STORK19テーマをアップデートいたしました。
アップデート内容
v2.12.1
2021-12-31
- セクション見出しボーダーのブロックスタイルを追加
- blocks/css/block_style.css
- blocks/js/block_custom.js
- style.css
- リストブロックにカスタムアイコンを変更できるオプションを追加
- blocks/css/block_style.css
- blocks/js/block_custom.js
- style.css
- ボックスとボックス(タイトルあり)と補足説明(インナーブロック)のそれぞれへのブロック変換ができるように
- blocks/js/block_custom.js
- リストブロックの文字色を変更した場合にアイコンの色が文字色と同じになる仕様に変更
- blocks/css/block_style.css
- blocks/js/block_custom.js
- style.css
- 幅広・全幅ブロックの入れ子状態のCSSを調整
- blocks/css/block_style.css
- style.css
- アンダーラインマーカー、フォントサイズなどのGutenbergツールバーオプションを微調整
- blocks/js/dropdown.js
- blocks/js/editor.js
- 見出し関連のCSSを微調整
- style.css
- ブロックエディタ側のCSSの微調整
- blocks/css/block_style.css
セクション見出しボーダーのブロックスタイルを追加
見出しブロックにセクション見出し(ボーダー)のスタイルを追加しました。

主にフルワイド固定ページテンプレートやランディングページ固定ページテンプレートで利用することを想定しており、実際の見た目は以下のようなデザインです。(以下はそれぞれH4)
見出しサンプル- 左
見出しサンプル- 中央
見出しサンプル- 右
テキストと、アンダーラインのみのシンプルなデザインの見出しにすることができます。h1〜h6まで見た目はほぼ同じで、それぞれの違いはフォントサイズのみとなります。
アンダーラインは、【外観 > カスタマイズ > サイトカラー設定】の見出し背景色がデフォルトで適用されます。そして、見出しブロックの文字色を変更した場合はアンダーラインはテキスト色と同じになります。
リストブロックにカスタムアイコンを変更できるオプションを追加
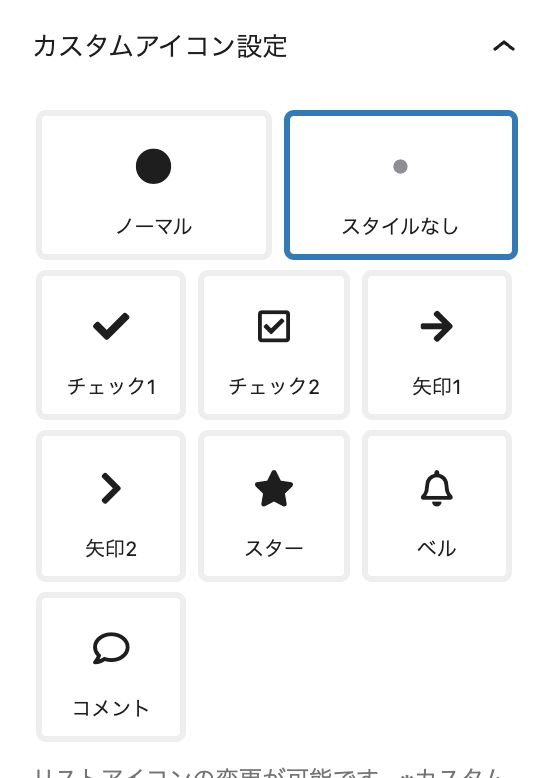
リストにカスタムアイコン設定を追加しました。
現時点で以下の種類のアイコン設定にすることができます。

- ノーマル
番号付きリストでは数字が優先されるためアイコンは表示されません。
ボックスとボックス(タイトルあり)と補足説明(インナーブロック)のそれぞれへのブロック変換ができるように
のそれぞれのブロックを「変換」から変換することが出来るようになりました。
一旦作ったボックスブロックにタイトルをつけたい場合や、補足説明ブロック(インナーブロック)に変換したい場合に作り直す必要がなくなります。
リストブロックの文字色を変更した場合にアイコンの色が文字色と同じになる仕様に変更
リストブロックの文字色を変更した場合、これまではアイコンの色は変わりませんでしたが、文字色と同じ色になるように仕様変更しました。
- デフォルトのリストです
- 文字色を変更したリストです
ただし、番号付きリストではこれまで通りの仕様となります。
その他の変更
その他、ブロックエディタ内のスタイルを中心に微調整を行いました。
- 幅広・全幅ブロックの入れ子状態のCSSを調整
- blocks/css/block_style.css
- style.css
- アンダーラインマーカー、フォントサイズなどのGutenbergツールバーオプションを微調整
- blocks/js/dropdown.js
- blocks/js/editor.js
- 見出し関連のCSSを微調整
- style.css
- ブロックエディタ側のCSSの微調整
- blocks/css/block_style.css
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。