カテゴリーやタグなどの分類ごとに記事をレイアウトする方法をご紹介します。
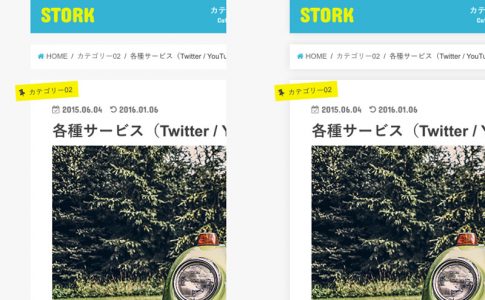
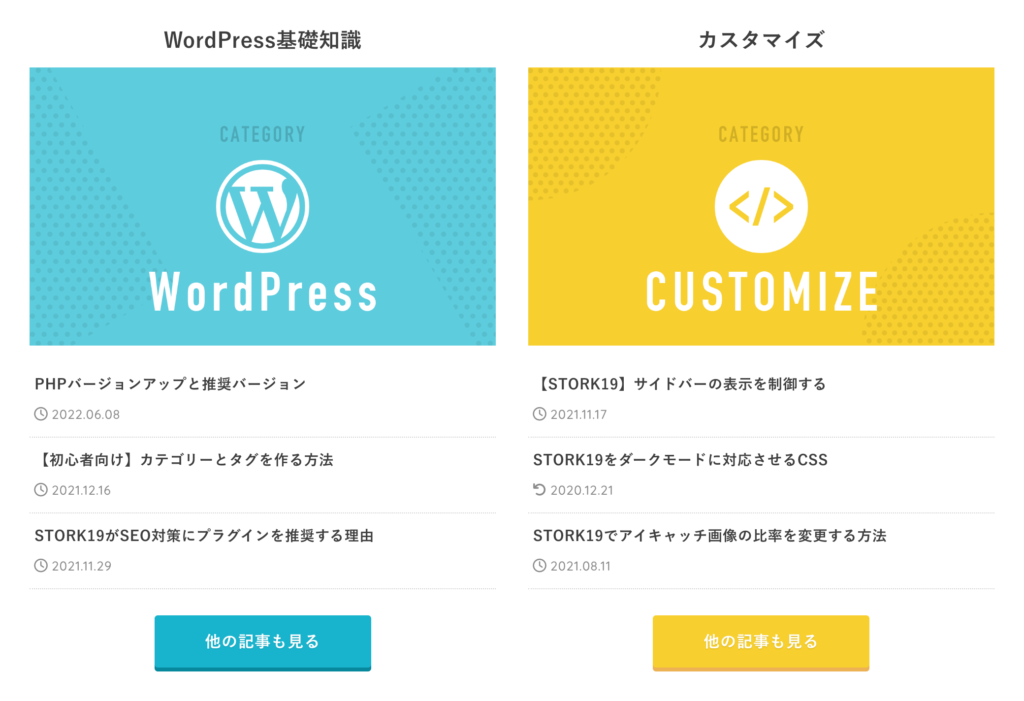
こちらのサイト様※(無印ハヤシのブログ)でも、STORK19をご使用いただいていますが、このように分類ごとに記事をまとめた2カラム(横並び)レイアウトを再現してみます。
※この記事を書いている時点のレイアウトと異なる場合があります。

ブロックエディターで複数のブロックを設置して構成するようになりますが、ここではグループ化したブロックを2カラムレイアウトに変更する方法で解説します。
レイアウトを作成する手順
手順1:必要なブロックを設置する
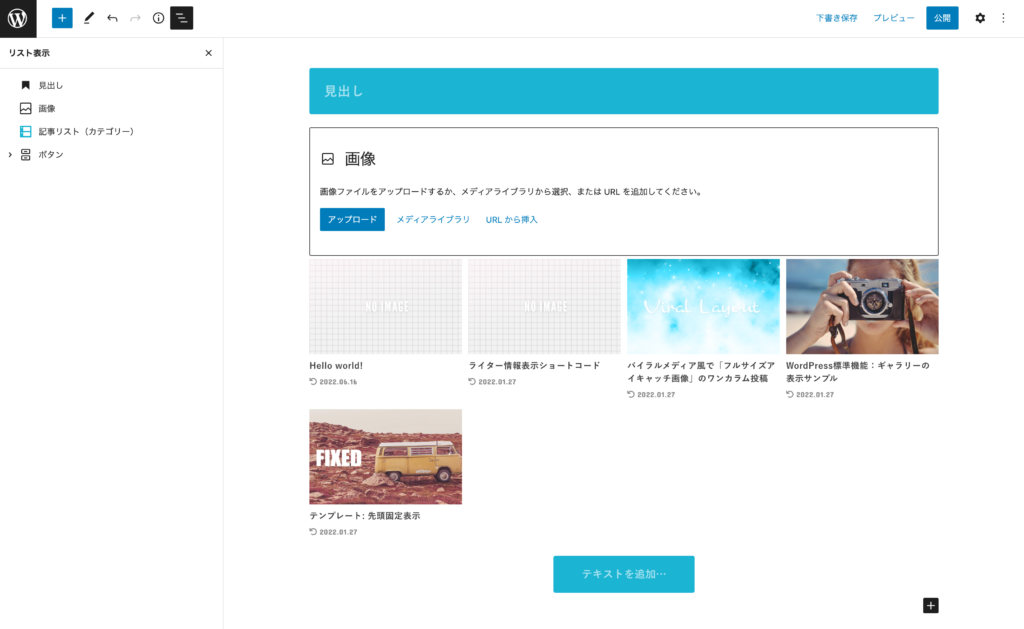
先ずは必要なブロックを配置します。今回の場合だと「見出し」「画像」「記事リスト(カテゴリー)」「ボタン」のブロックを追加します。

カテゴリー以外の記事を表示したい場合は「記事リスト(タグ)」や「記事リスト(新着記事)」を追加してください。
それぞれのブロックは、以下の用途として使用します。
- 見出し(カテゴリー名)
- 画像(カテゴリーのアイキャッチ)
- 記事リスト(記事一覧の表示)
- ボタン(記事一覧ページへのリンク)
それぞれのブロックの使い方については、下記をご参照ください。
手順2:設置したブロックをグループ化
手順1で設置した各ブロックをグループに変換します。複数のブロックを選択してブロックタイプを変更できます。
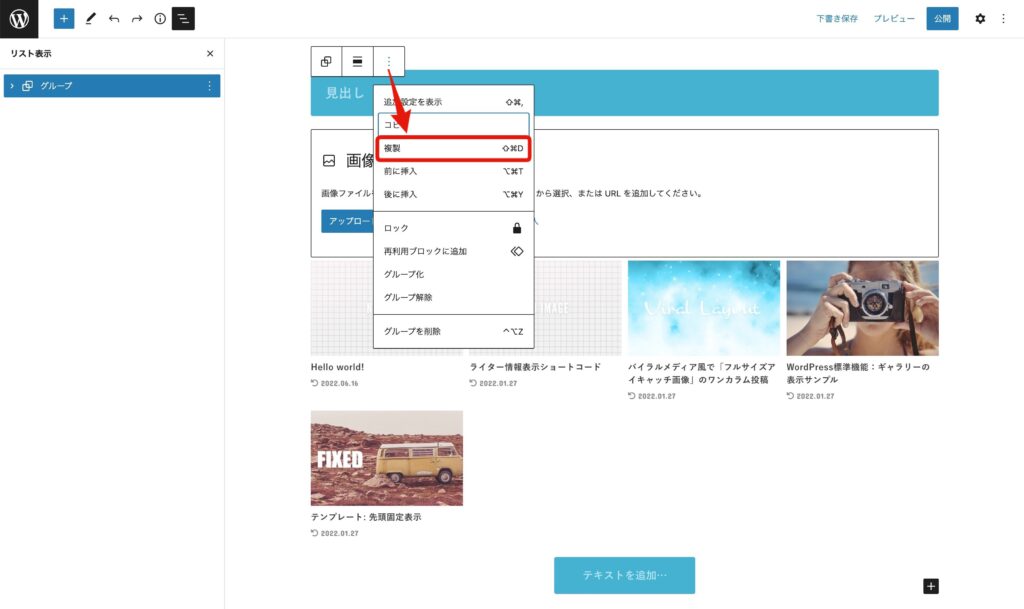
手順3:グループ化したブロック(グループブロック)を複製
手順2で変換したグループを複製します。この時点で2つのグループブロックができます。

手順4:2つのグループをカラム化
2つのグループブロックをカラムに変換します。2つのグループブロックを選択してブロックタイプを変更できます。
「横並び」というスタイルを使用する方法もありますが、現状ではスマホ表示の際に縦に並べることができないようなので、今回は「カラム」を使用しています。
以上の手順でレイアウトは出来上がりました!あとは、このレイアウトを基にして各ブロックの内容を変更すれば完成です。
まとめ
カテゴリーごとにまとめるレイアウトの作成方法については、これまでにもご質問が多い内容だったので、今回記事してみました。
カテゴリーやタグ、新着記事など、分類ごとに記事を見易くまとめることができるので、トップページなどのレイアウトの参考にしていただければと思います。