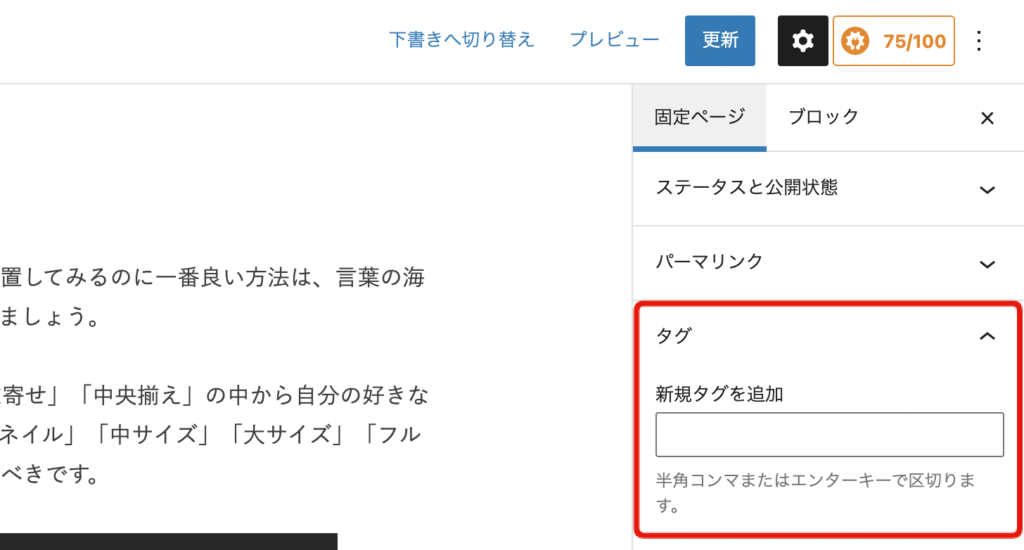
OPENCEGE製テーマでは、テーマ独自の機能である「ピックアップスライダー」に固定ページを表示するため、固定ページにも「タグ」を設定できるようにしています。

通常WordPressでは固定ページでのタグ設定はできない仕様ですが、テーマによっては固定ページでもタグを設定できるように仕様変更しているものがあります。
ただ、タグごとの記事一覧ページに表示されるのは投稿記事のみであり、固定ページは記事一覧表示の対象とはなっていません。
そこでここでは、固定ページにタグを設定している場合、その固定ページをタグ別記事一覧ページに表示するためのカスタマイズを紹介しようと思います。
カスタマイズコードを記述
カスタマイズはいたって簡単、 子テーマのfunctions.phpにコードを貼り付けるだけです。
// タグ別記事一覧に固定ページを含める
function tags_archives($wp_query){
if($wp_query->get('tag'))
$wp_query->set('post_type','any');
}
add_action('pre_get_posts','tags_archives');
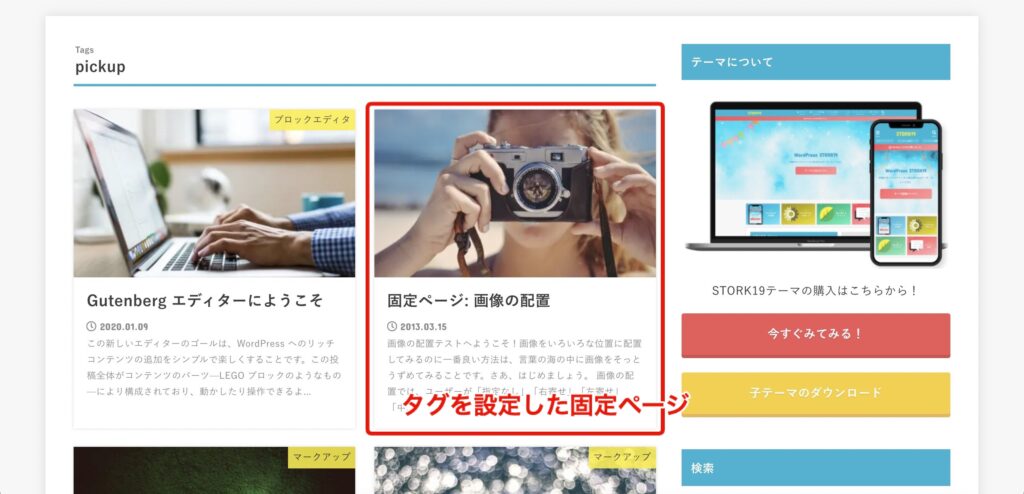
タグ別記事一覧の中に、タグを設定した固定ページが表示されていれば成功です。

まとめ
通常、固定ページでは投稿のように記事一覧ページは作成されませんが、このカスタマイズによって(特定タグの)固定ページの一覧ページを作成することもできるかと思います。
以上、タグ別記事一覧ページに固定ページを表示する方法のご紹介でした。




















OPENCAGE製テーマ以外など、固定ページでタグを設定できないテーマを使用している場合は、固定ページの編集画面に「タグ」設定の項目を追加するためのカスタマイズも必要になります。(下記コードをfunctions.phpに記述)
// 固定ページ編集画面にタグ設定の項目を追加 function tags_for_pages(){ register_taxonomy_for_object_type('post_tag','page'); } add_action('init','tags_for_pages');すでに固定ページのタグ設定機能がテーマに実装されている場合、上記のコードを記述してしまうとコードが重複して、不具合が起こる恐れがあるので注意が必要です。