OPENCAGE製テーマにて、「カエレバ」をご利用のユーザー様向けにデザインサンプルコードをご紹介いたします。
カエレバのコード生成時の注意点
デザイン: の部分は「amazlet風(改)-1」を選んでください。

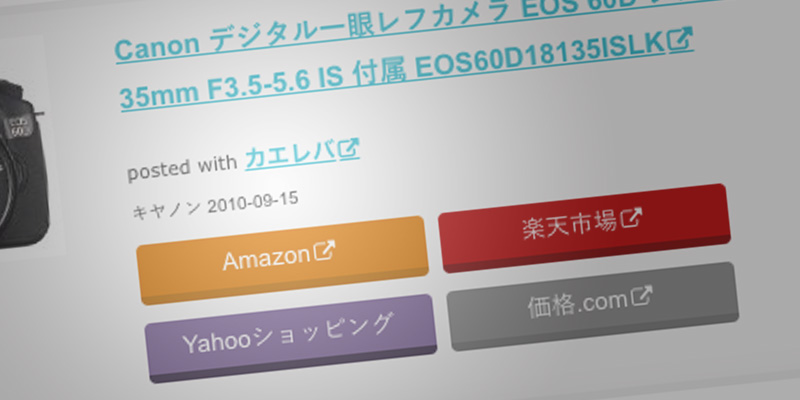
「カエレバ」をCSSでデザインする


CSSサンプル
下記CSSを子テーマのstyle.cssなどに追記していただくことで変更可能です。
このCSSをベースにして、色や枠線をいじったりすればオリジナルのカエレバデザインに変更できますよ!
/* カエレバ用CSSサンプル */
.kaerebalink-box,
.booklink-box,
.pochireba{
background: #f9f9f9;
margin: 1em 0;
padding: 1em;
min-height: 160px;
border: 5px #eee solid;
border-radius: 0.5em;
-webkit-box-shadow: 0 0 25px #f1f1f1 inset;
-moz-box-shadow: 0 0 25px #ddd inset;
-o-box-shadow: 0 0 25px #f1f1f1 inset;
box-shadow: 0 0 25px #f1f1f1 inset;
}
.kaerebalink-image,
.booklink-image,
.pochireba img{
width:30%;
float:left;
margin:0 1em 0 0;
text-align: center;
}
.kaerebalink-name a,
.booklink-name a,
.pochi_name a{
font-weight:bold;
font-size:1.2em;
}
.pochi_name a{
margin-bottom: 0.8em;
display: block;
}
.kaerebalink-powered-date,
.kaerebalink-detail,
.booklink-powered-date,
.booklink-detail,
.pochi_seller,
.pochi_time,
.pochi_post{
font-size:0.6em;
}
.kaerebalink-link1,
.booklink-link2{
margin-top:0.5em;
}
.kaerebalink-link1 div,
.booklink-link2 div{
display: inline-block!important;
font-size:0.8em!important;
margin-right:0.2em!important;
}
.kaerebalink-link1 div a,
.booklink-link2 div a{
display: block;
width: 12em;
text-align: center;
font-size: 1.3em;
background: #888;
color: #fff;
border-bottom: 5px #777 solid;
border-radius: 0.3em;
padding: 0.2em 0.7em;
text-decoration: none;
margin: 0 0.2em 0.7em 0;
line-height: 1.8;
}
.kaerebalink-link1 div a:hover,
.booklink-link2 div a:hover{
border-bottom-width: 3px;
color:#fff;
text-decoration: none;
position: relative;
bottom: -2px;
opacity: 0.6;
filter: alpha(opacity=60);
}
.booklink-link2 .shoplinkamazon a,
.booklink-link2 .shoplinkkindle a,
.kaerebalink-link1 .shoplinkamazon a{
background: #E47911;
border-bottom-color: #C26A15;
}
.booklink-link2 .shoplinkrakuten a,
.kaerebalink-link1 .shoplinkrakuten a{
background: #bf0000;
border-bottom-color: #800000;
}
.booklink-link2 .shoplinkyahoo a,
.kaerebalink-link1 .shoplinkyahoo a{
background: #7B6696;
border-bottom-color: #3B3049;
}
.kaerebalink-link1 div a img{
margin:0;
}
.cstmreba .kaerebalink-link1 div img,
.cstmreba .booklink-link2 div img,
.cstmreba .tomarebalink-link1 div img {
display: none !important;
}
.pochireba-footer,.booklink-footer{
clear:left;
}
@media screen and (max-width: 640px){
.kaerebalink-box,.booklink-box,.pochireba{
min-height:100px;
}
}
どうぞお試しください。