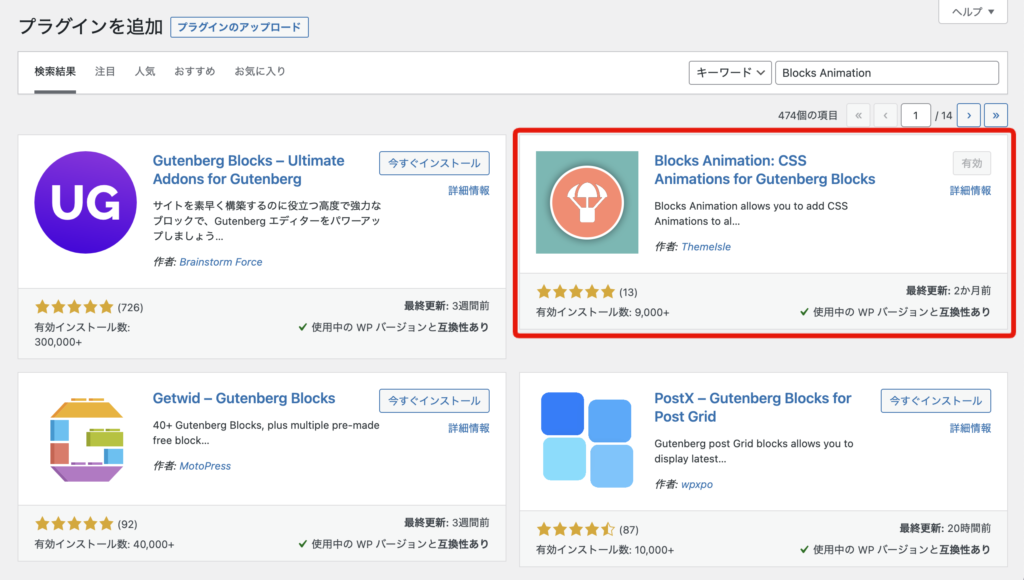
- 管理画面の【プラグイン > 新規追加】を開き「Blocks Animation」を検索
- Blocks Animation: CSS Animations for Gutenberg Blocks をインストール&有効化

このプラグインの使い方
ブロックにアニメーションを設定する
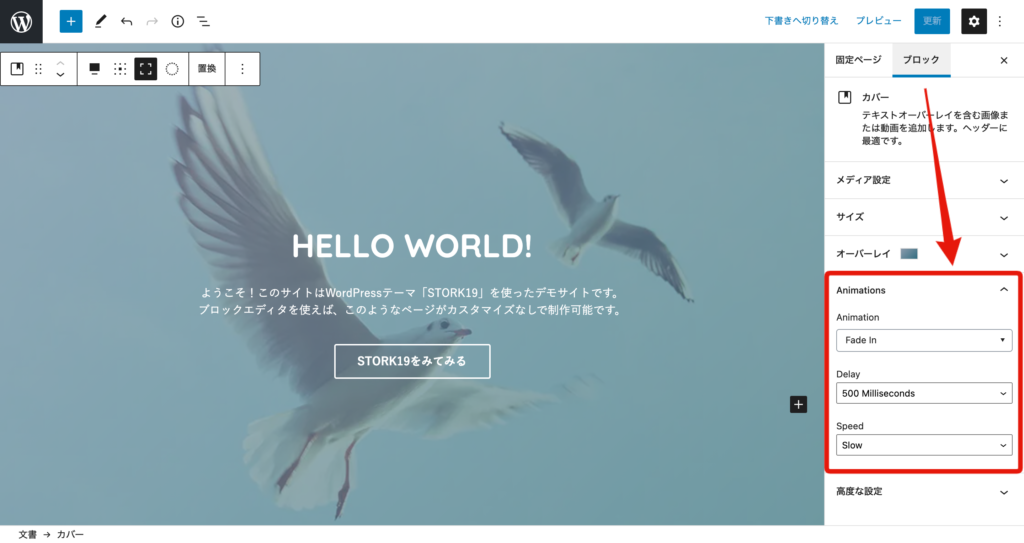
プラグインを有効化すると、投稿・固定ページ編集画面のブロック設定パネルに「Animations」という項目が追加されます。

この項目で設定したアニメーションをブロックに反映することができます。これらはブロック単位で設定できるので、ブロックごとに異なるアニメーションでの表現も可能です。
設定できる内容は以下のとおりです。
Animation
アニメーションのパターンを選択できます。
種類が多く派手な動きなものもありますが、ポピュラーでシンプルなものであればフェード系(Fade InやFade In Up)といったところでしょうか。
Delay
ブロックが表示されてからアニメーションが動くまでのタイムラグを設定できます。
例えば「One Second」を選択すると、ブロックが表示されてから1秒後にアニメーションが動作するようになります。
Speed
アニメーションの動作スピードを設定できます。
「Slow」や「Slower」を選択することでゆっくり動かす、「Fast」や「Faster」を選択することで素早く動かすといった調整が可能です。
様々なアニメーションで引き立たせることができる
ブロックに設定したアニメーションは、ページ内でそのブロックが表示されたタイミングで動作します。
各ブロックにアニメーションを設定しておけば、スクロールコンテンツ風に表現できますし、注目してほしいブロックのみ設定することで、そこを際立たせることもできます。
ブロックで設定するだけで、このようなアニメーションを使用したページも簡単に実現できるので、ぜひ効果的に使ってみてください。
以上、ブロックエディタでアニメーションを設定できるプラグインのご紹介でした。
STORK19では、ブロックごとのアニメーション設定の機能を標準装備しています。
ブロックごとにスクロールに準じたアニメーション表示の設定が可能なので、動きのあるページ制作ができます。
企業サイトのようなランディングページをつくる際にも非常に重宝すると思います。



















STORK19では、ブロックごとのアニメーション設定の機能を標準装備しています。
ブロックごとにスクロールに準じたアニメーション表示の設定が可能なので、動きのあるページ制作ができます。
企業サイトのようなランディングページをつくる際にも非常に重宝すると思います。
STORK19のアニメーション表示についてみてみる