こちらは、WordPressテーマSTORK19をお使いいただいている方向けの内容になります。
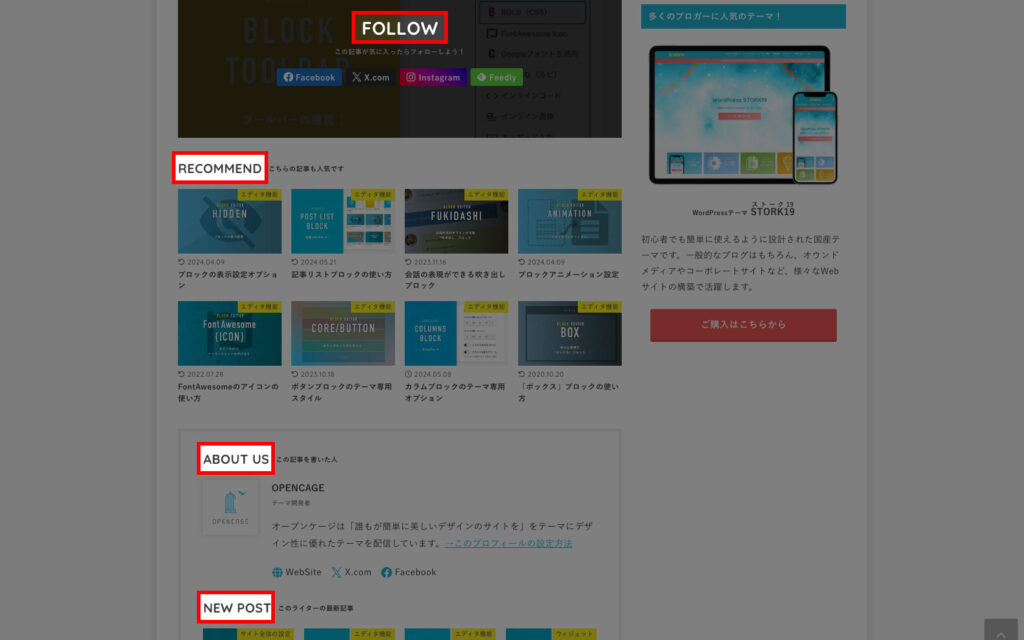
STORK19では記事ページの下方にSNSフォローボックスや関連記事一覧などの要素が配置されており、これらには「FOLLOW」「RECOMMEND」などの英字の見出しが表示されています。

これらの英字の見出しの表記を変更したいといったお問い合わせが多々ありますので、この記事でその方法(カスタマイズ)を紹介しておきます。
英字の見出しを変更する方法
記事下に配置される要素のうち、英字の見出しが表示されるのは「FOLLOW」「RECOMMEND」「ABOUT US」「NEW POST」の4箇所になります。
本来は【functions.php】のカスタマイズが必要なところではありますが、英字箇所のみ変更するのに対して、多くのコードを書き込む必要があるため効率が悪いです。
そこで、CSSで対応する手段として、それぞれの英字箇所の変更方法を紹介します。
カスタマイズCSSの記述
下記のCSSを子テーマの【style.css】またはカスタマイザーの【追加CSS】に記述します。
FOLLOWの変更
/*FOLLOW*/
.fb-likebtn .h_ttl span {
display: none;
}
.fb-likebtn .h_ttl::before {
content: "フォロー";
}RECOMMENDの変更
/*RECOMMEND*/
#related-box .h_ttl span {
display: none;
}
#related-box .h_ttl::before {
content: "関連記事";
}ABOUT USの変更
/*ABOUT US*/
.stk_authorbox > .h_ttl span {
display: none;
}
.stk_authorbox > .h_ttl::before {
content: "著者について";
}NEW POSTの変更
/*NEW POST*/
#author-newpost > .h_ttl span {
display: none;
}
#author-newpost > .h_ttl::before {
content: "新着記事";
}これらのCSSについて解説しますと、英字テキスト(spanタグ)を非表示にして、新たな文字列を挿入するといったものです。
content: "XXXX";の箇所で任意の文言を入力します。
テーマカスタマイザー【追加CSS】に貼り付けて保存する際にエラーとなる場合は、コメントアウト(/*FOLLOW*/ などの箇所)を削除してみてください。
以上、STORK19で記事下の英字見出しを変更する方法のご紹介でした。




















英字見出しの補足テキスト(日本語の箇所)については、テーマカスタマイザーの【投稿・固定ページ設定 > 記事下の設定】の「見出し補足テキスト」のオプションで変更できます。
補足テキストを表示したくない場合は、入力されているテキストを削除してください。