WordPressのブロックエディタでは、デフォルトでいくつかの「パターン」が用意されており、簡単にレイアウトパターンを挿入することができます。

このブロックパターンをうまく使って、リッチなランディングページを作ることができるので、このページではその方法と考え方をご紹介します。
パターンを使ってリッチなページを作成する方法
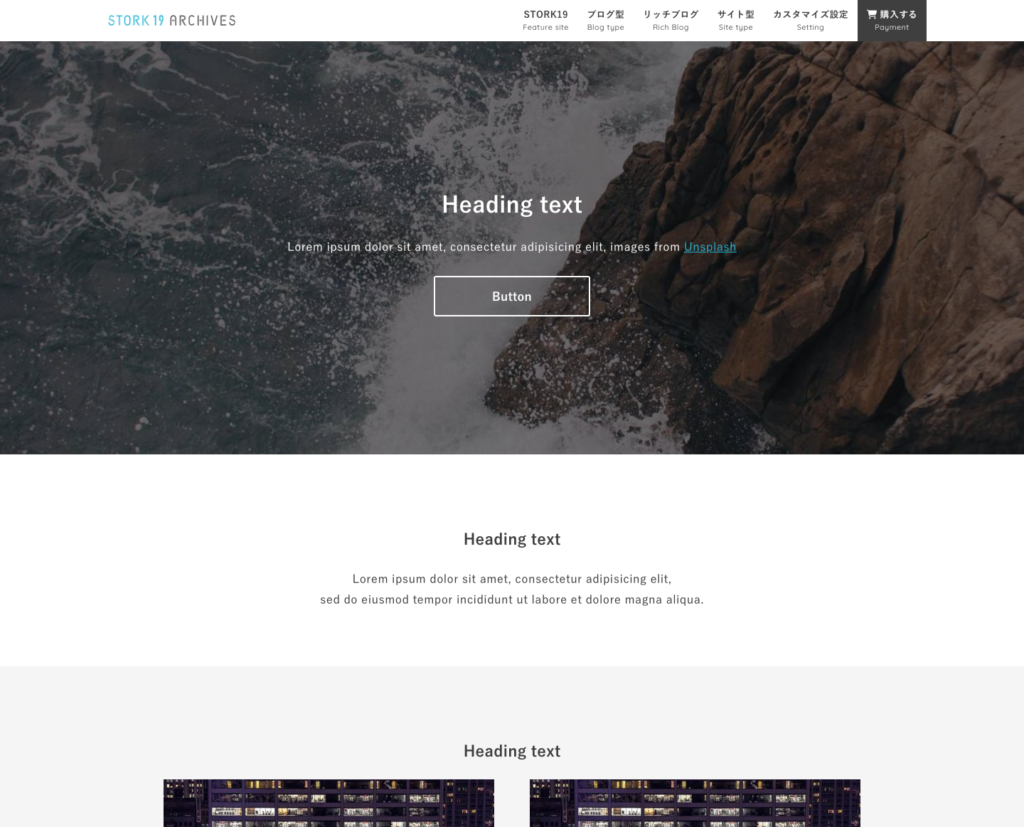
「ストーク19」でデフォルトで用意しているパターンを使用すれば、下記のようなページも手軽に作成できます。
以下にて、このようなページを作成するための手順をご説明します。
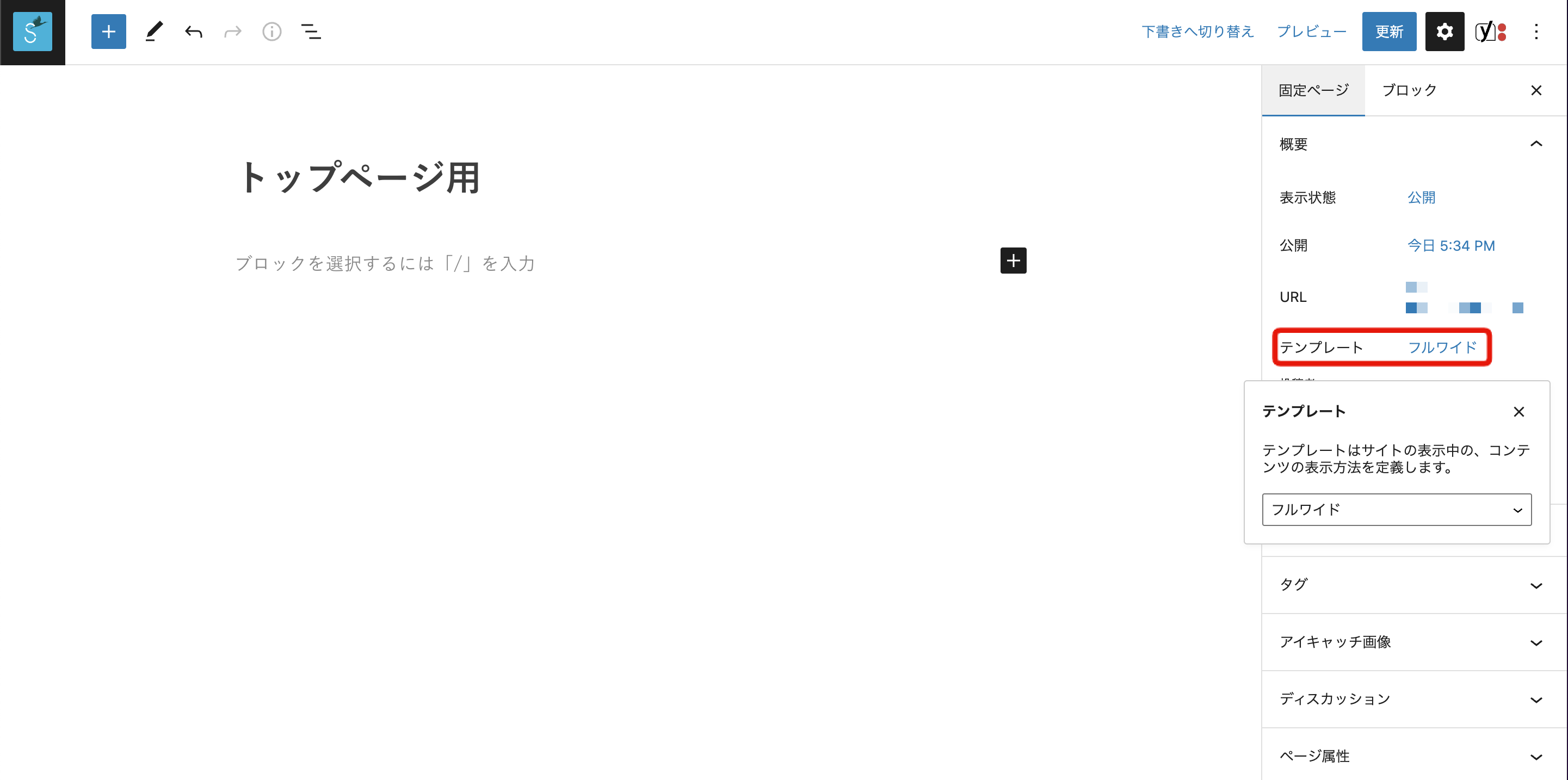
固定ページで「フルワイド」テンプレートを設定
まずは【固定ページ > 新規追加】から固定ページを作成して、エディタの「テンプレート」から「フルワイド」または「フルワイド(ヘッダー背景透過)」を選択します。

パターンを組み合わせてレイアウト
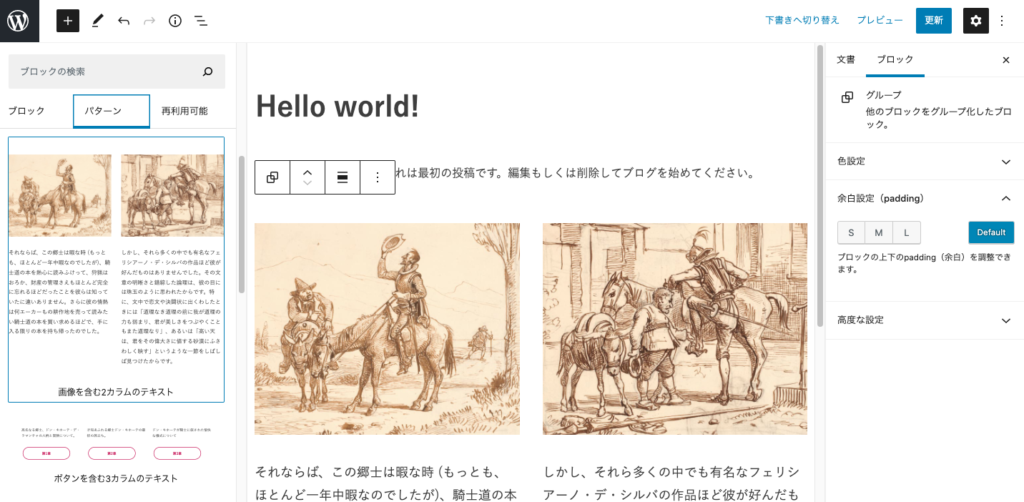
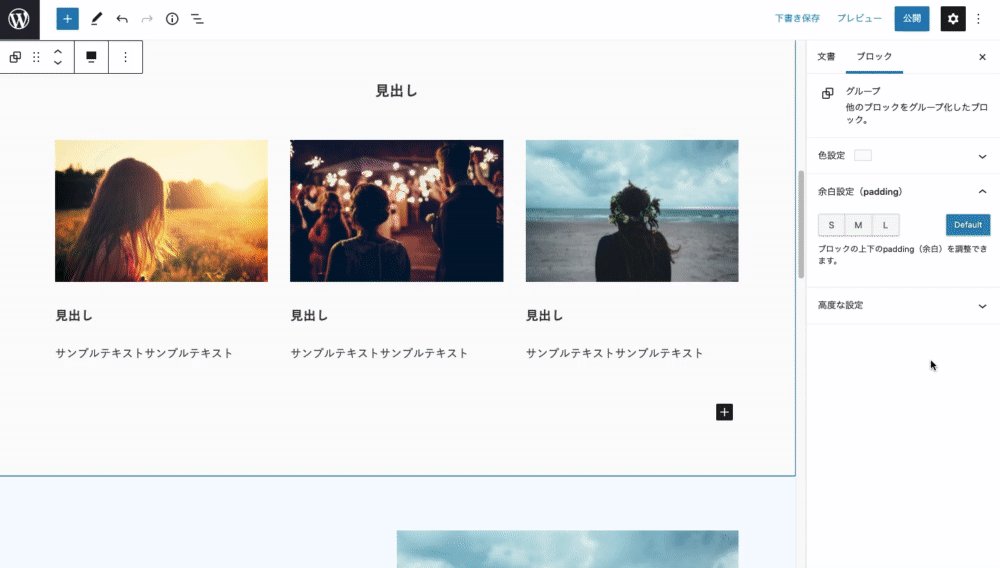
ブロック挿入ツールの「パターン」から、各種パターンを追加して、画像やテキストを置き換えるだけで簡単に独自のコンテンツに作り変えることができます。
「STORK:セクション」のパターンを組み合わせれば、ページを自由にレイアウトできます。
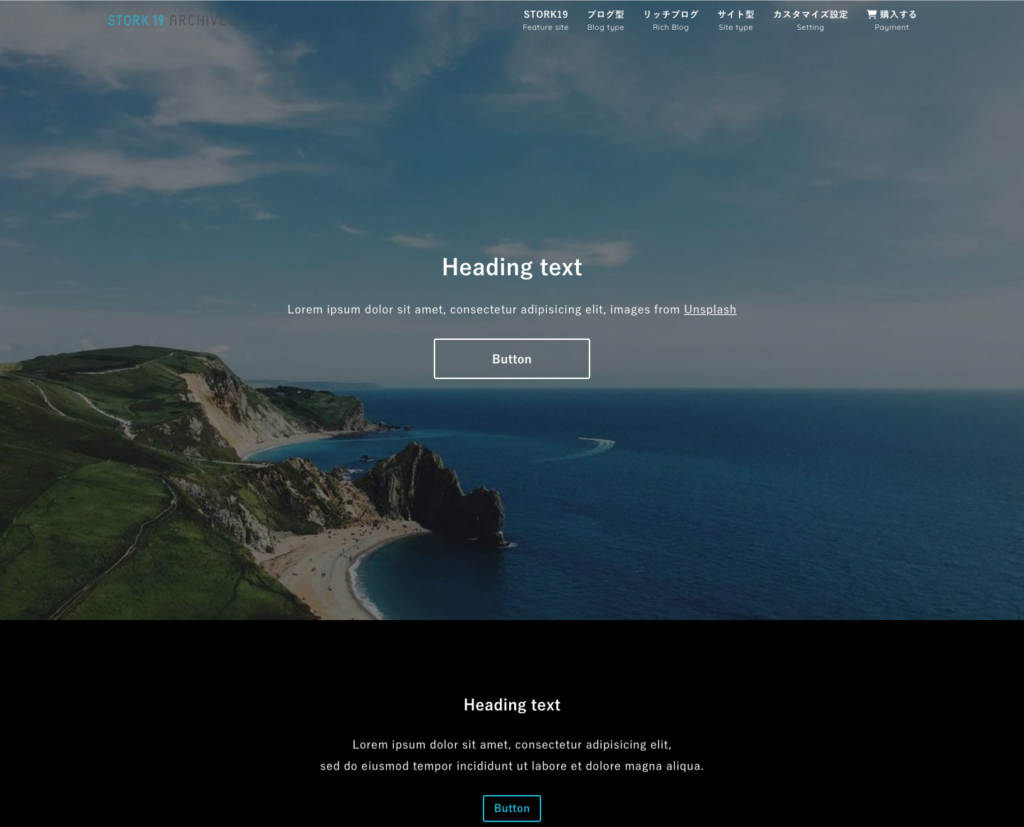
1ページまるごとレイアウトされたパターンもあります
「STORK:フルワイドページ」のパターンは、1ページまるごとレイアウトしたパターンなので、1クリックだけでページを作成できます。
あとは自由にカスタマイズ!
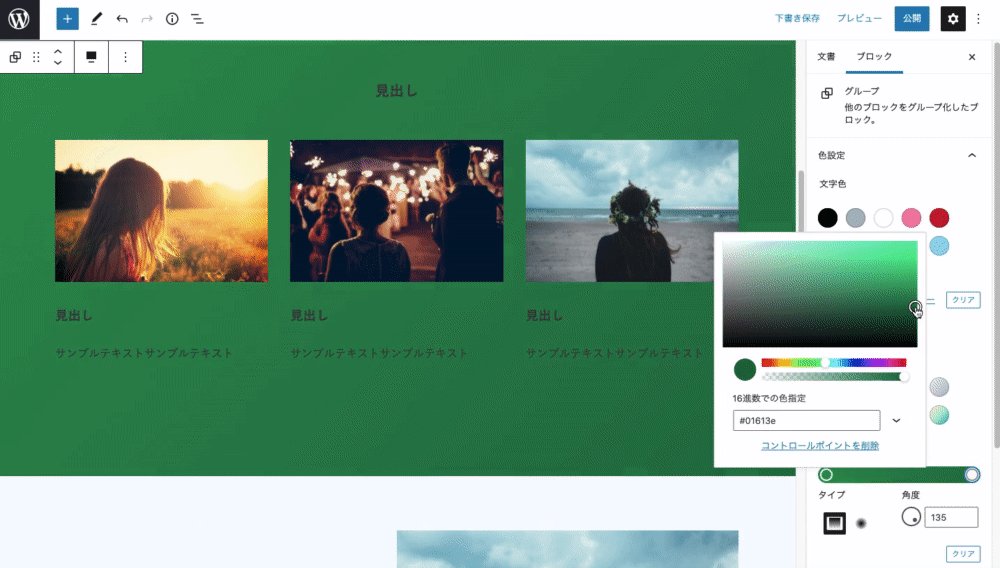
ブロックパネルの「色設定」から文字色や背景色を好きなように変更できます。
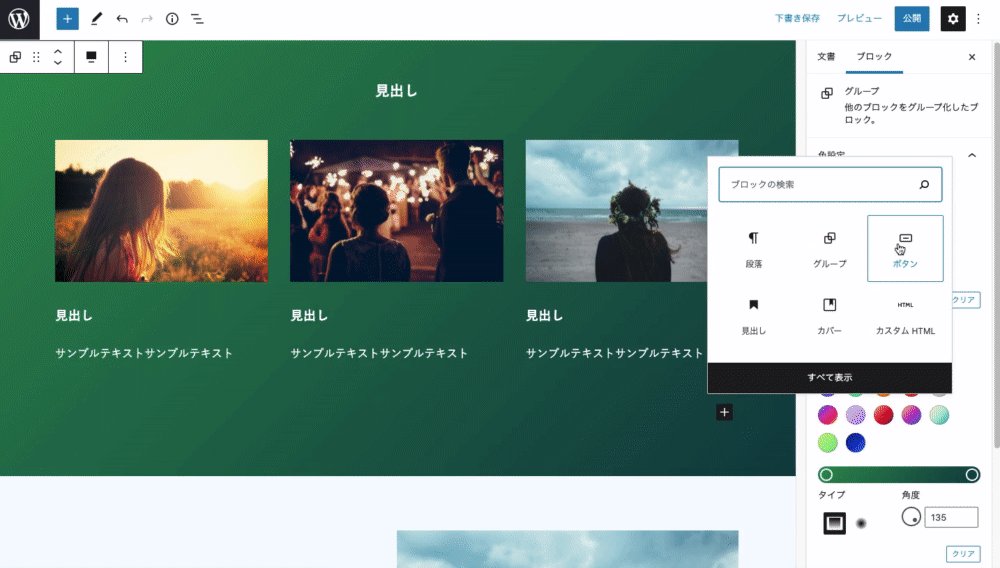
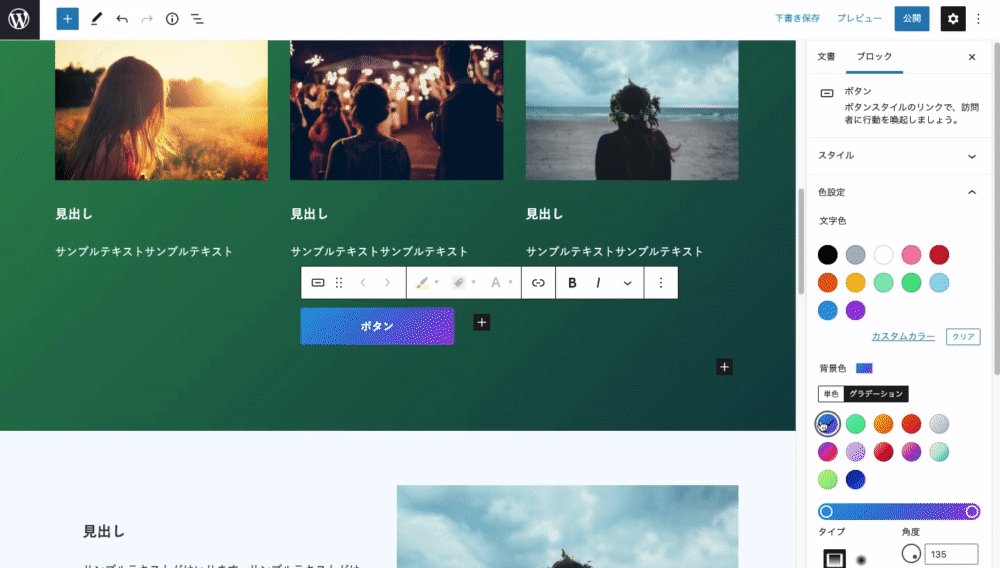
その他、必要に応じてリンクボタンを設置するなど、通常のブロックを追加してのカスタマイズも可能です。

これまでHTMLやCSSでコーディングしてレイアウトを構築していたようなページも、ブロックパターンを使うことで、格段に早く、簡単に作成できるので、ぜひ活用してみてください。
どんなタイミングで使うべきか
ブロックエディタを使って作り込んだページをつくれることがわかりましたが、実際どういったときに利用するのが最適でしょうか。
いくつか考えられるのは以下のようなページがあがります。
- 作り込んだトップページを作成する
- 自身のサービスの紹介ページを作成する
- メインで紹介したいアフィリエイト商品の紹介ページで利用する
- 自己紹介ページで利用する
- サイトのナビゲーションページとして利用する(例えばこのようなテーマ使い方ページ)
また、このフルワイドテンプレートをうまく使えば、ブログサイトだけではなく、企業サイトの構築もノーコーディングで可能になります。
もちろん、魅力的なページを作成するには、画像や色選びなどデザインスキルも必要にはなってきますが、コーディング(HTMLやCSS)のスキルがなくてもページを作成できるので、WordPressでのWEB制作の可能性がとても広がります。