WordPressのSEO系プラグインとして有名なものと言えば、まず一つは「All in One SEO(旧All in One SEO Pack)」が挙がるのではないでしょうか。
2020年のアップデートで旧タイプからインターフェイスなどが一新され大きく見た目が変わりましたが、初めて使う方にとっては、機能や設定などが解りやすくなったという印象です。
無料版と有料版(Pro)があり、細やかなSEO設定も可能なプラグインですが、この記事では基本的な設定方法に絞って解説していきますので、参考にしていただければと思います。
プラグインのインストールと有効化
まずはAll in One SEOプラグインをインストールしましょう。
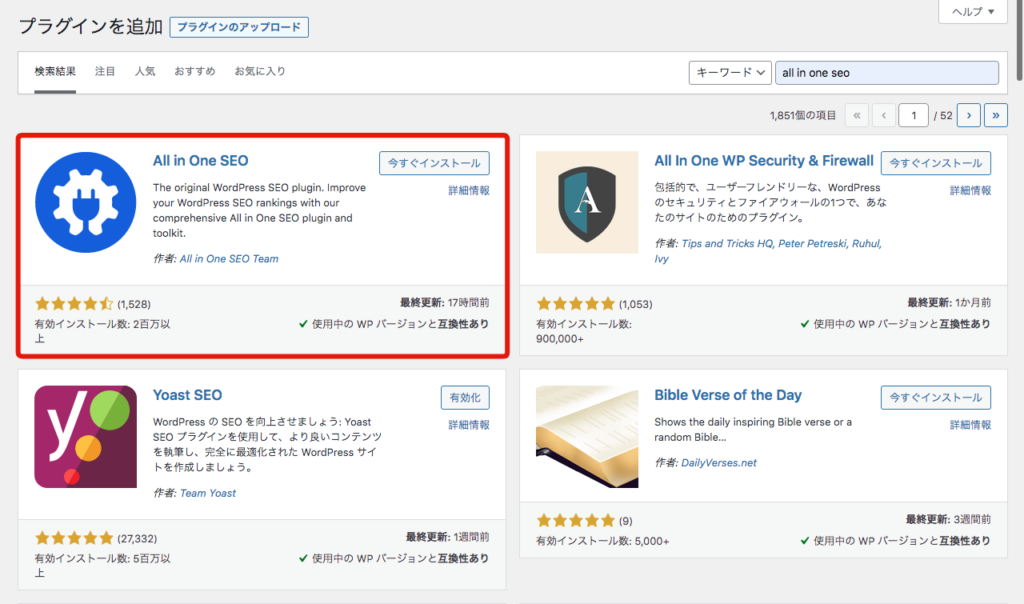
- 管理画面の【プラグイン > 新規追加】を開き「 All in One SEO 」を検索
- All in One SEOをインストール&有効化

※wordpress.orgからダウンロードしたデータをアップロードしてインストールすることもできます。
このプラグインを初めて有効化すると、最初にセットアップウィザード画面が表示されます。

このウィザードに従って設定を行うこともできますが、今回はダッシュボードに戻って設定する方法を解説します。
All in One SEOの設定項目
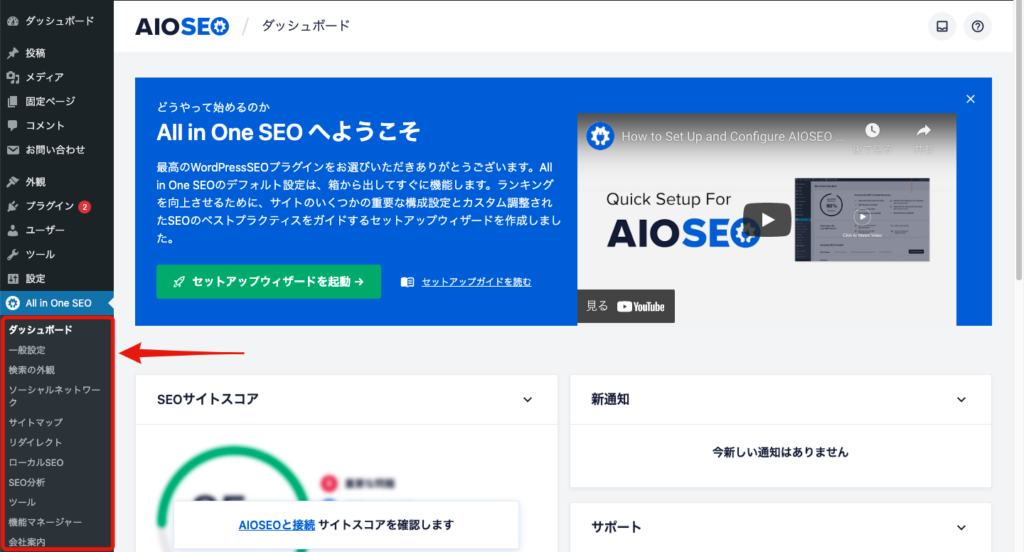
ダッシュボードに戻ると「All in One SEO」という項目が追加されており、そこから各種設定を行うことができます。

ここでは基本的に必要と思われる設定として、以下の項目について解説していきます。
- 一般設定(ウェブマスターツールとの連携)
- 検索の外観(基本的なSEO設定)
- ソーシャルネットーワーク(SNSとの連携)
- サイトマップ(XMLサイトマップ設定)
一般設定(ウェブマスターツールとの連携)
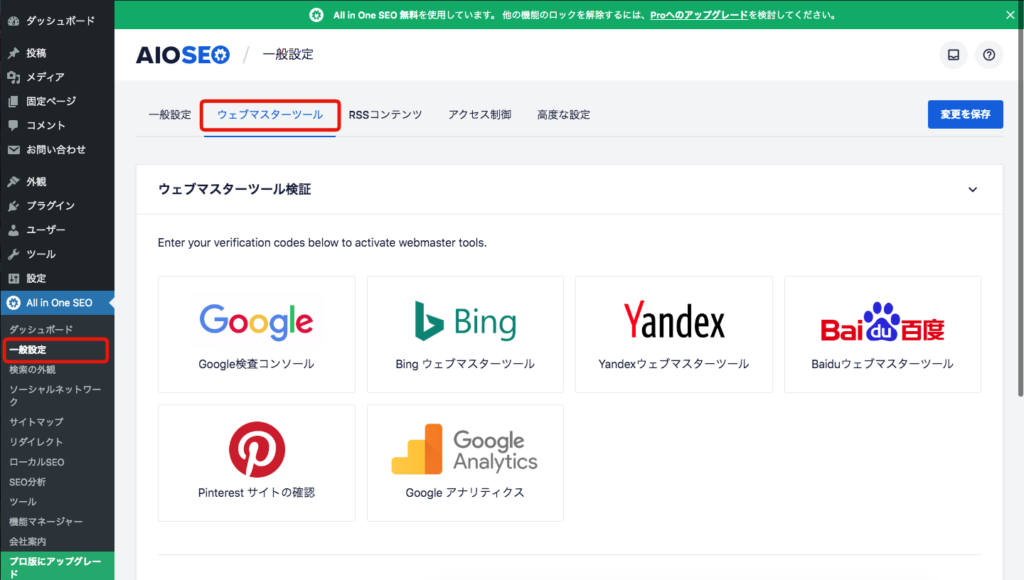
【All in One SEO > 一般設定】の「ウェブマスターツール」タブでは、各種ウェブマスターツールを連携するための設定を行うことができます。

Googleサーチコンソールとの連携
ここでは、Googleサーチコンソールとの連携する方法を紹介します。
1.Googleサーチコンソールでサイトを登録
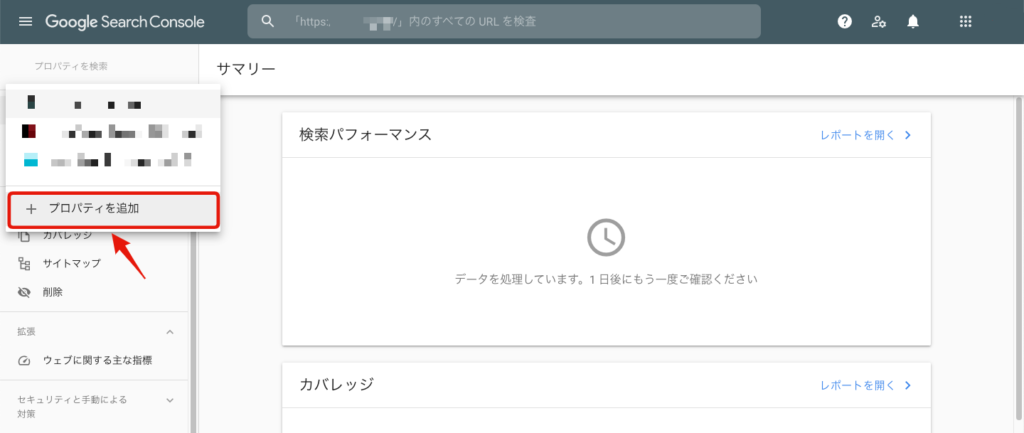
まずは、Google Search Console にログインして「+プロパティを追加」からサイトを登録します。

2.所有権確認のメタタグをコピー
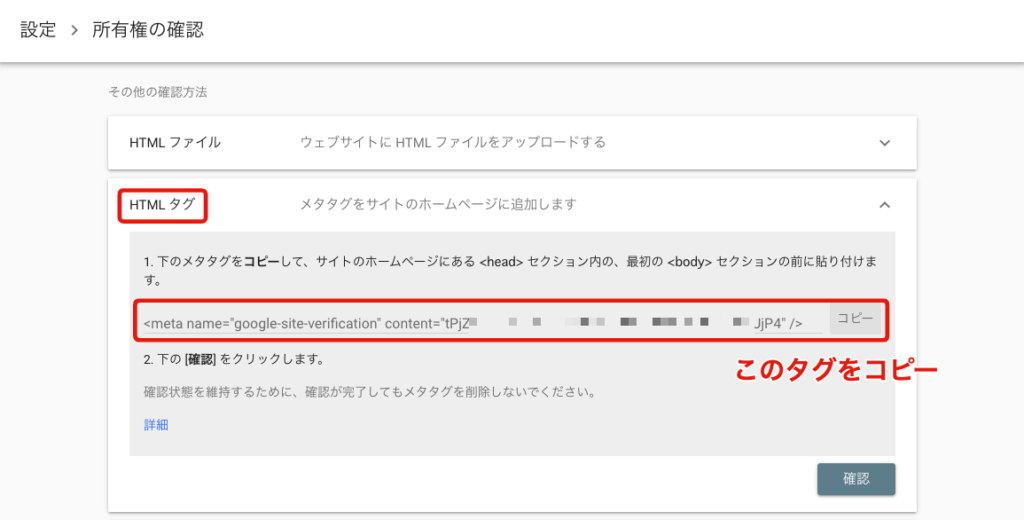
プロパティを追加してサイトが登録できたら、所有権の確認画面で「HTML タグ」の項目を開いてメタタグをコピーします。

3.設定画面にメタタグを貼り付けて保存
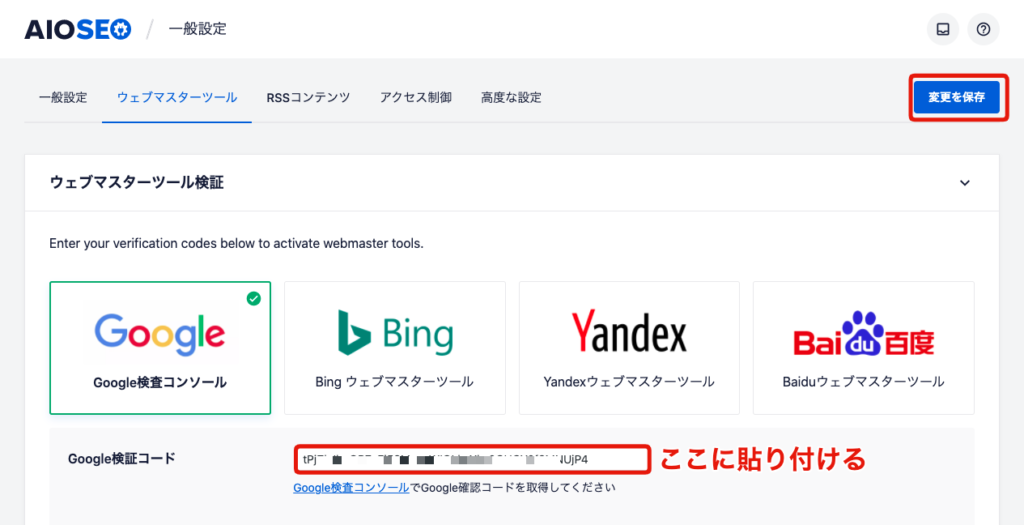
次に、All in One SEOの「ウェブマスターツール検証」で「Google検査コンソール」をクリックして、Google検証コードの入力欄にメタタグを貼り付けて[変更を保存]します。

メタタグ全体を貼り付けると自動的にコードのみが抽出されて表示されます。
4.所有権を確認する
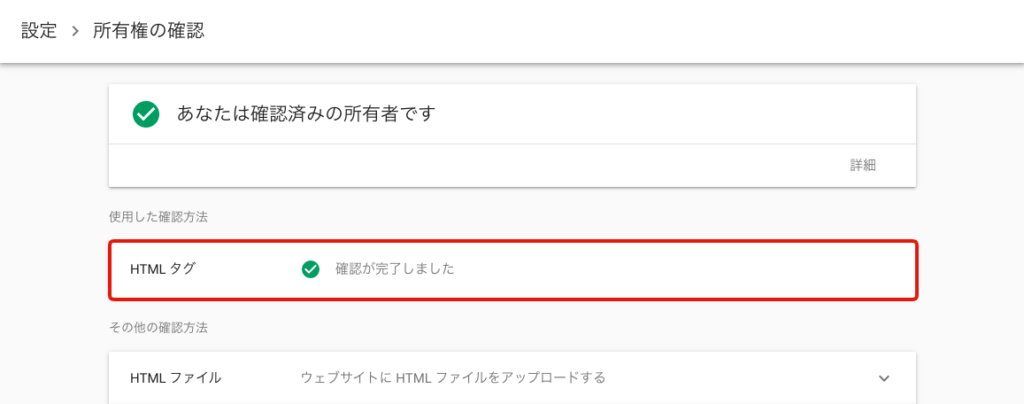
最後に、Google Search Consoleの設定画面に戻り[確認]ボタンを押して「あなたは確認済みの所有者です」と表示されれば認証完了です。

Googleアナリティクスとの連携
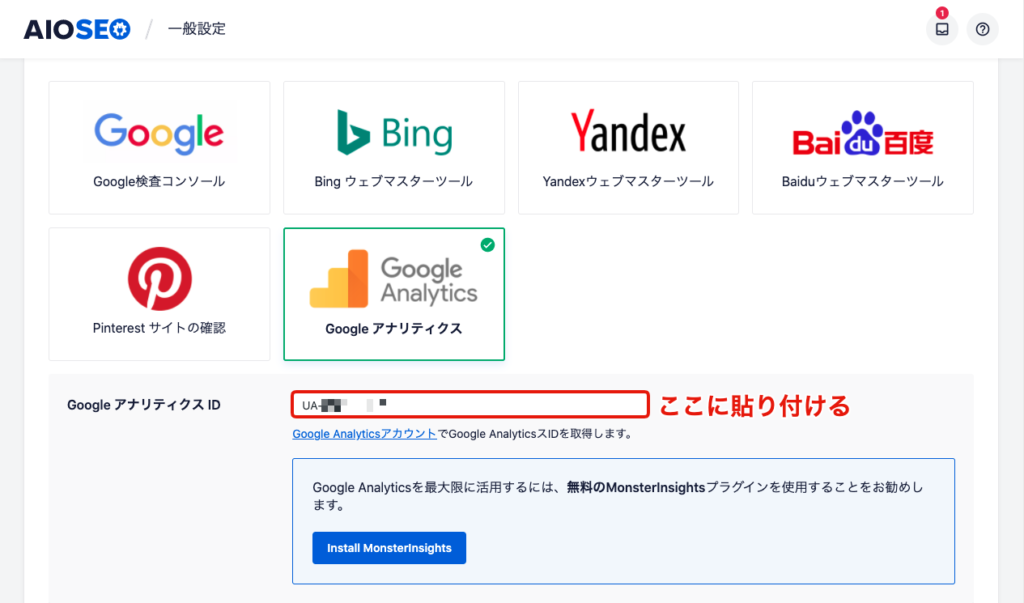
「ウェブマスターツール検証」の「Google アナリティクス」をクリックして、Google アナリティクス IDの入力欄に「UA-」から始まるトラッキングIDを貼り付けて[変更を保存]します。

トラッキングIDは、Googleアナリティクスの「管理」に入り【アカウント > プロパティ】のトラッキング情報から確認できます。
GA4を設定する場合
Google アナリティクス IDにトラッキングIDを貼り付けて設定できるのは「ユニバーサルアナリティクス」になります。
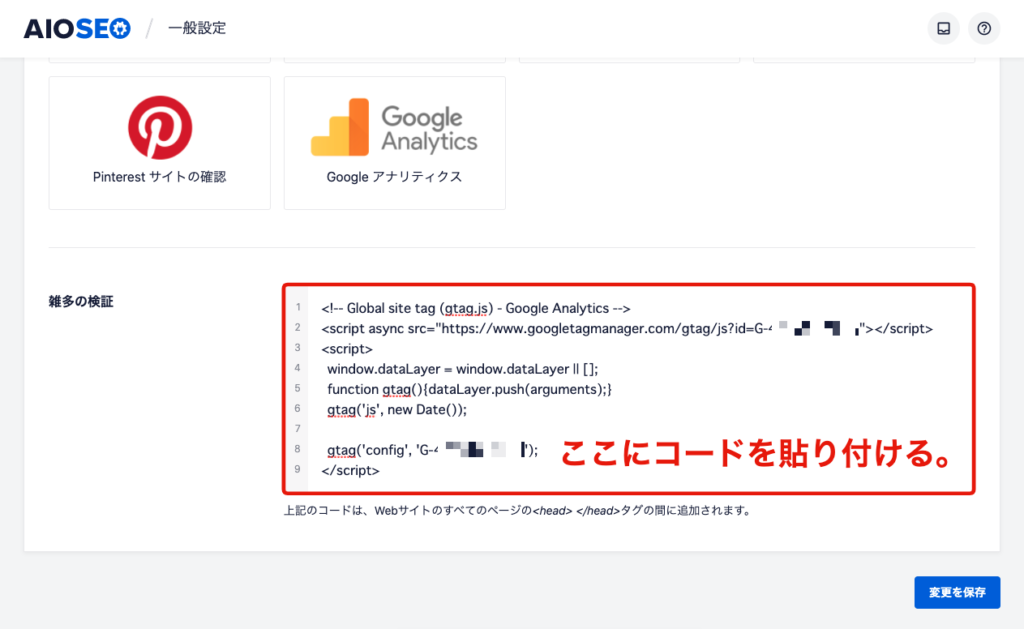
GA4のコードを設定する場合は「雑多の検証」の入力欄に貼り付けて[変更を保存]します。

テーマやその他プラグインの機能でGoogleアナリティクスのトラッキングコードを設定している場合、この項目を設定するとコードが重複してしまうため注意が必要です。
なお、ストーク19などのOPENCAGE製テーマでは、管理画面の【外観 > カスタマイズ > アクセス解析コード】から、GoogleAnalytics解析コードを設定できます。
検索の外観(タイトルとメタディスクリプションを設定)
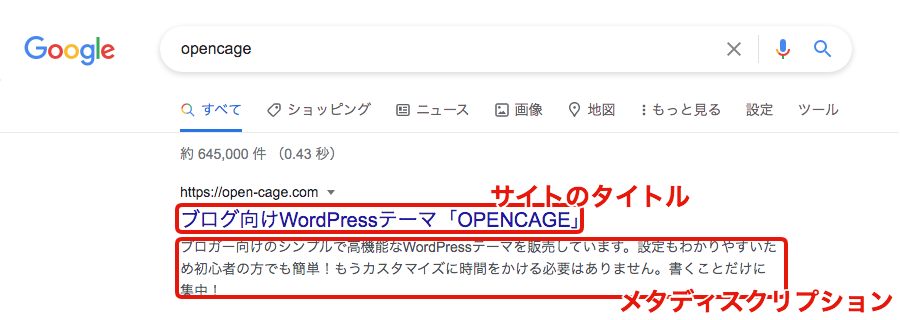
SEOで重要とされる、タイトルとメタディスクリプションを設定していきます。これらは、検索結果の画面に表示されるサイトおよびページのタイトルと概要説明に当たります。

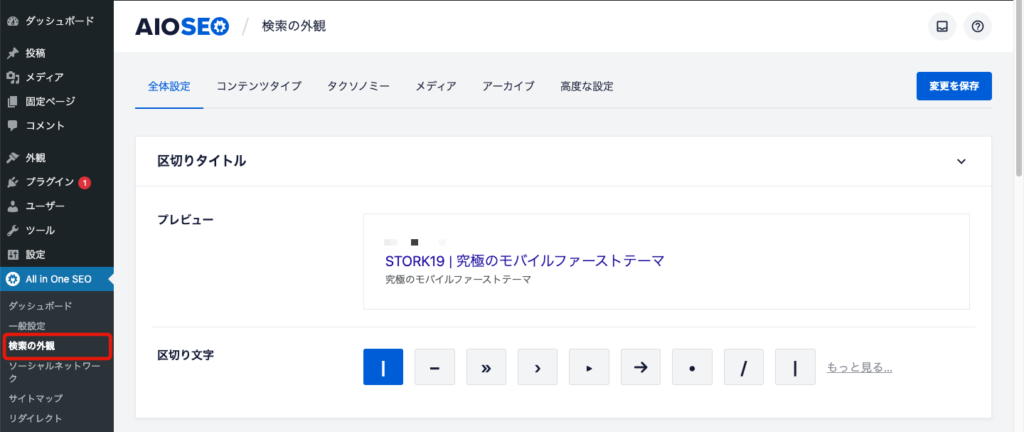
【All in One SEO > 検索の外観】から、タイトルやディスクリプションの設定、そしてコンテンツを検索結果に掲載するかしないかなどの設定を行います。

トップページの設定
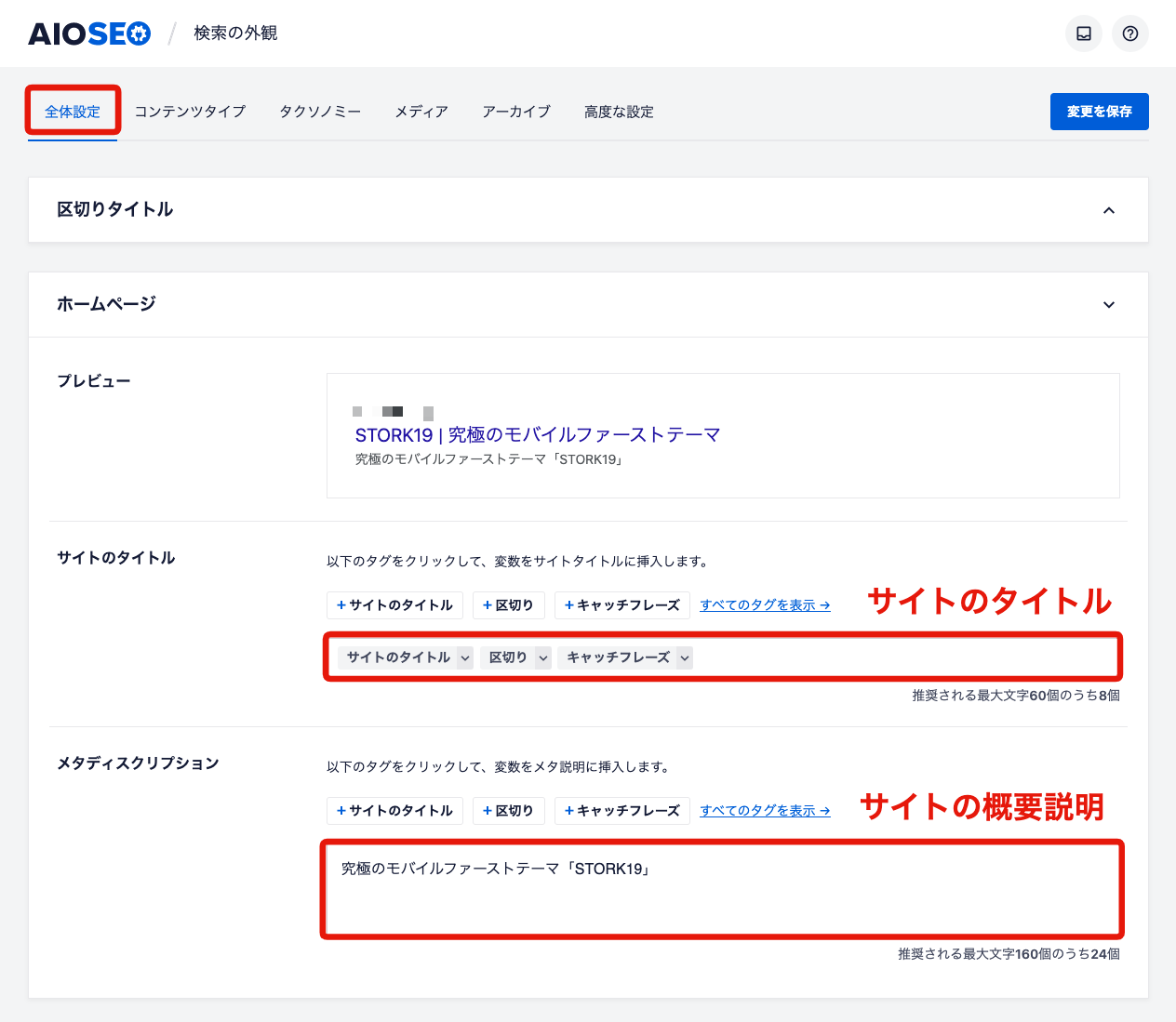
「全体設定」タブでは、トップページに関するSEO設定ができます。ホームページの区分で「サイトのタイトル」と「メタディスクリプション」の変更が可能です。

固定フロントページを利用している場合
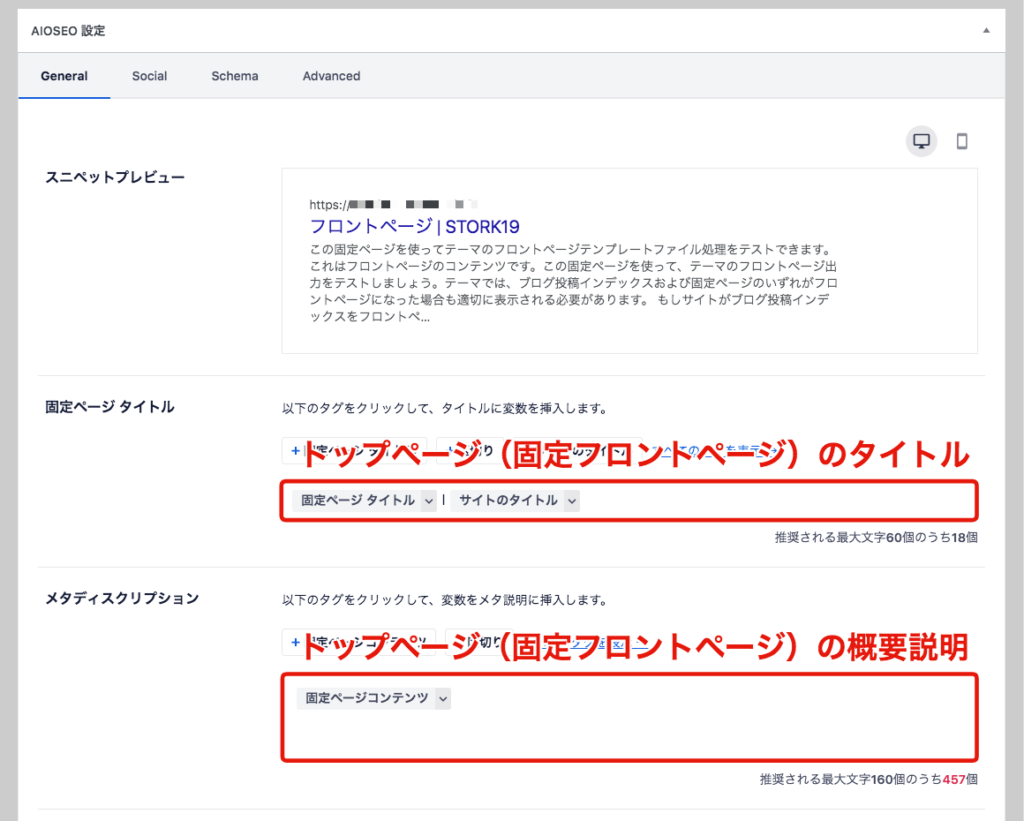
【外観 > カスタマイズ > ホームページ設定】で「固定ページ」を選択して、トップページを特定の固定ページで置き換えている場合は、All in One SEOの全体設定での変更はできないため、下記のようなメッセージが表示されます。

この場合、トップページに関するSEO設定については、置き換えている固定ページの編集画面から行うようになります。
「ホームページ設定を編集」のリンクをクリックすると、該当する固定ページの編集画面が開くので、画面下部の「AIOSEO 設定」からタイトルやメタディスクリプションを変更できます。

投稿・固定ページの設定
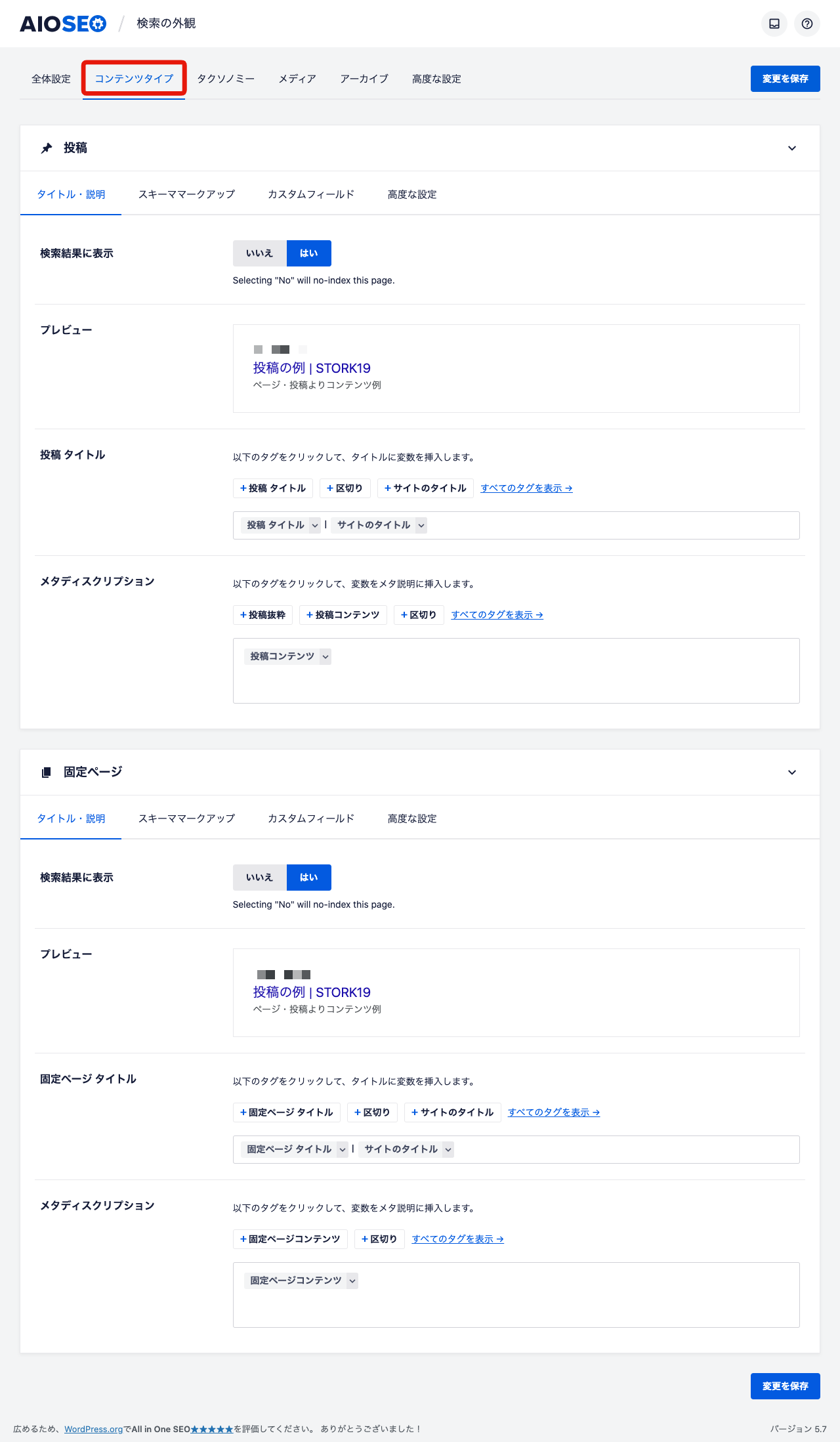
「コンテンツタイプ」タブでは、投稿記事と固定ページに関するSEO設定ができます。
検索結果への掲載拒否(noindex設定)、およびタイトルやメタディスクリプションの変更が可能ですが、特別な理由がなければ変更する必要はありません。

投稿や固定ページで個別に設定する場合
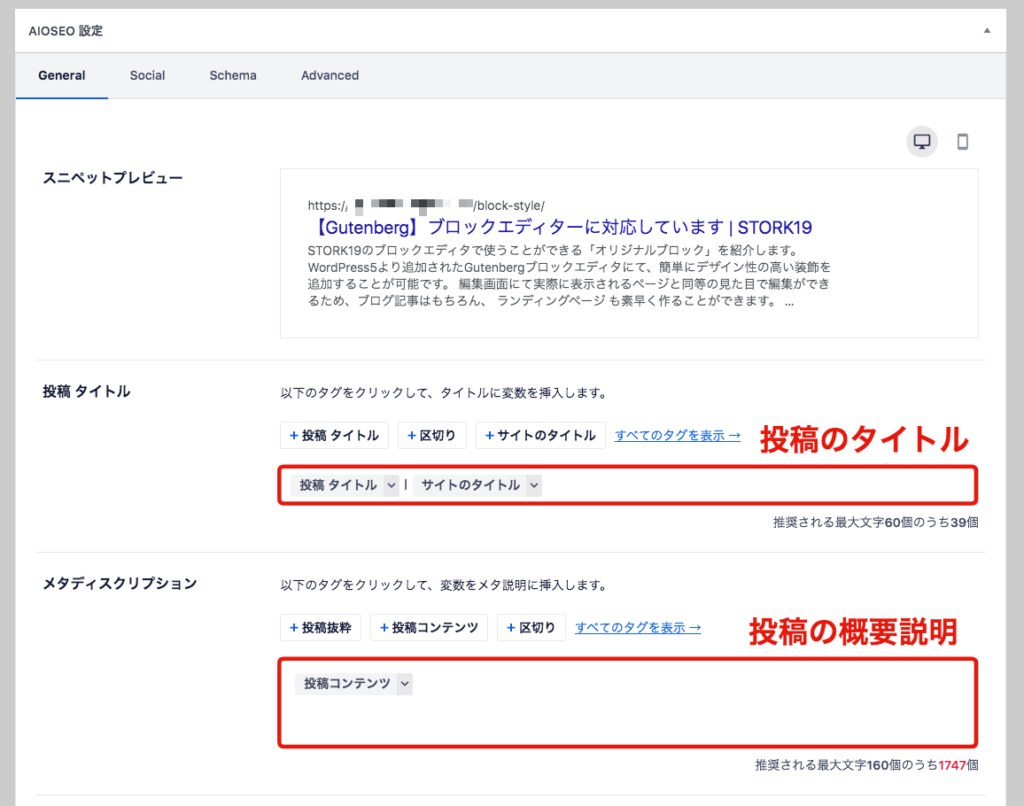
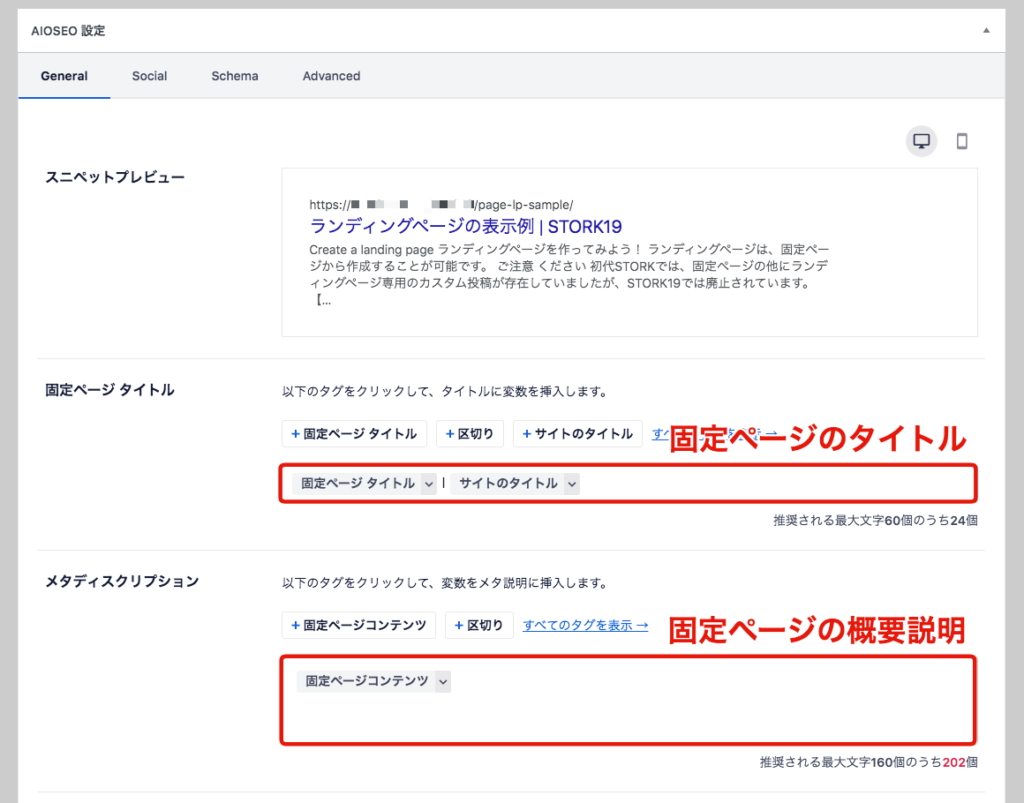
投稿および固定ページの編集画面から、個別にSEO設定を行うことも可能です。画面下部の「AIOSEO 設定」から、タイトルやメタディスクリプションを変更できます。

ランディングページなどの特別なページのSEO対策に活用できそうですね。

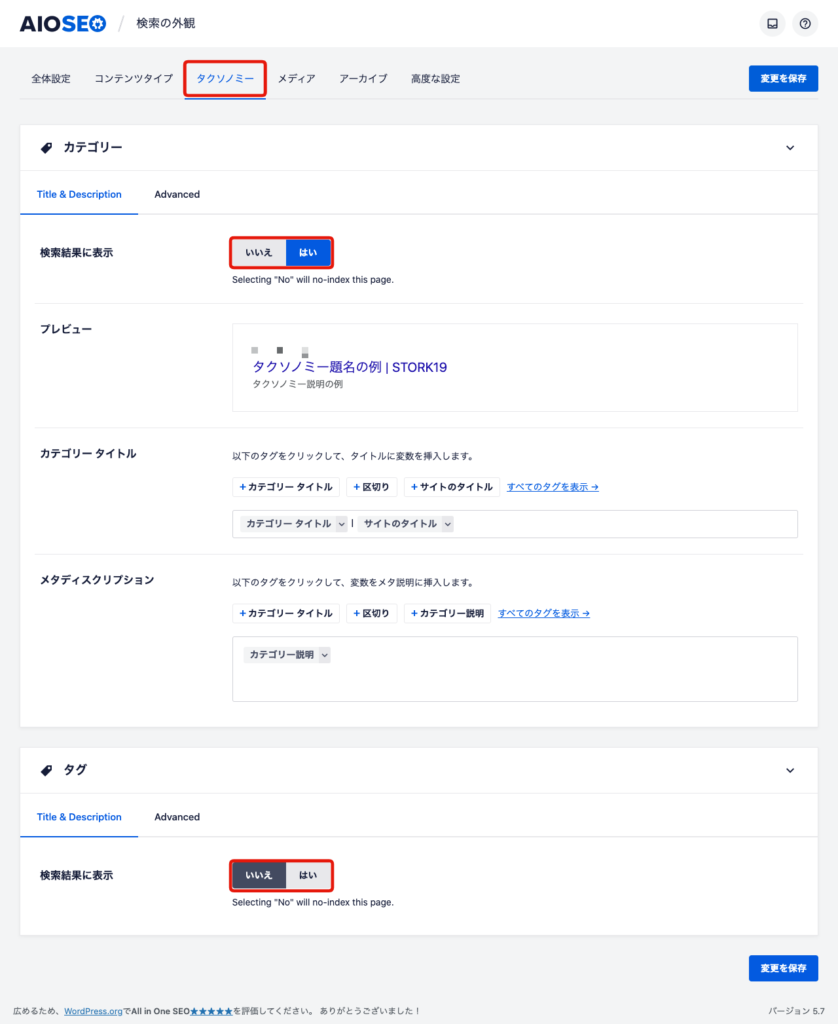
カテゴリー・タグページの設定
「タクソノミー」タブでは、カテゴリーとタグページのSEO設定ができます。
ここでも同じく検索結果への掲載拒否(noindex設定)、およびタイトルやメタディスクリプションの変更も可能です。

考え方はいろいろありますが、OPENCAGEではカテゴリーページはSEO的にも重要と考えているので「検索結果に表示」では「はい」を選択することをオススメします。
タグページは内容的にカテゴリーページとかぶってくる可能性が高いので「検索結果に表示」で「いいえ」を選択(noindex設定)しています。
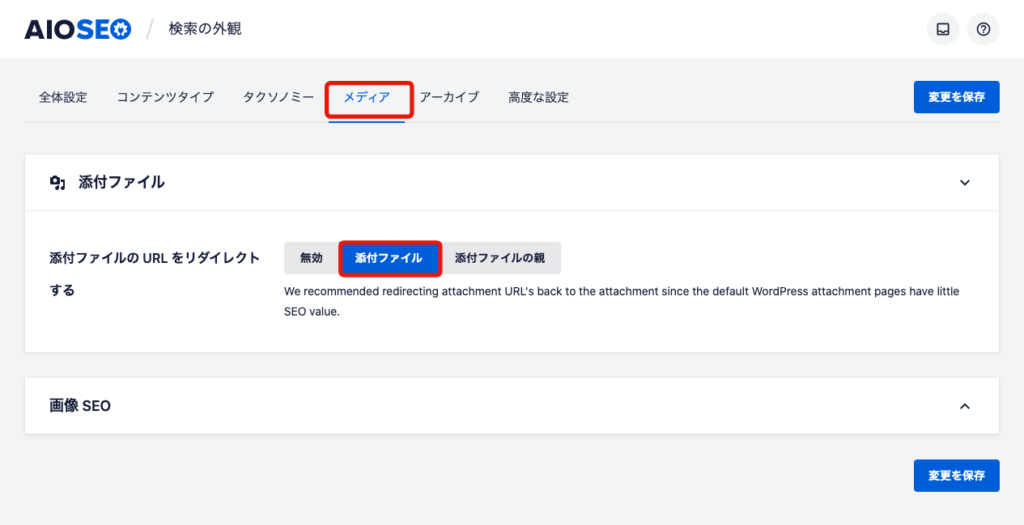
添付ファイルページの設定
「メディア」タブでは、添付ファイルページのSEO設定ができます。ここでは、添付ファイルページのリダイレクトを設定できます。

WordPressの通常の仕様では、メディアファイルごとの個別ページ(添付ファイルページ)が作成されるますが、アップロードしたメディアごとに作成されるため、検索エンジンからは内容の無いコンテンツ(ページ)と見なされ、サイト全体の評価を下げてしまう可能性があります。
そこで「添付ファイルの URL をリダイレクトする」の項目で「添付ファイル」を選択することで、添付ファイルページがインデックスされないように、メディアファイルにリダイレクトをかけることができます。
もし、リダイレクトを「無効」にする場合は「検索結果に表示」で「いいえ」を選択(noindex設定)しておけば良いでしょう。
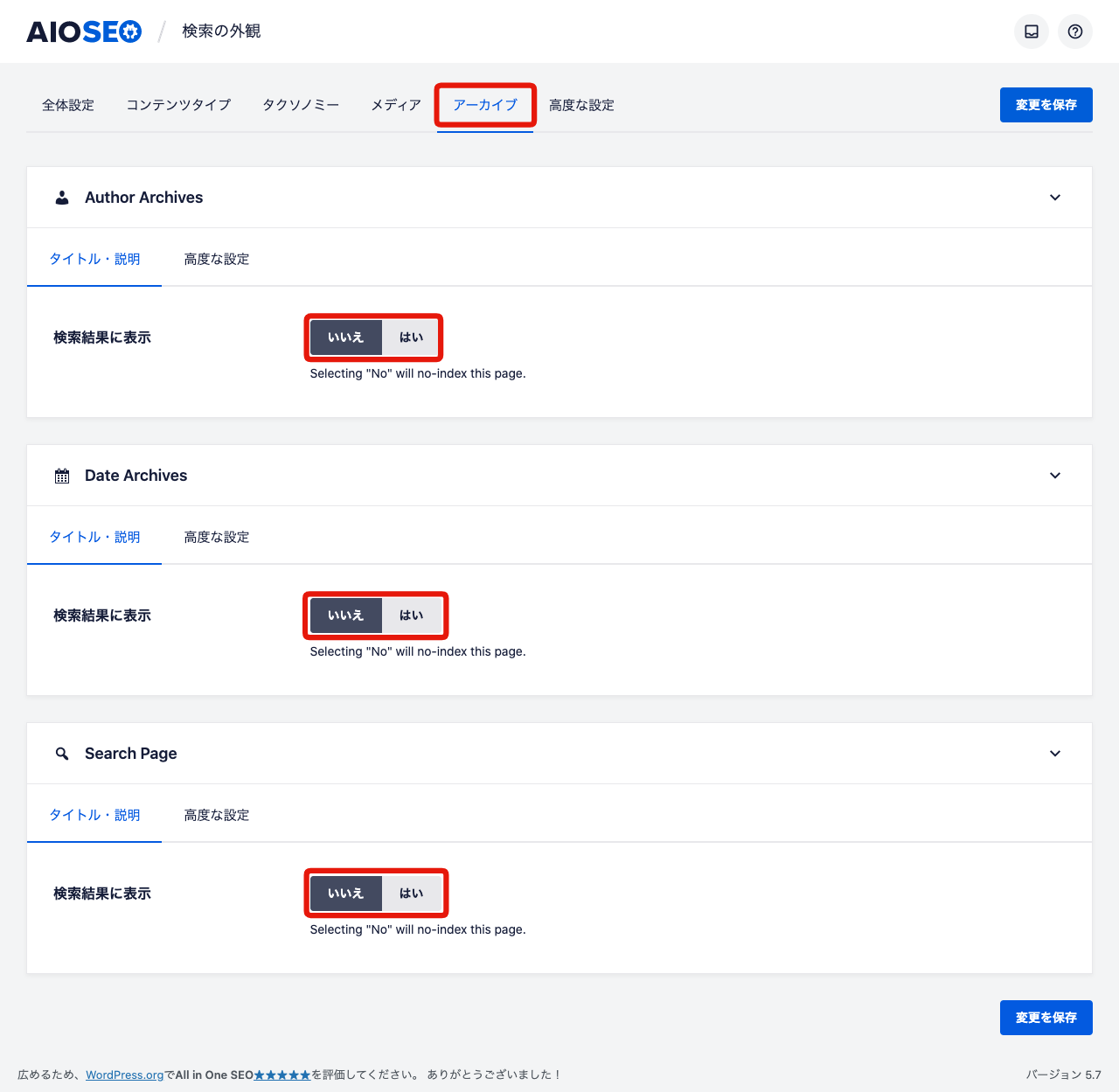
アーカイブページの設定
「アーカイブ」タブでは、投稿者ページや月間アーカイブページなどのSEO設定ができます。
こちらも考え方は様々ですが、これらは特に重要なコンテンツではないので「検索結果に表示」の項目は、全て「いいえ」を選択(noindex設定)しておいて良いでしょう。

以上で基本的なSEO設定については完了となります。
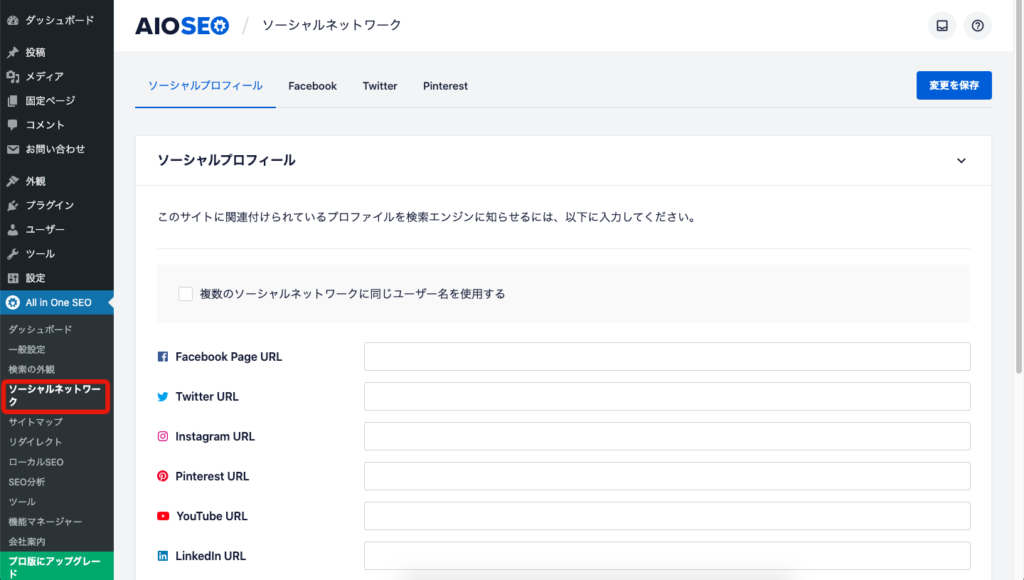
ソーシャルネットワーク(SNSとの連携)
【All in One SEO > ソーシャルネットワーク】では、各種SNSと連携に関する設定を行います。
「ソーシャルプロフィール」タブで各種SNSアカウントの紐付けができるので、所持しているアカウントがあれば、ここで設定しておくと良いでしょう。

Facebook(OGPタグ)の設定
OGPを設定することで、サイトのソースコード内にOGPタグが挿入され、FacebookなどのSNSでシェアされた際に、画像やテキストの抜粋を含むリンクプレビューを表示できます。

OGP(Open Graph protocol)とは、 FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
参考:FacebookのOGP設定方法+参考記事6選|ferret [フェレット]
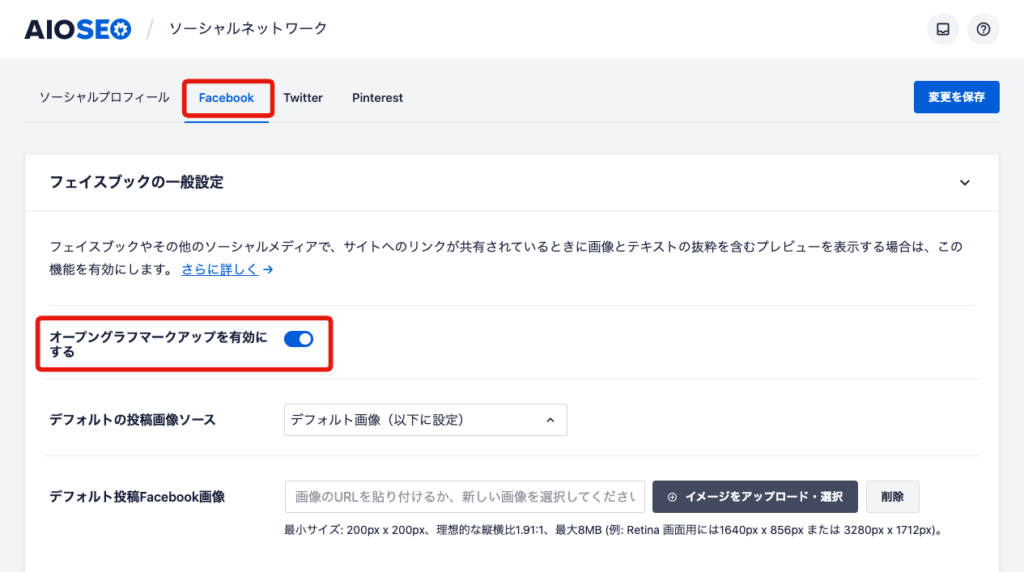
まずは、OGPを設定するために「Facebook」タブから「フェイスブックの一般設定」を開いて「オープングラフマークアップを有効にする」をONにします。

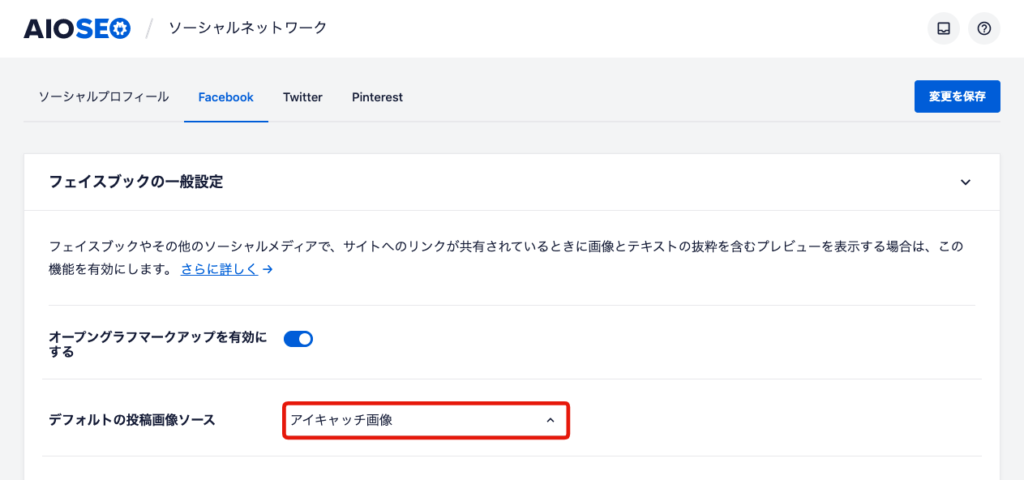
デフォルトの投稿画像ソース
投稿記事がシェアされた際に表示する画像の種類を選択します。アイキャッチ画像を表示したい場合は「アイキャッチ画像」を選択します。

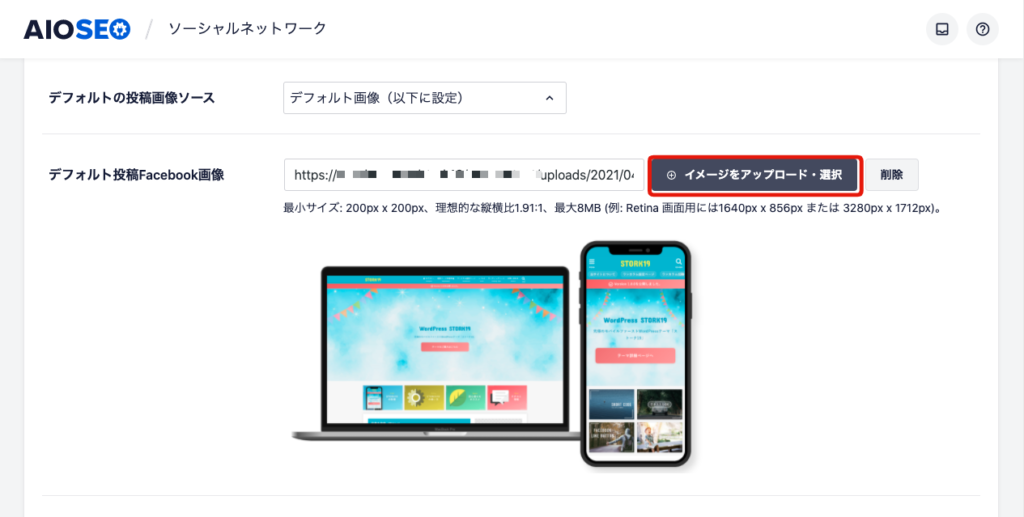
デフォルト投稿Facebook画像
上記の「デフォルトの投稿画像ソース」で「デフォルト画像」を選択している場合、ここで設定した画像が表示されます。投稿記事がFacebookでシェアされた際に、あらかじめ決めてある画像を表示したいという場合は設定してください。

「デフォルトの投稿画像ソース」で「アイキャッチ画像」を選択した場合、投稿にアイキャッチ画像が設定されていない場合は「デフォルト投稿Facebook画像」が表示されます。
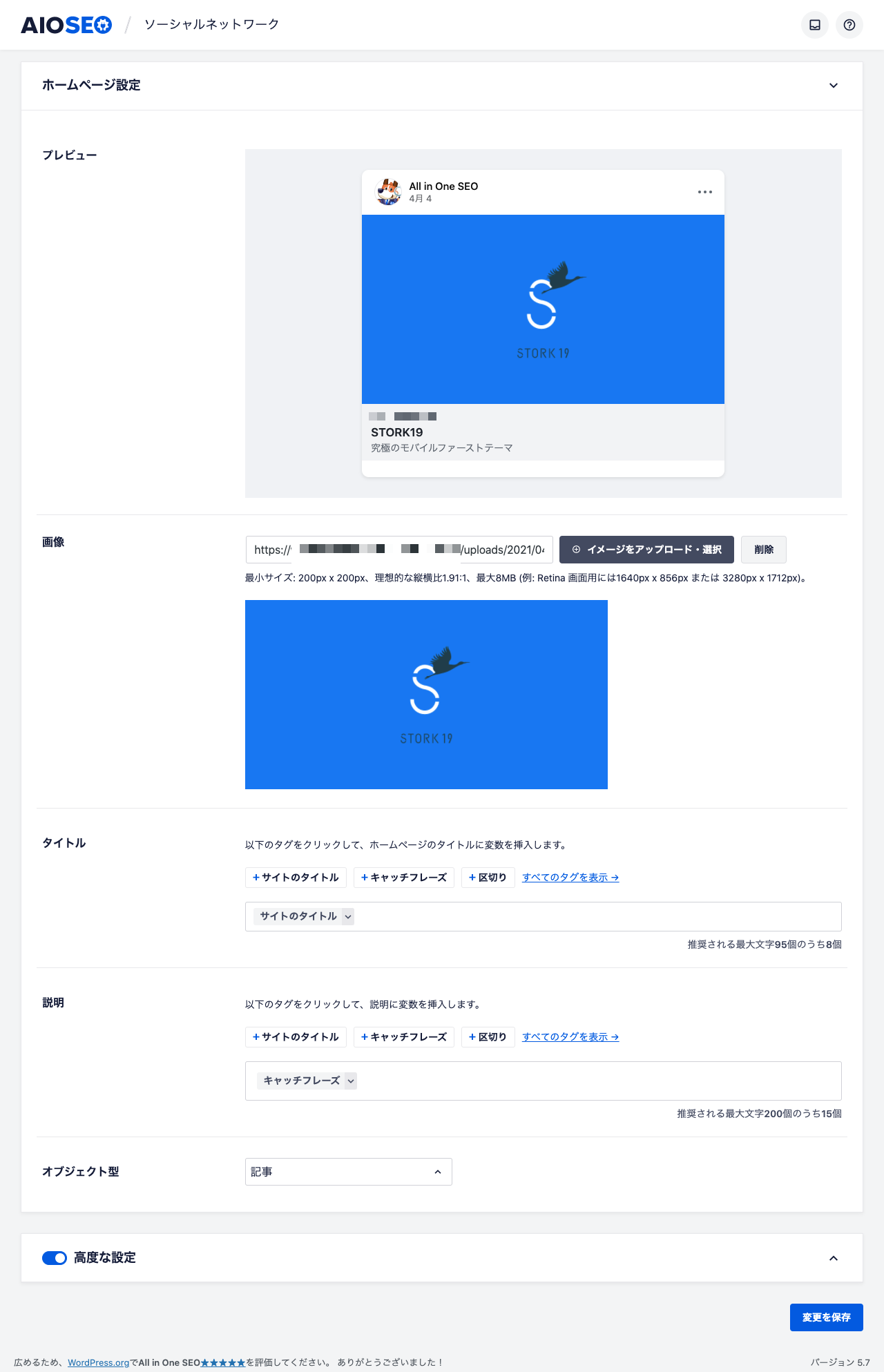
ホームページ設定
トップページ用のOGPタグを設定できます。トップページがシェアされた際の「画像」「タイトル」「説明」などを変更できます。

固定フロントページを利用している場合は、トップページ用のOGP設定は固定ページの編集画面から行うようになります。
Twitterカード設定
OGP設定はTwitterでの表示にも有効ですが、意図したとおりに表示されない場合もあるので、Twitterカードの設定も行っておきましょう。

「Twitter」タブから「Twitterカード設定」を開いて「Twitterカード有効化」をONにします。

カードタイプのデフォルト
Twitterカードで大きな画像を表示したい場合は「大きな画像で要約」を選択してください。

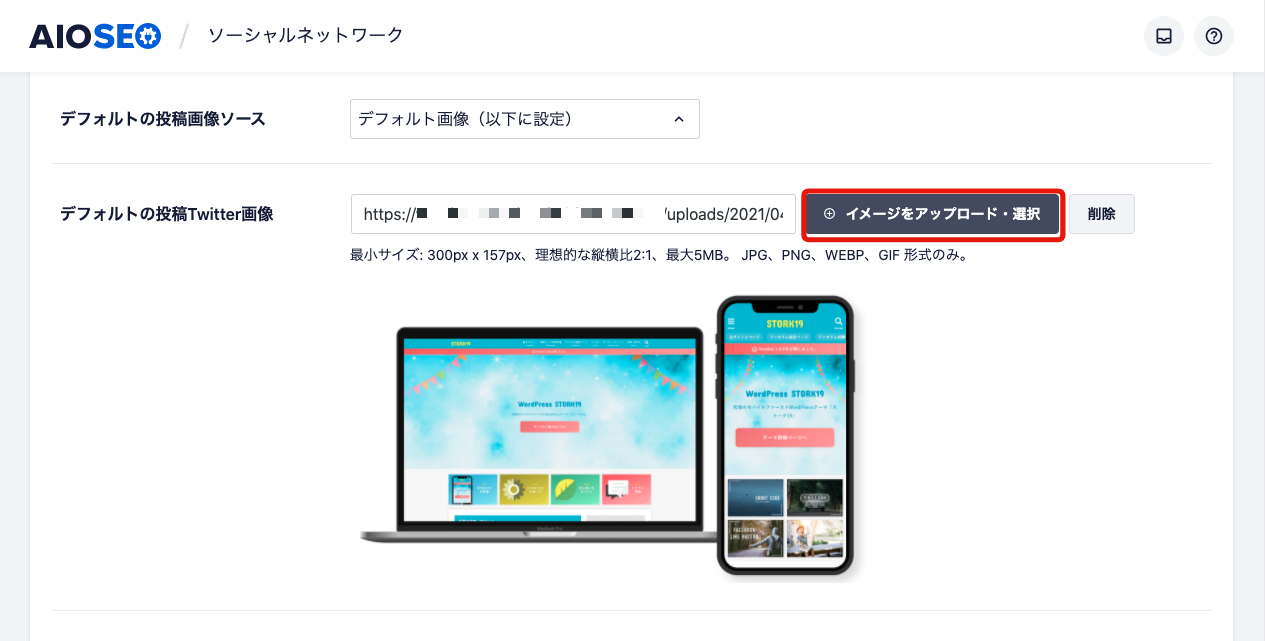
デフォルトの投稿画像ソース
投稿記事がツイートされた際に表示する画像の種類を選択します。アイキャッチ画像を表示したい場合は「アイキャッチ画像」を選択します。

デフォルトの投稿Twitter画像
上記の「デフォルトの投稿画像ソース」で「デフォルト画像」を選択している場合、ここで設定した画像が表示されます。投稿記事がツイートされた際に、あらかじめ決めてある画像を表示したいという場合は設定してください。

「デフォルトの投稿画像ソース」で「アイキャッチ画像」を選択した場合、投稿にアイキャッチ画像が設定されていない場合は「デフォルト投稿Twitter画像」が表示されます。
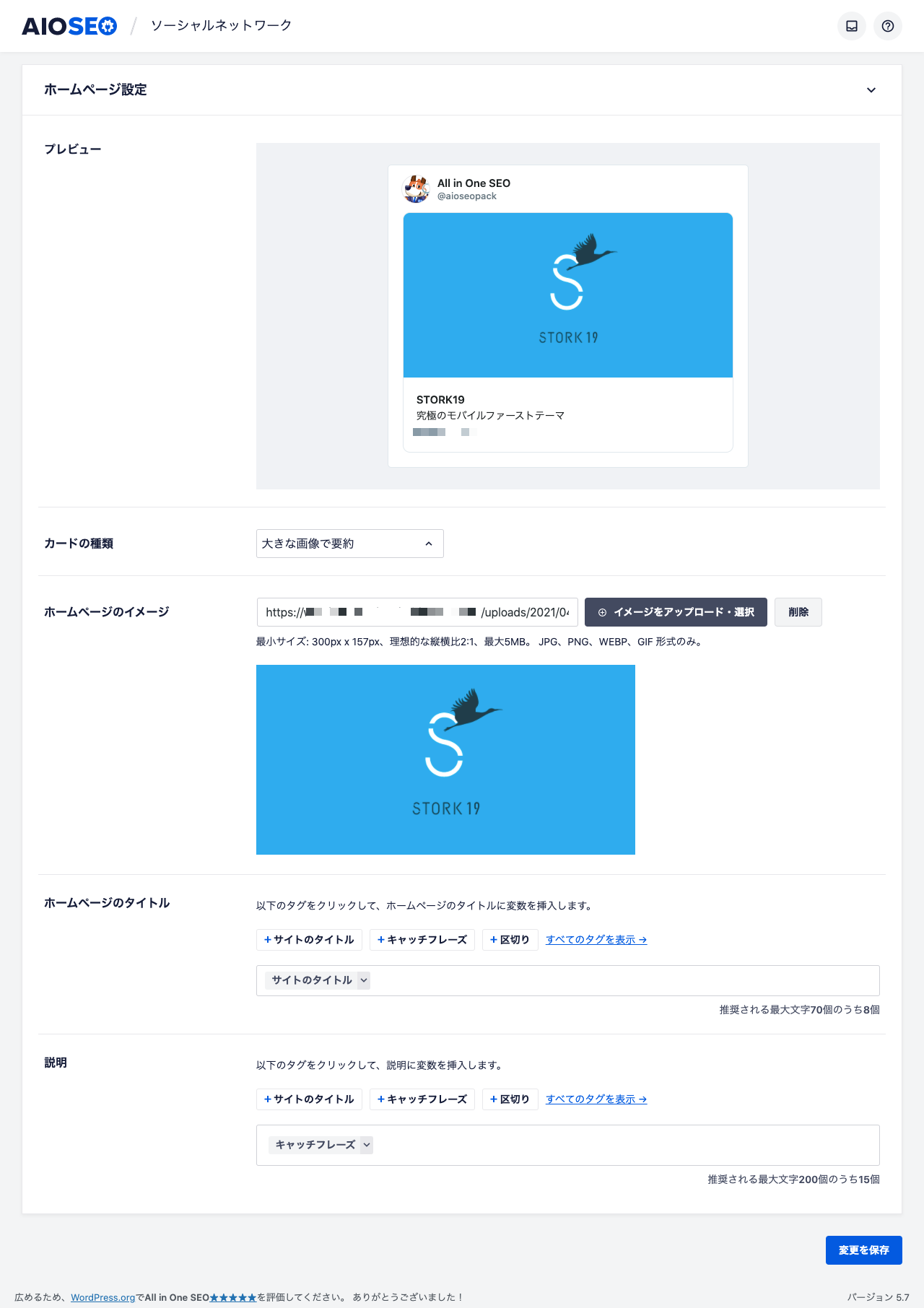
ホームページ設定
トップページ用のTwitterカードを設定できます。トップページがツイートされた際の「カードの種類」「ホームページのイメージ」「ホームページのタイトル」「説明」を変更できます。

固定フロントページを利用している場合は、トップページのTwitterカード設定は固定ページの編集画面から行うようになります。
サイトマップ(XMLサイトマップ設定)
【All in One SEO > サイトマップ】では、XMLサイトマップの作成と設定ができます。
XMLサイトマップとは、検索エンジンに対してサイト内のページの存在を伝えるもので、新しいページを作成した際に、Googleなどの検索エンジンにその情報を伝える役割をしてくれます。
WordPress5.5以降より、サイトマップ生成機能がWordPress本体にも標準装備されていますが、2021年4月現在では、まだ細かい設定まではできないようです。
参考:WordPress 5.5がサイトマップ生成機能を標準装備(上級者にはもの足りない?)
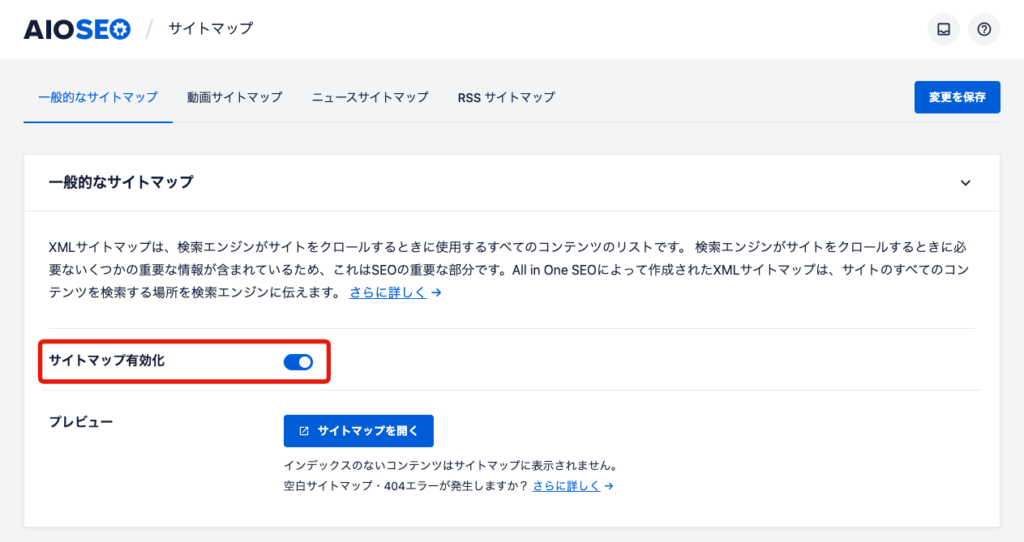
All in One SEOでXMLサイトマップを作成する場合は「一般的なサイトマップ」タブから「サイトマップ有効化」をONにして[変更を保存]します。

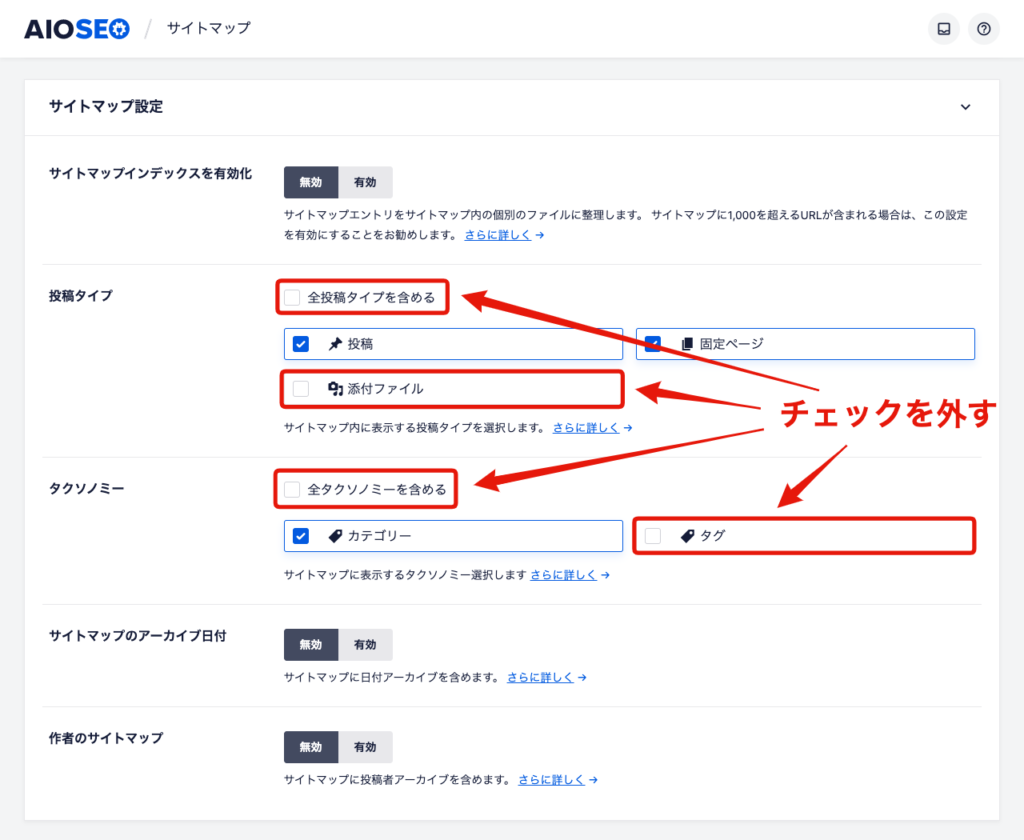
「サイトマップ設定」では、サイトマップの出力方法(個別のファイルに別けるかどうか)や、サイトマップに含める投稿タイプやタクソノミー(カテゴリーとタグ)を選択できます。
【All in One SEO > 検索の外観】では、タグと添付ファイルは検索対象から外すように設定しましたが、サイトマップでも「タグ」と「添付ファイル」は含めないようにしています。

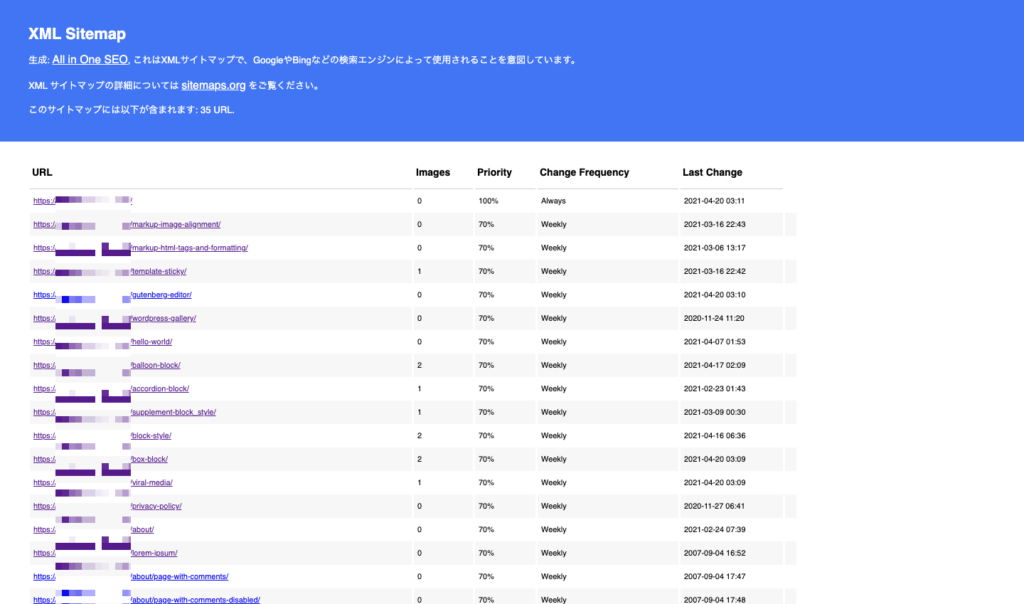
変更を保存したら[サイトマップを開く]から、実際のサイトマップを確認できます。(サイトURLの後に「sitemap.xml」を入力して開くこともできます)

Googleサーチコンソールでの設定
次に、作成したXMLサイトマップをGoogleサーチコンソールに登録します。
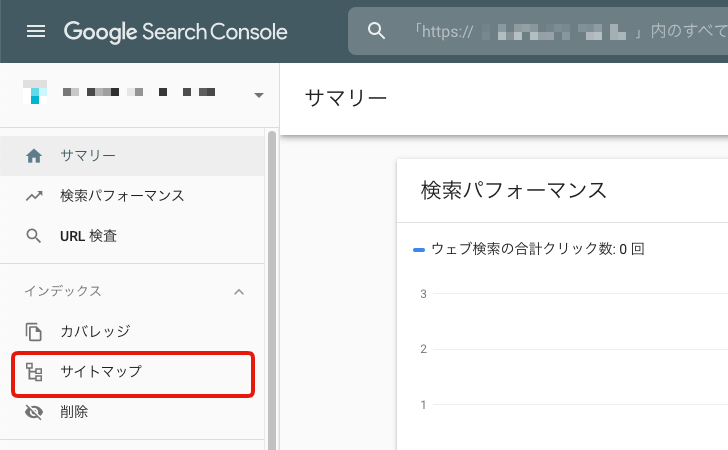
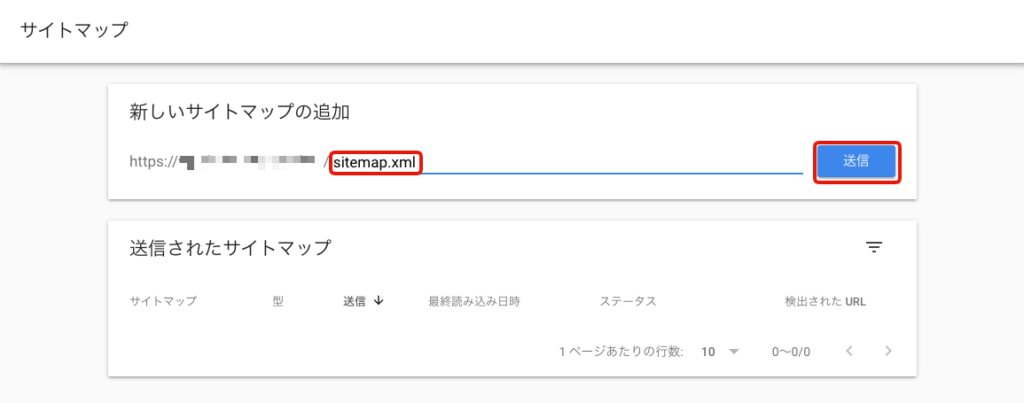
Google Search Console にログインして「サイトマップ」をクリックします。

サイトURLの後に「sitemap.xml」と入力して[送信]をクリックします。

送信されたサイトマップのステータスに「成功しました」と表示されていれば登録完了です。

送信されたサイトマップのステータスに「取得できませんでした」と表示される場合は、少し時間を置いてから再度送信してみましょう。
以上、All in One SEOの基本的な使い方についての解説となりました。
ここでは最低限必要な項目のみを紹介しましたが、それ以外の設定や機能も実装されているので、無料版でも基本的なSEO対策としては十分なプラグインです。
より高度な設定を必要とする場合は、有料版へのアップグレードも検討してみるのも良いでしょう。

























STORK19では、基本的にSEO系のプラグインを併用することをおすすめしています。その理由は以下の記事で詳しく述べています。