WordPressテーマSTORK19の投稿ページにおいて、記事下エリアに配置される各種アイテムの順序を並び替える方法をご紹介します。
もくじ
記事下エリアのアイテムについて
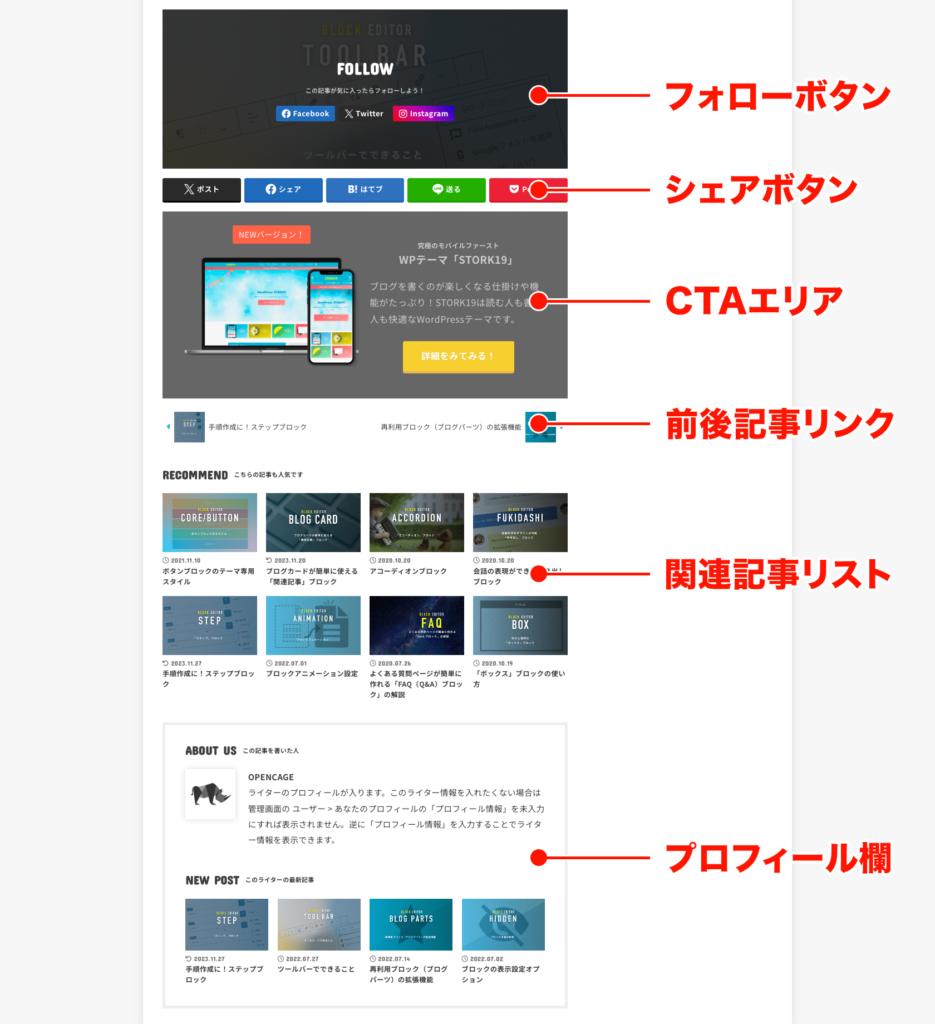
STORK19の投稿ページでは、下記のアイテムが記事下エリアに配置されます。(一部、表示するには設定が必要なアイテムもあります)

- フォローボタン
- シェアボタン
- CTAエリア
- 前後記事リンク
- 関連記事リスト
- プロフィール欄
通常、それぞれのアイテムは上記の順序で配置されますが、記事下エリア内で、これらの配置順序を並び替える方法をご説明します。
CSSによる設定で配置を並び替える
記事下のエリアは、フレックスボックスレイアウト(CSS Flexible Box Layout)を採用しているので、各アイテムをCSSの設定だけで並び替えられるようになっています。
CSSの設定で変更する方法となりますので、ソースコード内の順序は変わりません。
CSSは記事下エリアの各アイテムのクラスセレクタ(またはIDセレクタ)に対して設定します。(各アイテムのセレクタについては下記を参照してください)
| 記事下エリアのアイテム | セレクタ |
|---|---|
| 記事下エリア全体 | #single_foot |
| フォローボタン | .fb-likebtn |
| シェアボタン | .sharewrap |
| CTAエリア | .cta-wrap |
| 前後記事リンク | #np-post |
| 関連記事リスト | #related-box |
| プロフィール欄 | .stk_authorbox |
なお、CSSの影響が及ぶ範囲を記事下エリアだけに制限するために、念のため記事下エリア全体のセレクタ(#single_foot)も含めて設定します。
これらのセレクタを使用して、各アイテムの順序を並び替えます。以下の例に記載しているCSSを、子テーマの【style.css】などに記述してください。
特定のアイテムを記事下エリアの最初に配置する場合
特定のアイテムを記事下エリアの最初に配置する場合は、そのアイテムのセレクタに対してorder: -1;を指定します。
例えば「プロフィール欄」を最初に配置する場合は、下記のように記述します。
#single_foot .stk_authorbox {
order: -1;
}また「関連記事リスト」を最初に表示する場合は、下記のように記述します。
#single_foot #related-box {
order: -1;
}上記のように、アイテムのセレクタにorder: -1;の値を指定します。
複数のアイテムを記事下エリアの上位に配置する場合
複数のアイテムを記事下エリアの上位に配置する場合は、それぞれのアイテムのセレクタに対してorder: -1;やorder: -2;を指定します。
例えば「プロフィール欄」を最初に配置して、その次に「関連記事リスト」を配置する場合は、下記のように値を指定します。
/*関連記事リスト*/
#single_foot #related-box {
order: -1;
}
/*プロフィール欄*/
#single_foot .stk_authorbox {
order: -2;
}全てのアイテムを記事下エリアの中で並び替える場合
全てのアイテムを記事下エリアの中で並び替える場合は、全てのアイテムのセレクタに対してorderプロパティの値を指定します。
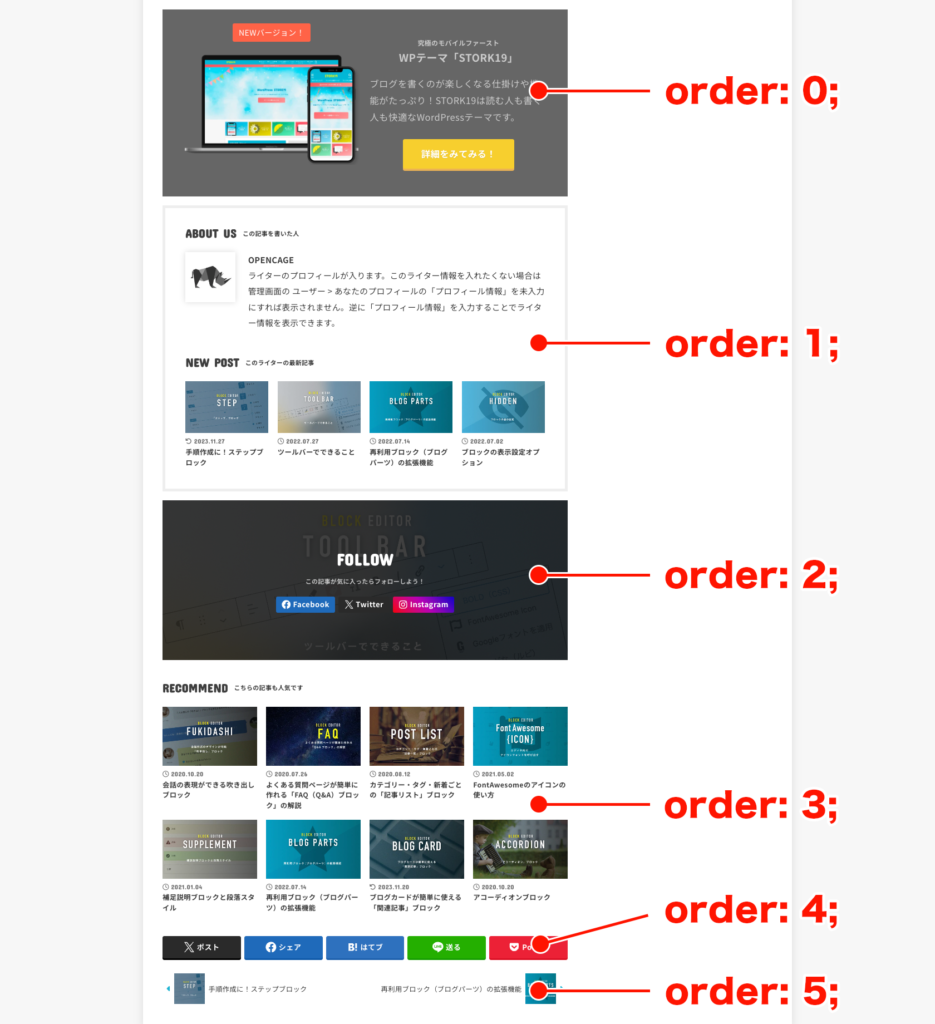
記事下エリアの最初に配置するアイテムのセレクタには初期値であるorder: 0;を指定して、それ以降は、配置したい順序で値を割り当てます。
/*フォローボタン*/
#single_foot .fb-likebtn {
order: 2;
}
/*シェアボタン*/
#single_foot .sharewrap {
order: 4;
}
/*CTAエリア*/
#single_foot .cta-wrap {
order: 0;
}
/*前後記事リンク*/
#single_foot #np-post {
order: 5;
}
/*関連記事リスト*/
#single_foot #related-box {
order: 3;
}
/*プロフィール欄*/
#single_foot .stk_authorbox {
order: 1;
}CSSを記述する順序ではなく、orderプロパティの値により配置の順序を決定します。
上記の場合、それぞれのアイテムは以下の順番で配置されるようになります。

このように、orderプロパティの値を割り当てることで、記事下エリアのアイテムを自由に並び替えることができます。
・ ・ ・
これまではテーマファイル内でHTMLタグの編集が必要だったカスタマイズについても、CSSフレックスボックスレイアウトによって、手軽に変更できるようになっています。
以上、STORK19で記事下エリアの並び順を変更する方法のご紹介でした。





















ここからは、
orderというCSSプロパティを使用して、アイテムを並び替える方法を紹介していきますね。