2025年6月7日時点におきまして、Widget Logic プラグインを有効化している場合に、サイトが正常に表示されなくなる不具合が発生しております。
サイトが表示されなくなる不具合が発生している場合は、管理画面の【プラグイン > インストール済みプラグイン】をご確認いただき、Widget Logicが有効化されているようであれば無効化の上、正常に戻ることをご確認ください。
Widget Logicは、ウィジェットパーツに条件分岐を指定して、ページごとに表示・非表示を設定できるWordPressプラグインです。
このプラグインを使うことで、例えば広告やCTAなどのウィジェットパーツを、特定の投稿や固定ページのみに表示する、または表示させないといった設定が簡単にできます。
プラグインのインストール方法
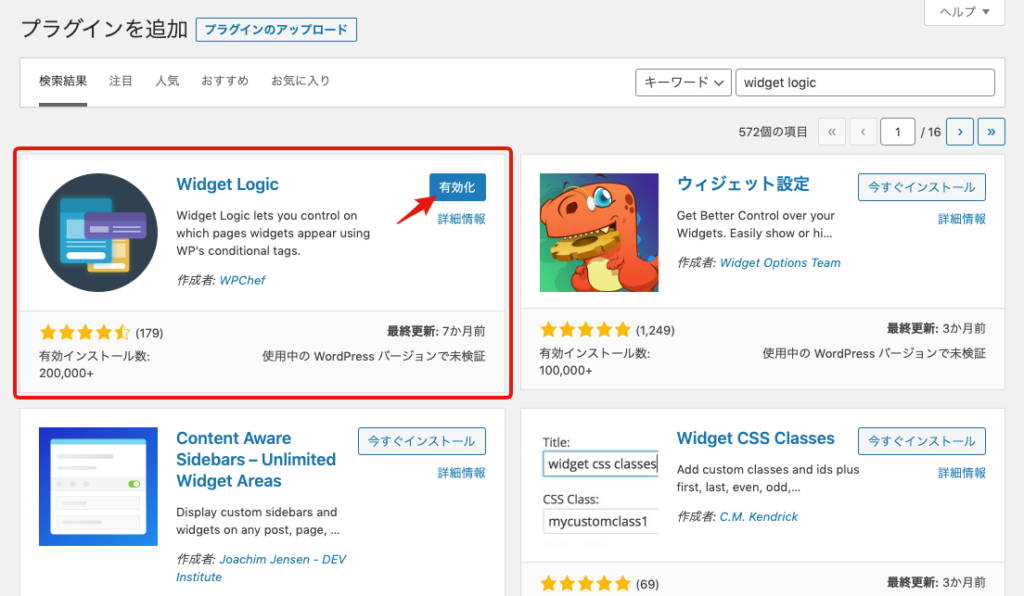
- 管理画面の【プラグイン > 新規追加】を開き「Widget Logic」を検索
- Widget Logic をインストール&有効化

※wordpress.orgからダウンロードしたデータをアップロードしてインストールすることもできます。
このプラグインの使い方
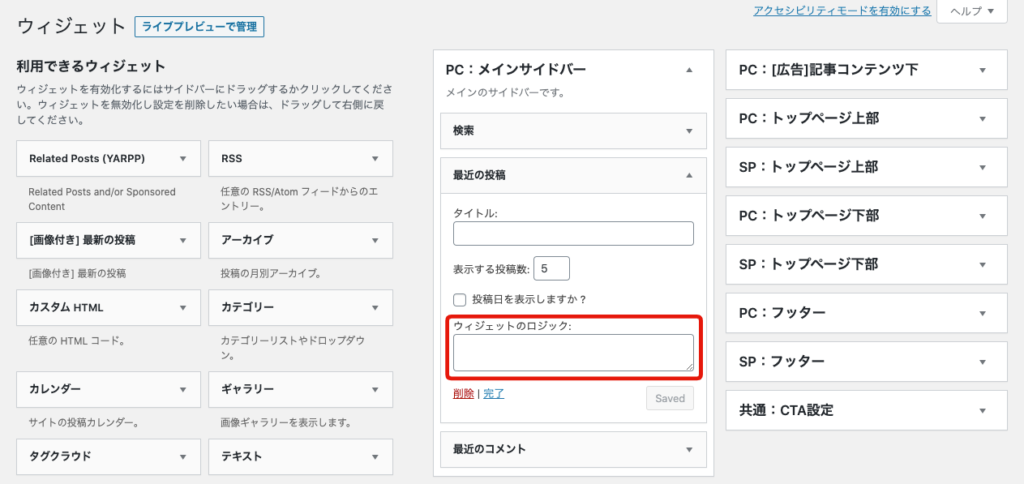
プラグインを有効化して、管理画面の【外観 > ウィジェット】を開くと各ウィジェットパーツの下部に「ウィジェットのロジック」という入力フィールドが追加さます。

ここにWordPressの条件分岐タグを入力してウィジェットの表示・非表示を設定します。
条件分岐タグの入力例
投稿のみで表示・非表示にする
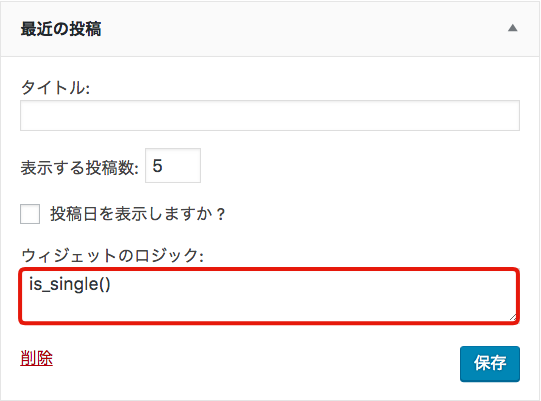
投稿のみで表示したい場合は、ウィジェットのロジックにis_single()と入力します。

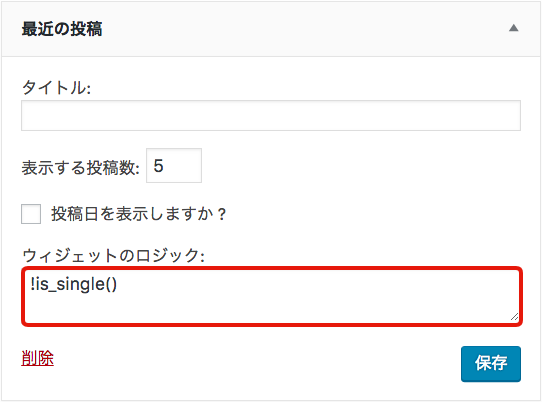
投稿で非表示にする(他のページでは表示)場合は、ウィジェットのロジックに!is_single()と入力します。

特定の投稿のみで表示・非表示にする
特定の投稿のみで表示したい場合は、ウィジェットのロジックにis_single('投稿ID')を入力します。
※投稿IDが「123」の場合・・・is_single('123')

特定の投稿のみで非表示にする場合は、ウィジェットのロジックに!is_single('投稿ID')を入力します。
※投稿IDが「123」の場合・・・!is_single('123')

スマートフォン・タブレットでのみ表示・非表示にする
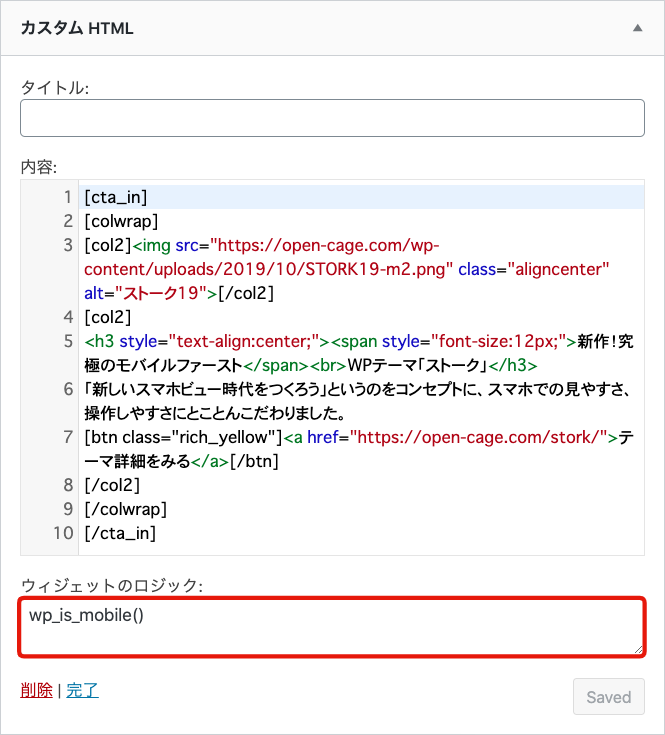
スマートフォンやタブレット端末でのみ表示したい場合は、ウィジェットのロジックにwp_is_mobile()と入力します。

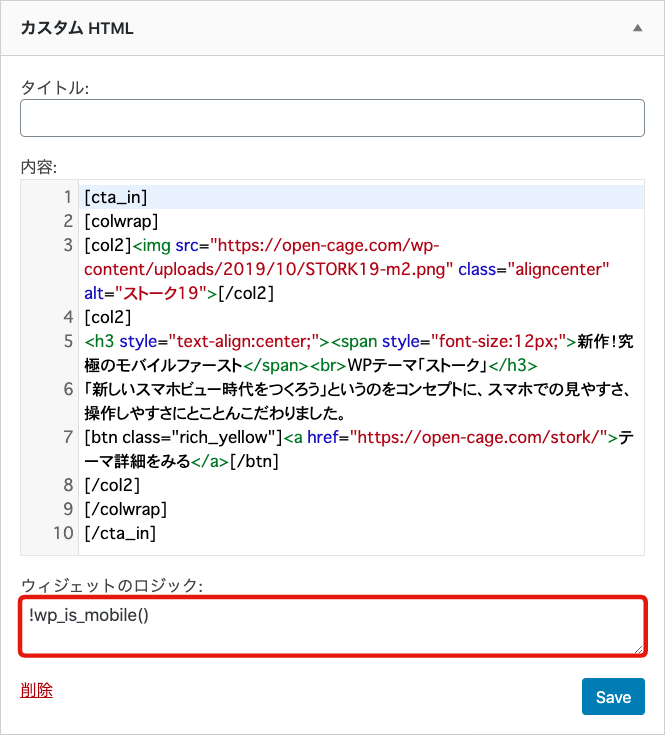
スマートフォン・タブレット端末では非表示にする(PCでは表示)場合は、ウィジェットのロジックに!wp_is_mobile()と入力します。

ただし、テーマ側でPC表示用・スマホ表示用のウィジェットエリアが設定されている場合は、その設定が優先されます。
条件分岐の方法いろいろ
主な条件分岐
| | 表示 | 非表示 |
|---|---|---|
| トップページ | is_home() | !is_home() |
| 投稿 | is_single() | !is_single() |
| 固定ページ | is_page() | !is_page() |
| カテゴリー | is_category() | !is_category() |
| スマートフォン・タブレット | wp_is_mobile() | !wp_is_mobile() |
特定のページを指定する
| | 特定のページを指定 | 複数のページを指定 |
|---|---|---|
| 投稿IDを指定 | is_single('15') | is_single(array(11,23,45)) |
| 固定ページIDを指定 | is_page('43') | is_page(array(12,44,62)) |
| カテゴリーIDを指定 | is_category('1') | is_category(array(3,5)) |
その他にも様々な条件分岐タグがありますので、WordPress Codexを参照してみてください。
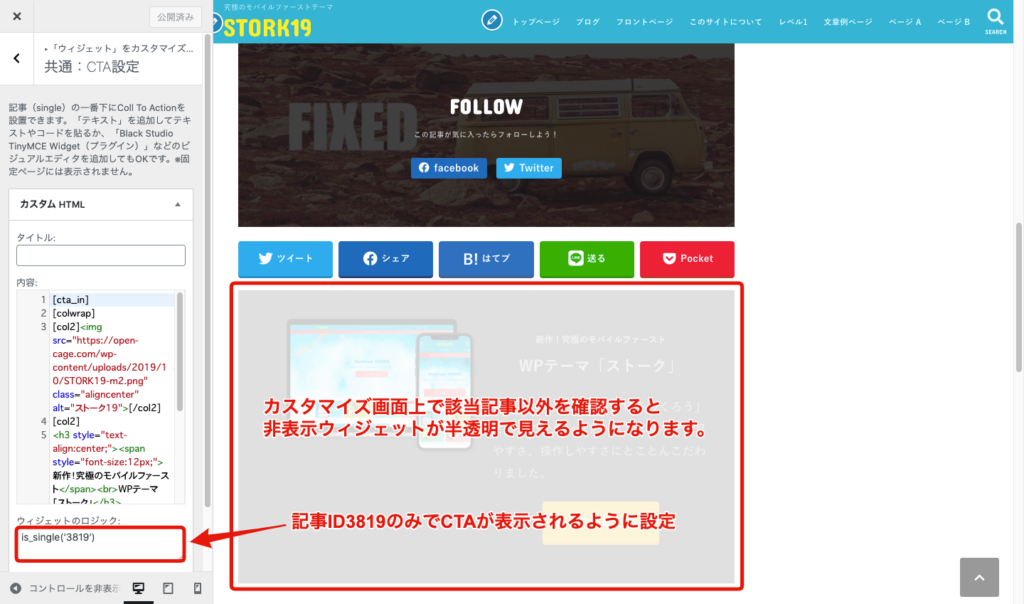
【補足】カスタマイズ画面での見え方
ちなみに【外観 > カスタマイズ】から確認すると、特定ページのみに設定されているウィジェットは、該当ページ以外では半透明で見えるようになっています。

まとめ
色々な条件分岐タグを使ってウィジェットパーツ(コンテンツ)の表示・非表示を設定できるので、工夫次第でサイト構成の幅が広がるのではないでしょうか。
個人的にはデフォルトでインストールされていても良いと思えるほど便利なプラグインです。


















