SEO対策系のプラグインといえば、All in One SEO Packが有名ですが、設定方法がちょっと最初のうちはわかりにくかったりします。そこで他のSEO系のプラグインを探ってみたのですが「Yoast SEO」というプラグインがわりと使いやすそうだったのでご紹介します。
Yoast SEOってどんなプラグイン?
Yoast SEOは記事毎にタイトルタグを変更したり、OGPタグを設定したりすることができるプラグインです。
All in One SEO Packでも同様の設定が可能で、両者は互いに競合プラグインではありますが、それぞれ特徴があり設定方法も多少異なります。
両プラグインを見比べて、出来ること・出来ないことがそれぞれあるのですが、設定方法としてはYoast SEOの方が簡単な印象でした。
この後は、Yoast SEOの基本的な設定について紹介していきたいと思います。
Yoast SEOで最初にやっておくべき基本設定
Yoast SEOの設定で最初にやっておいた方が良い設定をご紹介します。
解説の前に、まずはプラグインをインストール&有効化
- プラグインの検索ページより「Yoast SEO」で検索し、インストールして有効化
- プラグインページ(Yoast SEO)よりダウンロードしてFTPなどでアップロードして有効化
上記どちらかの方法でインストールしてご利用ください。
Yoast SEOの設定項目
Yoast SEOをインストール&有効化すると、管理画面のサイドバーに「SEO」という項目が追加されます。

こちらの項目のうち、最初に最低限やっておいた方がいいのは
- 全般
- Search Appearance
- ソーシャル
の項目の設定。それぞれの設定方法の例を下記にてご紹介いたします。
全般:ウェブマスターツール
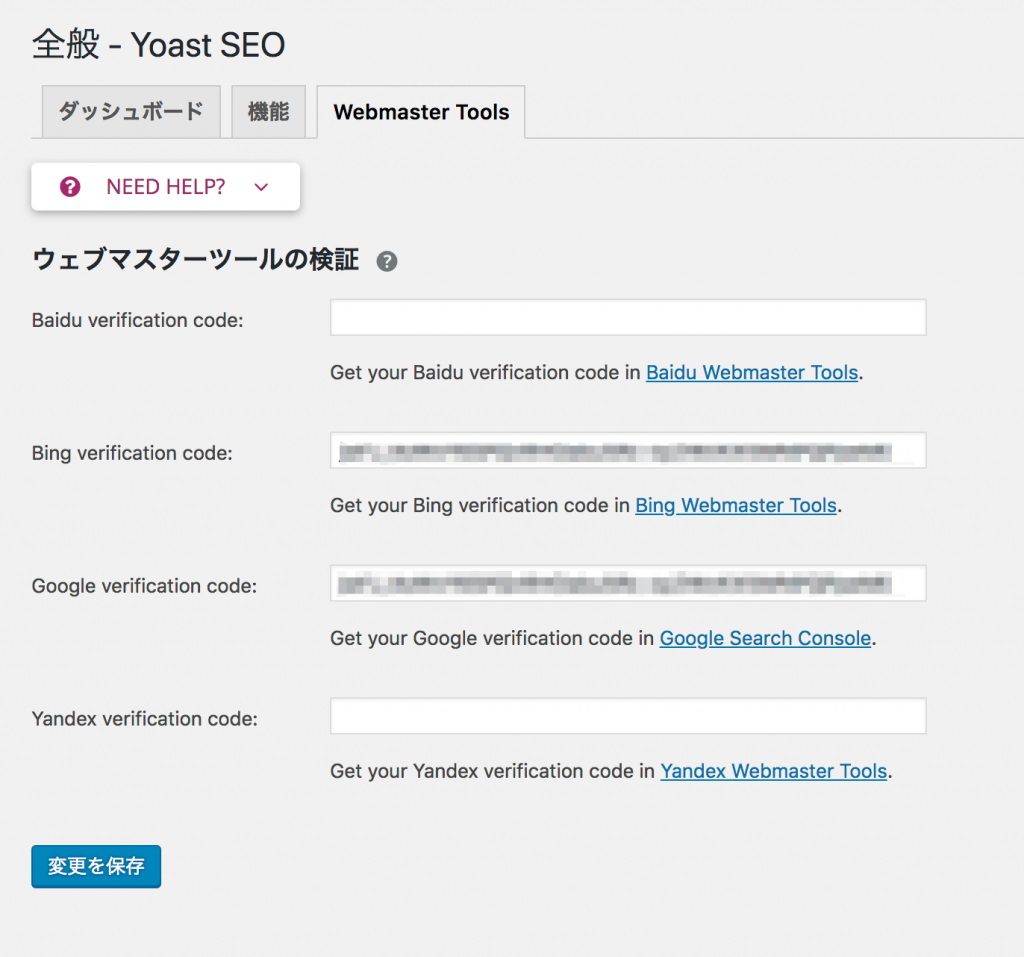
まずはダッシュボードというページを表示し、まずは「Webmaster Tools(ウェブマスターツール)」というタブの設定をしましょう。

ここでは、基本となるGoogle SearchConsole(ウェブマスターツール)とBingウェブマスターツールくらいは設定しておいた方がいいかもしれません。
アカウントを持っていなかったり、認証がまだの場合は下記より取得する必要がございます。
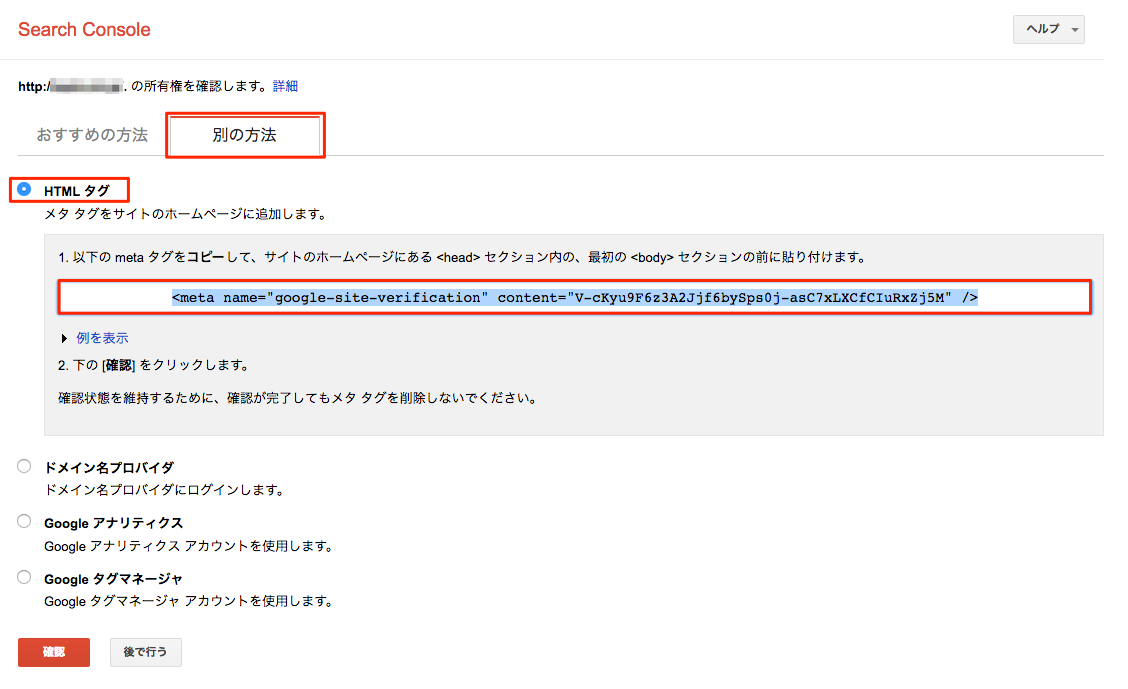
Google SearchConsole(ウェブマスターツール)の認証方法を例にご紹介すると、Googleウェブマスターツールのページへアクセスし、新しくサイトを登録。

その後、所有権を認証する項目がでてくるので、<meta name...../>と書かれた箇所のcontent="xxxxxxxx"内のxxxxxxxxの部分を使います。
コピーしたものをYoast SEOの設定画面の【ウェブマスターツール】タブ「Google Search Console」の項目に貼り付け、保存してください。
その後、Google SearchConsole(ウェブマスターツール)のページへ戻り、「確認」ボタンを押して「所有権を確認しました」となれば認証完了です。
Bingウェブマスターツールに関してもよく似たやり方でできるので、サイトの手順通り進めてみてください。
2. タイトル&メタ
次にSEO的に重要とされる「タイトル&メタ説明文」の設定について設定可能です。
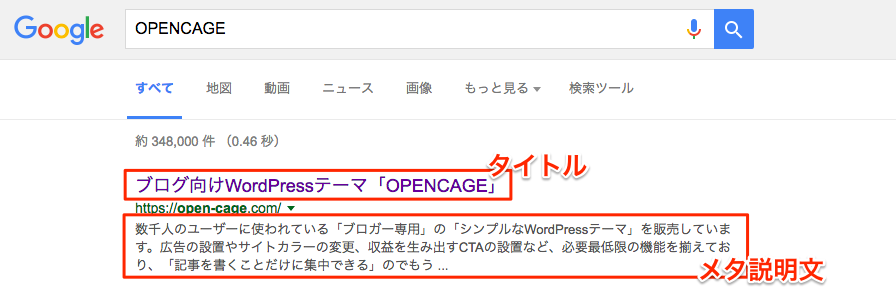
タイトルとメタ説明文といわれてもよくわからない。という方は、下の図を見てください。何かキーワードを入れて検索した際にはこのような画面が表示されるのはご存知かと思います。タイトルとメタ説明文というのはこの部分のこととなります。

これらはGoogleなどの検索結果の際に表示される、タイトルとメタ説明文(description)を設定するということで、何もしなければタイトルの部分は、「記事タイトル+サイト名」。メタ説明文の部分は、「記事の冒頭のテキスト(※状況によって変動する)」が表示されるので、検索結果用に最適化したタイトルを表示させる方がSEO的にも有利といえます。
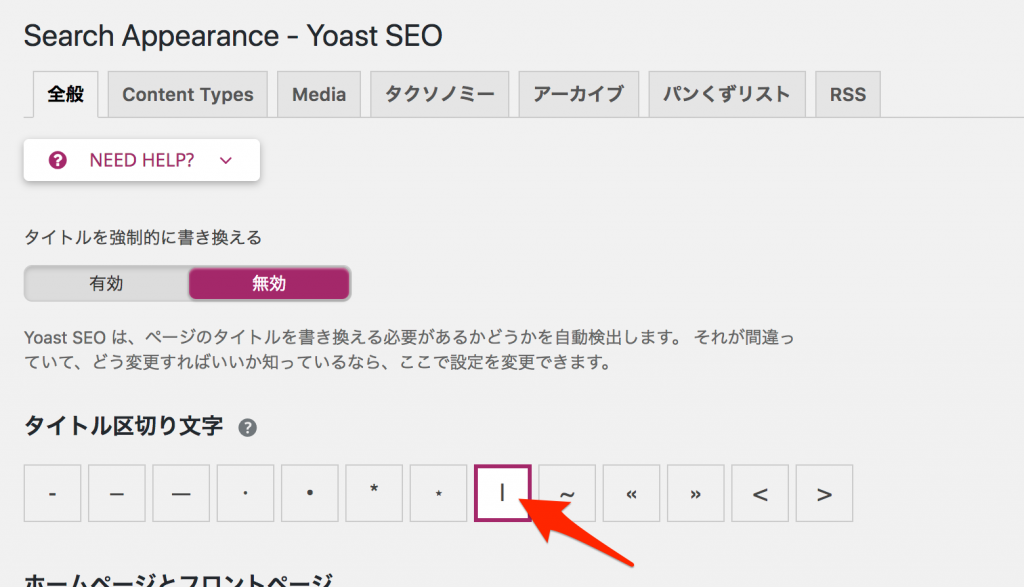
2-1. 区切り文字の設定

【タイトル&メタ > 一般的な設定】では、タイトルタグの区切り文字を設定することができます。区切り文字というのは、記事ページなどで、「記事タイトル」と「サイト名」の間に表示される文字のこと。
<title>SEO対策におすすめ!Yoast SEOプラグインの基本設定 | OPENCAGE</title>
例で言うと上の部分の OPENCAGEの前にある「|」の部分です。これを好きなものに変更可能です。
ここはお好みで選んで問題ないです。ただ、視認性の高いものにしましょう。
2-2. ホームページ タイトルタグの設定
ホームページ(トップページ)のタイトルタグ(title)を変更することができます。


通常の新着記事表示の場合(デフォルト)
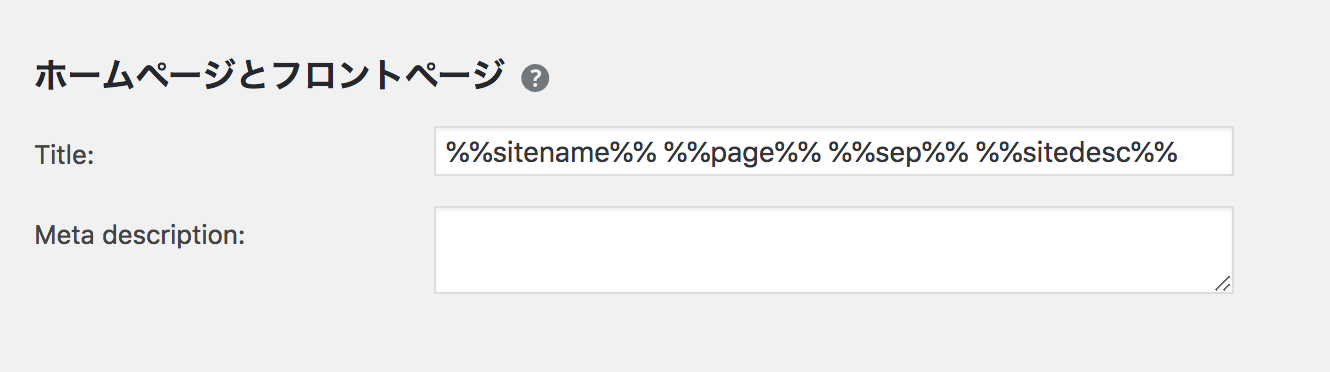
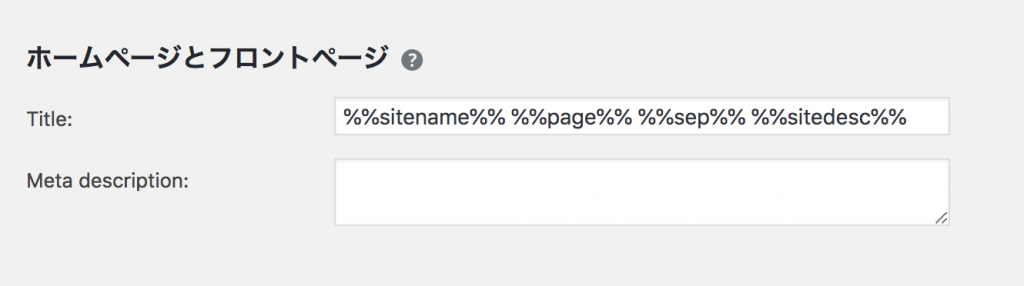
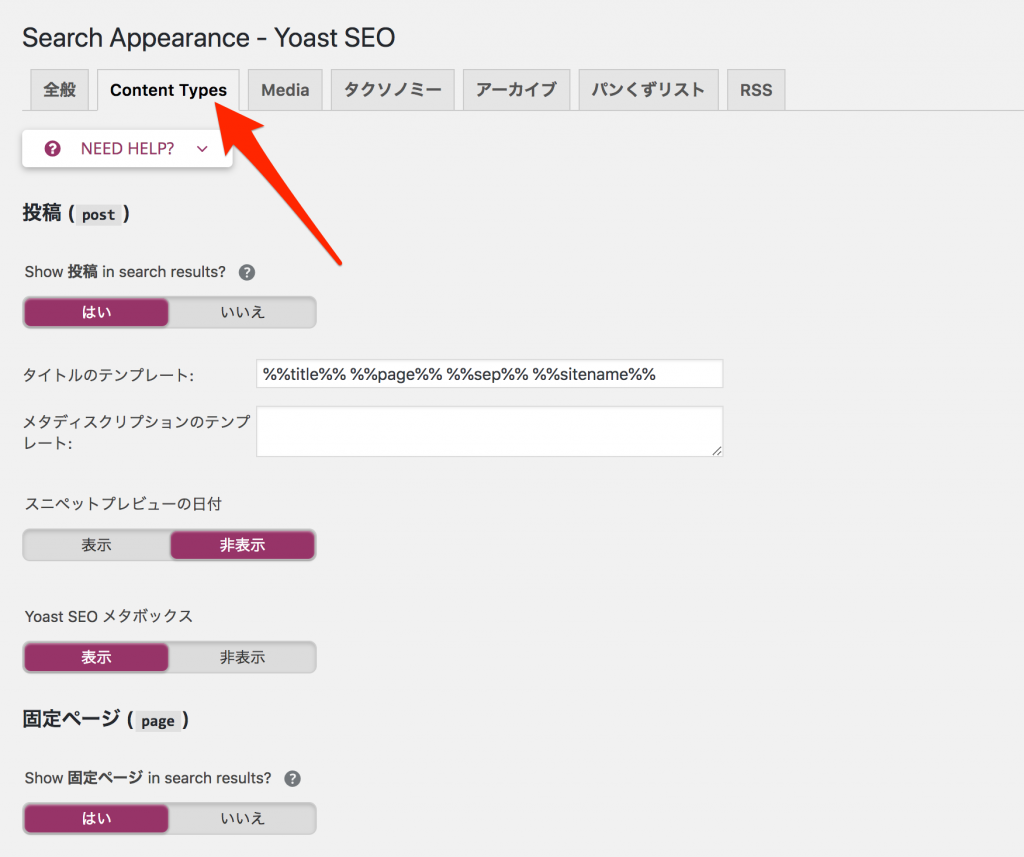
通常の新着記事表示の場合は、プラグインの設定画面で設定が可能。「タイトルのテンプレート」という欄に入力したものがトップページのタイトルタグとして出力されます。

デフォルトではこのようになっています。
%%sitename%% %%page%% %%sep%% %%sitedesc%%
意味としては、
サイト名、何ページ目か、区切り文字、サイトの簡単な説明
が表示されるようになります。
変数で設定されていますが、テキストで書き換えても構いませんが、ページネーションで2ページ目に入った場合も同じタイトルタグが使われてしまうので、%%page%%という変数は設置しておいた方が無難かもしれません。
例としては下記のような感じです。
ブログ向けWordPressテーマ「OPENCAGE」 %%page%%
ここはサイトによって考え方が異なると思うので、それぞれのサイトポリシーに合わせて設定してください。
「メタ説明文のテンプレート」という欄は、メタディスクリプションの設定となるので、必要に応じてサイトの簡単な説明文を設定してください。
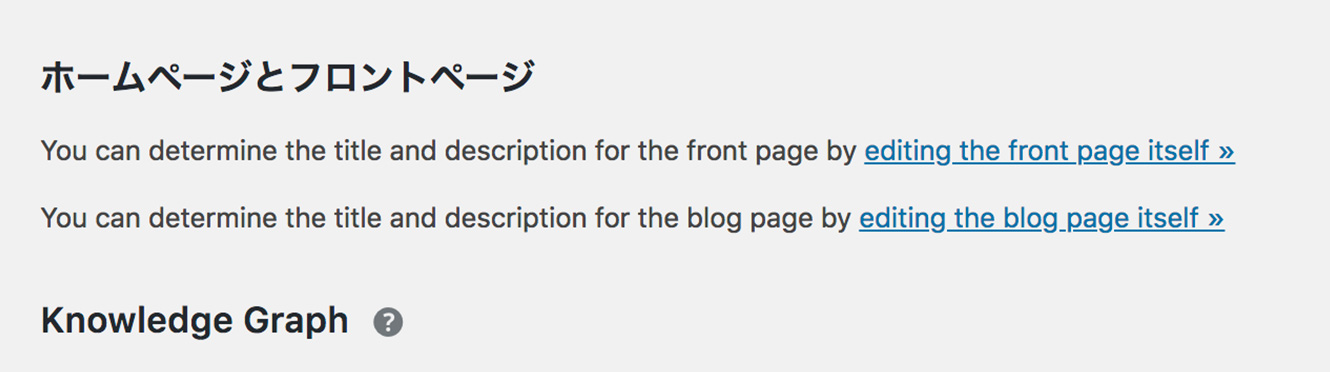
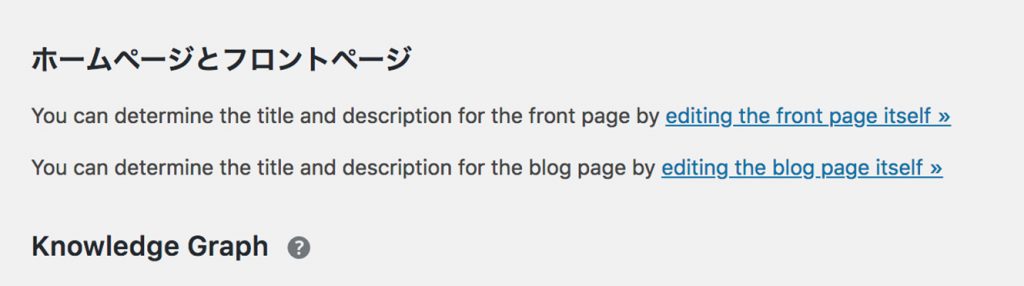
固定フロントページを利用している場合
固定フロントページを利用して、トップページを固定ページで置き換えている場合は、キャプチャのように固定ページへのリンクが表示されます。

「フロントページ自体を編集することで」というリンクをクリックすれば自身で設定している固定ページの編集ページに移動するので、その中で

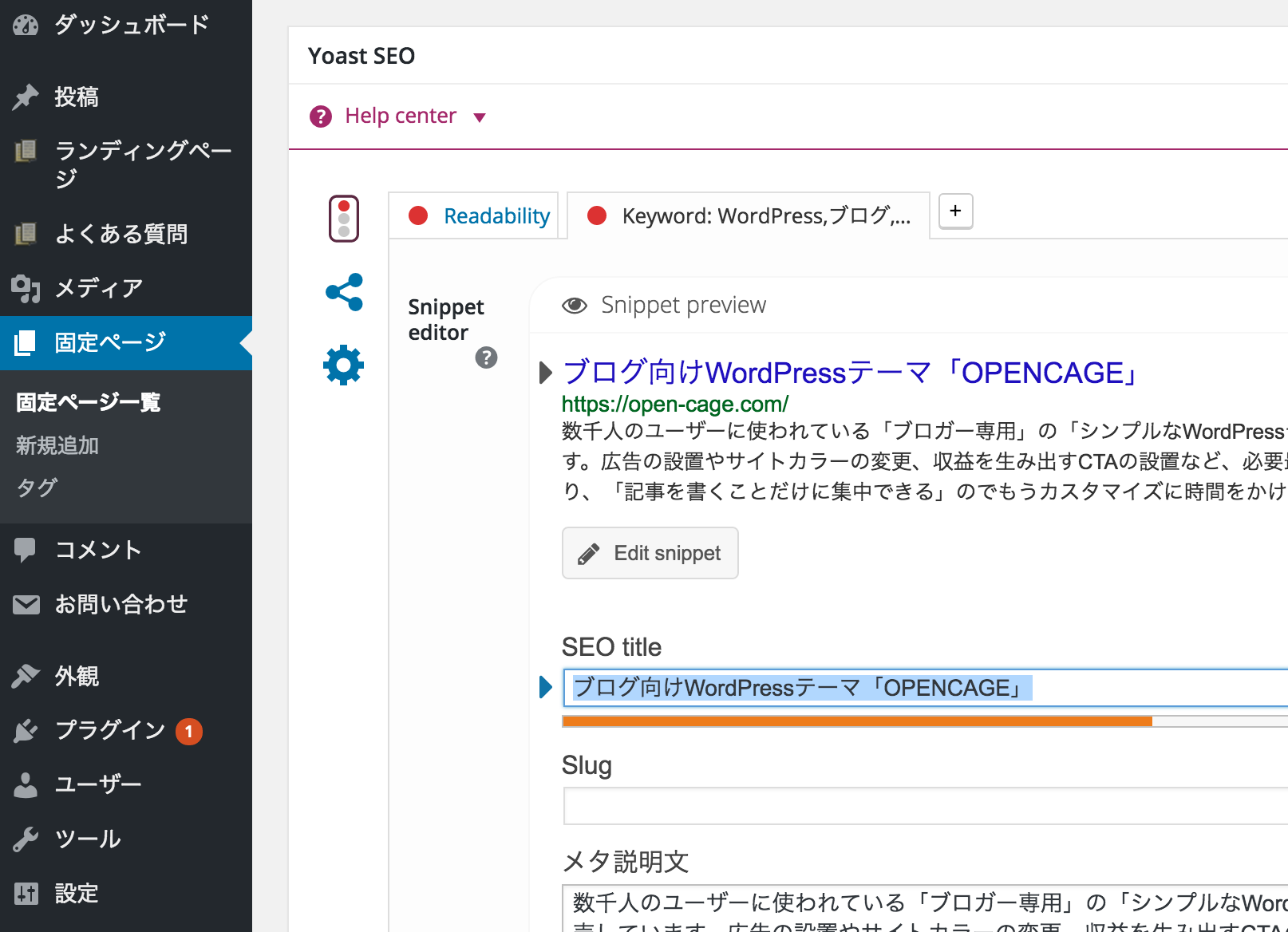
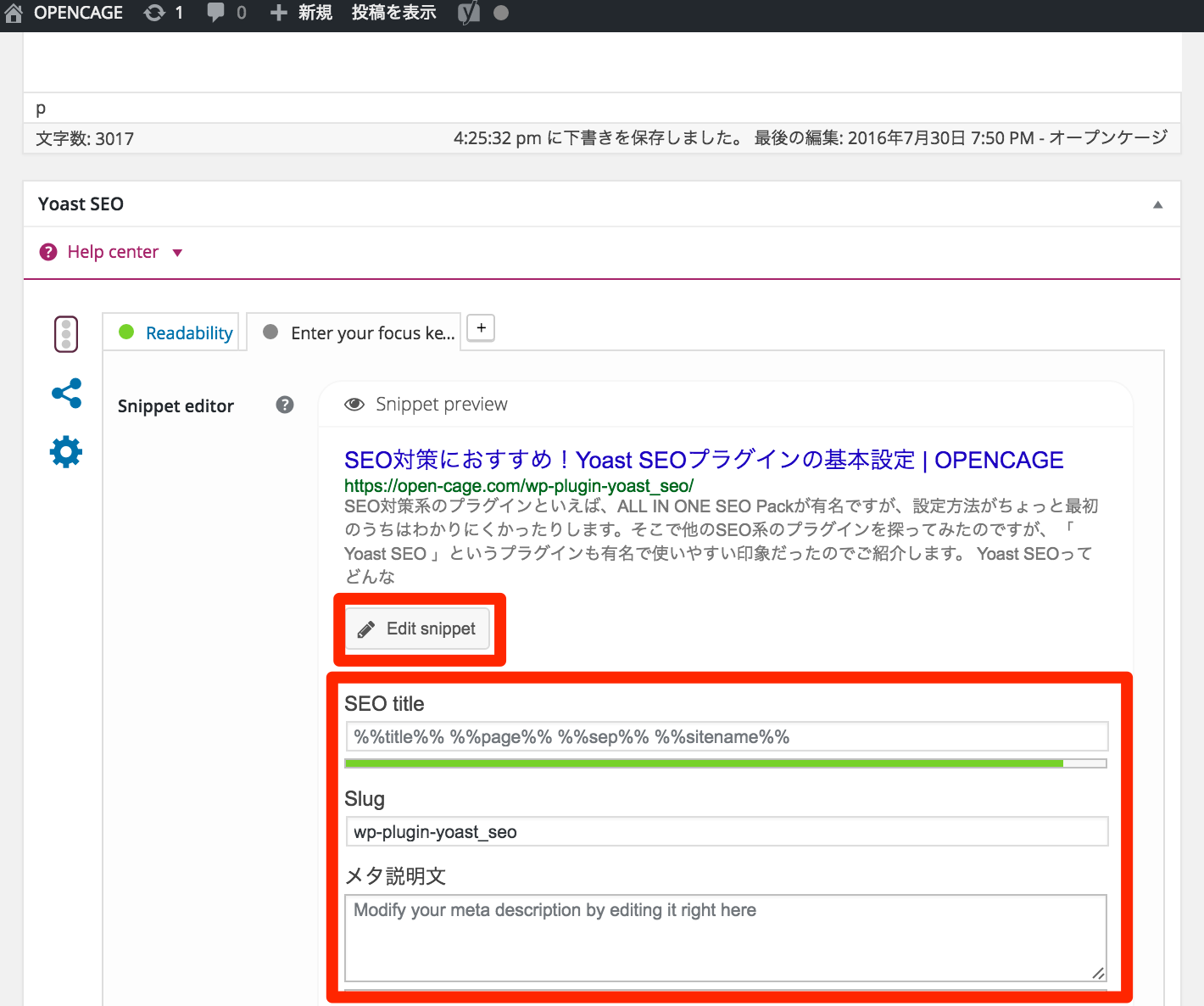
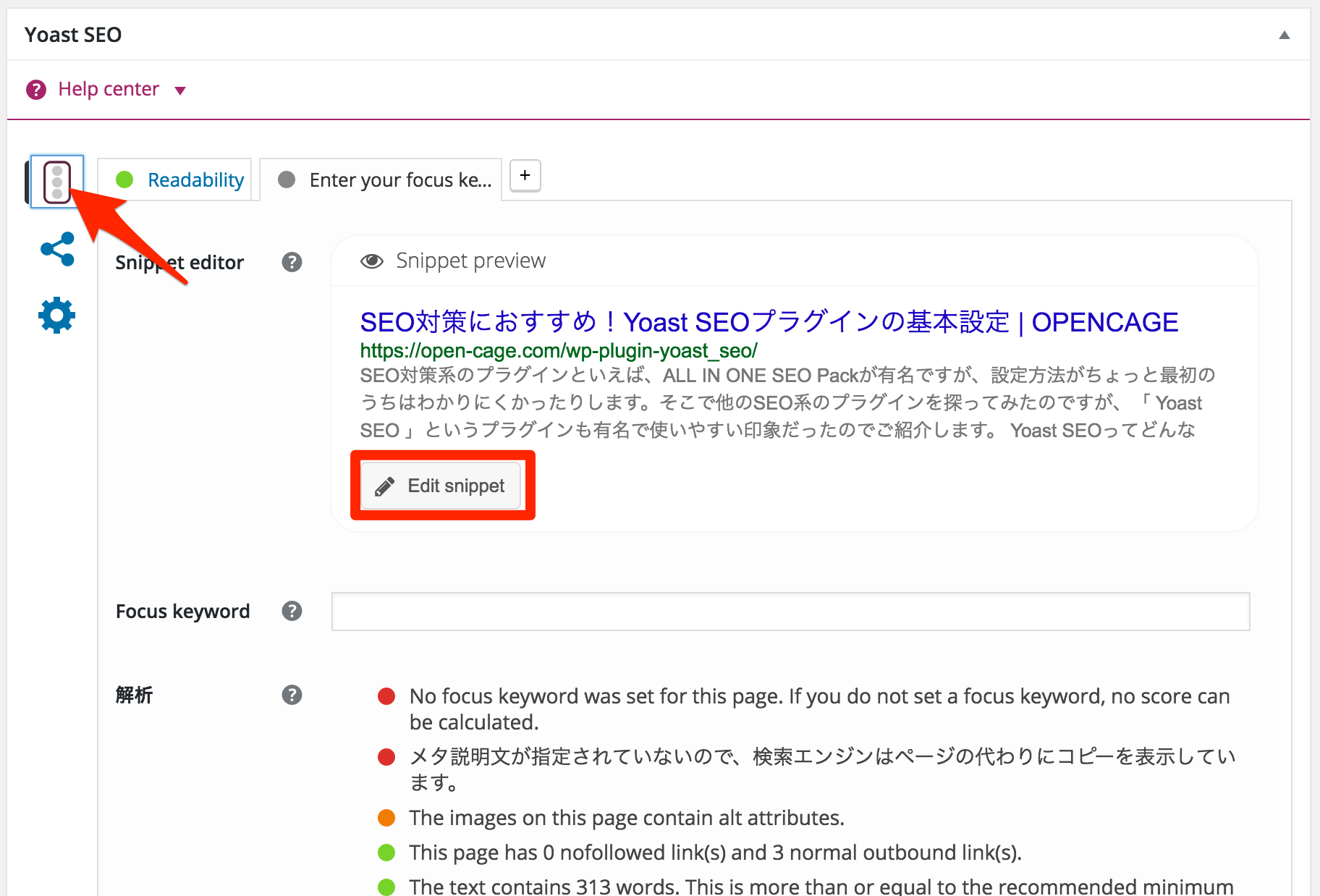
Yoast SEOという項目から設定可能です。「Edit snippet」というボタンを押すことで設定可能となります。
- 「SEO title」という部分が検索結果に表示されるタイトルタグ
- 「メタ説明文」がメタディスクリプション(検索結果に表示される短い説明文)
となります。
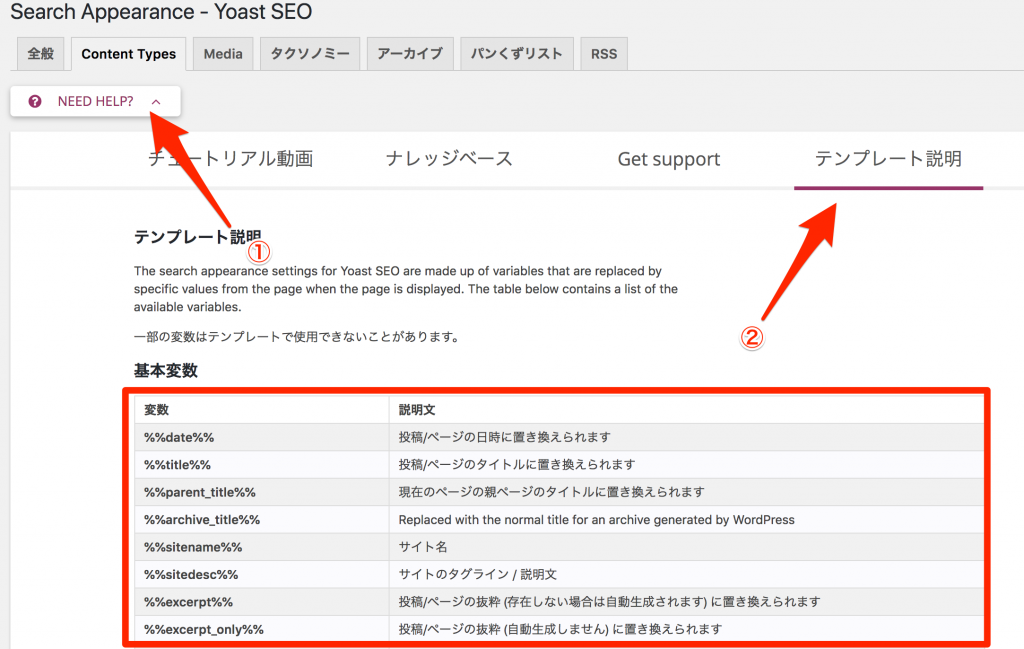
それぞれの変数の意味
ここで少し話がそれますが、Yoast SEOで使えるタイトルタグ周りの変数についてよく出てきそうなものをご紹介しておきます。
- %%title%%
投稿 / 固定ページのタイトルが表示される - %%parent_title%%
固定ページで親の固定ページがあるときに親ページのタイトルが表示される - %%sitename%%
サイト名が表示される - %%sitedesc%%
サイトの簡単な説明が表示される - %%category%%
投稿に設定されたカテゴリー名が表示される - %%tag%%
タグ名が表示される - %%term_title%%
タームタイトルが表示される - %%searchphrase%%
サイト内検索した文字が表示される - %%sep%%
タイトルの区切り文字が表示される(上で書いたように任意に変更可能) - %%page%%
現在のページ数が表示されます(1ページ目の場合は何も表示されない)
代表的なものを紹介していますが、他にもどのような項目があるか知りたい方は、プラグインの設定画面の【NEED HELP? > テンプレート説明】というところから確認が可能です。

2-3. タイトル設定:投稿(post)
続いて「投稿タイプ」タブの設定。ここは基本的にはなおす箇所は少ないとは思いますが、投稿・固定ページのタイトルタグを通常とは違ったものにしたい場合は、上で紹介した変数を使って変更可能です。

ただ、投稿・固定ページのタイトルタグは、投稿(固定)ページの編集画面で設定することが多いと思います。
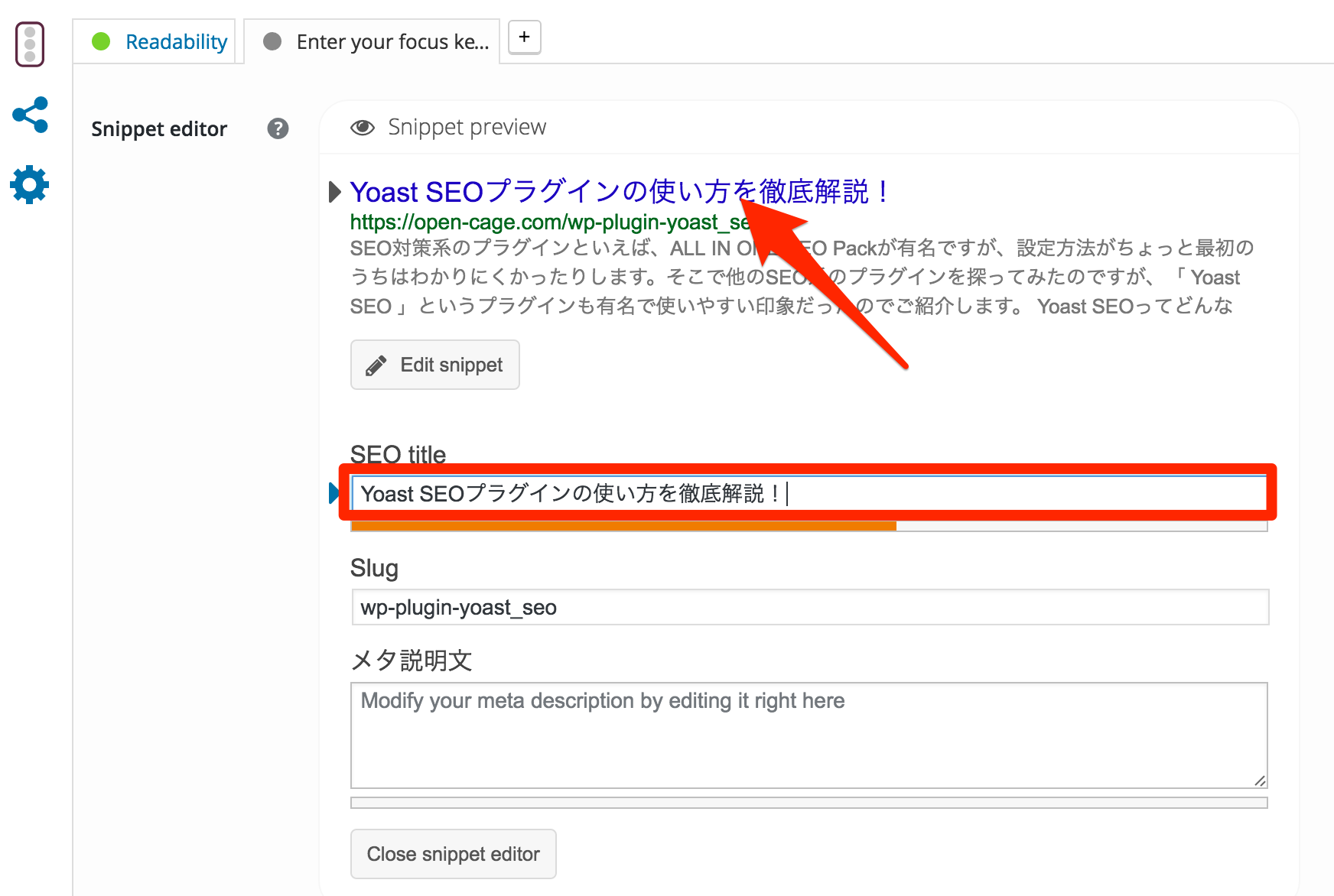
例えば記事ページでタイトルタグを変更したい場合、投稿の編集画面の「Yoast SEO」の項目欄で「Edit snippet」をクリックして編集します。


「SEO title」という欄にテキストを入力することで任意のものに変更することが可能です。
補足:変数を単語登録しておくと便利
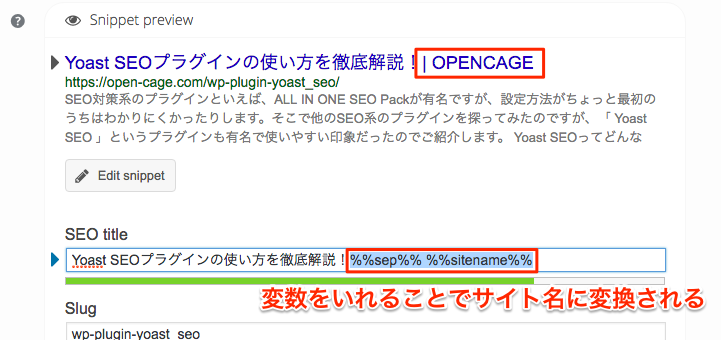
ただし注意点として、このようにテキストを入力すると、入力した文字しか表示されません。タイトルの後ろにサイト名を表示させたい場合は、この後ろに変数を入力する必要があります。

最初の方に紹介した変数の「 %%sep%% %%sitename%%」を入力する必要があるのですが、これを毎回コピーするのは面倒です。なのでおすすめの方法としては「 %%sep%% %%sitename%%」を単語登録(辞書登録)することをオススメいたします。
登録方法はいろいろですが、自分は「 %%sep%% %%sitename%%」を「っtl(ttl)」で変換できるようにしています。この方法なら、いちいち変数をコピーしに行く必要がないので便利です。
投稿タイプの「メディア」はnoindexが妥当

WordPressでは、デフォルトの機能として画像ごとの個別ページが作成されます。(例えばこんな感じのページです。)これがアップロードされた画像ごとに生成されてしまうので、Googleからすると「内容の無いコンテンツ(ページ)」としてみなされてしまい、サイト全体の評価を下げてしまう可能性があります。
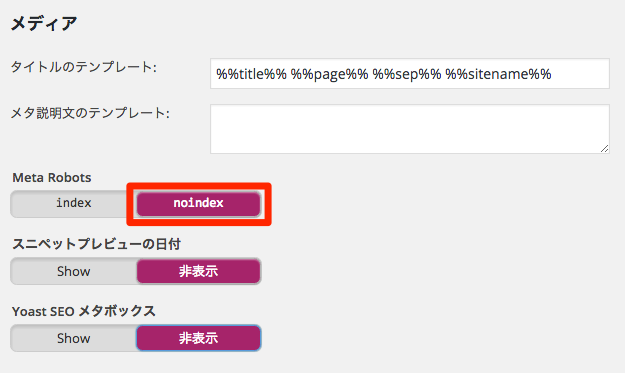
なので、このメディアページを充実させる予定がなければ【タイトル&メタ > 投稿タイプ > メディア】の設定欄では、Meta Robotsの設定をnoindexにしておいた方がいいでしょう。
Yoast SEOを有効化した状態の時にすでにnoindex設定がされているのですが、意図的でない限りこの部分はnoindex設定にしておくことをオススメします。
2-4. タイトル設定:タクソノミー
Yoast SEOの最大の特徴として、カテゴリーページのタイトルタグの置き換えが可能となっています。これはAll in One SEO Packには無い機能なので、カテゴリーページを検索結果上位に表示させたいと考えている方は、これだけでYoast SEOを利用する価値があります。

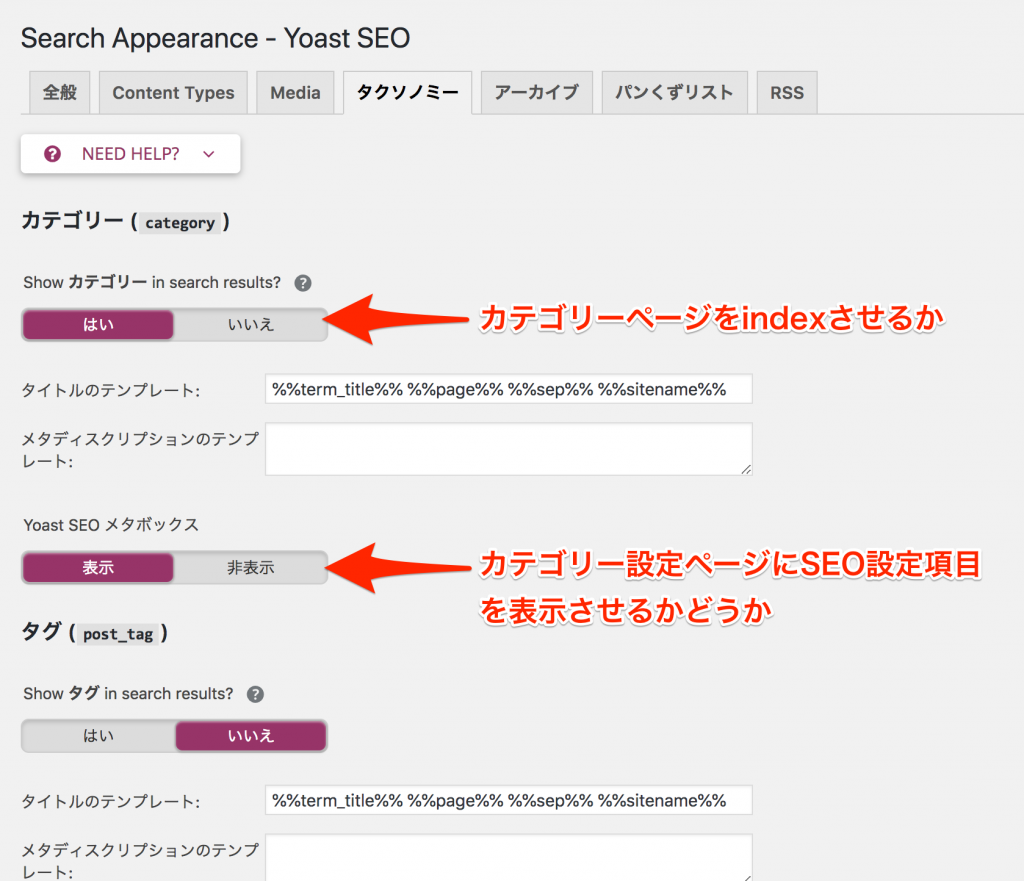
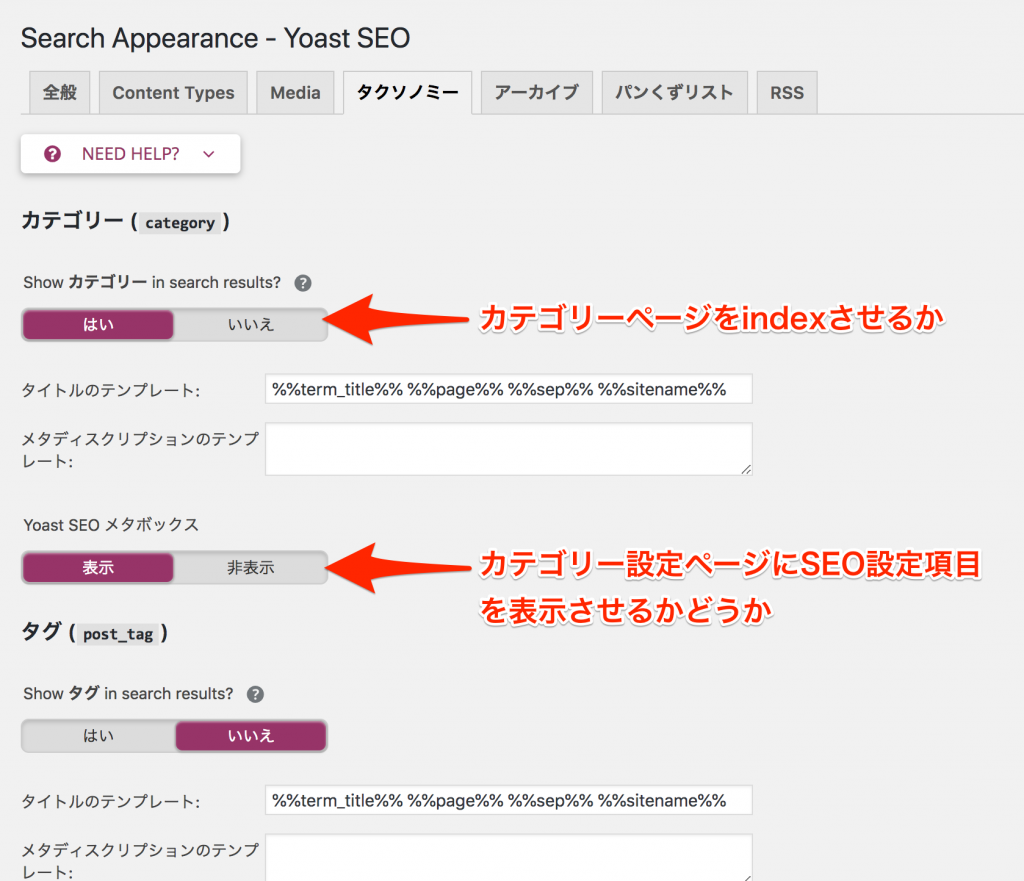
【Search Appearance > タクソノミー】タブから設定可能で、タイトルタグの基本テンプレートや、indexさせるかどうか。Yoast SEOの設定欄をカテゴリー編集画面に表示させるかどうかを設定可能です。
考え方はいろいろありますが、OPENCAGEでは、カテゴリーページはSEO的にも重要と考えているので、indexさせることをオススメします。(もちろんカテゴリーページ内の内容が薄い場合はnoindexにすることも検討)
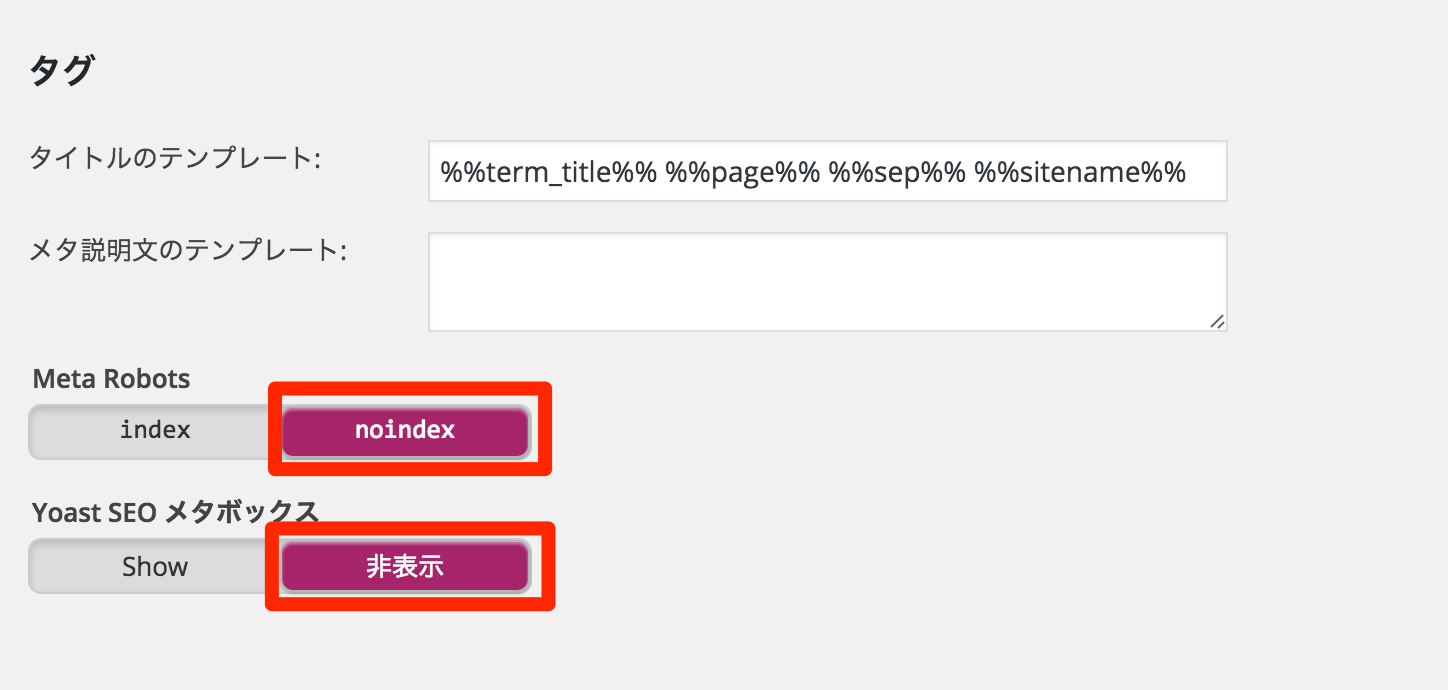
逆にカテゴリー下の「タグ」の設定部分では、noindexに設定しています。

タグはその記事に関連するものを設定しているとは思いますが、内容的にはカテゴリーページとかぶってくる可能性が高いので、noindex設定。
また、今後設定する予定もないので、「Yoast SEO メタボックス」は「非表示」としています。これは「タグページでYoast SEOの設定欄を表示しない」という意味になります。
この辺りはWEB担当者のサイトポリシーによって変わってくるとは思いますので、弊社ではこのようにしています、という参考程度に見てください。
2-5. タイトル設定:アーカイブ
【Search Appearance > アーカイブ】タブでは、投稿者ページや月間アーカイブページなどのSEO関連の設定が可能です。ただ、通常はデフォルトのままでいいかと思います。

例えば複数のライターが存在するサイトなどで、それぞれのライターページを検索結果に表示させたい場合などは、設定しておくのもいいかと思います。ただ、最初に書いたとおり、普通のブログではあまり設定する必要がない部分です。
ここまででタイトルタグに関する設定・使い方の説明は終了です。
3. ソーシャル設定
続いて【ソーシャル】関連の設定です。こちらは主にOGPタグの設定が可能になります。All in One SEO PackでもOGPの設定は可能ですが、All in One SEO Packの設定方法よりも、Yoast SEOの設定の方が簡単な印象です。
では、設定方法の例をご紹介します。
3-1. ソーシャルアカウントの設定
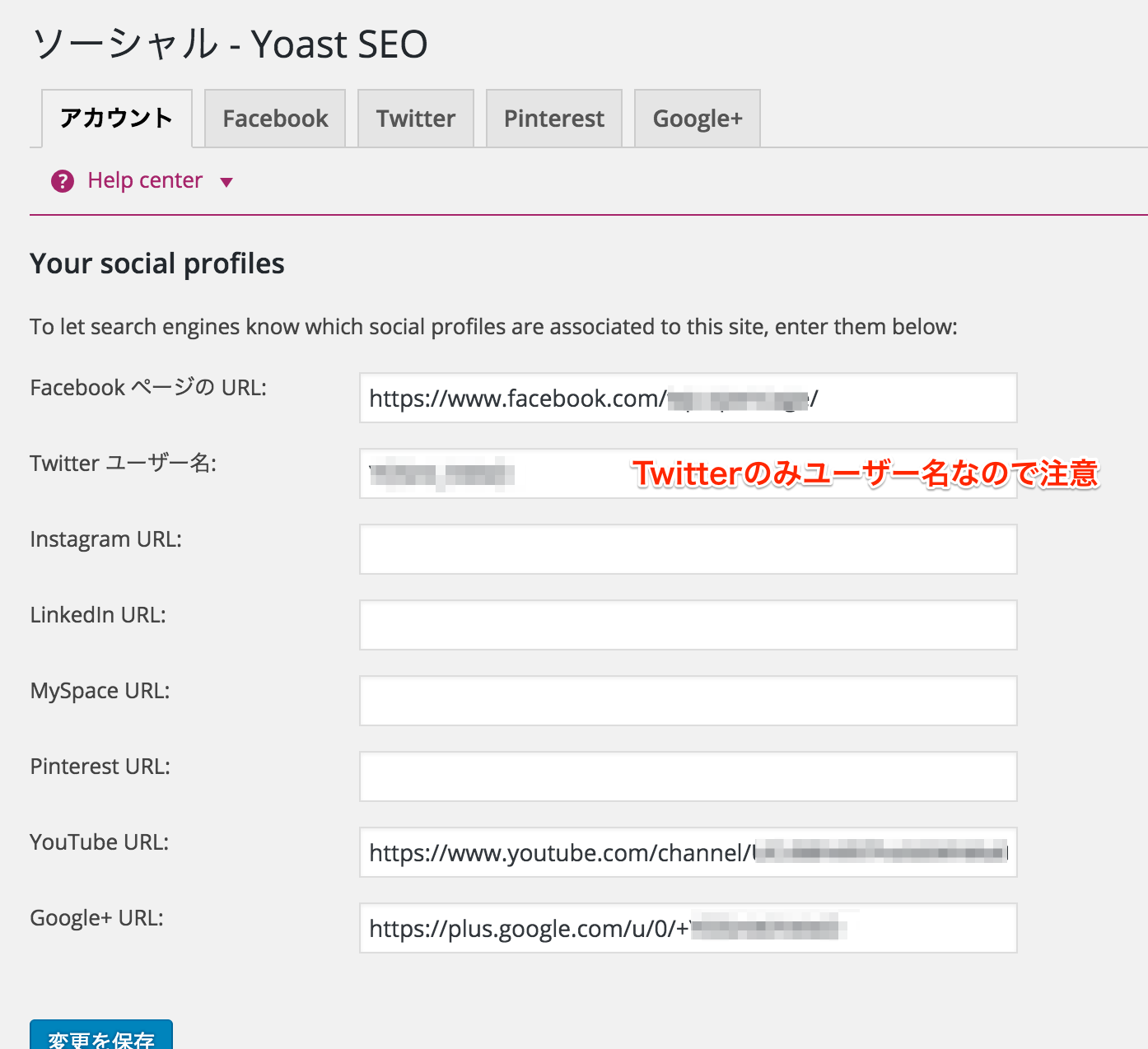
【ソーシャル > アカウント】タブより、まとめてアカウントの設定ができます。
すべての項目を入力する必要はないですが、アカウントを持っているなら設定しておくと良いかと思います。
※注意点としては、Twitterのみ「ユーザー名(@は不要)」を入力するという点です。それ以外はURLです。

3-2. FacebookのOGP設定
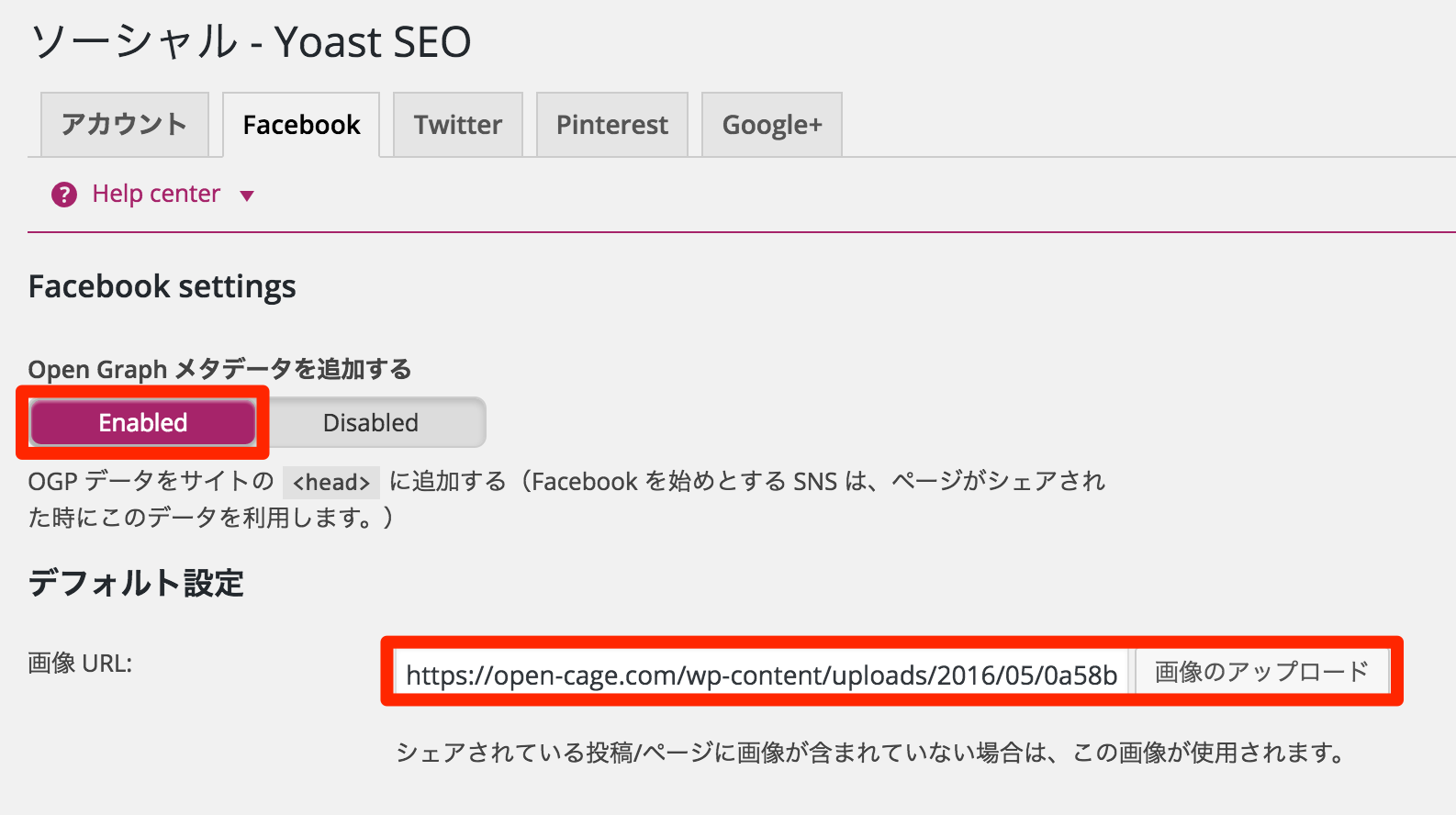
続いてFacebookのOGPの設定です。【ソーシャル > Facebook】タブにて設定します。

設定する箇所は2つで
- Open Graph メタデータを追加する
- デフォルト画像
の2箇所です。
「Open Graph メタデータを追加する」を有効化(Enabled)することで、Facebook用のOGPタグを出力してくれるようになります。
出力されるタグのサンプル
<meta property="og:title" content="タイトル" /> <meta property="og:description" content="簡単な記事の説明" /> <meta property="og:url" content="記事のURL" /> <meta property="og:image" content="画像のURL(何もしていなければアイキャッチ画像のURL)" /> <meta property="og:image:width" content="画像の横幅" /> <meta property="og:image:height" content="画像の縦幅" />
わかりやすくするために一部を抜粋して掲載していますが、このようなFacebook用のタグを自動的に出力してくれます。
また記事に画像が全く設定されていなかった場合の、デフォルト画像も設定可能です。今やアイキャッチ画像を設定しないということは少ないとは思いますが、万が一に備えて汎用的な画像を設定しておくとなお良いでしょう。
3-3. TwitterのOGP設定
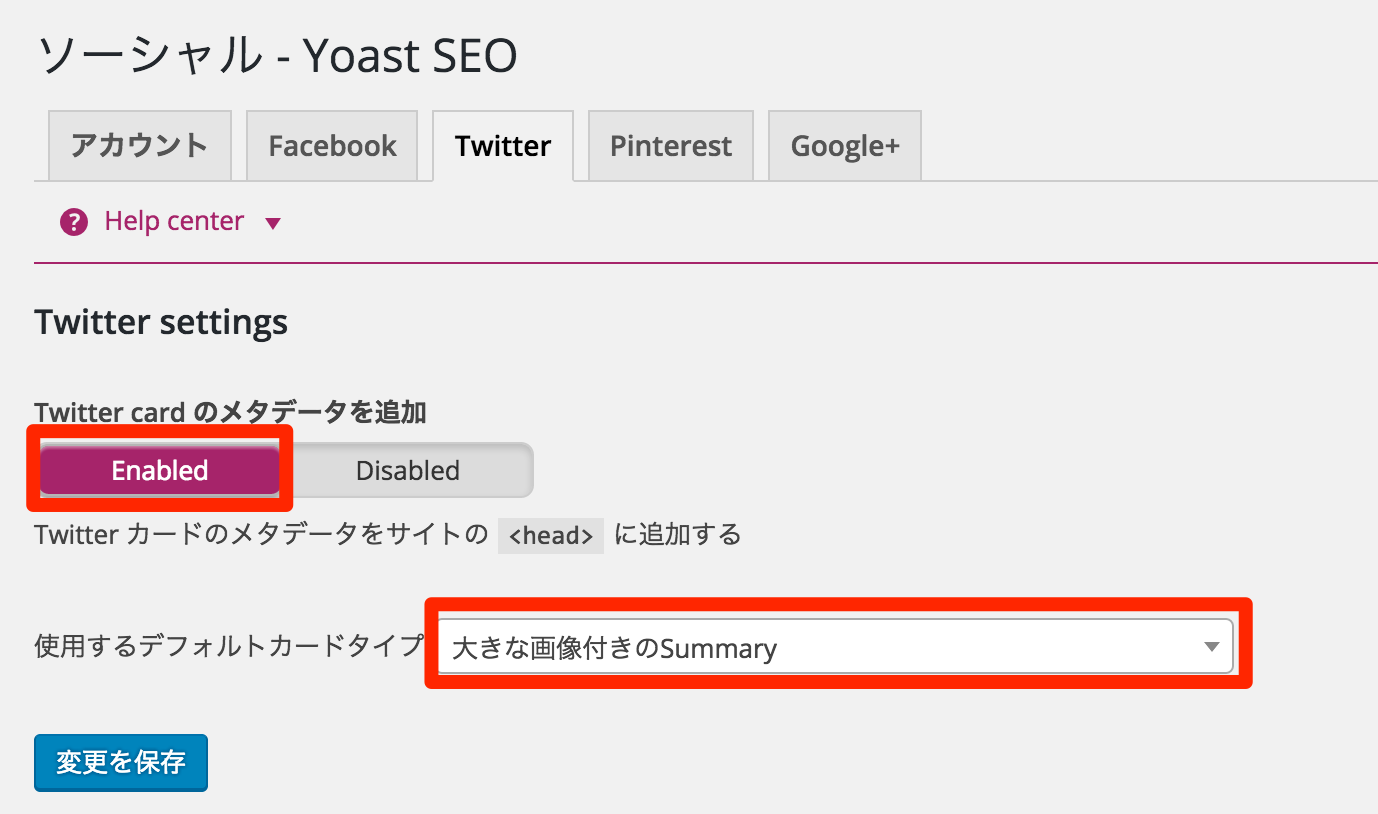
続いてTwitterのOGP設定です。【ソーシャル > Twitter】タブより設定可能です。

こちらも設定場所は2箇所
- Twitter cardのメタデータを追加
- 使用するデフォルトカードタイプ
となります。
「Twitter cardのメタデータを追加」を有効化(Enabled)することで、Twitter用のソーシャルタグを出力してくれるようになります。
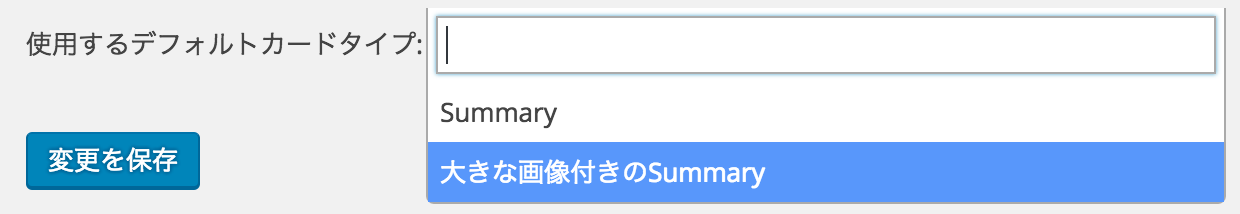
カードタイプはお好みですが、当サイトでは「大きな画像つきのSummary」を設定しています。こちらもお好みで。

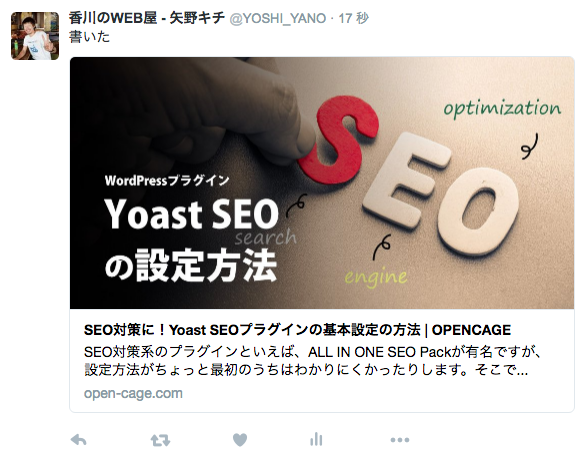
このFacebookとTwitterの設定がうまくいっていれば、下の画像のようにテキストや画像が設置されているのがわかるかと思います。


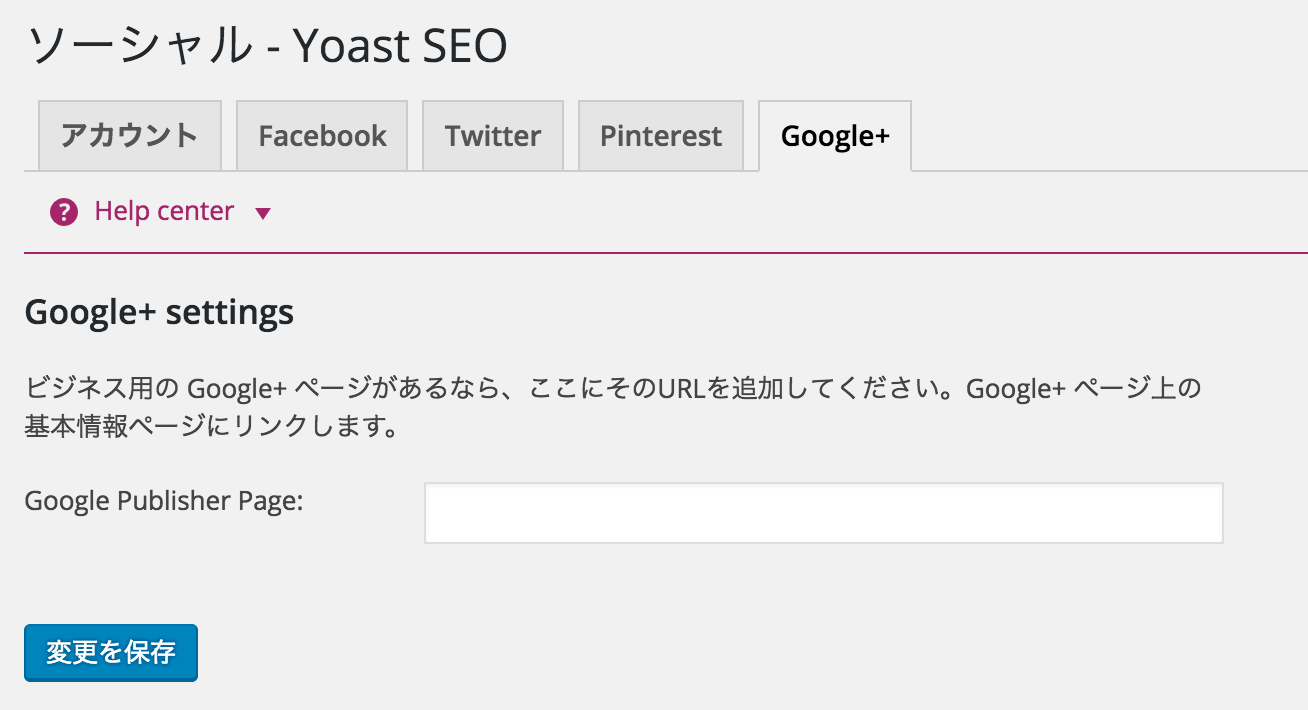
3-3. Google+の設定
当サイトでは設定していませんが、Google+の設定も可能です。こちらも必要に応じて設定しておいてもいいかもしれません。

ここまででソーシャル関連の設定は完了です。
また、基本的な設定に関してもここで終了。文章にすると長いですが、設定自体はそこまで時間はかからないと思います。
続いて、投稿・固定ページにて個別にSEO関連の設定をする方法をご紹介しておきます。
4. 投稿(固定)ページでの個別編集
基本的に検索のタイトルタグや、ソーシャル関連のタイトルの設定は個別に記事毎にすることが多いと思います。
記事編集ページに入り、Yoast SEOを有効化していると現れる設定項目「Yoast SEO」という欄にて、タイトルタグやソーシャル関連、index関連の設定が可能です。
4-1. タイトルタグやdescriptionの設定

タイトルタグや、descriptionの設定ができます。
「Edit snippet」というボタンを押すことで設定可能となります。
ただ、ここでも「2-3. タイトル設定:投稿タイプ」の部分で触れたとおり、タイトルタグを個別に入力した際、サイト名が追加されないので「 %%sep%% %%sitename%%」を単語登録しておくと便利です。
4-2. SNSのソーシャルタグ関連の設定
ここでも記事ごとに個別にソーシャルタグ関連の設定をすることが可能です。

FacebookとTwitterそれぞれで設定が可能なので、タイトルやアイキャッチ画像とは別のものを設定したい場合は、こちらを設定してください。
Facebook画像などはFacebook用に最適化したものをうまく設定するなどすれば見てもらえる数に影響をもたらしてくれるかもしれません。
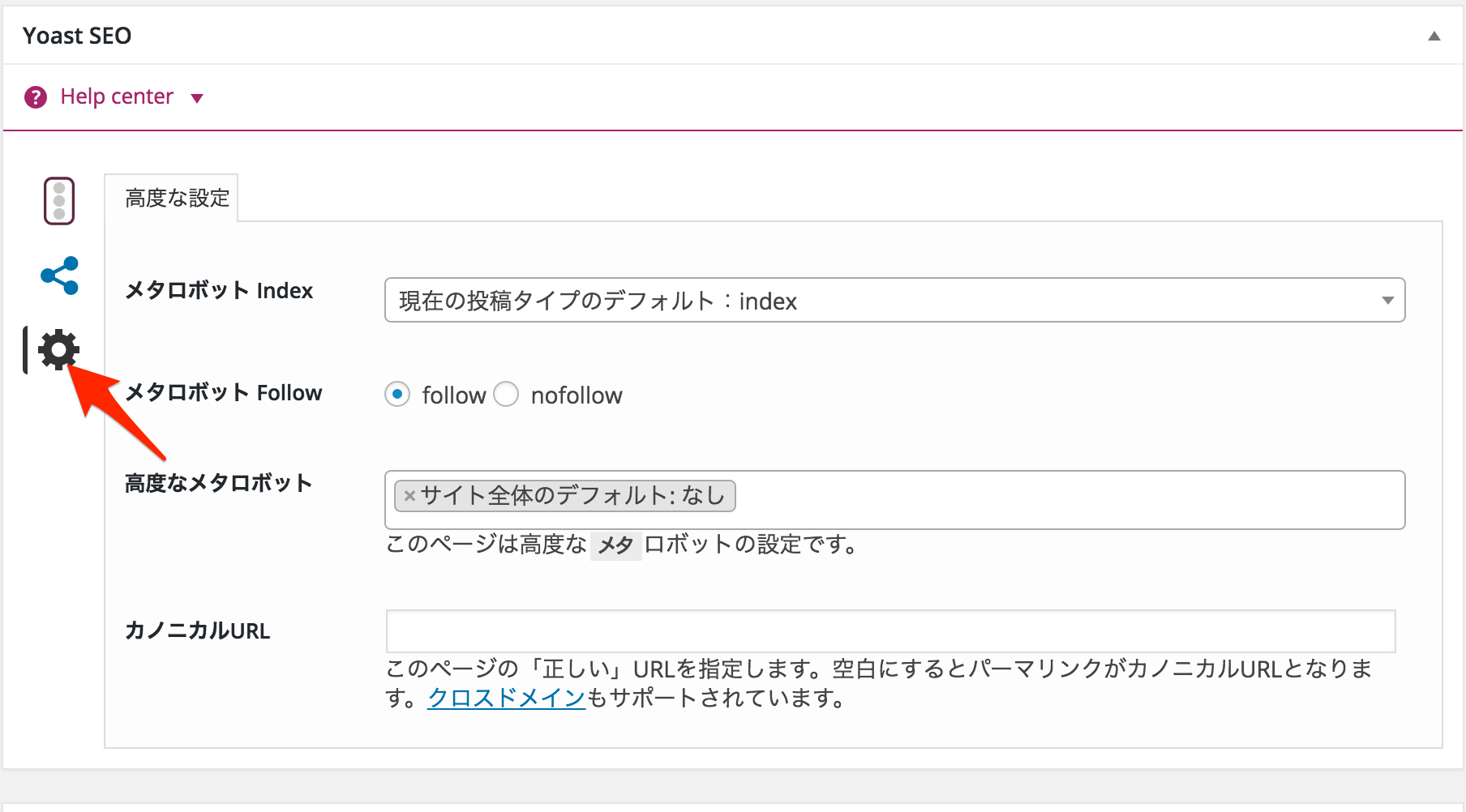
4-3. その他:index/noindexなどの設定
その他にもindex/noindexなどの設定も個別にできます。

Googleなどの検索結果に表示させたくない記事などにnoindexを適用したり、nofollowをつけたりといった個別設定が可能です。
こちらも必要に応じて設定してください。
5. XMLサイトマップの設定
Yoast SEOではXMLサイトマップの設定が可能です。
XMLサイトマップというのは、検索エンジンに対してサイト内のページの存在を伝えるもので、新しいページを作成した際にGoogleなどの検索エンジンに対しその新しいページの存在をいち早く知らせることができるというものです。
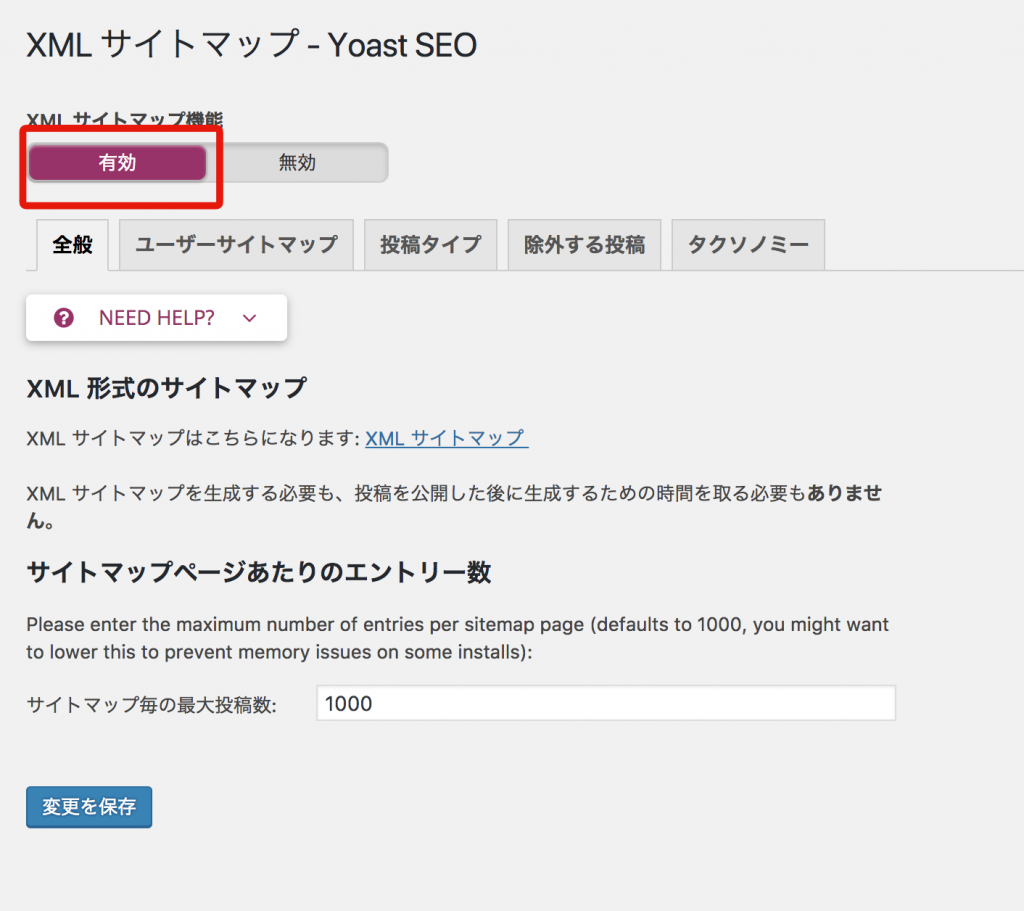
管理画面の【SEO > XMLサイトマップ】より設定を行います。
ページを開くと下記のような画面が表示されるので、「XML サイトマップ機能」の設定を「有効」にして保存します。

基本的に、プラグイン側の設定としてはこれだけで、あとはサーチコーンソールでの設定となります。
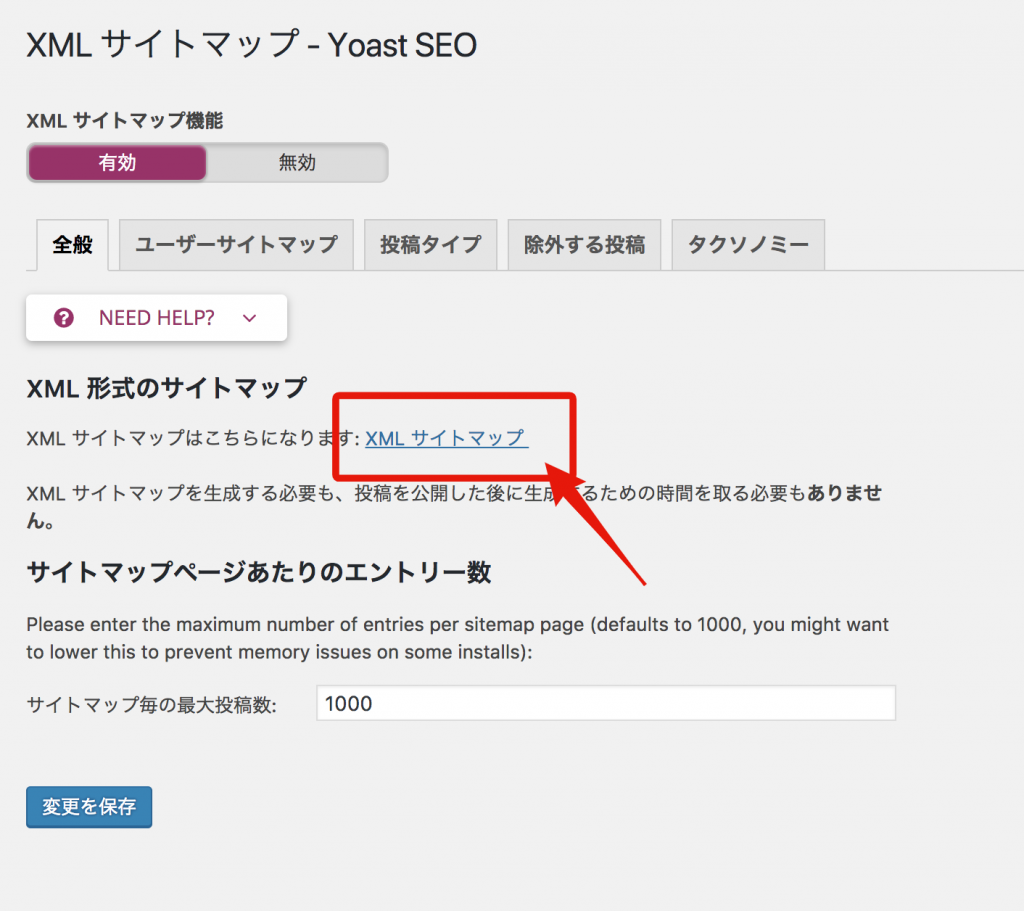
まずは生成されているサイトマップを確認したいので、下記画像の部分の「XML サイトマップ」のリンクをクリックしてみましょう。

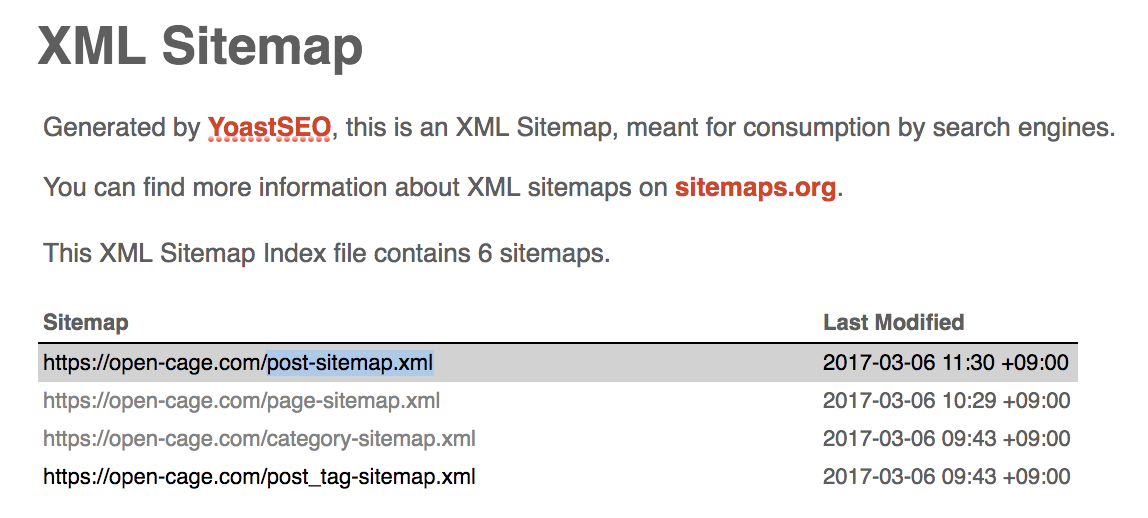
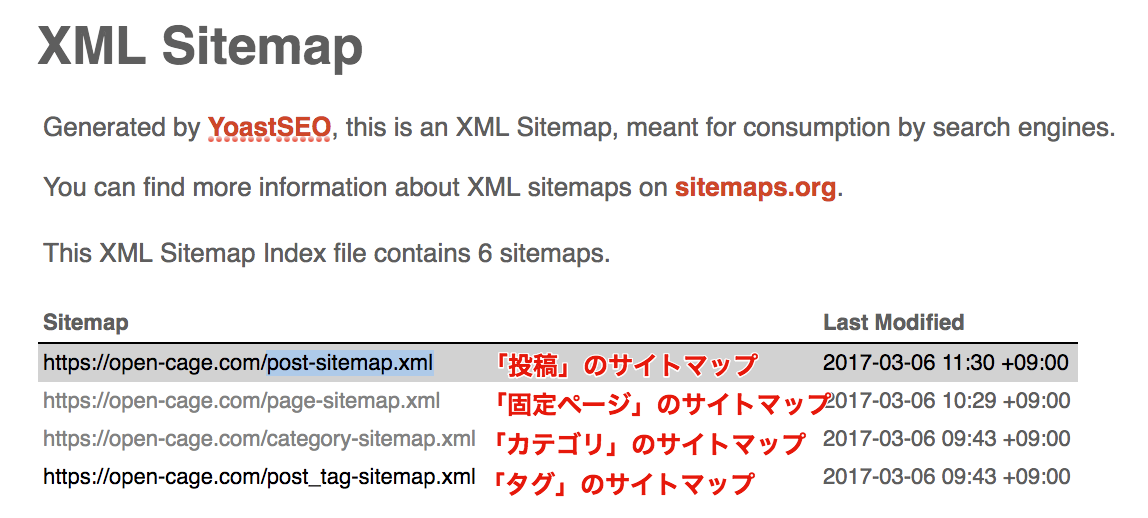
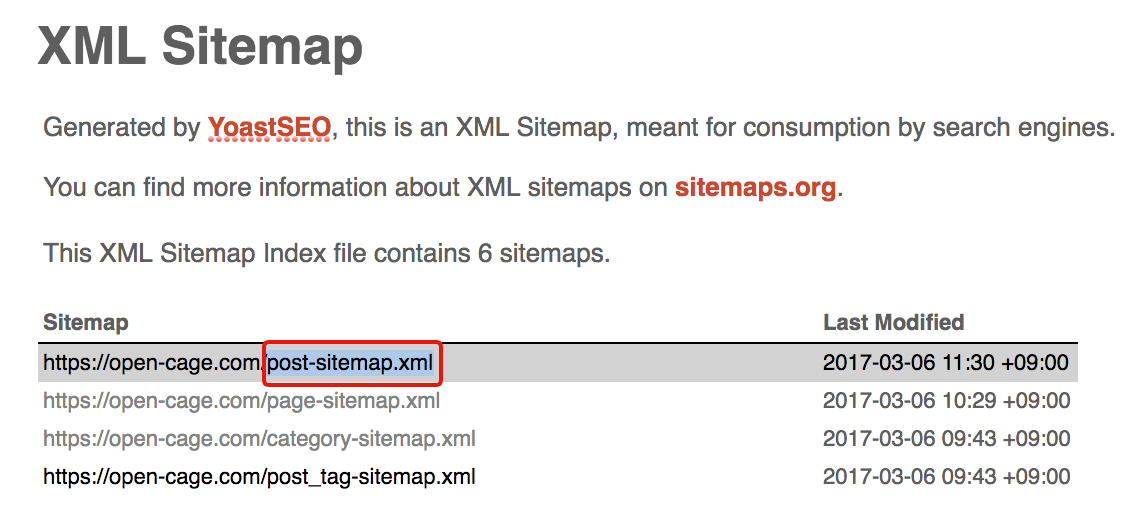
リンクをクリックすると、以下のようなページが開きます。

これらは
- 投稿
- 固定ページ
- カテゴリー
- タグ
のそれぞれの種類のXMLリストが生成されているので、XML サイトマップとして登録したいものをGoogleサーチコンソールに登録します。

5-1. Googleサーチコンソールでの設定
続いて生成されたサイトマップをGoogleサーチコンソールに登録していきます。

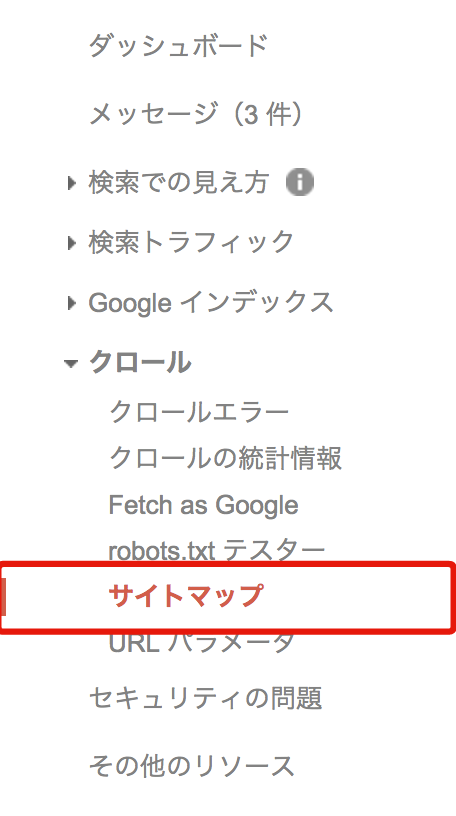
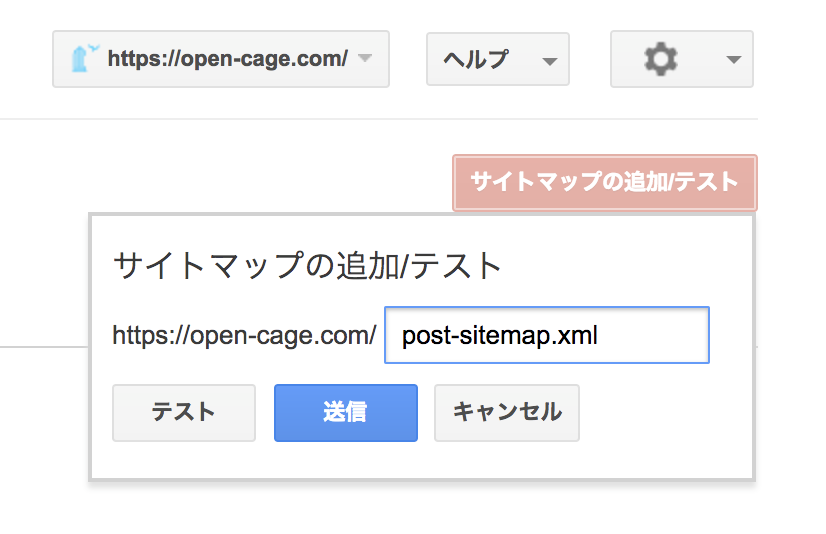
サーチコンソールの管理画面内の【クロール > サイトマップ】のページを開いて、右上の【サイトマップの追加/テスト】の赤いボタンを押します。
そして、先程のサイトマップの「post-sitemap.xml」の部分のみをコピーし、【サイトマップの追加/テスト】に貼り付けます。


貼り付けたら「送信」ボタンを押してエラーもなく送信できれば完了です。
当サイトでは以下の2種類のサイトマップを送信しています。
- post-sitemap.xml
- page-sitemap.xml

カテゴリーページやタグページもXMLサイトマップに含めたい場合は、category-sitemap.xml、post_tag-sitemap.xmlもGoogleサーチコンソールに登録してください。
ここまででXMLサイトマップの登録は完了です。
最後に:All in One SEO Packからの移行
ここまで長くなってしまいましたが、最後にAll in One SEO Packからの設定データの移行についてご紹介。
一番面倒だなと思っていた内容として、現在All in One SEO Packを使っているので、そのSEO設定をやり直すというのが面倒でした。ですが、実はYoast SEOではAll in One SEO Packから設定をインポートする機能があります。

もちろん、すべての設定項目を引き継げるわけではないですが、記事毎に設定していた、タイトルタグやメタ説明文(メタディスクリプション)の書き換えなどはそのまま引き継ぐことが可能です。
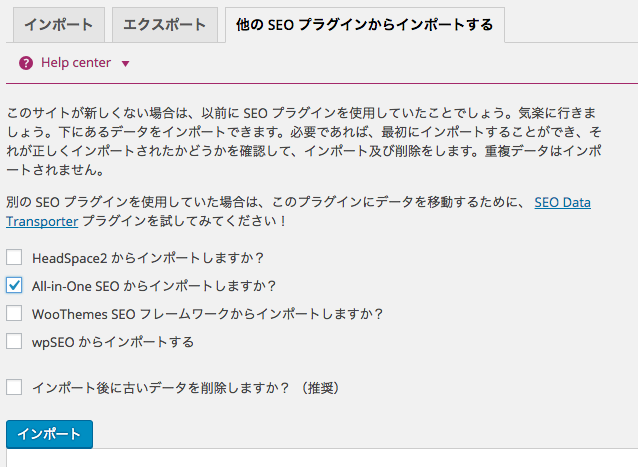
【ツール > インポート】というところから、どのプラグインからデータを引き継ぐかを選ぶことができるので、すでにAll in One SEO Packで運用している場合は、これをやっておくことをオススメします。
これがあることで、SEOプラグインの乗り換えが劇的に簡単になります。Yoast SEOで再度タイトルタグやディスクリプションの設定するなんて大変ですもんね。
どこまでデータを引き継げるかに関しては、詳しく検証しているわけではないですが、個別記事の設定を引き継げるだけでもありがたいです。
データを引き継ぐ場合は、All in One SEO PackとYoast SEOの両方が有効化されている必要があるので、一時的に両方のプラグインが稼働していることになりますが、設定を引き継いだあとは、All in One SEO Packを無効化しておくといいです。
最悪Yoast SEOでお好みの設定ができなかった場合は、All in One SEO Packに戻すことも考えられるので、削除せずに無効化しておき、ダメな場合は元に戻せるようにしておくことを強くおすすめします。
また、All in One SEOにてGoogle Analyticsの解析コードを設置していた場合は、プラグインを無効化することでアクセス解析ができなくなってしまうので、その点も忘れないように注意が必要です。
まとめ
非常に長い記事となってしまいましたが、Yoast SEOはSEO対策の面ではとても優れたプラグインだと思います。
やはり一番素晴らしいのは、カテゴリーページや細やかなページでの設定ができることでしょうか。
かゆいところに手が届く素晴らしいプラグインです。All in One SEO PackとYoast SEOと、どちらにするか悩ましいところですが、結局のところ両方使用してみて好みの方を選ぶというのが、一番いいのかもしれません。
追記:テーマによってはプラグインが動作しないことも
テーマの作り方によっては、このYoast SEOがうまく動作しない場合があります。
この記事はアルバトロス、ハミングバード、ストークを利用中の方に向けて書いたものなのでそれらのテーマを利用されている場合は、問題無く使えるとは思うのですが、その他のテーマで少し古い作りの場合変な挙動となる可能性もあります。
header.phpなど、headタグまわりのテンプレート内で、下記のように記載されている場合はそのまま使える場合が多いです。
<title><?php wp_title(''); ?></title>
ただ、上記以外の記述がされていた場合は<title>~~ここはテーマによってさまざま~~</title>の部分を、上記コードに変換する必要があるかもしれません。その点のみご注意ください。




















STORK19では、基本的にSEO系のプラグインを併用することをおすすめしています。その理由は以下の記事で詳しく述べています。