STORK19でトップページやカテゴリーページの記事一覧において、サムネイルの画像配置位置を調整する方法をご紹介します。
どのような時に活用できるの?
STORK19では、記事一覧のサムネイルを横サイズ(横1.6 : 縦1)に設定しているので、横サイズのアイキャッチ画像であれば、画像全体が概ねサムネイル領域内に収まって表示されます。

ただ、縦サイズのアイキャッチ画像を設定した場合は、横サイズにトリミングされたような状態で表示されてしまいます。
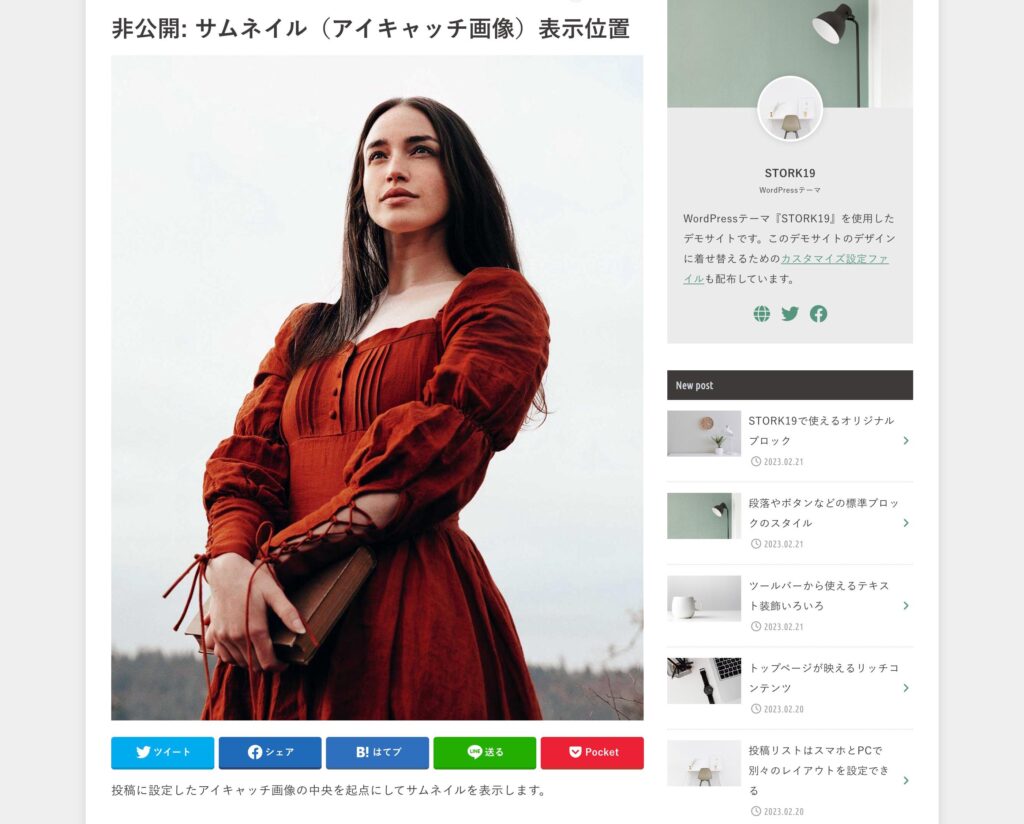
例えば、投稿に下記のような縦サイズのアイキャッチ画像を設定したとします。

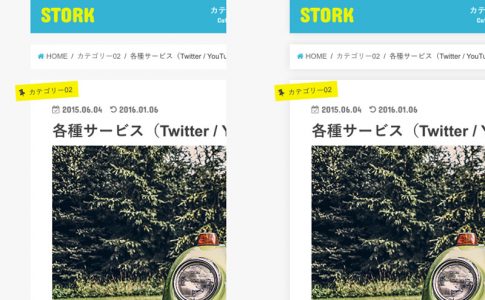
これを、トップページなどの記事一覧で確認してみると下記のように表示されます。

上記のような人物画像であれば、顔の部分が見えるのが望ましいですが、横サイズのサムネイルとしてトリミングされるため、意図したように表示されないことがあります。
アイキャッチ画像の中央でトリミングされて、横サイズのサムネイルが表示されます。
このような場合に、以下で紹介する方法を用いて改善できます。
サムネイル領域内の表示位置を調整
サムネイル領域内におけるアイキャッチ画像の配置位置を調整します。
投稿IDを確認する
まずは、アイキャッチ画像の配置位置を調整したい投稿のIDを確認しておきます。

STORK19(v3.20)以降であれば、投稿一覧でIDを確認できます。
CSSを追記する
投稿IDを確認できたら、子テーマの【style.css】などに下記のようなCSSを記述します。
.archives-list .post-8521 .eyecatch.of-cover img {
object-position: top;
}.post-8521の箇所で投稿IDを指定します。
そして、object-position: top;とすることで、アイキャッチ画像の最上部を起点にしてサムネイルを表示できるようになります。

アイキャッチ画像の最下部を起点にする場合はobject-position: bottom;とします。
配置位置の微調整
さらに細かく位置調整をする場合は、下記のように記述します。
.archives-list .post-8521 .eyecatch.of-cover img {
object-position: 0 15%;
}例えば、object-position: 0 15%;とすれば、アイキャッチ画像の最上部から15%の位置を起点にして、サムネイルを表示できるようになります。

横の配置位置を調整する場合
横サイズのアイキャッチ画像の場合では、横の配置位置を調整することもできます。
.archives-list .post-投稿ID .eyecatch.of-cover img {
/*アイキャッチ画像の左端を起点にする場合*/
object-position: left;
/*アイキャッチ画像の右端を起点にする場合*/
object-position: right;
/*横位置を微調整する場合*/
object-position: 15% 0;
}ここまで、サムネイル領域内の画像の配置位置を調整する方法を紹介しましたが、サムネイルのサイズ(比率)自体を変更したいという場合は、下記を参照してください。
以上、STORK19で投稿サムネイルの配置位置を調整する方法のご紹介でした。