Responsive Block Controlは、デバイスサイズ(スクリーンサイズ)に応じて、ブロックの表示・非表示をコントロールできるプラグインです。
このプラグインを使用することで、様々なブロックに対して、PCでは表示、スマホでは非表示のように、コンテンツの表示切り替えを簡単に設定できるようになります。
プラグインのインストールと有効化

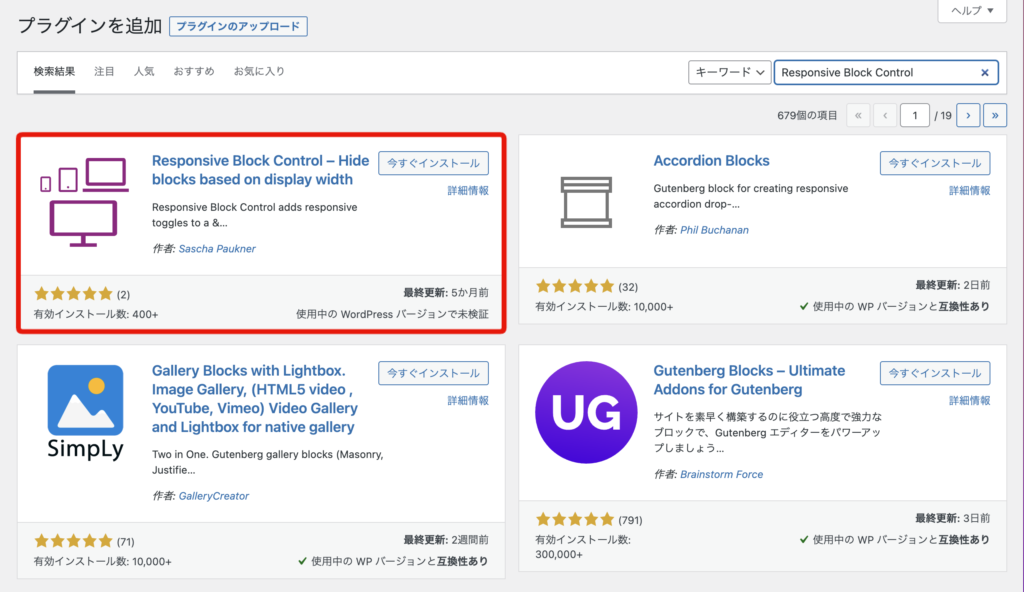
- 管理画面の【プラグイン > 新規追加】を開き「Responsive Block Control」を検索
- Responsive Block Controlをインストール&有効化
▲ プラグインはこちらのページ
Responsive Block Controlの使い方
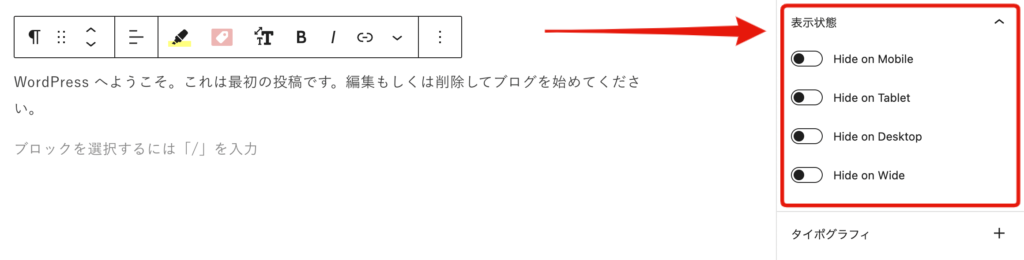
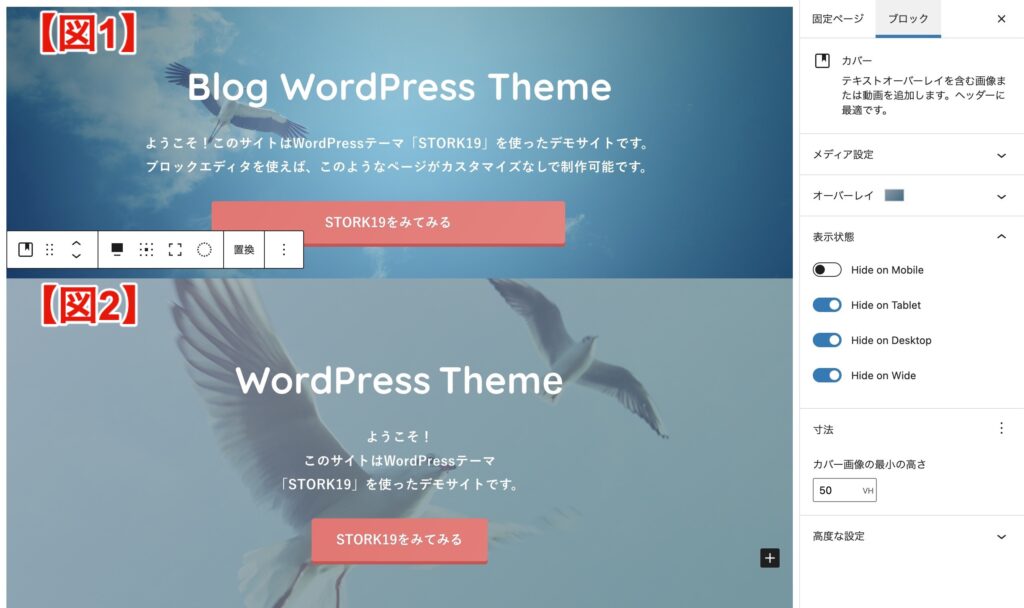
Responsive Block Controlを有効化すると、ブロックエディタの設定パネルに「表示状態」という項目が追加されます。
このスイッチの切り替えで、デバイスサイズごとの表示・非表示を設定できます。

個別ブロックだけではなく、ブロックパターンを含むグループでも使用できます。
スイッチをONにすると、ブロック要素にCSSクラスが付与され、スクリーンサイズ(画面幅)ごとのブレイクポイントに応じて非表示となる仕組みです。
それぞれ、適用条件は以下の通りとなります。(プラグインバージョン1.2.4時点の仕様)
| Hide on Mobile | 横幅740px以下の画面では非表示 |
|---|---|
| Hide on Tablet | 横幅740px以上、980px以下の画面では非表示 |
| Hide on Desktop | 横幅980px以上、1480px以下の画面では非表示 |
| Hide on Wide | 横幅1480px以上の画面では非表示 |
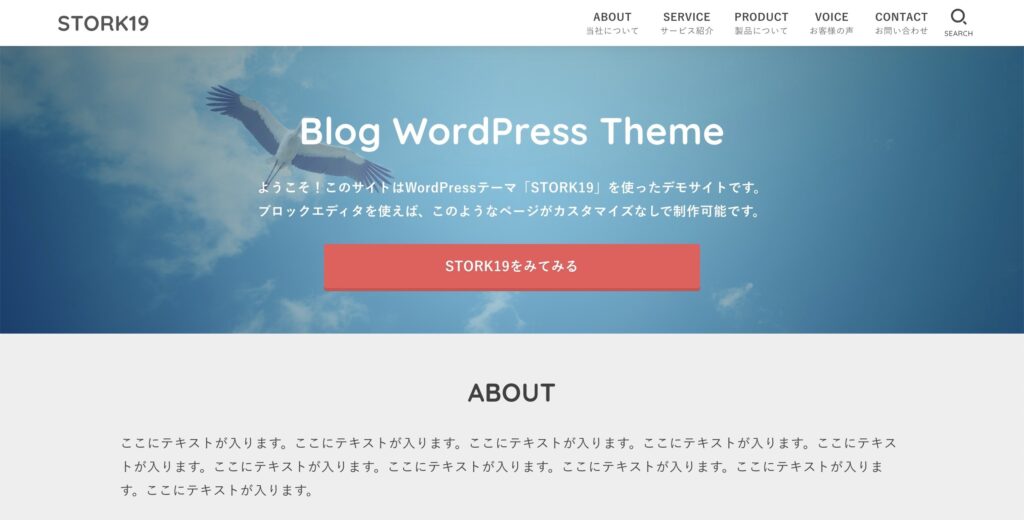
例えば、カバーブロックをPCなどのデスクトップサイズの画面のみで表示したい場合は、タブレット、モバイルは非表示に設定します。

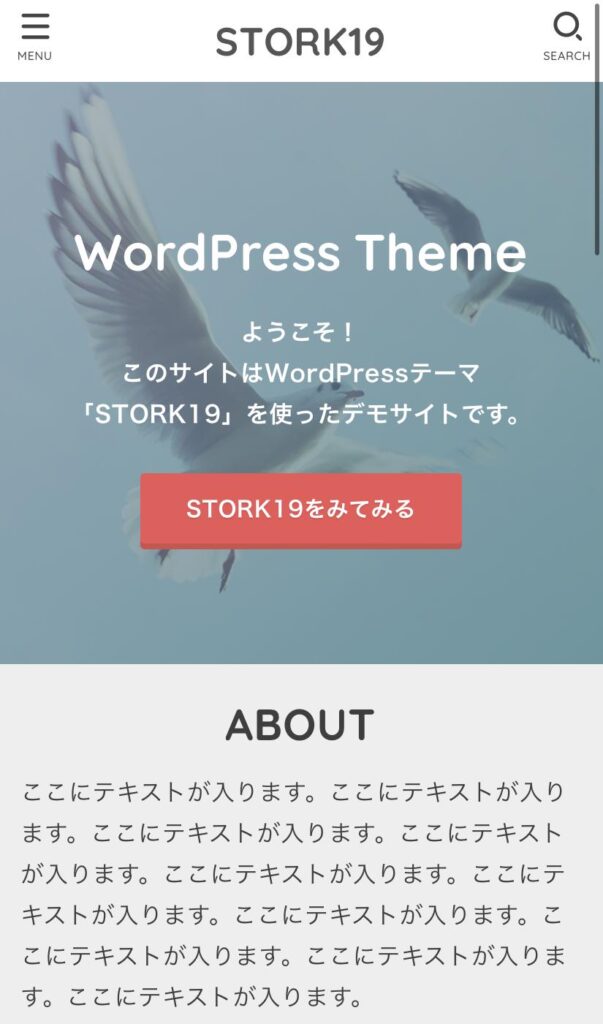
また、モバイルのみで表示したい場合は、モバイル以外を非表示に設定します。(タブレットも含める場合は、デスクトップとワイドのみ非表示に設定します)

ブロックの表示状態を変更しても、編集画面内のプレビューでは非表示になりませんので、確認は「新しいタブでプレビュー」もしくは実機デバイスを使ってください。
【応用編】表示するブロックをデバイスサイズごとに分ける
PC、スマホ、タブレット、それぞれで違う内容やレイアウトで表示したいという場合も、この機能を応用して実現できます。
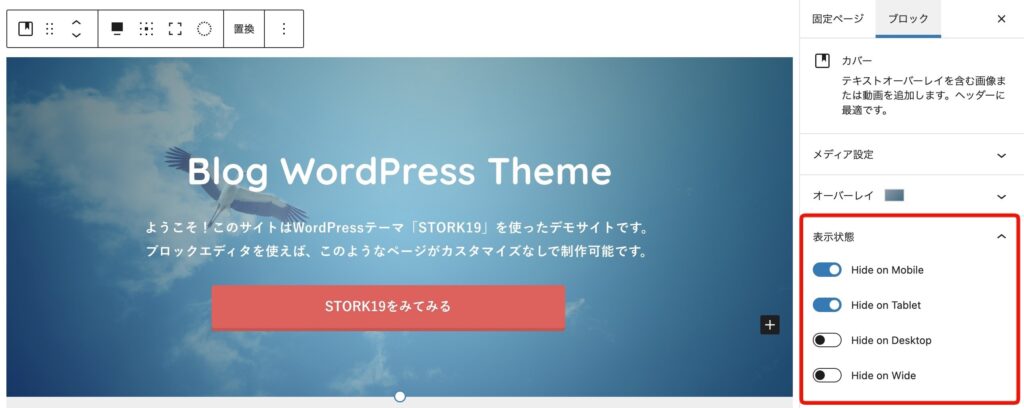
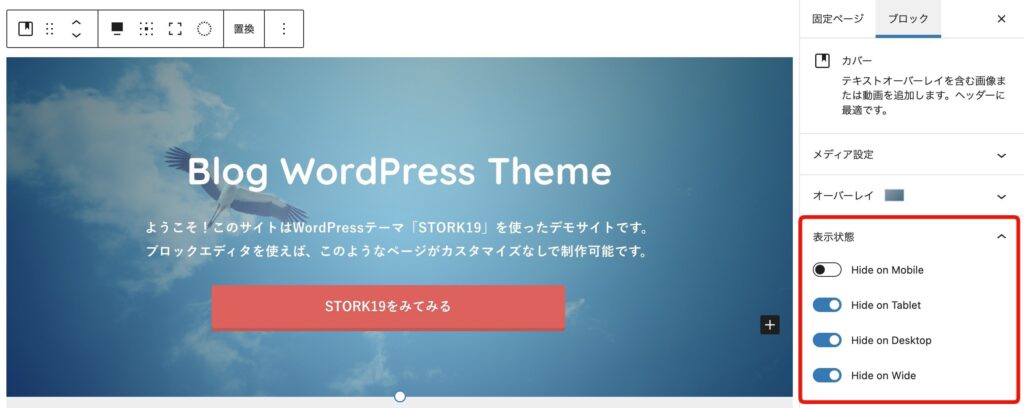
下記の例では、PCおよびタブレット表示用のカバー【図1】はモバイルを非表示にして、スマホ表示用のブロック【図2】はモバイル以外を非表示に設定しています。

このように設定することで、PCおよびタブレットでは【図1】のカバーを表示、スマートフォンでは【図2】のカバーを表示するといったことが可能になります。


まとめ
Responsive Block Controlを使用すれば、デバイスサイズ(スクリーンサイズ)ごとのコンテンツの表示を切り替えが簡単にできます。
ただし、端末を判別するユーザーエージェントによる表示切り替えではなく、CSS(メディアクエリ設定)でのレスポンシブ対応によるものなので、非表示にしたブロック要素についても、ソースコードは出力されるということは意識しておきましょう。
STORK19では、「ブロックごとに」端末サイズに合わせて表示非表示を切り替える機能を標準装備しています。詳しくは以下の記事にて。

























STORK19では、「ブロックごとに」端末サイズに合わせて表示非表示を切り替える機能を標準装備しています。詳しくは以下の記事にて。
ブロックの表示設定オプション