ブログで商品紹介などをされている方でよく使われているのが、カエレバやヨメレバというツールです。
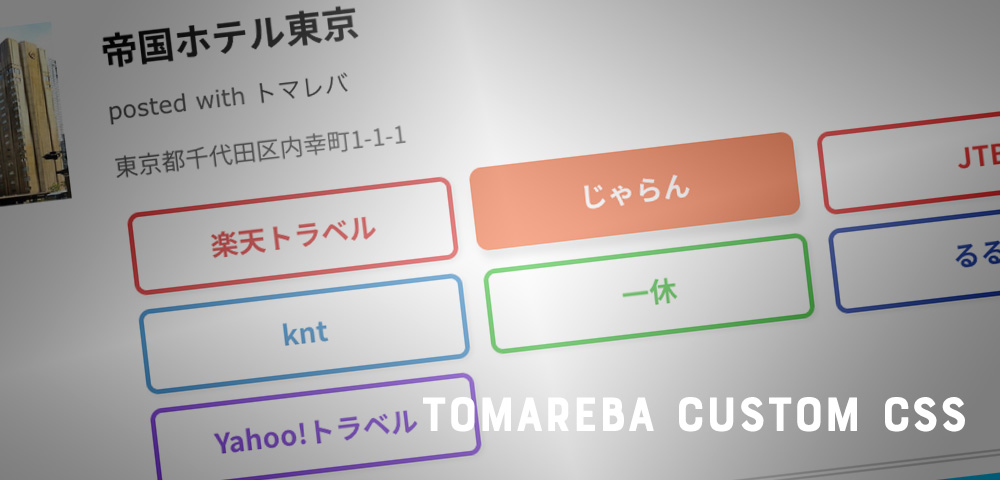
以前の記事で、「カエレバ・ヨメレバ・ポチレバ用のCSSサンプルをご紹介」という記事をご紹介していたのですが、今回はデザインをシンプルなタイプにして、かつ「トマレバ」を追加しました。※今回のCSSでは「ポチレバ」は入っていません。
どんなデザイン?
今回は以前よりもさらにシンプルなデザイン。

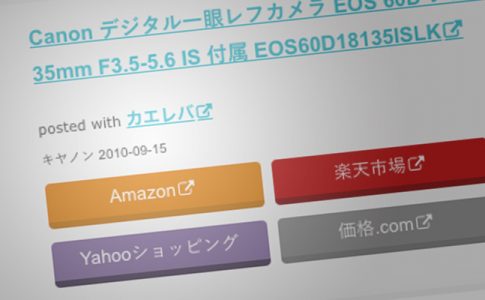
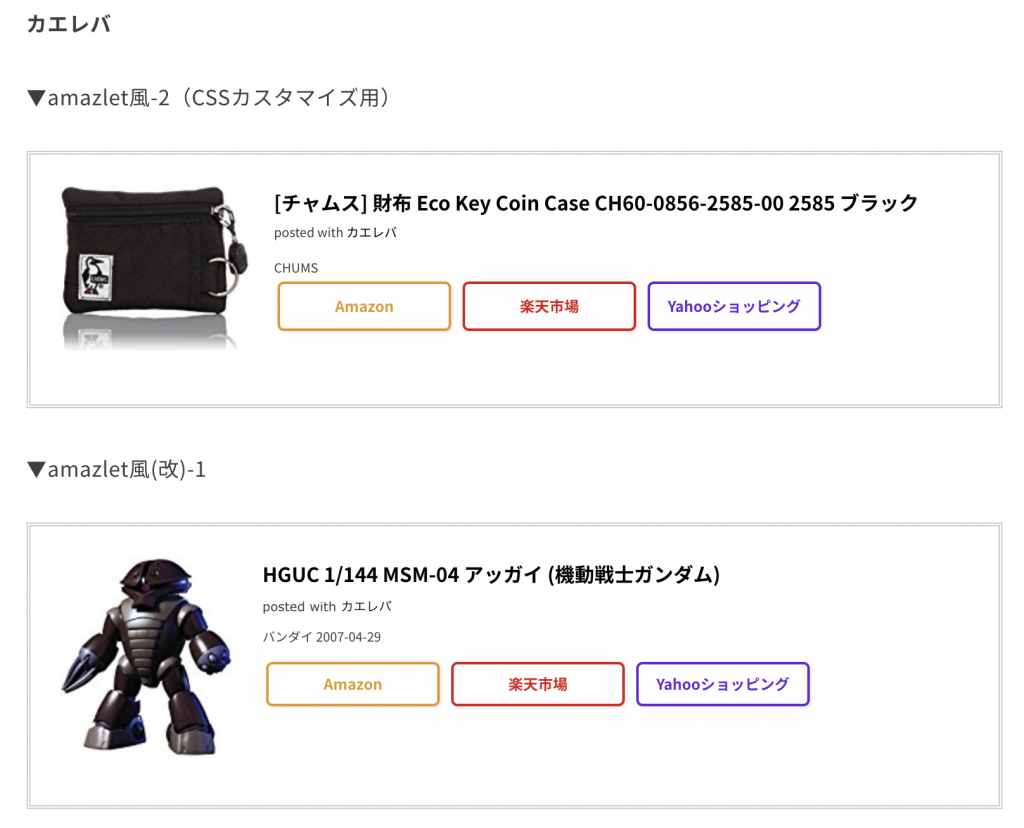
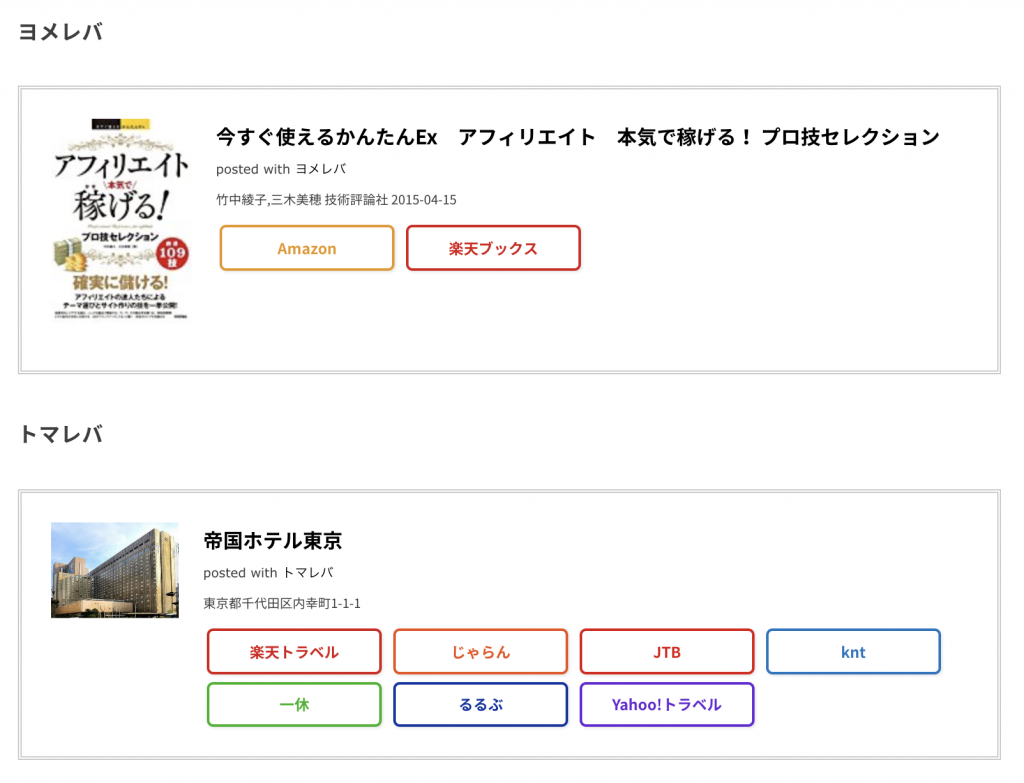
カエレバのデザインはこのようなデザイン。
一応「amazlet風-2(CSSカスタマイズ用)」と「amazlet風(改)-1」のどちらでもある程度デザインが整うようにしています。

かなりシンプルです。
カスタマイズ用のコードはこれ
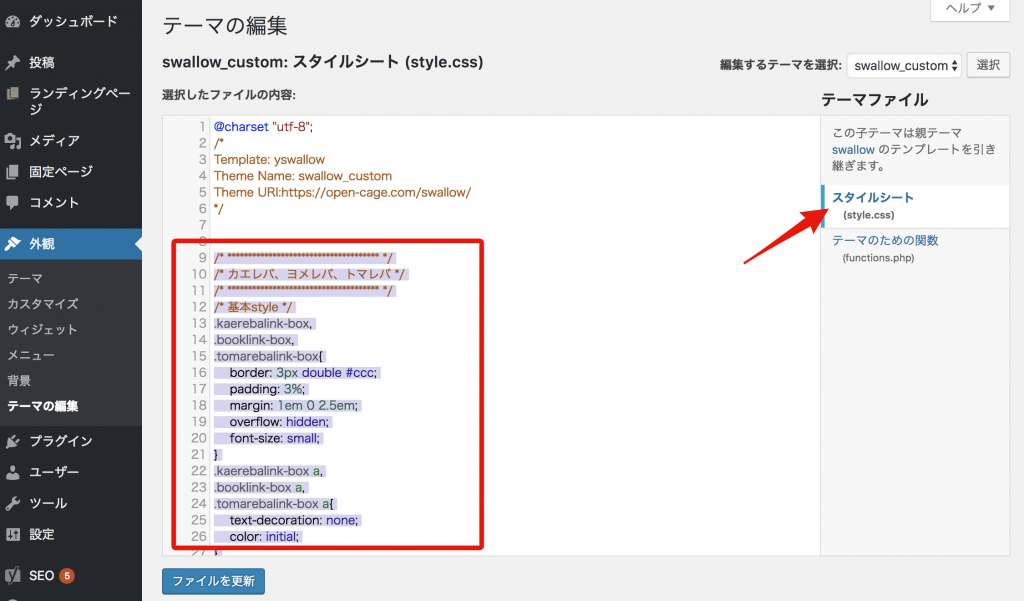
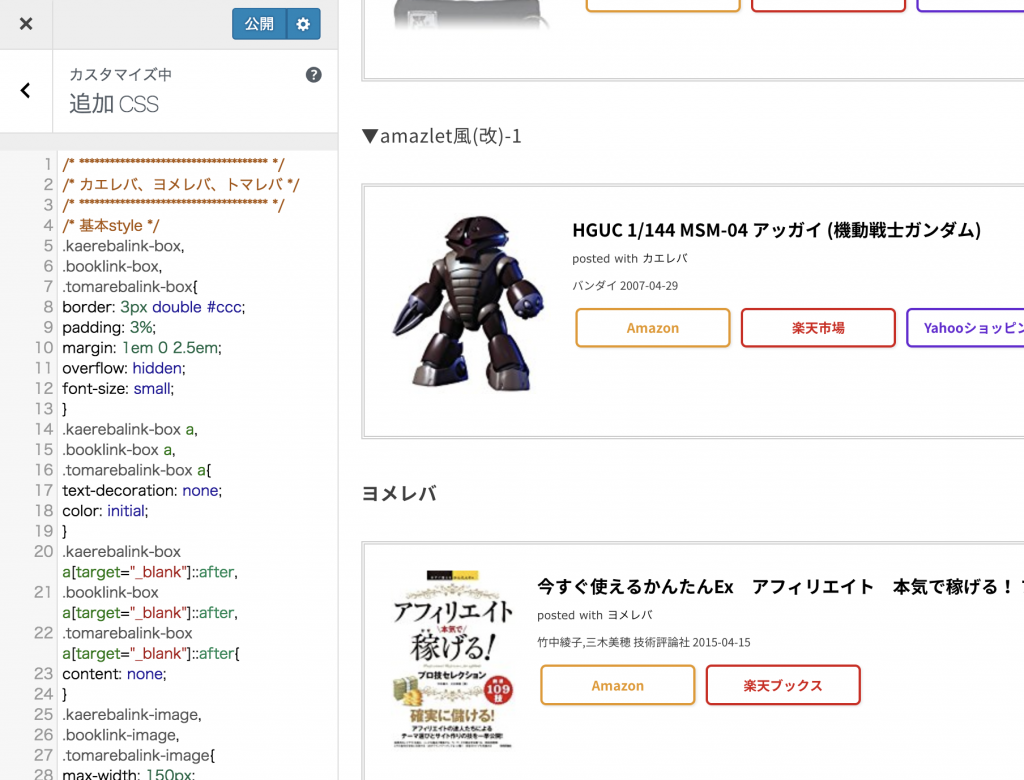
下のコードをまるっとコピーして、【子テーマのstyle.css】や【外観 > カスタマイズ > 追加CSS】などに追加して保存すればデザインが適用されます。
実装方法
例えば、スワローの子テーマの場合は、下の画像のようにstyle.cssに貼り付けて保存すればOKです。


すでにCSSをカスタムしている場合の注意点
もし、すでにCSSをカスタムしている場合は、今回のCSSを貼り付ける前に、古いCSSは削除しておきましょう。CSSが競合して表示が崩れたり思ったとおりの表示にならない場合があります。
なので、表示がうまくならない場合は、すでにカエレバのCSSをカスタムしていないかご確認ください。
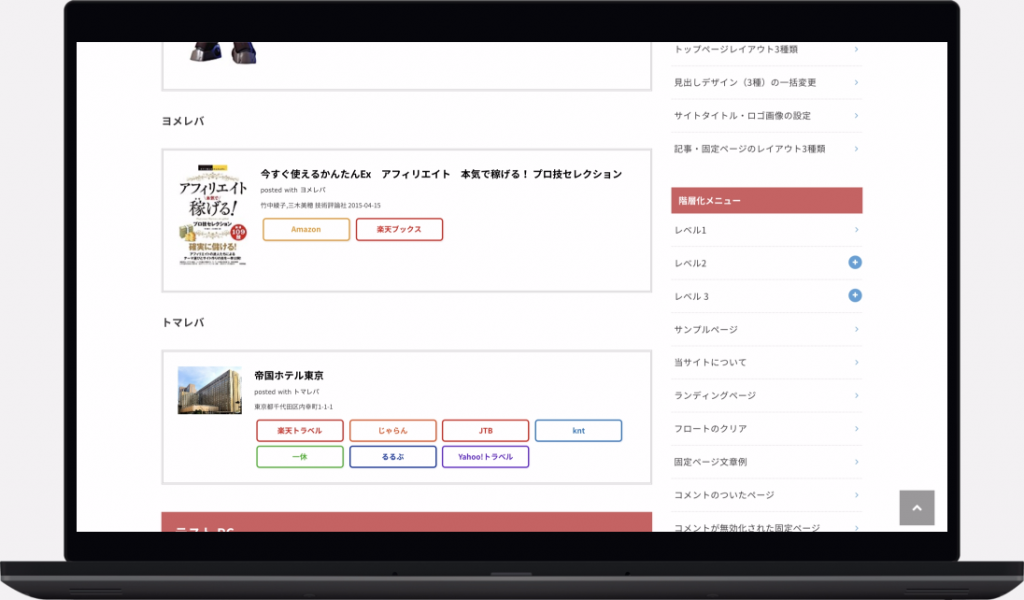
もちろんレスポンシブ
表示はPCとスマートフォンどちらでもきれいにされます。(古い端末やブラウザでは確認していないので、うまく表示されない場合もあります。。。)


シンプルなデザインなので、幅広いジャンルのデザインに適用できると思います。
よろしければお使いください。