PCとスマホで違う見せ方をしたいという場合に便利な機能をご紹介。
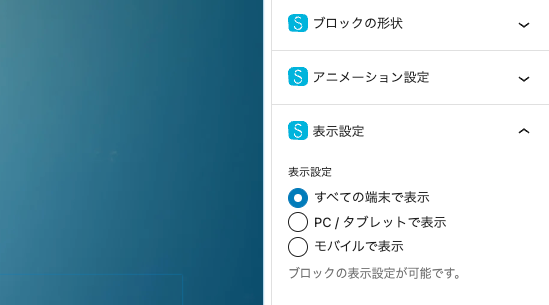
STORK19では、各ブロックに「表示設定」のオプションを追加しているので、PCやスマホなどの端末に応じてブロックの表示を指定できます。
端末のスクリーンサイズ(画面幅)やブラウザウィンドウのサイズ(横幅)によって、ブロックの表示を切り替えることができます。
このオプションの使いどころ
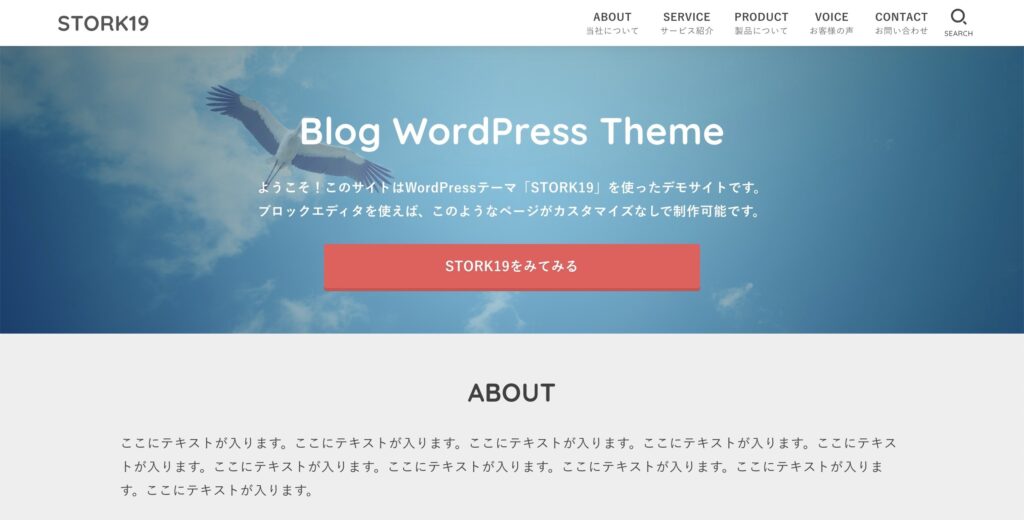
STORK19のエディタ機能(オプション)であるブロック表示設定ですが、実際どんなときに使うと便利なのか、カバーブロックを例に解説します。

PCとモバイルで別のカバーブロックを表示して見せ方を変える
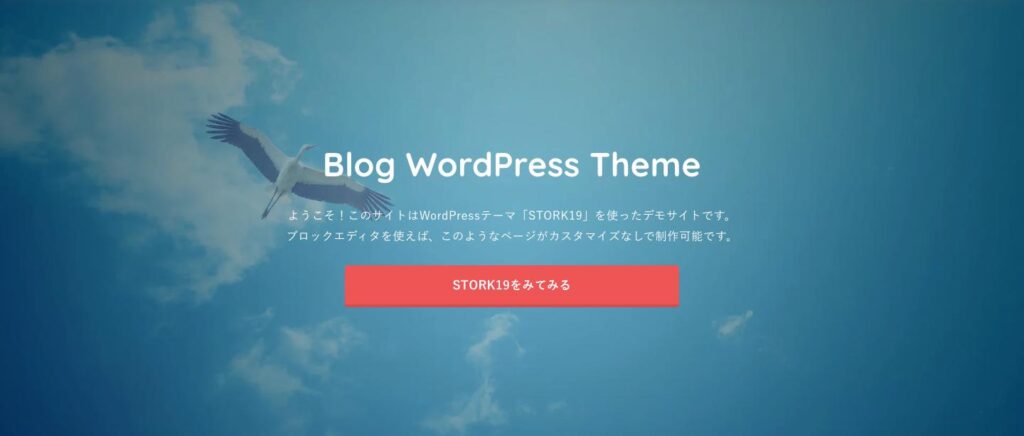
カバーブロックのようなメインビジュアルとなり得るコンテンツは、特に見せ方にこだわりたいところではないでしょうか。

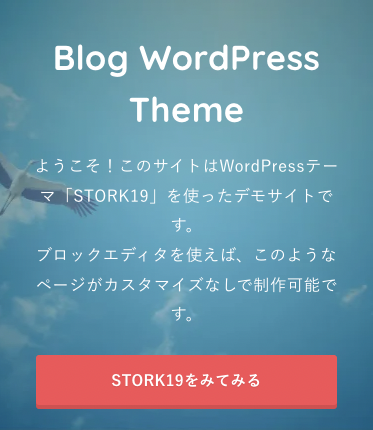
ただ、画面が横サイズであるPCに対して、縦サイズのスマホでは見え方も違うので、PCではレイアウト通りでも、スマホでは意図したように表示されないことが多々あります。

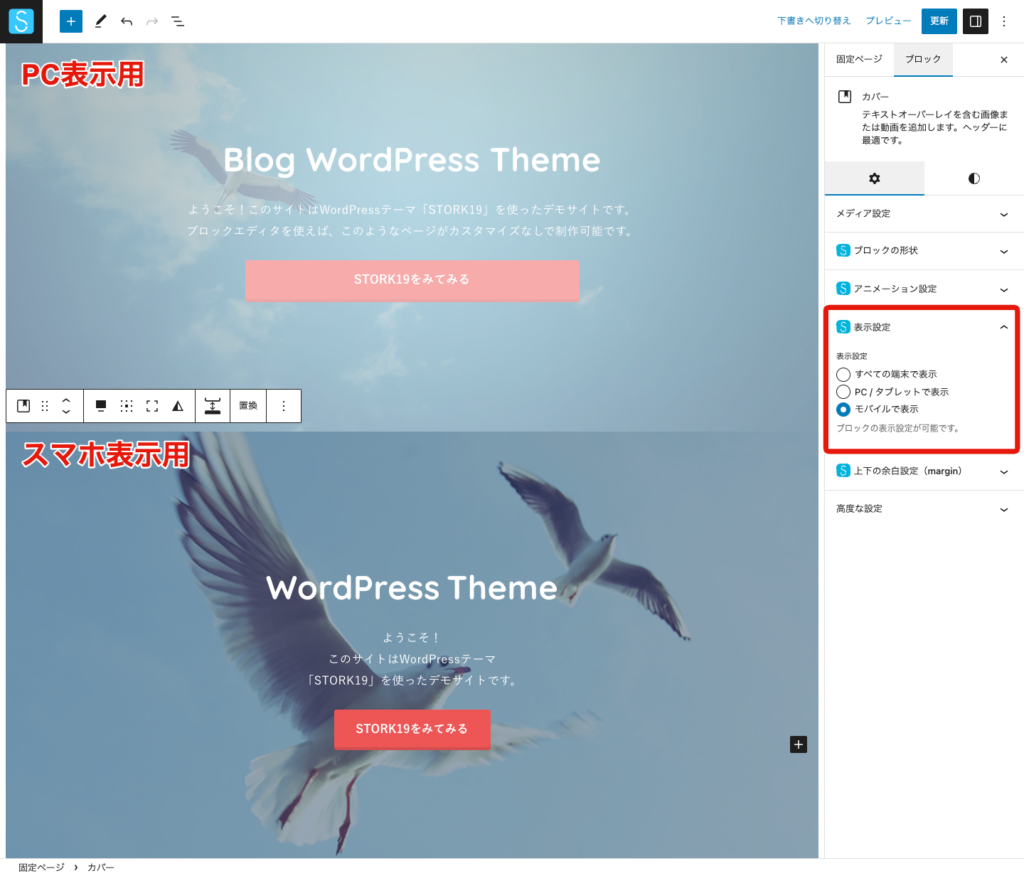
これを解決するための手段として、PC表示用とスマホ表示用のカバーブロックを設置して、それぞれのスクリーンサイズ(画面幅)で表示・非表示が切り替わるように設定してみます。
PCとスマホで別々のブロックを表示するための手順
カバーブロックを作成する(PC表示用)
カバーブロックを複製する(スマホ表示用)
複製したカバーブロックの背景画像やテキストの配置を変更する
それぞれのカバーブロックに表示設定を適用する

PC表示用のカバーブロックには「PC / タブレットで表示」を設定、スマホ表示用のカバーブロックには「モバイルで表示」を適用します。
できあがったら、PCとスマホそれぞれの端末(もしくはブラウザウィンドウの横幅を縮めるなどして)で確認してみましょう。


PCでは「PC / タブレットで表示」を設定したカバーブロックが表示され、スマホでは「モバイルで表示」を設定したカバーブロックが表示されていれば成功です。
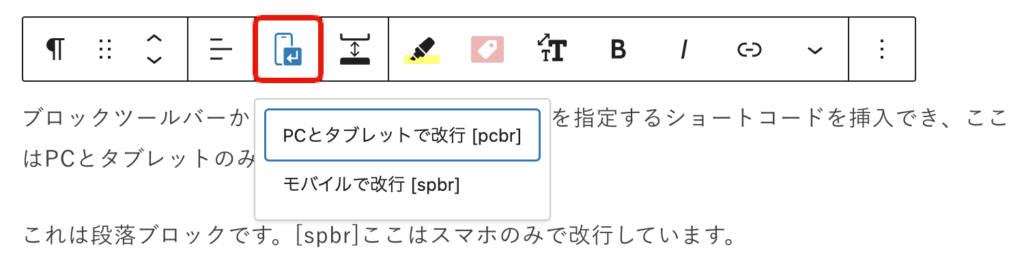
スマホで見たときの文章の改行だけが気になるという場合は、上記のように2つのブロックを作らなくても対応できる便利な機能があります。(v3.23以降)
ブロックツールバーからショートコードを自動挿入することで、PCとスマホで改行する箇所を指定できます。(下記参照)

ブロック表示設定の仕組み
STORK19のブロック表示設定では、メディアクエリで表示・非表示を制御しています。
表示設定で「すべての端末で表示」以外を指定したブロックにはCSSクラスが付与され、スクリーンサイズ(画面幅)ごとのブレイクポイントに応じて非表示となる仕組みです。
| 表示設定 | CSSクラス | スクリーンサイズ |
|---|---|---|
| すべての端末で表示(デフォルト) | なし | すべてのスクリーンサイズで表示 |
| PC / タブレットで表示 | stk-hidden_sp | 横幅767px以下では非表示(display: none;) |
| モバイルで表示 | stk-hidden_pc | 横幅768px以上では非表示(display: none;) |
- PC / タブレットで表示・・・横幅768px以上でのみ表示される
- モバイルで表示・・・横幅767px以下でのみ表示される
といった仕様になります。
表示設定で「すべての端末で表示」以外を指定したブロックは、エディター上では少し薄く表示されます。(ブロックエディタ上では非表示になりません)
ただし、上記の通りSTORK19の表示設定は、実際の端末を判別するユーザーエージェントによる表示切り替えではなく、CSS(メディアクエリ)によるものになります。
表示設定を適用したブロックについても、HTML要素としてソースコードは出力されます。
また、大量のテキストをキーワード配置目的で非表示にする行為は、スパム扱いになる可能性もあるのでおすすめしません。
ご紹介したブロック表示設定は、グループや再利用ブロックにも対応しているので、PCユーザーまたはスマホユーザー、それぞれに向けたコンテンツの出し分けにも活用できます。


















この記事ではWordPressテーマSTORK19の機能をご紹介しています。