WordPress 5.0 以降から投稿・固定ページ編集画面にブロックエディタ(Gutenberg)が実装されました。
旧エディタ(Classic Editor)では1つの編集領域の中でコンテンツ作成していましたが、ブロックエディタでは複数のブロックを組み合わせてコンテンツを作成することができます。
ブロックエディタを使うことで記事の作成や編集効率もアップしますので、まだ旧エディタを使っているという方は、まずは試していただければと思います。
公式によると「WordPress による Classic Editor プラグインのサポートは、2021年まで続きます。」とのことなので、特に理由がなければ今のうちにブロックエディタに切り替えておくことをおすすめします。
ブロックエディタの画面構成
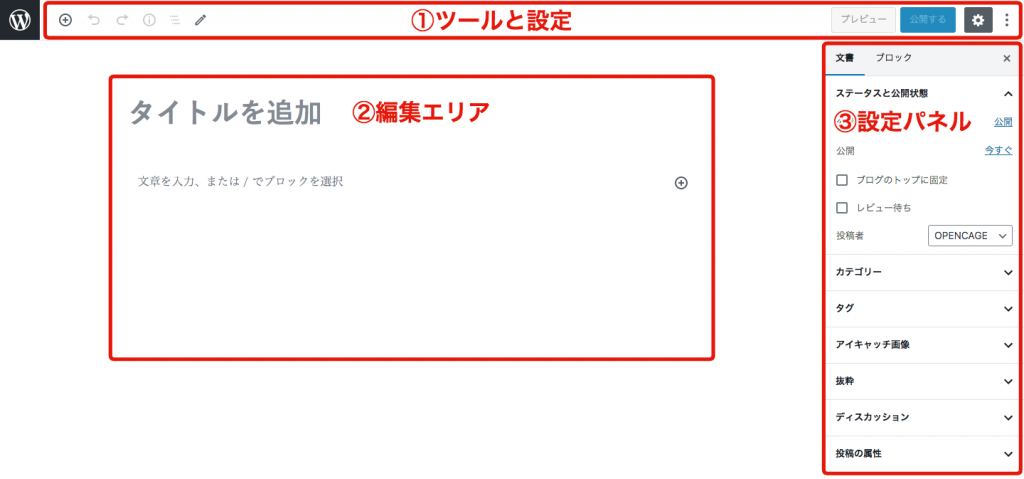
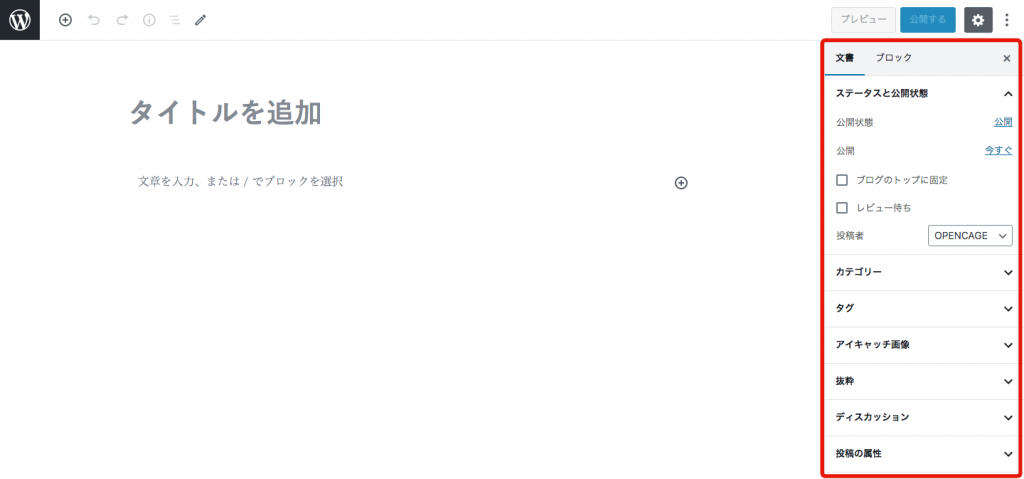
管理画面の【投稿 > 新規追加】を開くとこのような編集画面が表示されます。

大きく分けて下記の3つの領域を使って記事の作成や操作を行います。
- ツールと設定・・・ナビゲーション類、下書き/プレビュー/公開、その他ツールや設定
- 編集エリア・・・タイトルとコンテンツを作成するエリアです。
- 設定パネル・・・ 記事設定、各ブロックの設定ができます。
WordPress管理画面のツールバーやメニューを表示しておきたい場合は、ツールと設定の(右端のアイコン)からフルスクリーンモードを解除してください。 [参照画像]
基本的な操作方法
実際にブロックエディタを使ってみましょう。ここでは基本的な操作方法をご紹介します。
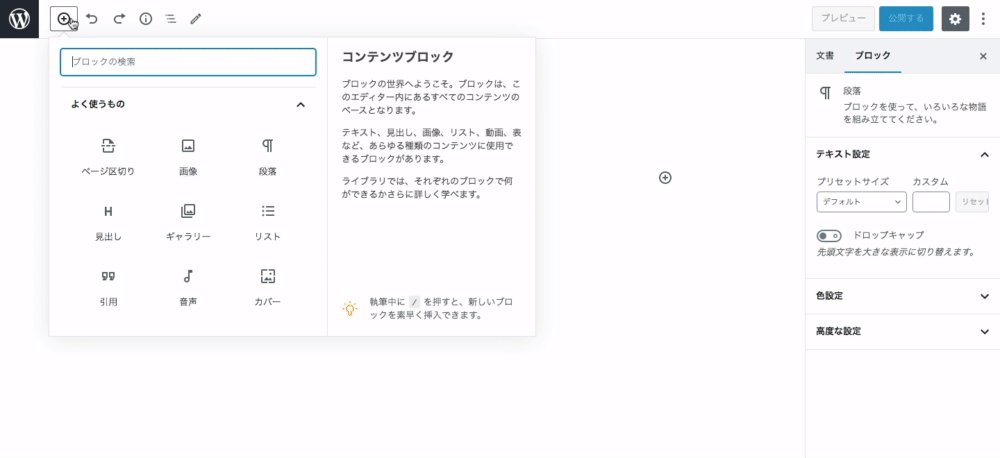
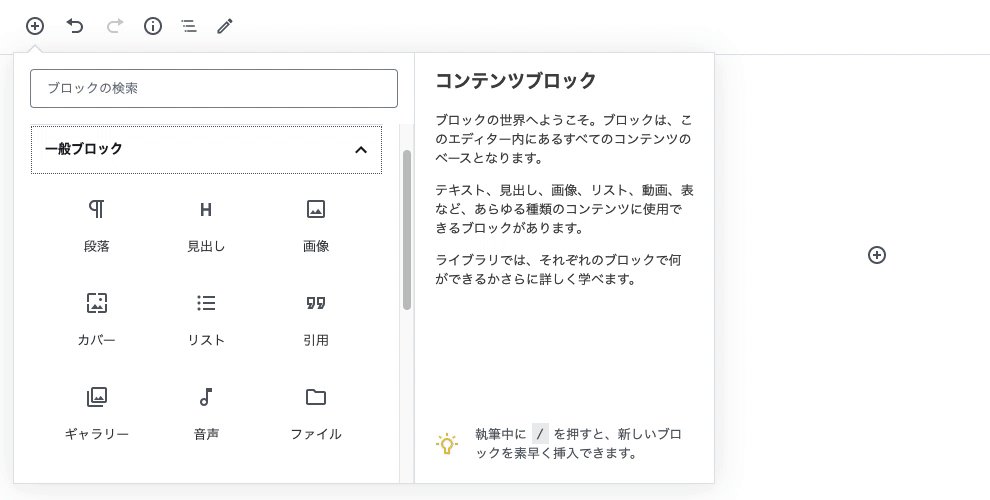
ブロックの追加
ツールと設定のまたは、編集エリアのをクリックするとコンテンツブロックが表示されるので、目的に応じたブロックを追加します。

ブロックの移動・削除・複製
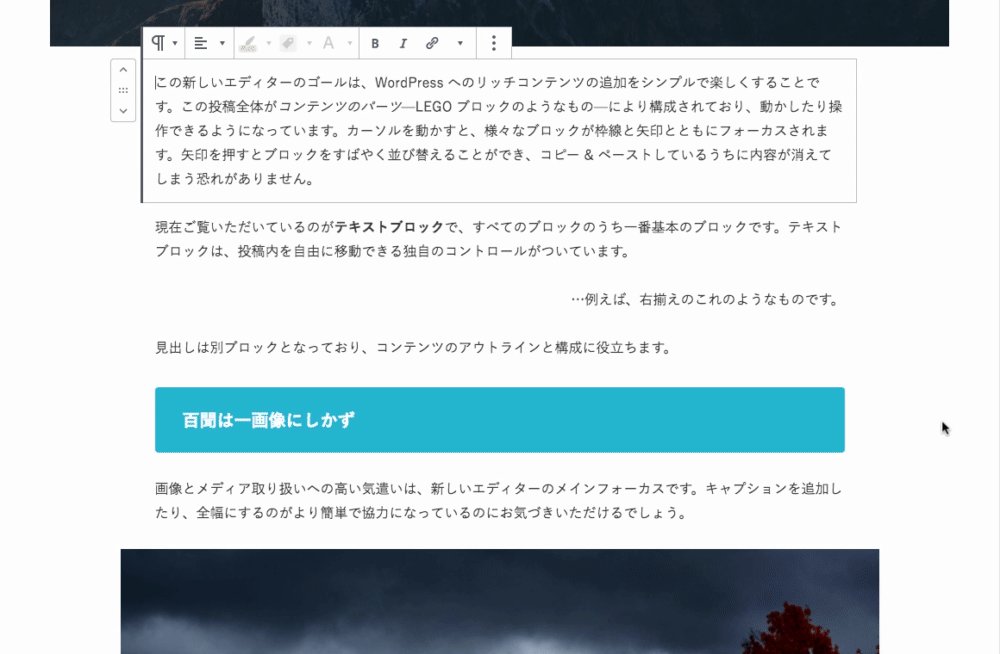
ブロックを操作してコンテンツの並べ替えや削除、複製を行うことができます。
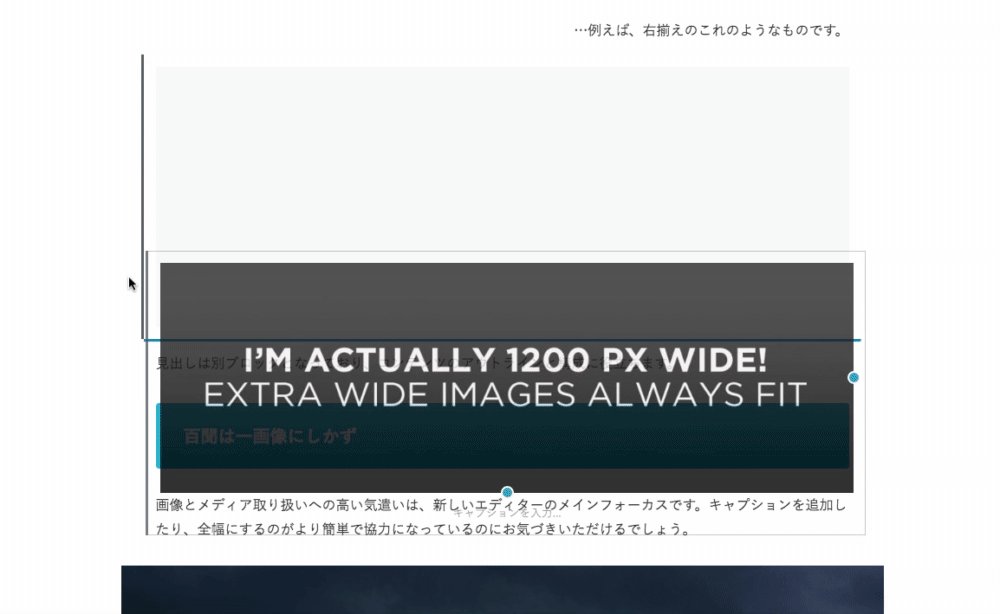
ブロックの移動
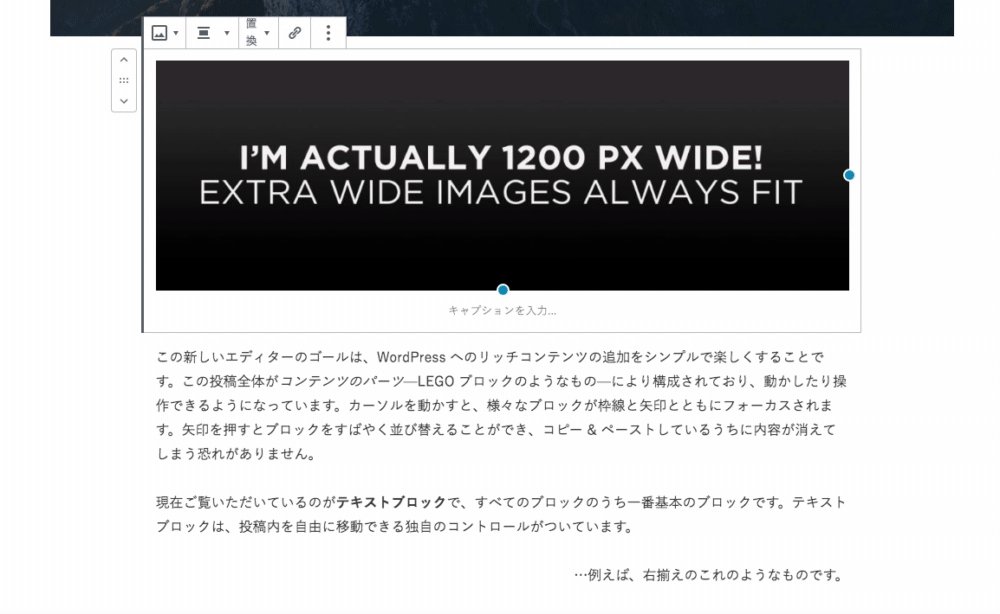
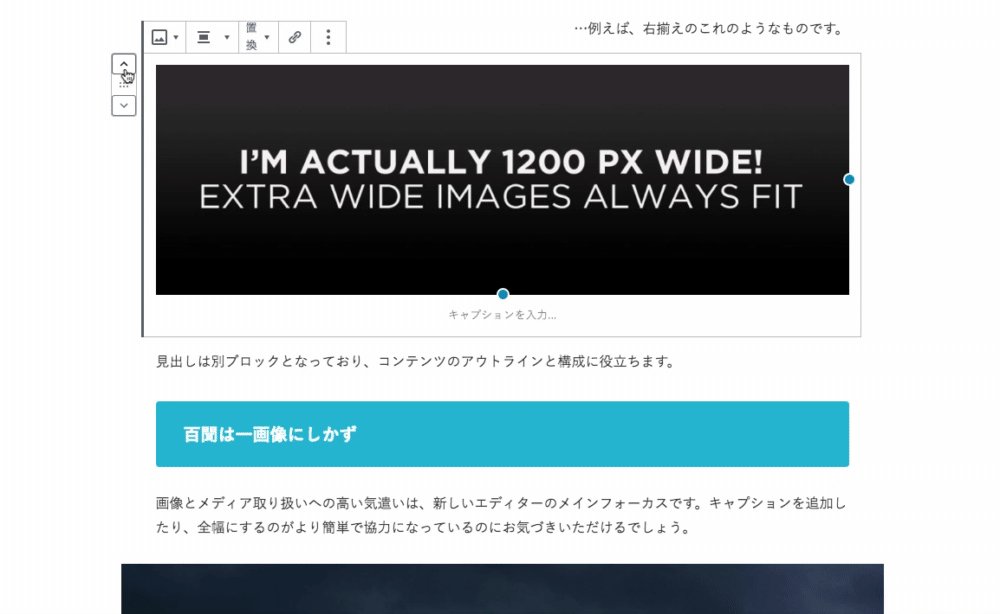
ブロックの左に表示される操作ボタンでブロックを移動

ブロックの削除
ブロックツールバーの詳細設定からブロックを削除

ブロックの複製
ブロックツールバーの詳細設定から複製で作成した内容をそのまま複製できます。

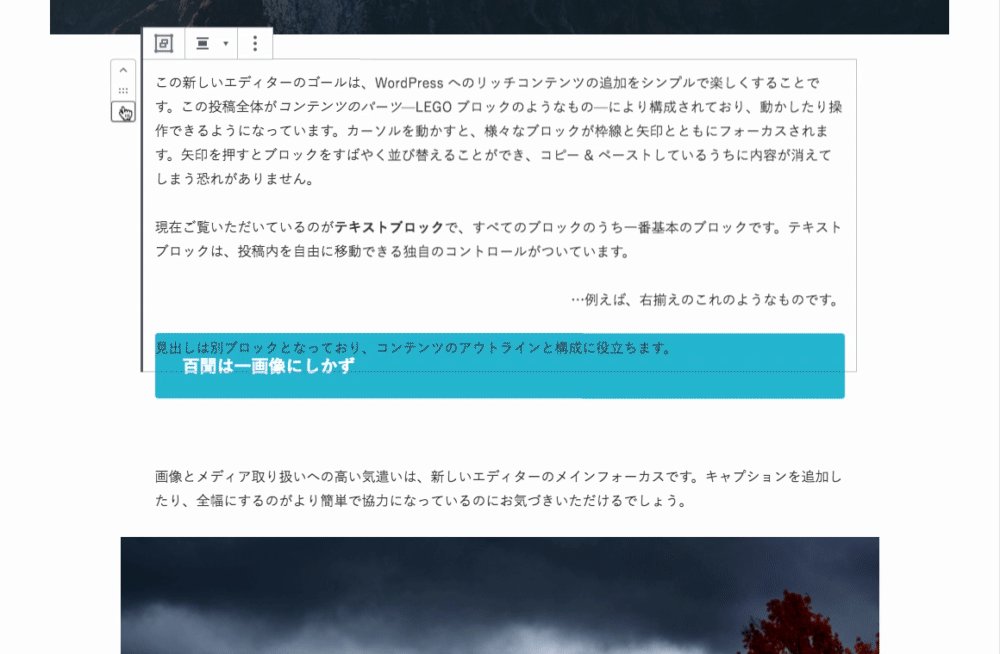
ブロックのグループ化
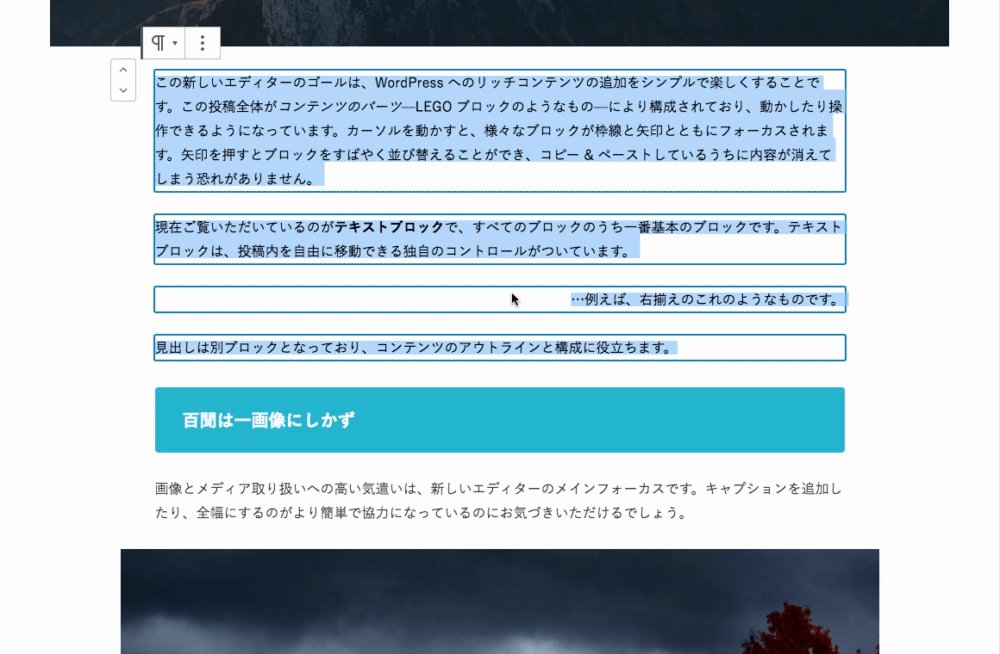
複数のブロックをグループ化することでグループごとに移動や削除ができるなど、ブロックの扱いが便利になります。
ブロックをグループ化する方法
- マウスで複数のブロックを選択、またはsiftキーを押しながら選択
- ブロックツールバーの詳細設定からグループ化

グループ化されたブロックの構成はツールと設定のブロックナビゲーションで確認できます。 [参照画像]
一般的によく使うブロック
ここでは記事作成によく使う一般的なブロックをご紹介します。
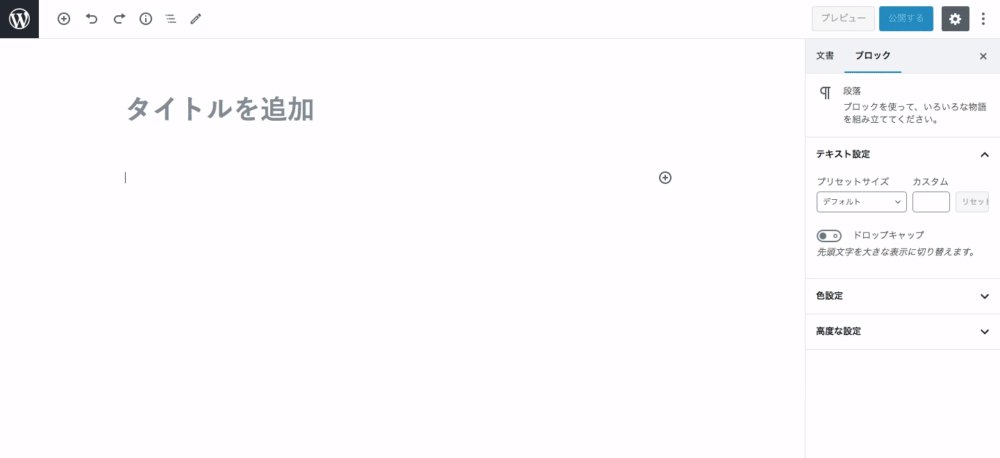
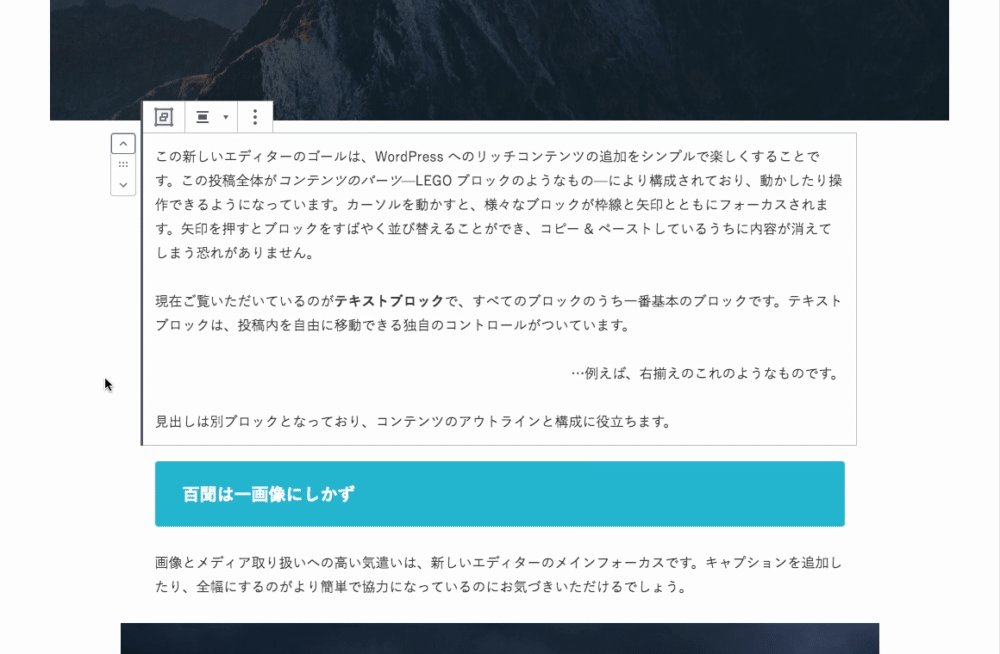
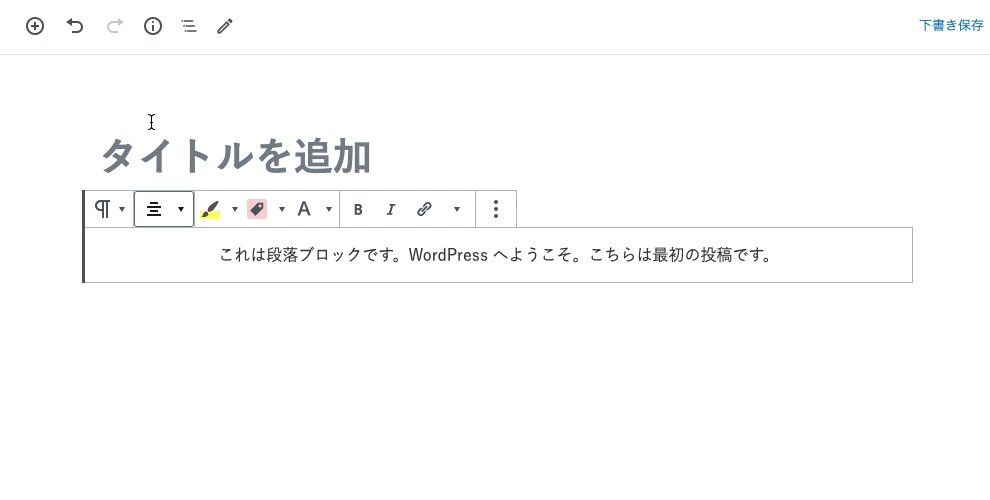
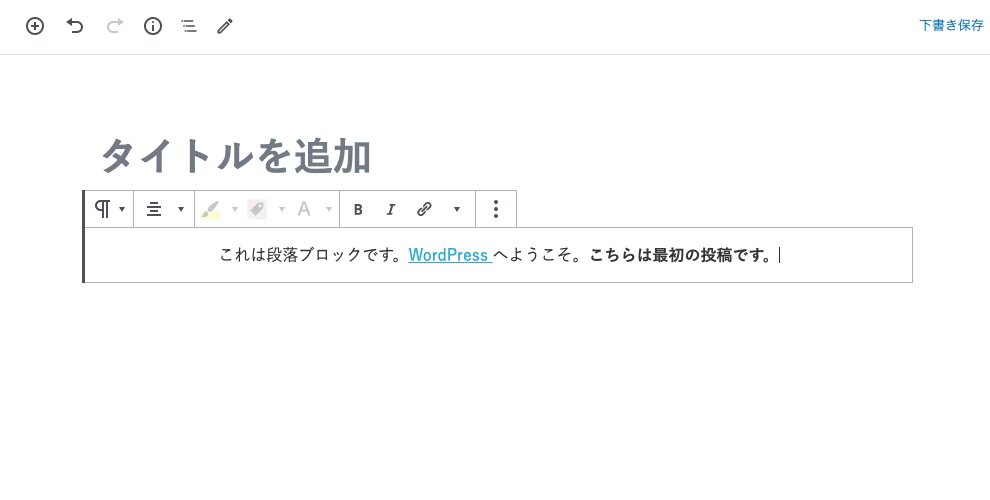
文章の入力
- 【ブロックの追加 > 一般ブロック > 段落】を追加
- 文章を入力する([shift]+[enter]キーで改行、[enter]キーで新しい段落を追加できます)

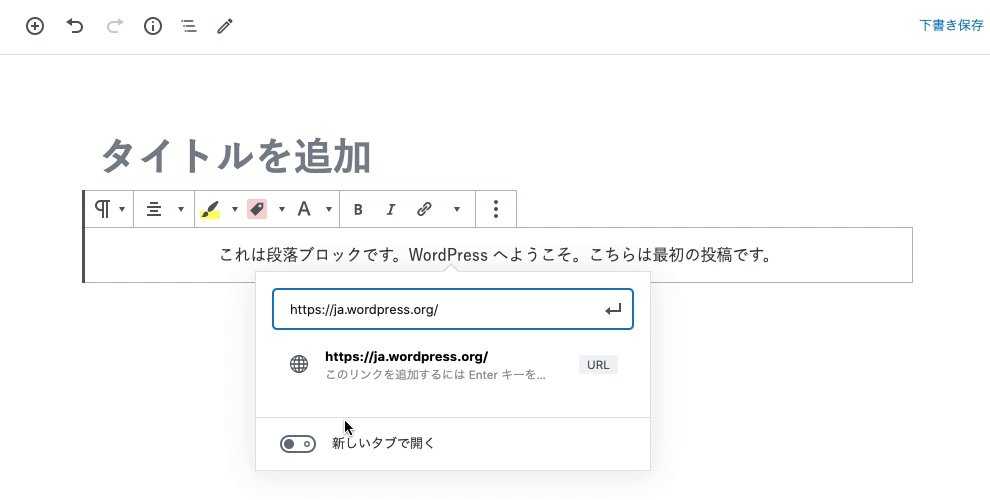
テキストを選択してリンクの設定や太字などに変更することもできます。
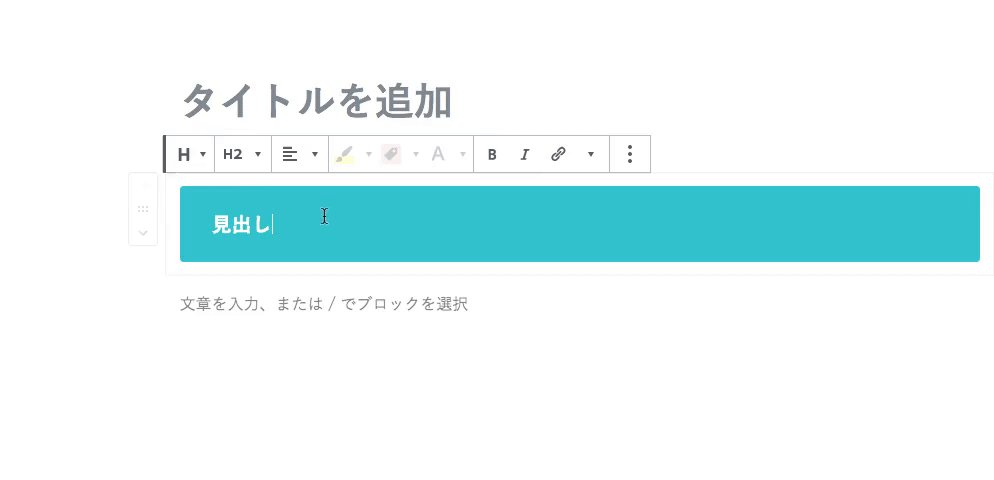
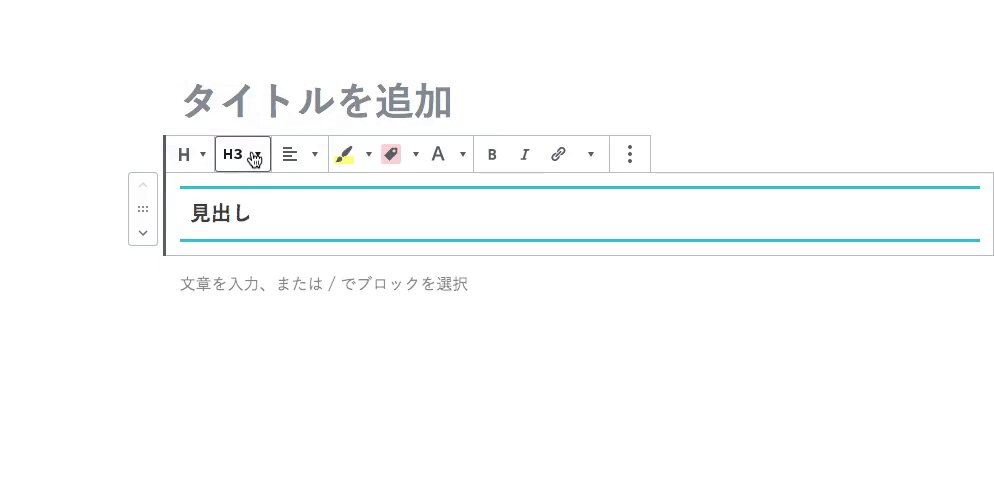
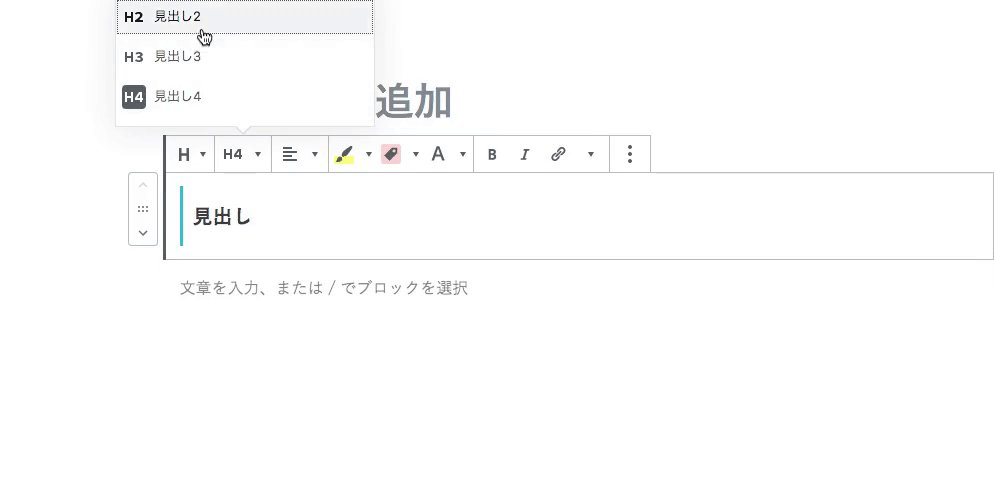
見出しの入力
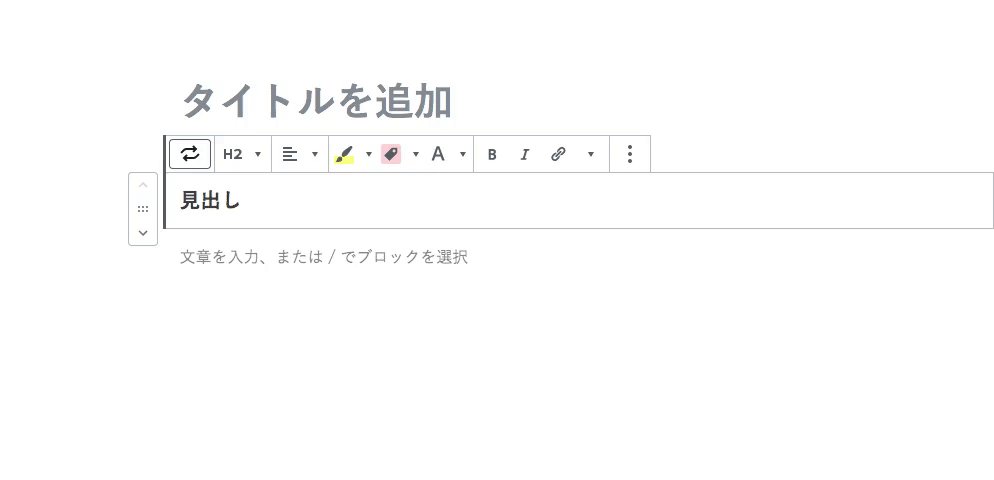
- 【ブロックの追加 > 一般ブロック > 見出し】を追加
- 見出しを入力する(H2(見出し2) H3(見出し3)H4(見出し4)を選択できます)

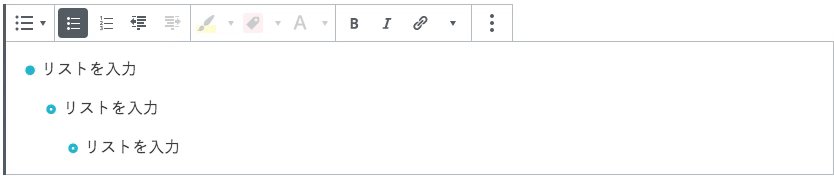
リストの入力
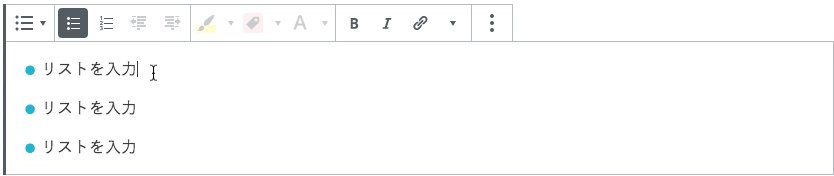
- 【ブロックの追加 > 一般ブロック > リスト】を追加
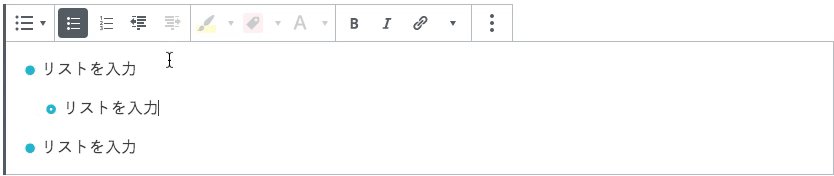
- リスト内容を入力する([enter]キーでリスト項目を追加できます)

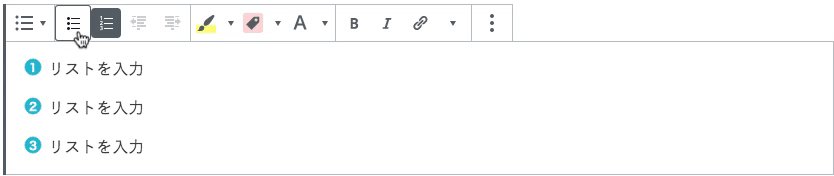
番号付きリストに変換で番号順リストに変更することができます。
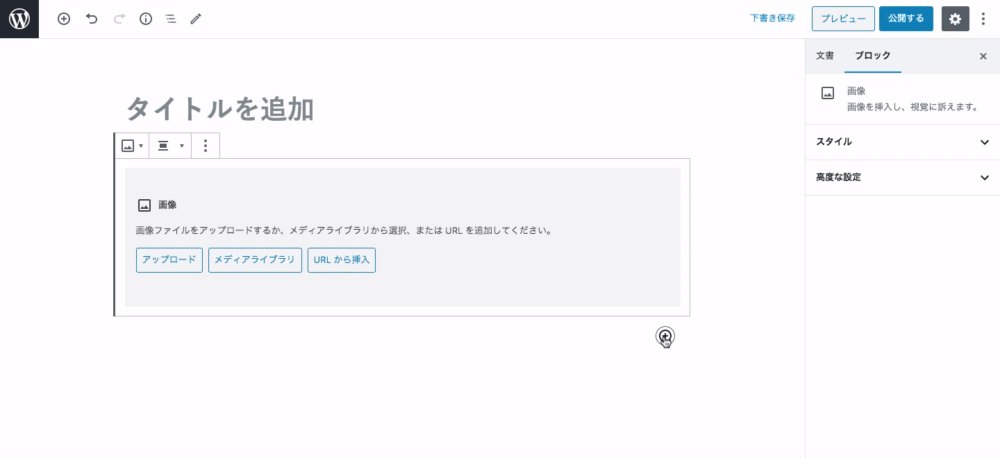
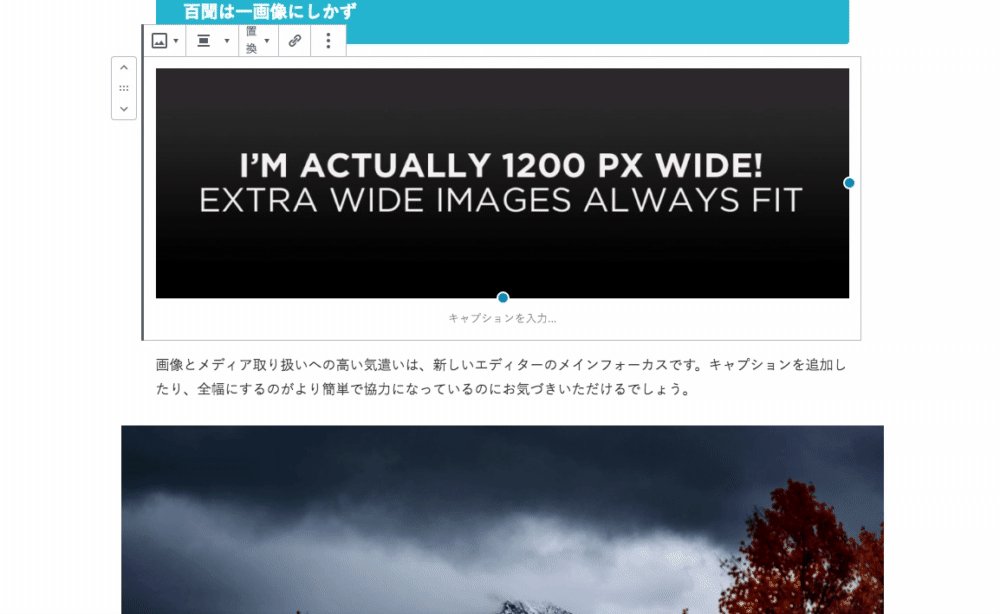
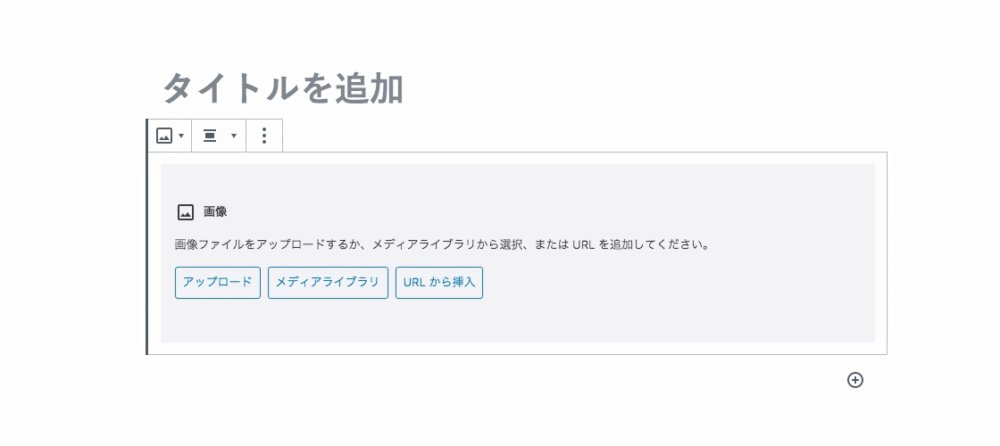
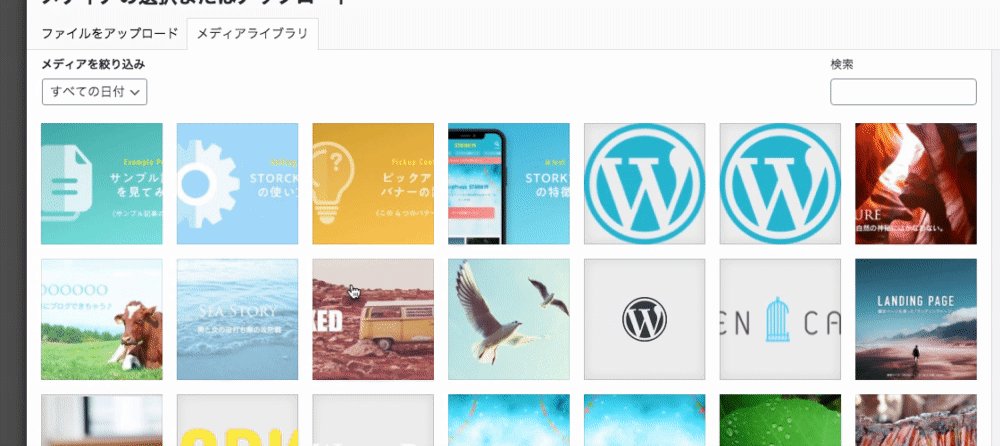
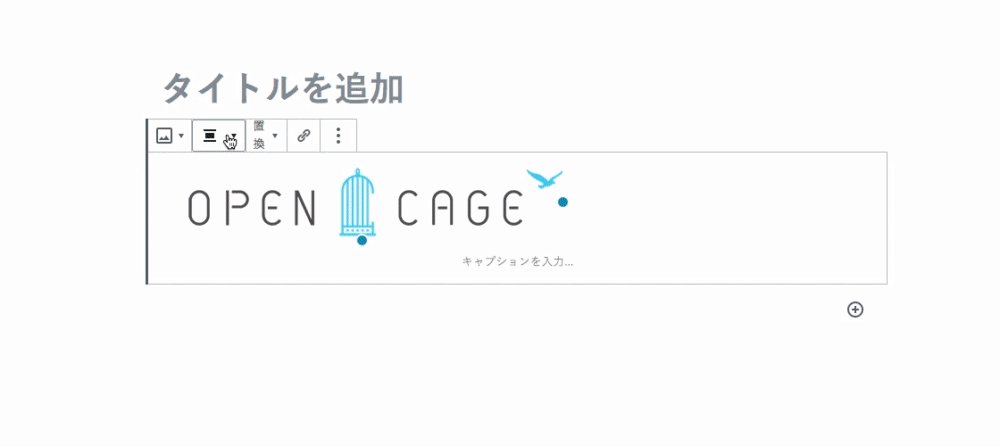
画像の挿入
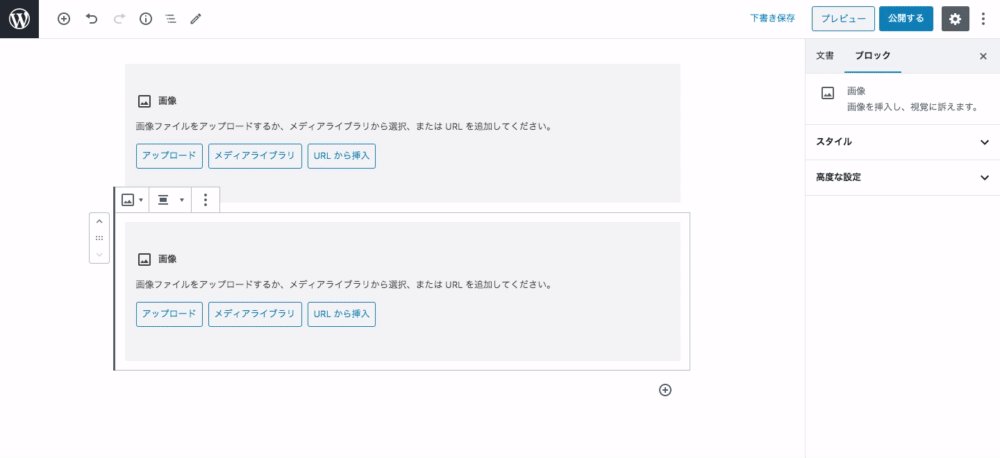
- 【ブロックの追加 > 一般ブロック > 画像】を追加
- 画像を[アップロード]または[メディアライブラリ]から画像を選択

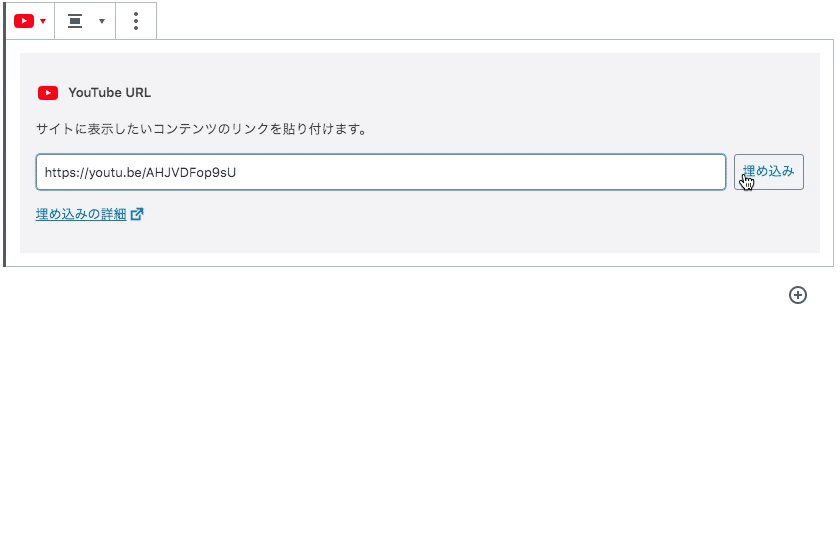
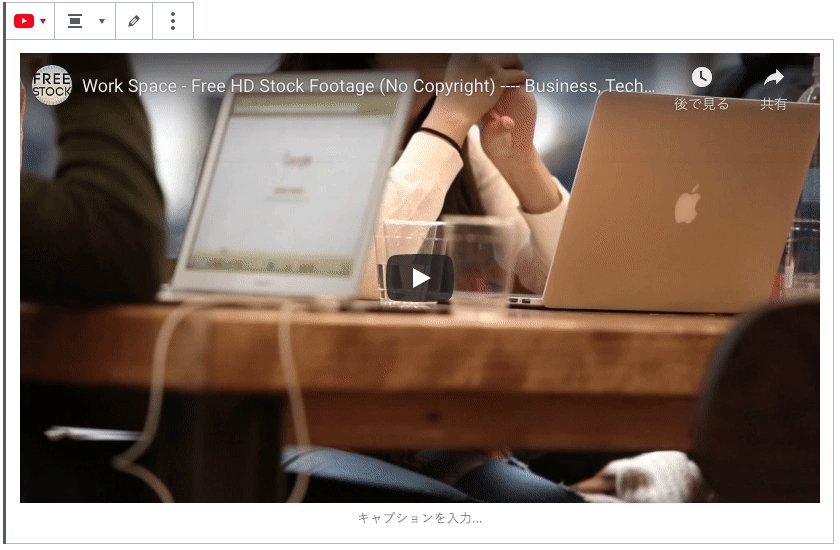
YouTubeなどの埋め込み
- 【ブロックの追加 > 埋め込み > YouTube】を追加
- 動画の共有リンクURLを貼り付けて[埋め込み]をクリック

その他の基本的な設定
旧エディタ(Classic Editor)の時のように基本的な投稿の設定も行います。各設定項目は設定パネルの文書タブにあります。

設定パネルが表示されていない場合は、ツールと設定のをクリックして表示できます。
カテゴリーの設定
【設定パネル > 文書 > カテゴリー】を開いてカテゴリーを選択、または新規カテゴリーを追加

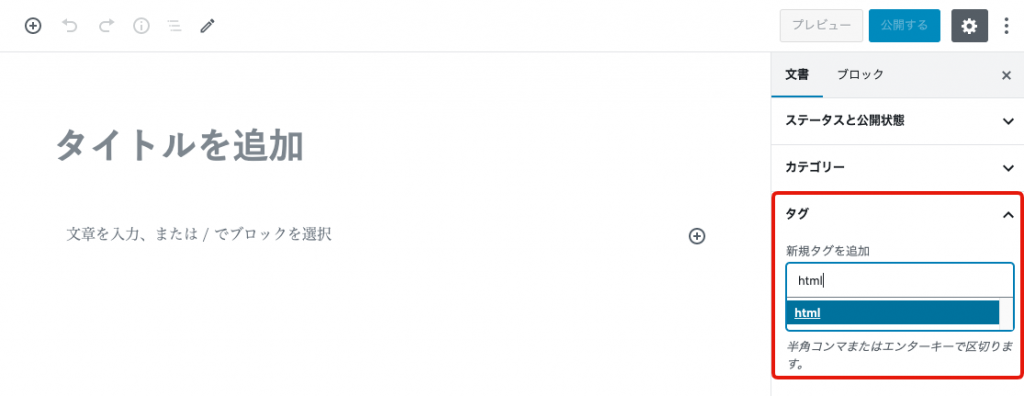
タグの設定
【設定パネル > 文書 > タグ】を開いて新規タグを追加

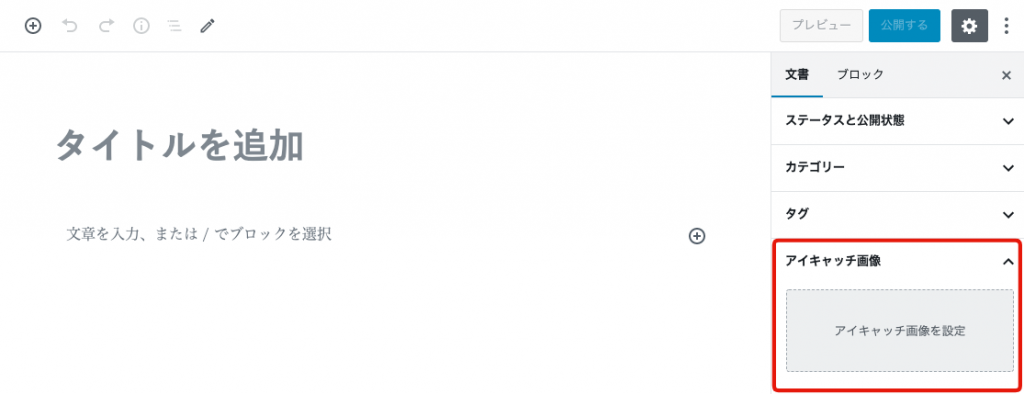
アイキャッチ画像の設定
【設定パネル > 文書 > アイキャッチ画像】を開いてアイキャッチ画像を設定

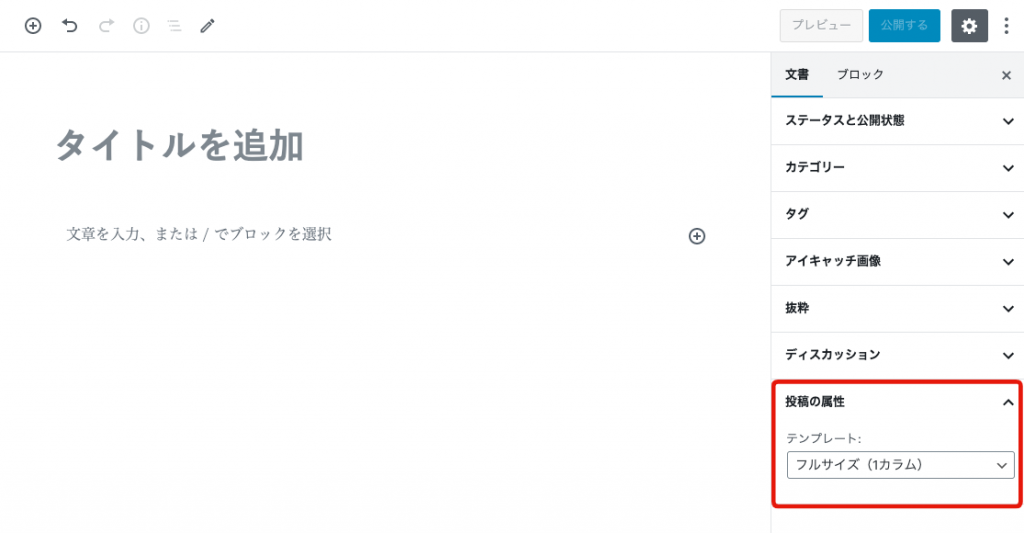
投稿テンプレートの選択
【設定パネル > 文書 > 投稿の属性(※)】を開いてテンプレートを選択
※テーマで独自テンプレートを設定している場合に表示される項目です。また、固定ページの場合は「ページ属性」になります。

ブロックエディタ対応テーマ

STORK19では、ブロックエディタでの使用に対応し、最適化しております。
実際の画面とほぼ同等の見た目で記事やページを制作できるので、サイト構築がはかどります。
その他ブロックエディタについての記事
ブロックエディタ(Gutenberg)については他の記事でも紹介しています。さらに詳しく知りたい場合はこちらの記事も参照してくださいね!


























