WordPressテーマSTORK19のアコーディオンブロックの活用方法について紹介します。
アコーディオンブロックは、タイトルラベルをクリック(タップ)して、コンテンツ部分を開閉できるブロックで、長くなりがちなコンテンツをすっきり見せたい時に役立ちます。
補足説明のようなサブコンテンツ要素として使える他、工夫次第でレイアウトの幅を広げることができるので、すでに活用されている方、初心者の方も参考にしていただければと思います。
アコーディオンブロックの使い方
アコーディオンブロックの使い方については、動画や使い方ページで確認してみてください。
アコーディオンブロックの活用例
活用例1:ご利用ガイド
アコーディオンブロックを使用すれば、ご利用ガイドや特定商取引法などの情報もすっきり見せることができます。
販売価格は、表示された金額(表示価格/消費税込)となります。
支払方法:クレジットカード / PayPal による決済がご利用頂けます。
支払時期:商品注文確定時でお支払いが確定致します。
ダウンロード商品となります。決済完了メールにてダウンロード先URLまたはマイページよりダウンロードしていただけます。
ダウンロード商品という都合上返品・返金はできませんのであらかじめご了承ください。公開しているデモサイトを十分にご確認の上ご検討ください。
活用例2:アクセス情報
会社や店舗のアクセスページなど、交通機関を紹介するコーナーにおける使用例です。
全て表示すると煩雑になりがちですが、アコーディオン化することで閲覧者が見たいものだけ表示できるようになります。
東京タワー近くの停留所名です。
東京駅からは東急バスが便利です。
東京駅丸の内口 ~ ウォーターズ竹芝 ~ 日の出ふ頭 ~ 東京タワーを巡回する無料シャトルバスがございます。
首都高速都心環状線芝公園出口より7分
駐輪場は東京タワー南側駐車場内にございます。
※ちなみに、上記は東京タワーのアクセス情報になります。
活用例3:お客様の声
吹き出しブロックとアコーディオンブロック組み合わせて、お客様の声を表現した例になります。
アピールしたい文章だけは表示しておいて、それ以外をアコーディオン化することで、レイアウトは整然としつつ、情報量を保つことができます。

初心者でもスマホで見やすいブログを実現できます。
ある程度感覚で操作できるので、HTMLやCSSやPHPの知識がない初心者の方にも使いやすいと思います。


記事スライダーが重宝しています。
アップデートで記事スライダーを色々な見せ方ができるようになったので嬉しいです。


アップデートやサポートがありがたいです!
オプションや機能追加のアップデートも多いので、買ったとき以上の価値を感じています。
使っていてわからないことも、(メールですが)問い合わせると、細かく答えてくれるので、安心してブログを運営できています\(^o^)/
活用例4:ステップやフロー
ステップブロックとアコーディオンブロックを組み合わせて、手順・流れを表示した例になります。
詳細な説明をアコーディオン化することで、一目で要点がわかりやすくなります。
WordPressにテーマをインストールするには、購入したテーマ(親テーマ)のダウンロードが必要です。
購入完了の画面に「ダウンロード」ボタンがあるので、ここからダウンロードします。
ダウンロードしたファイルはデスクトップなど、自分がわかりやすいところに保存しておきましょう。
子テーマのダウンロード・導入ページを開きます。
各テーマの子テーマが表示されているので、必要な子テーマをダウンロードします。ダウンロードした子テーマのファイルは、親テーマのときと同じくパソコン上の任意のフォルダやデスクトップなどに保存します。
ストーク19の場合は jstork19_custom.zip をダウンロードします。異なる親テーマには適用できません。
上の項にてテーマのダウンロードが完了したら、次にテーマをインストールしてみましょう。
ダウンロードしたZIPファイルを【管理画面 > 外観 > テーマ > 新規追加】よりアップロードしてください。
基本的には親テーマと子テーマの両方をインストールして、子テーマを適用します。
子テーマのインストール方法も親テーマと同じですが、有効化するのは子テーマになります。
活用例5:商品・サービスの詳細
商品やサービスの詳細説明にアコーディオンを用いた表示例です。テーブルなどを含めることもできます。

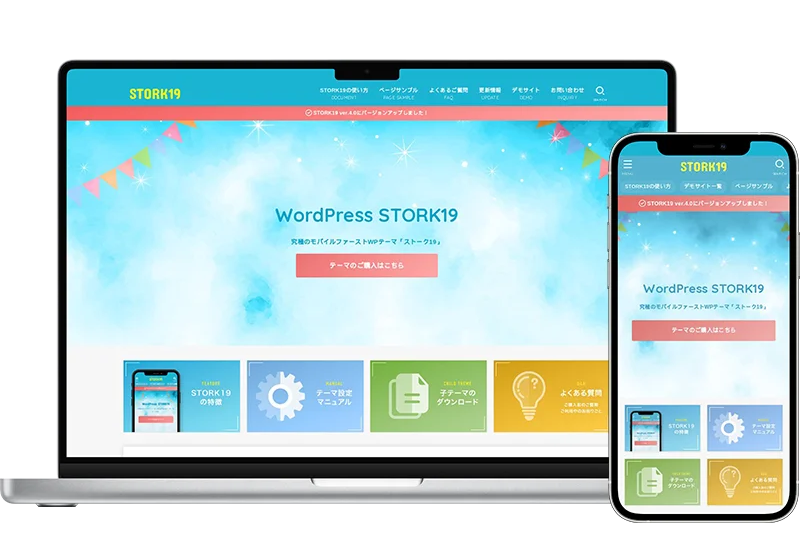
STORK19 ストーク19
初心者でも簡単に使えるように設計された国産テーマです。一般的なブログはもちろん、オウンドメディアやコーポレートサイトなど、様々なWebサイトの構築で活躍します。
| テーマ名 | ストーク19 |
|---|---|
| 販売価格 | 価格 ¥11,000(税込) |
| 対応バージョン | WordPress5.9以上 / PHP7.4以上 |
| 決済方法 | クレジットカード / PayPal / Amazon Pay |
| 無料サポート | ご購入後は無料メールサポートが可能。問い合わせフォームより内容をお送りくださいませ。 |
活用例6:よくある質問
よくある質問をアコーディオンブロックで作成した例になります。質問内容のみ表示してアコーディオン化しておけば、閲覧者が確認したい質問項目を探しやすくなります。
はい。STORK19は、購入時の1回のみのお支払いとなり、その先はずっと使い続けることができます。
はい。テーマの機能に関するご質問であれば、無料で何度でもお問い合わせいただけます。
専用フォームよりお問い合わせいただくことが可能です。
もちろんアップデートは無料です。アップデートはダッシュボード(管理画面)より、クリックひとつで簡単にアップデートしていただくことが可能です。
WordPress最新版の仕様にあわせたものや、新機能の追加などの様々なアップデートを無料でご提供しています。
テーマご購入後に、マイページから領収書(PDF形式)をダウンロードしていただけます。
また、領収書の宛名には会社名を表記することも可能です。
STORK19のFAQ(開閉式)ブロックにもアコーディオン機能があります。
これらの活用例はあくまでも一部です。アイデア次第で様々な使い方ができると思いますので、アコーディオンブロック含め、その他のブロックも活用してみてください。

























初心者がブログを作るならストークが断然おすすめ!
「STORK19のデザインが好きだな!」と感じた人は、その直感を信じてストークを使ってみることをおすすめします。