STORK19テーマをアップデートしました。
アップデート内容
記事リストを横スクロールで表示できるオプションを追加
モバイル(スマホ表示)の場合に、記事リストを横スクロール(左右にフリック)で表示できるようになりました。
横スクロール表示の設定方法
ブロックオプション(記事リスト設定)の「表示タイプ(デザイン)」で「カード」を選択すると、カードカラム数の設定項目が表示されます。
「カードカラム数(モバイル)」で「全て並列(横スクロール)」を選択することで、モバイル(スマホ表示)の場合に、横スクロールできるようになります。
実際の表示をスマホで確認してみてください
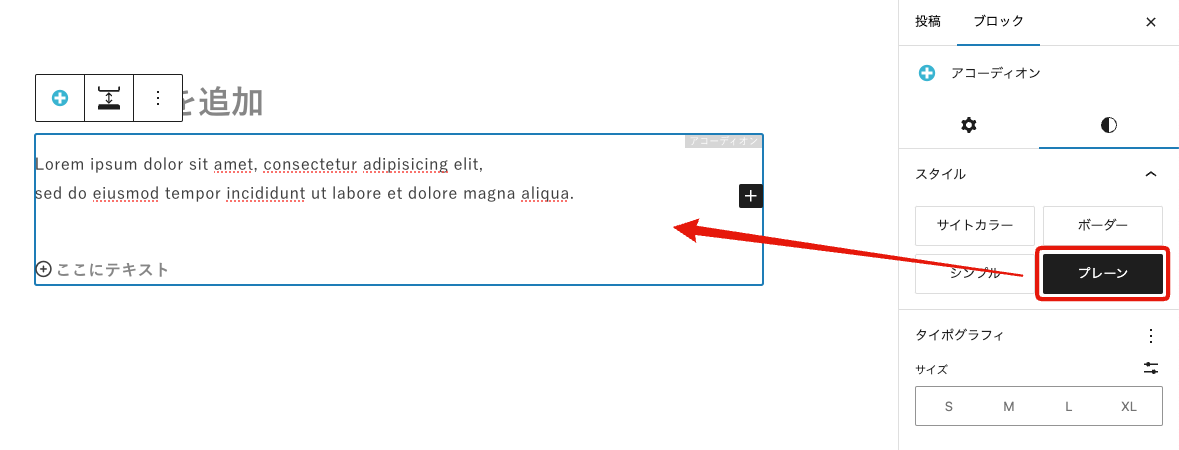
アコーディオンに「プレーン」スタイルを追加
アコーディオンブロックの新たなスタイルとして「プレーン」を追加しました。

実際の表示については、この下の「続きを読む」でご覧ください。
このように展開表示して、文章の続きを読ませたいときに使用できます。
他のアコーディオンスタイルとは異なり、枠や背景もないのでフラットな感じで文章の続きを表示できます。また、ラベルテキストはコンテンツの下に配置されます。
アコーディオンが展開されている間は、ラベルテキストが「閉じる」に変わります。
画像スタイルに「インスタント風」を追加
画像ブロックの新たなスタイルとして「インスタント風」を追加しました。
このスタイルを適用することで、インスタントカメラ(ポラロイドやチェキ)で撮影したような風合いで画像を表示できます。


画像にインスタント写真風の枠とフィルター(CSS)がかかって、少し色褪せ感がでます。
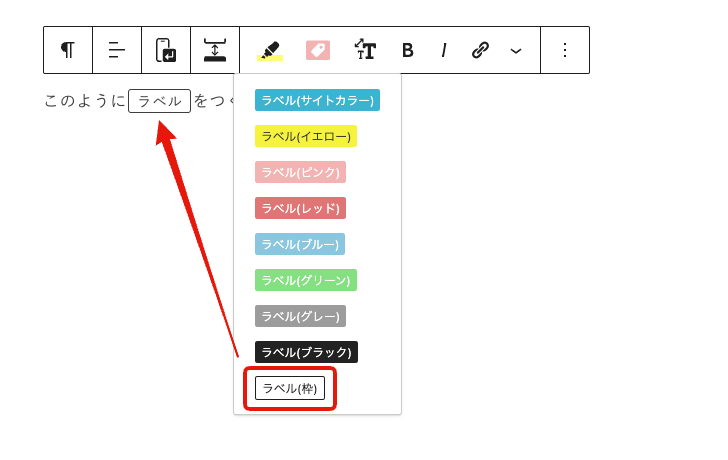
ラベル装飾に「ラベル(枠)」を追加
ツールバーのラベルオプションにラベル(枠)を追加しました。

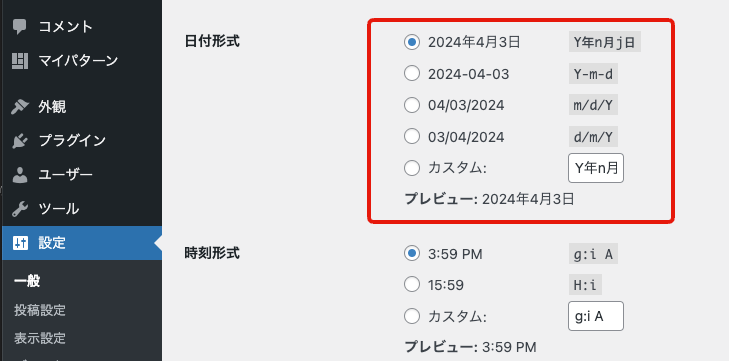
日付形式に関するオプションを追加
記事の投稿日・更新日を、管理画面の【設定 > 一般】の「日付形式」で選択したフォーマットで表記できるようになりました。

管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定 > 記事ページ設定】にオプションを追加しています。

Y年n月j日の場合更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。



















v4.6〜4.6.1
2024-04-03