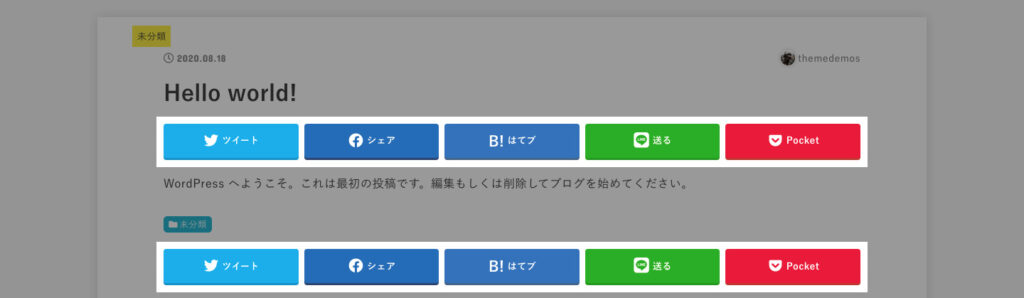
ストーク19などのOPENCAGE製テーマでは、記事の上下(タイトル下とコンテンツ下)にSNSボタンが表示されますが、どちらか一方だけを表示したいというお問合せをいただきます。

そこで、ここではSNSボタンを記事タイトル下、もしくは記事コンテンツ下、どちらか一方を非表示にする方法をご紹介します。
ちなみに、記事内のSNSボタン(2箇所)を非表示にする場合は、管理画面の【外観 > カスタマイズ > SNSボタン設定】で「」を選択します。
CSSでカスタマイズできます
CSSを記述して、記事タイトル下もしくは記事コンテンツ下、どちらか一方のSNSボタンを非表示にする方法になります。
下記のCSSを子テーマのstyle.cssなどに記述して、一方のSNSボタンを非表示にして、もう一方のSNSボタンのみ表示するようにします。
ここではストーク19の他、スワロー、旧ストーク、ハミングバード、アルバトロスでも使用できるCSSをそれぞれご紹介します。
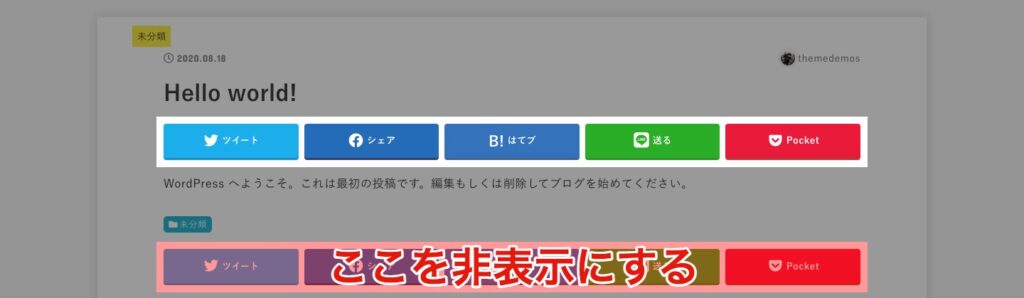
記事タイトル下のSNSボタンのみ表示したい
この場合、記事コンテンツ下のSNSボタンを非表示にします。

記述するCSSはそれぞれ以下のようになります。
ストーク19
.sharewrap .sns_btn__ul {
display: none;
}スワロー / 旧ストーク / ハミングバード / アルバトロス
.sharewrap .share {
display: none;
}
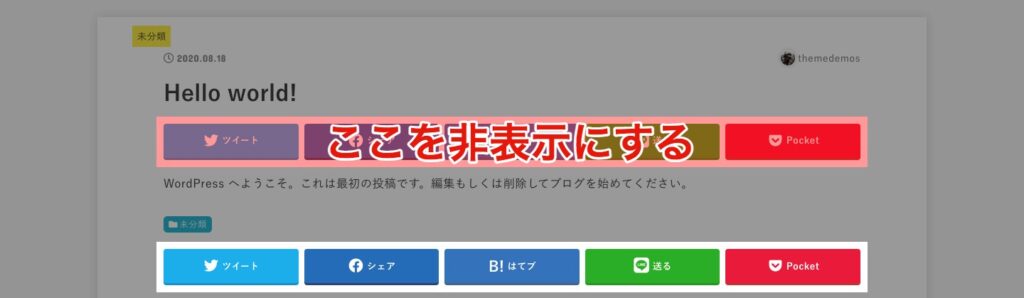
記事コンテンツ下のSNSボタンのみ表示したい
この場合、記事タイトル下のSNSボタンを非表示にします。

記述するCSSはそれぞれ以下のようになります。
ストーク19
.entry-header .sns_btn__ul {
display: none;
}スワロー
.entry-header + .share {
display: none;
}
旧ストーク / ハミングバード / アルバトロス
.share.short {
display: none;
}
以上、SNSボタンを記事タイトル下または記事コンテンツ下のどちらか一方を非表示にする方法のご紹介でした。