Table of Contents Plusは、記事に目次を表示できるWordPressプラグインです。
このプラグインを使うことで、記事の中に記述された「見出し」を基に目次を自動生成することができます。
Table of Contents Plusのインストール
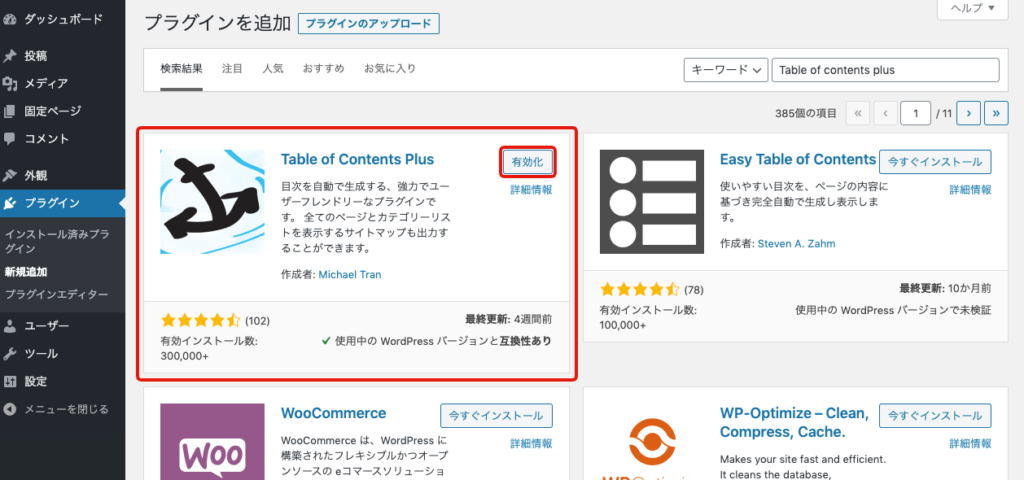
- 管理画面の【プラグイン > 新規追加】を開き「Table of Contents Plus」を検索
- Table of Contents Plusをインストール&有効化

目次の基本設定
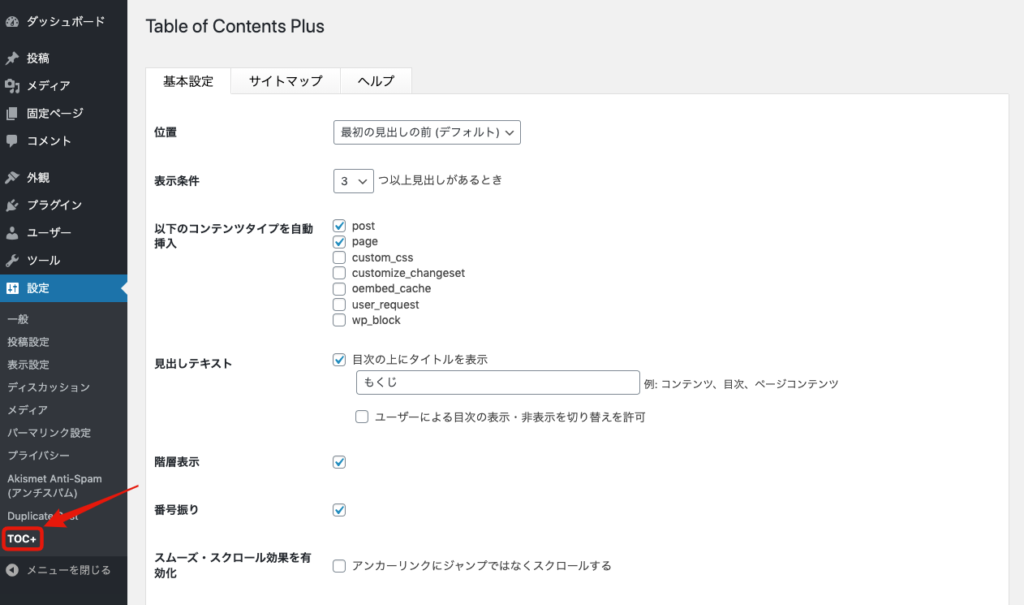
プラグインを設定するには管理画面の【設定 > TOC+】を開きます。

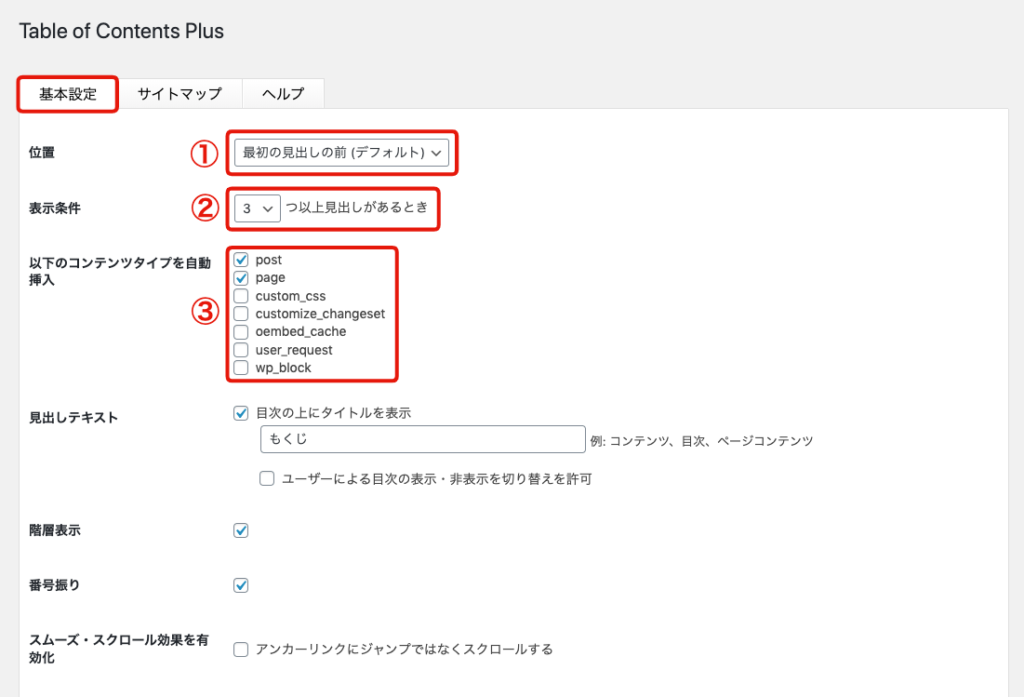
基本設定(①〜③)を確認します。

①位置
記事内の何処の場所に目次を設置するのかを決めます。(デフォルトは「最初の見出しの前」になっています)
②表示条件
目次を自動生成するための条件を設定します。
記事の中の見出しがここで設定した数に満たないと、目次が自動生成されません。
③以下のコンテンツタイプを自動挿入
目次を自動挿入するコンテンツタイプを設定します。
投稿に自動挿入するには「post」にチェック、固定ページに自動挿入するには「page」にチェックを入れます。
目次の詳細設定
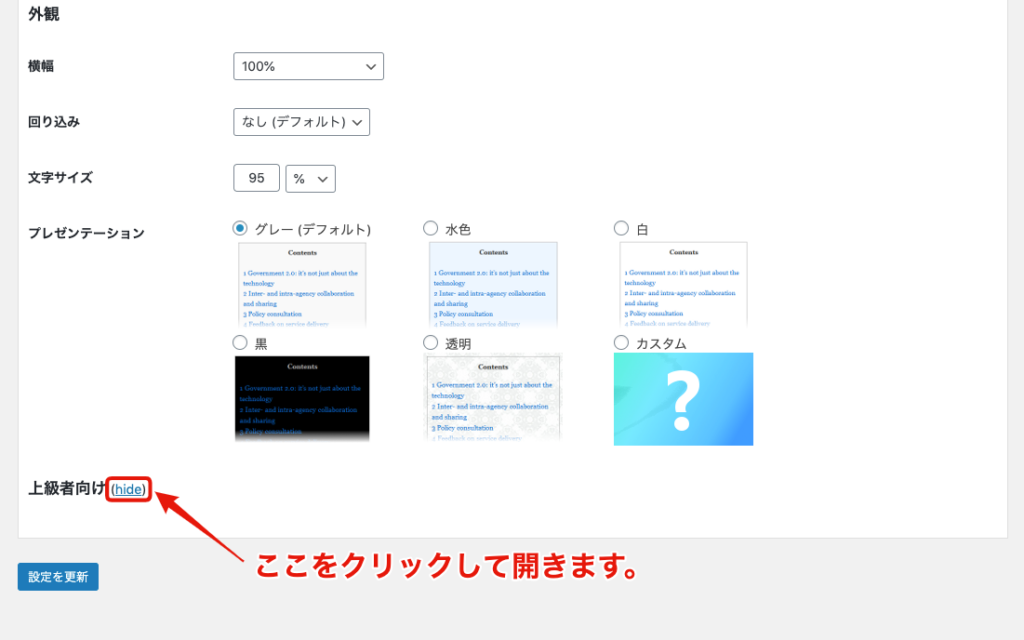
基本設定の下の方にある「上級者向け」をクリックすると更に設定項目が表示されます。

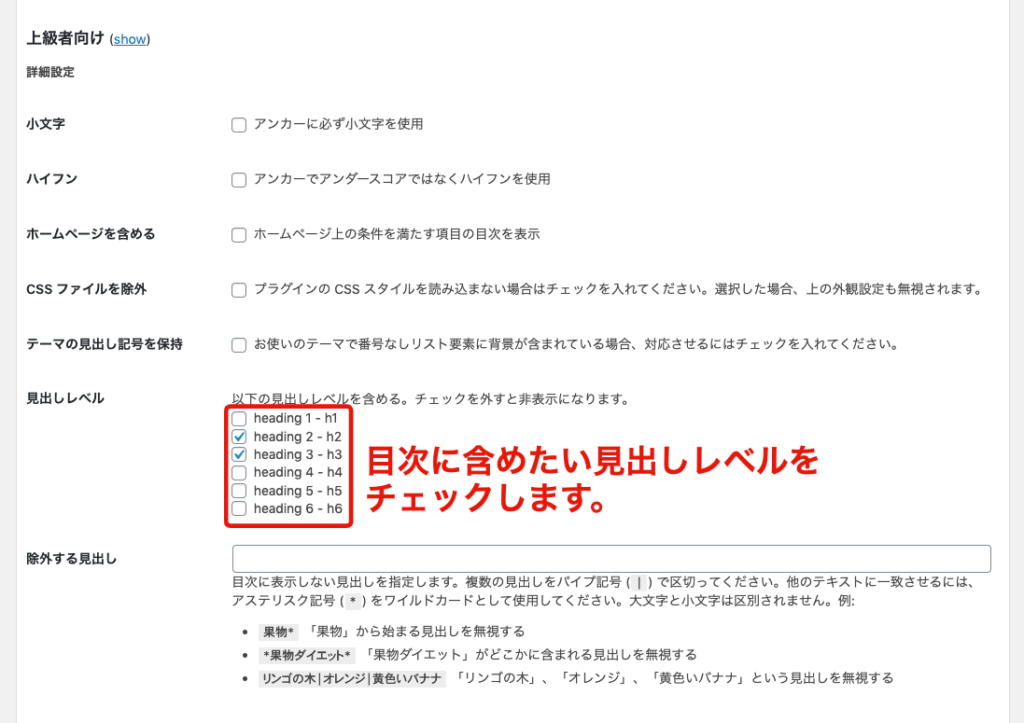
目次に含める見出しレベルを設定する
「上級者向け」設定で確認が必要と思われる項目は「見出しレベル」です。

目次に含める見出しレベル(H1〜H6)を設定できます。
チェックを入れた見出しレベルごとに階層で表示されます。(詳しくは下記参照)
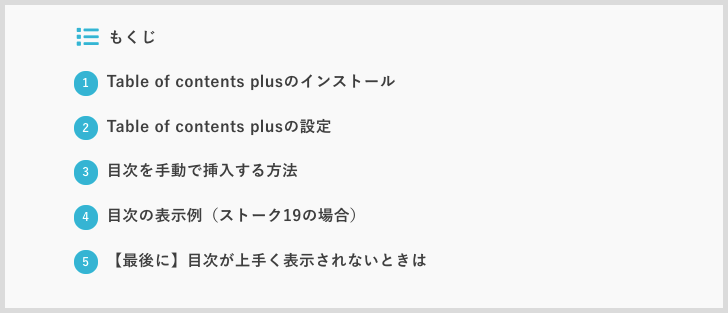
見出しレベルを1階層(H2)のみ表示した場合
見出しレベル「heading2 - h2」のみチェックした場合、目次は1階層で表示されます。

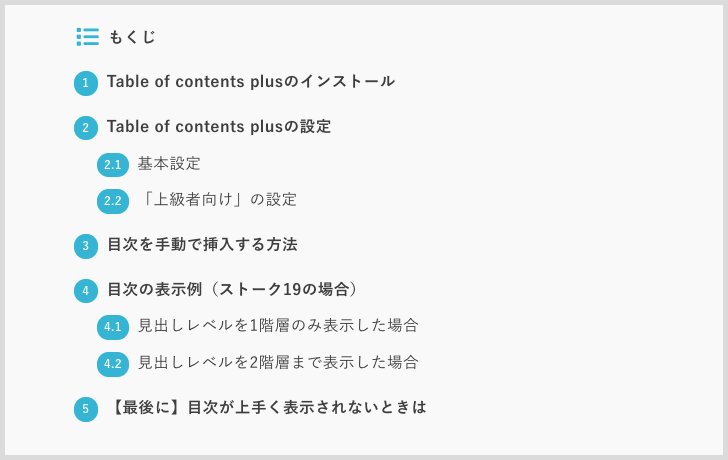
見出しレベルを2階層(H2〜H3)まで表示した場合
見出しレベル「heading2 - h2」「heading3 - h3」の場合、目次は2階層で表示されます。

上記はSTORK19での表示例になりますので、お使いのテーマによって表示は異なります。
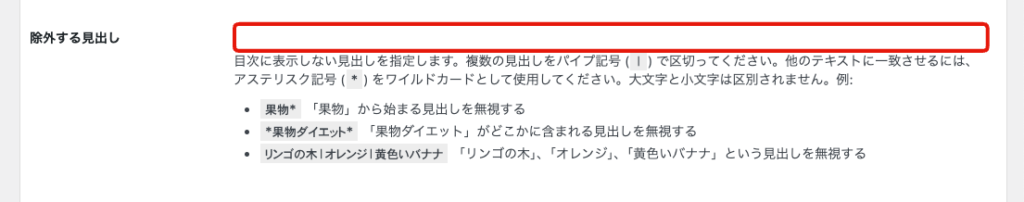
目次から除外する見出しを設定する
目次に含めたくない特定の見出し(文字列)を指定して除外することもできます。
「上級者向け」設定の「除外する見出し」を入力することで、その文字列が含まれている見出しについては、目次の項目として表示されないようになります。

例えば、レイアウト上の都合で「H2」や「H3」を適用しているテキストがあるとして、それを目次には含めたくないという場合に、このオプションを使用して解決できます。
- 「入力例」から始まる見出しを除外する場合 → 入力例*
- 「入力例」が含まれる見出しを除外する場合 → *入力例*
- 「入力例1」「入力例2」「入力例3」の見出しを除外する → 入力例1|入力例2|入力例3
目次を手動で挿入する場合
エディタにショートコードを入力して、目次を記事内の好きな場所に表示することもできます。
[[toc]]
目次が上手く表示されないときは
自動挿入の設定が間違えていたり、記事の中の見出しの数が足りないと目次は表示されません。
また、見出しを階層的に設定していないと目次が上手く生成されません。
- 基本設定の「表示条件」で設定した数の見出しが記事の中にあるか
- 基本設定の「以下のコンテンツタイプを自動挿入」で「post(投稿)」や「page(固定ページ)」がチェックされているか
- 記事の中でH2(見出し2)やH3(見出し3)などの見出しレベルが階層的に設定されているか
「目次が表示されない」「目次の項目が上手く出力されない」などの場合は、上記を確認してみてください。





















ストーク19(ver.5.3)にて、テーマ側で目次を自動生成できる機能を追加しました。これによりストーク19では、この記事で紹介しているプラグインを利用せずに目次を表示できます。