Contact Form 7は、WordPressサイトにお問い合わせフォームを設置するためのプラグインです。
日本製のプラグインということもあり、フォーム系プラグインとしては、国内で最も多く使用されているのではないでしょうか。
この記事では、Contact Form 7を使って、お問い合わせページを作る方法を解説します。後半では、レイアウト用のサンプルコードも紹介しますので、参考にしてみてください。
プラグインのインストールと有効化

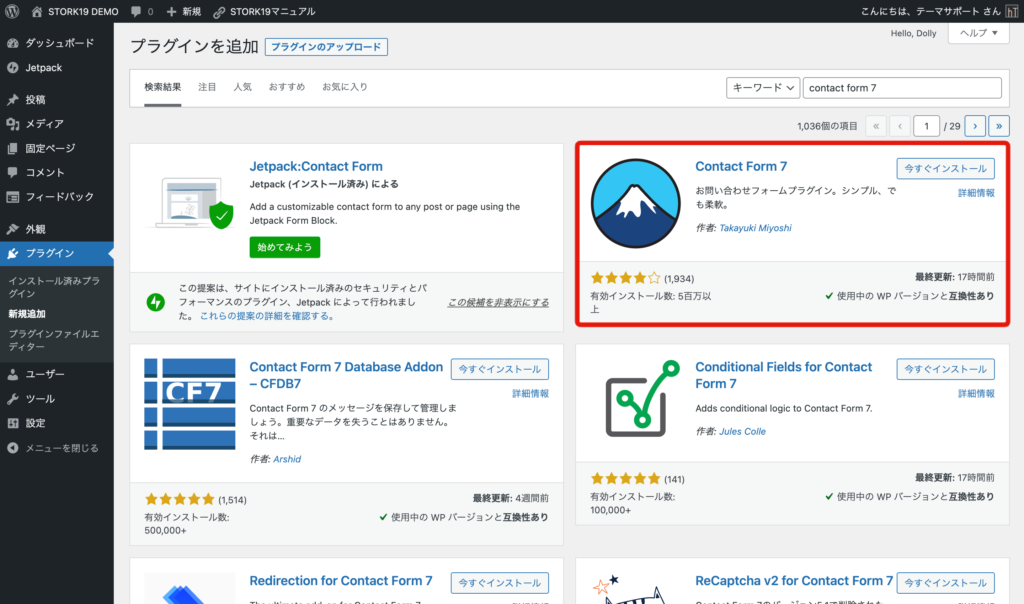
- 管理画面の【プラグイン > 新規追加】を開き「Contact Form 7」を検索
- Contact Form 7をインストール&有効化
お問い合わせフォームの設定
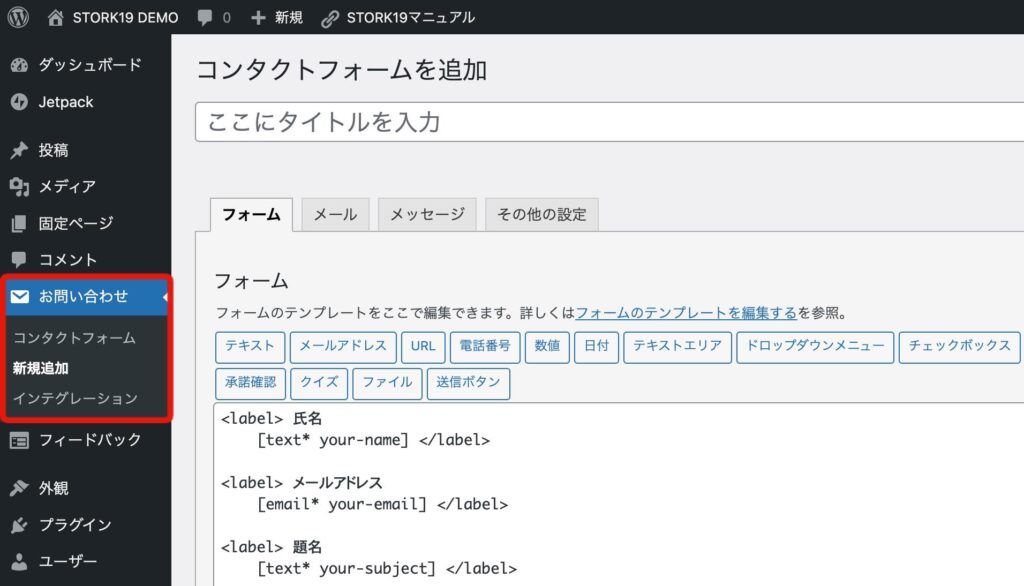
Contact Form 7を有効化すると、管理画面に「お問い合わせ」というメニュー項目が追加されます。
新しくお問い合わせフォームを作成する場合は【お問い合わせ > 新規追加】を開きます。

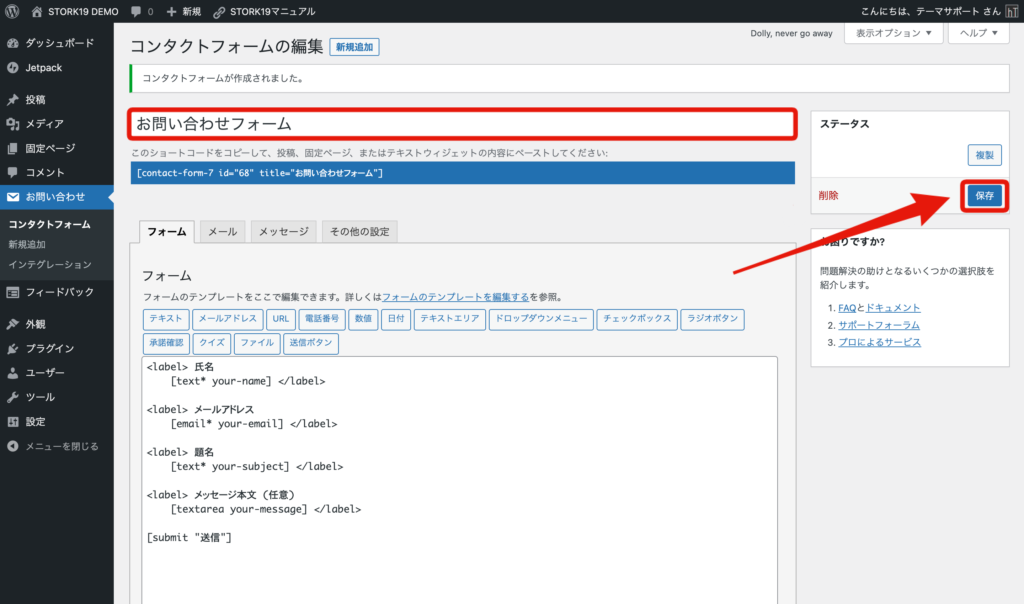
コンタクトフォームの追加画面が表示されるので、タイトルを入力して[保存]します。

フォームテンプレートにはテキスト入力欄以外にも、ドロップダウンメニューやチェックボックス、ラジオボタンなど、様々なフォームツールの挿入も可能です。
Contact Form 7の使い方については、公式ページを参照していただければと思います。
お問い合わせフォームを記事ページに設置する
次に、保存したお問い合わせフォームを記事ページに設置してみましょう。
投稿または固定ページの新規追加(もしくは既存ページの編集画面)から、Contact Form 7のブロックを追加して設置できます。
+を押して「Contact Form 7」を検索、もしくはエディタに「/contact form7」を入力して選択
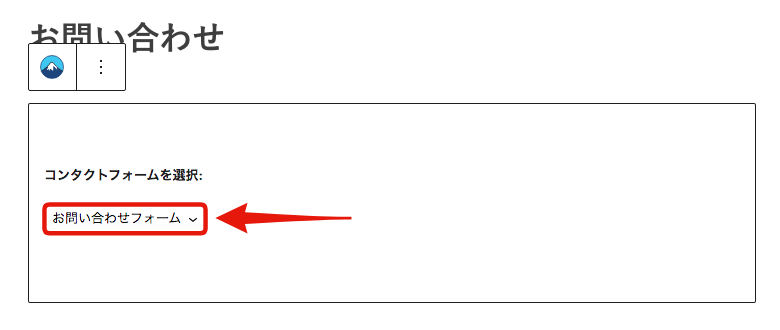
ブロックが追加できたら、組み込みたいフォームを選択します。

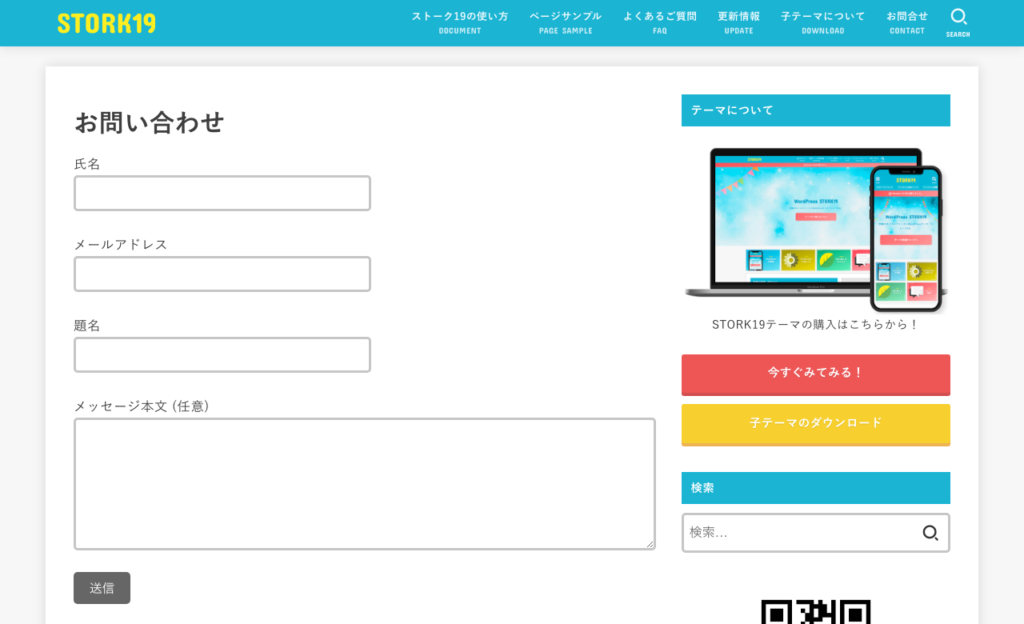
実際にどのように表示されるのか、プレビューで確認してみましょう。

これでお問い合わせフォームとして機能はしますが、もう少しデザインをいい感じにしたいという場合は、次に紹介する方法を参考にしてみてください。
お問い合わせフォームをテーブルスタイルに変更
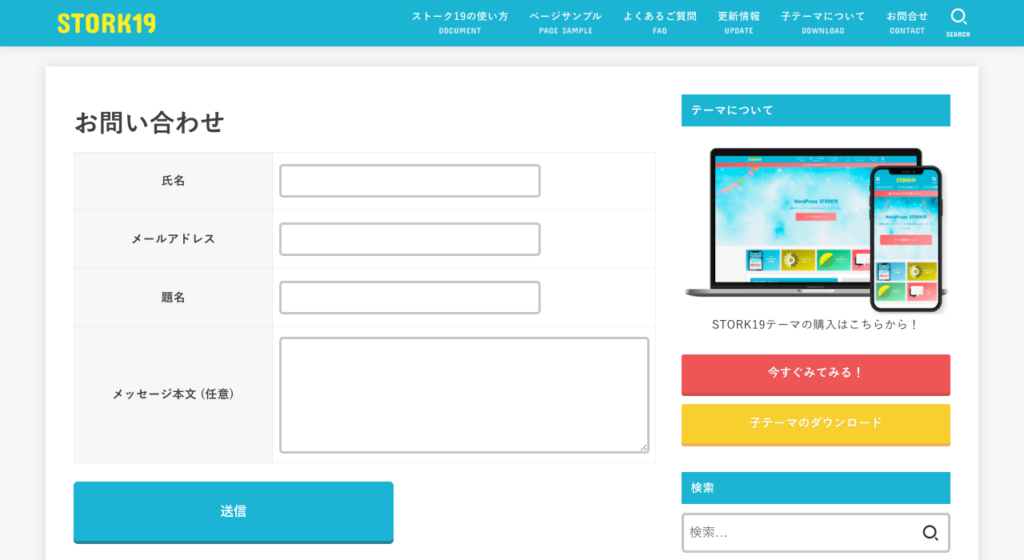
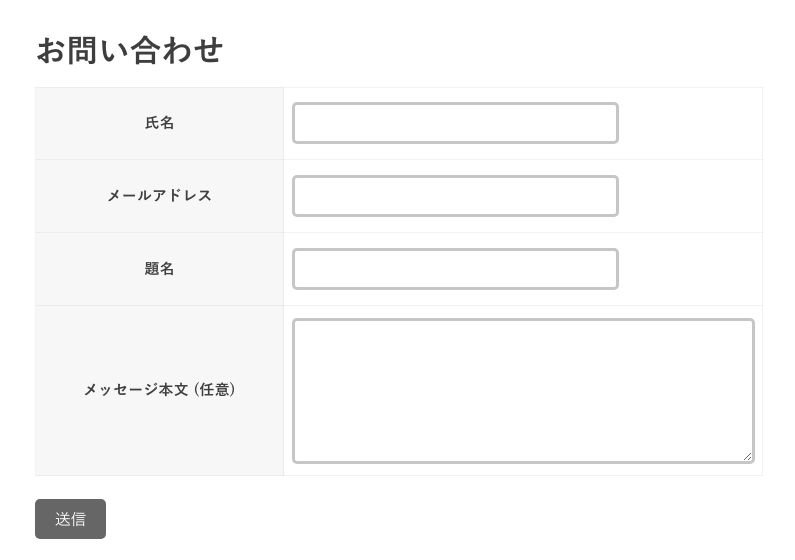
ここからは、お問い合わせフォームを下記のような、テーブルスタイルのデザインに変更する方法を紹介します。

ここで紹介するのは、ストーク19を使用した場合のデザインとなります。
フォームのHTMLを編集する
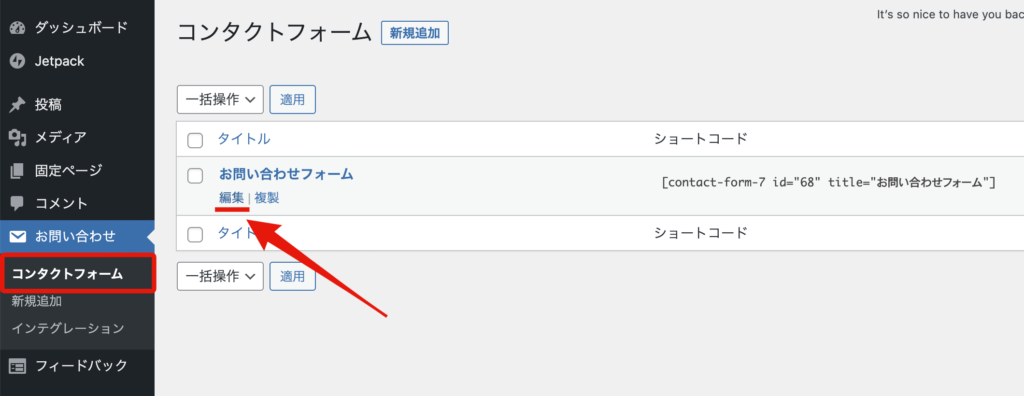
管理画面の【お問い合わせ > コンタクトフォーム】から、フォームの編集画面に入ります。

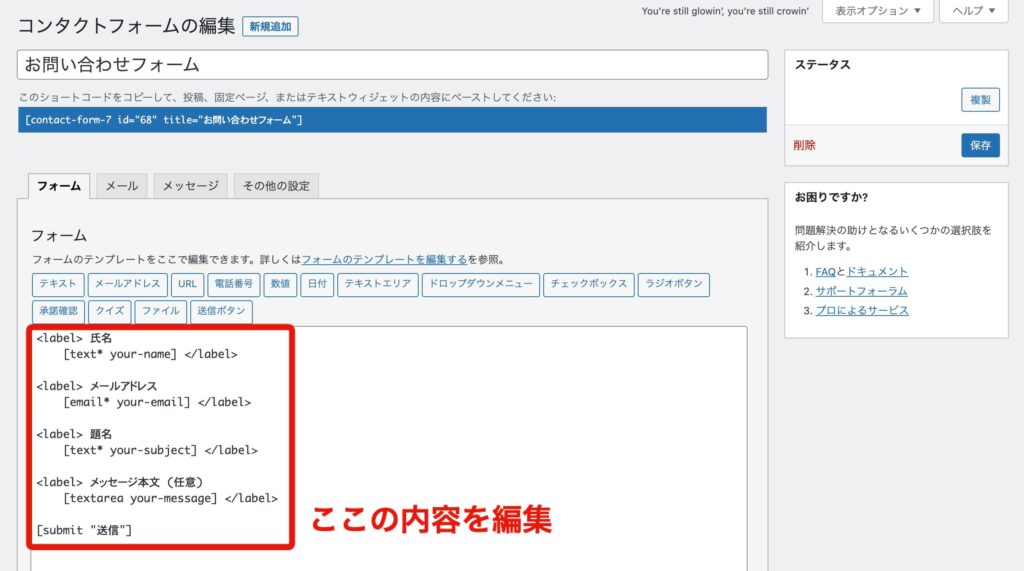
「フォーム」タブに入力されているHTMLタグを編集します。デフォルトでは<label>タグが使用されていますが、これらをテーブルタグに変更します。

▼以下のサンプルコードに書き換えてみましょう。
<table>
<tbody>
<tr>
<th>氏名</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>題名</th>
<td>[text* your-subject]</td>
</tr>
<tr>
<th>メッセージ本文 (任意)</th>
<td>[textarea your-message]</td>
</tr>
</tbody>
</table>
[submit "送信"]上記のコードに書き換えた後、一旦コンタクトフォームを保存して、先程のお問い合わせページを再読込みすると、このようにテーブルレイアウトで表示されます。

CSSでデザインを調整
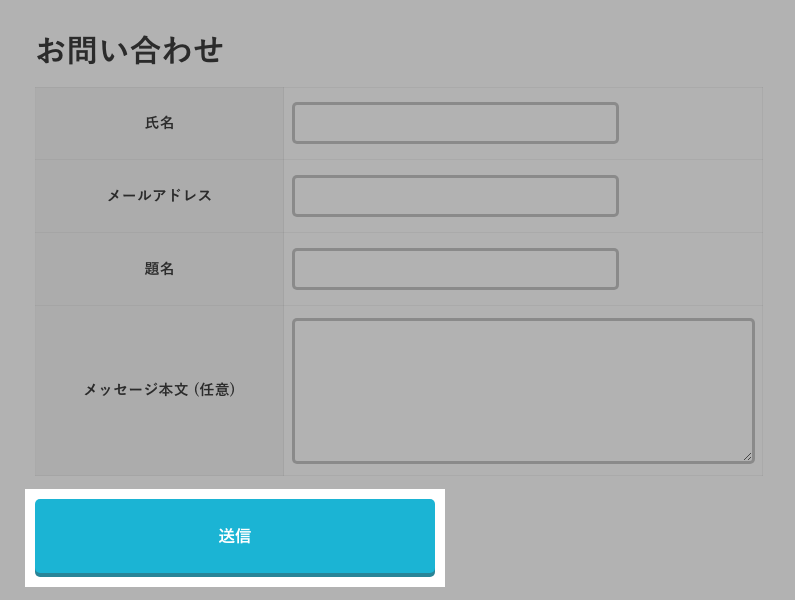
下記のCSSを子テーマのstyle.cssなどに記述すれば、送信ボタンのデザインも変更できます。
/*送信ボタンのデザイン*/
.wpcf7-form input[type="submit"] {
font-size: 1em;
padding: 1.5em 1em;
width: 95%;
max-width: 400px!important;
background: #1ab4d4;
box-shadow: 0 4px 0 #298598;
}
/*マウスオン時*/
.wpcf7-form input[type="submit"]:hover {
background: #298598;
box-shadow: none;
transform: translateY(4px);
transition-duration:0.3s;
opacity: inherit;
}
CSSの内容を編集してボタンの大きさや色の変更も可能です。
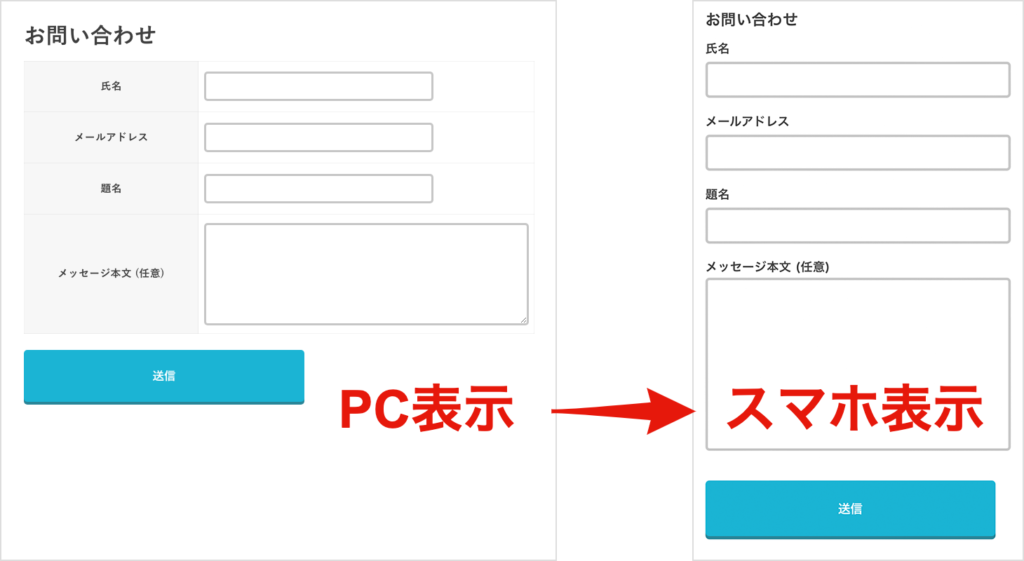
スマホ表示用に調整する場合(レスポンシブ対応)
さらに、下記のCSSを追記することで、スマホ表示ではテーブルの左右配列を解除して、項目名と入力欄を縦並び表示に変更することができます。
/*お問い合わせフォームのテーブルをスマホ表示用に調整*/
@media only screen and (max-width: 480px) {
.wpcf7-form table,
.wpcf7-form table tr,
.wpcf7-form table th,
.wpcf7-form table td {
border: none;
text-align: left;
background: none;
padding: 0;
}
.wpcf7-form table th,
.wpcf7-form table td {
display: block;
}
.wpcf7-form table td {
margin-bottom: 1em;
}
}
ただ、テーブルのレイアウトが複雑な場合、さらにCSSでの調整が必要かも知れません。
まとめ
Contact Form 7を使えば、コードの知識がなくても簡単にフォームが作成できます。
メルマガ会員の募集やサービスへのお申込みなど、サイト運営者の目的に応じたフォームを簡単に設置できる、優れたプラグインなのでおすすめです。




















このサイトのお問い合わせフォームも、Contact Form 7を使っています!