スワローの親テーマをアップデートいたしました。
アップデート内容
- [BETA版]Gutenberg エディターのGallery表示時のデザイン対応(style.css)
- [BETA版]Gutenberg エディターへの対応(style.css, library/admin.php)
- [BETA版]Gutenberg エディター用CSS追加(library/css/block-style.css)
- CSS, JavaScriptの読み込みを get_theme_file_uri() に変更(functions.php)
- 固定ページにてトップページ用Widgetが表示されないバグを修正(page.php)
- favicon出力ファイルの修正(header.php)
- ウィジェットをPHP7.2対応(library/widget.php)
- 軽度なCSSの修正(style.css)
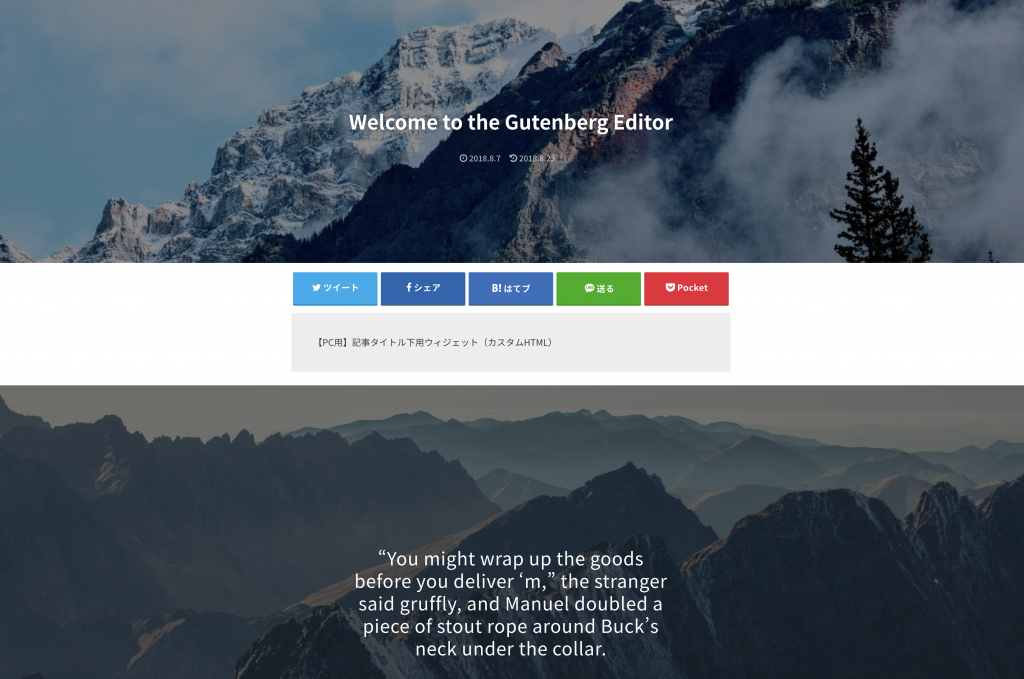
Gutenberg エディターに対する調整(BETA)
Gutenberg エディタ(以下「Gutenberg」)を利用した際、最低限表示崩れが起こらないように修正いたしました。
BETA版となっているのは、今後Gutenbergが公式リリースされた際の仕様によって、当テーマの対応状況も変更の可能性がある場合があるためです。

現時点で、スワローでは、【外観 > カスタマイズ > 投稿・固定ページ設定】の 記事・固定ページレイアウト が、
- ワンカラム(サイドバーなし)
- バイラル風(サイドバーなし)
のどちらかに設定されている場合にのみ、PC表示にてワイドコンテンツを利用することができます。

Gutenbergの今後の仕様変更に合わせて変更となる可能性はございますが、BETA版として公開させていただきます。
CSS, JavaScriptの読み込みを get_theme_file_uri() に変更
CSSやJavaScriptの読み込みをget_bloginfo() から get_theme_file_uri()に変更しました。
子テーマにファイルを置くだけで、子テーマ側のファイルを参照するようになりますので、すでにファイルを置いている方はご注意ください。(該当ファイルは主に library/ フォルダ内のもの)
その他の変更点
その他バグ修正や上記変更にともない発生した軽微な修正をおこなっております。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪