記事やページ作成で、カラム(横並び)レイアウトを簡単に作ることができれば便利ですよね。
ブロックエディタ(Gutenberg)では、あらかじめ空の「カラム」を設置して作成する方法もありますが、個々のブロックを後からカラムレイアウトに変更したいときもあるかと思います。
そのようなときに便利なのが、すでに設置しているブロックをカラムブロックに変換する方法です。やり方はいたって簡単なのですが、ここでは動画も交えて解説していきます。

個別のブロックをカラムブロックに変換する方法
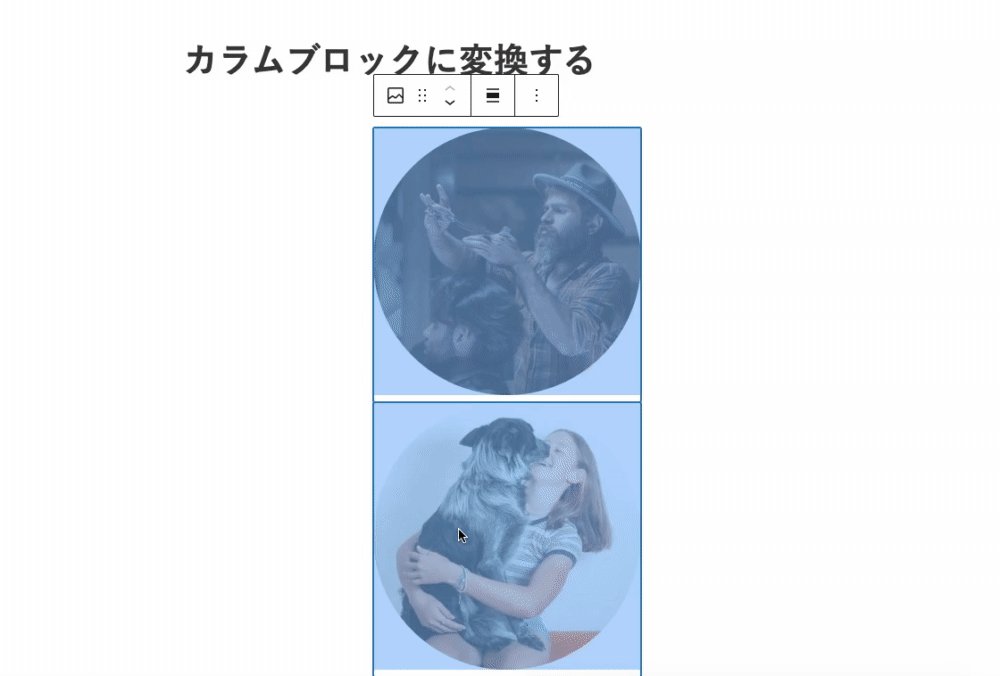
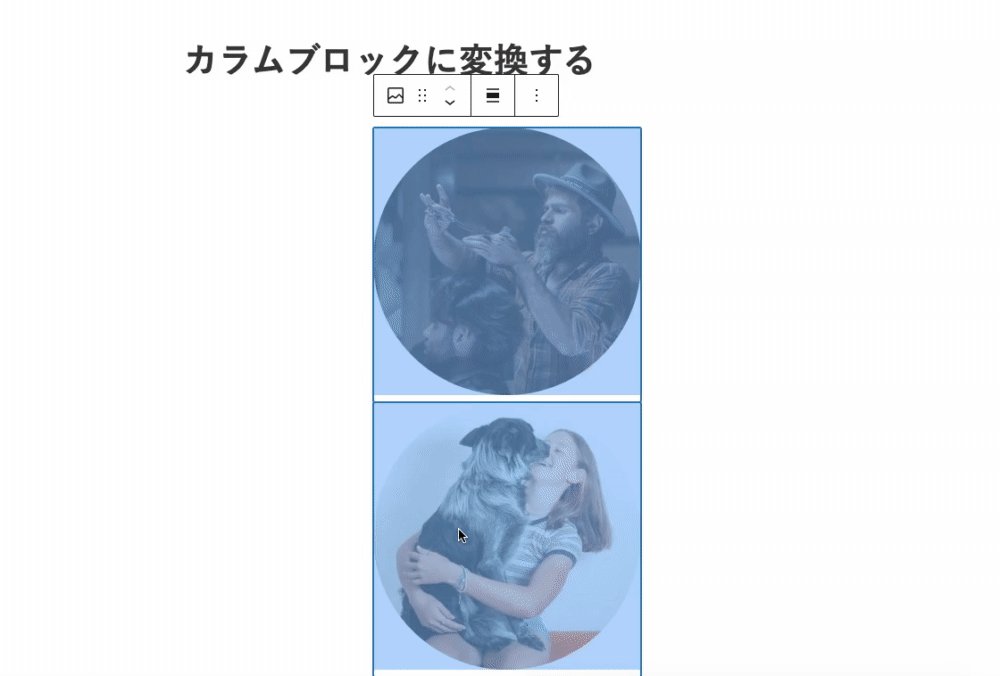
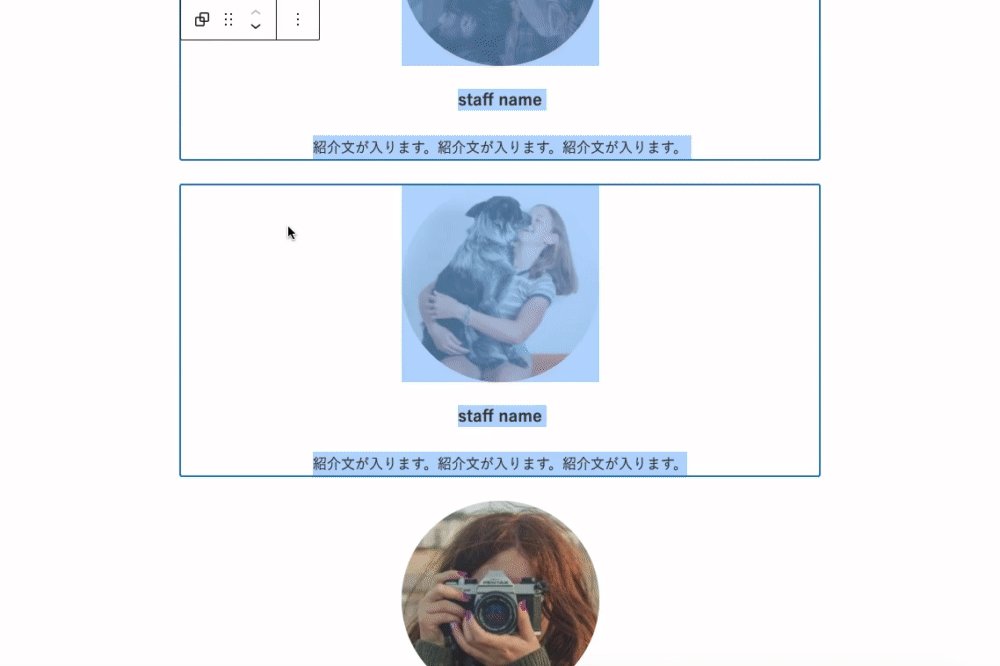
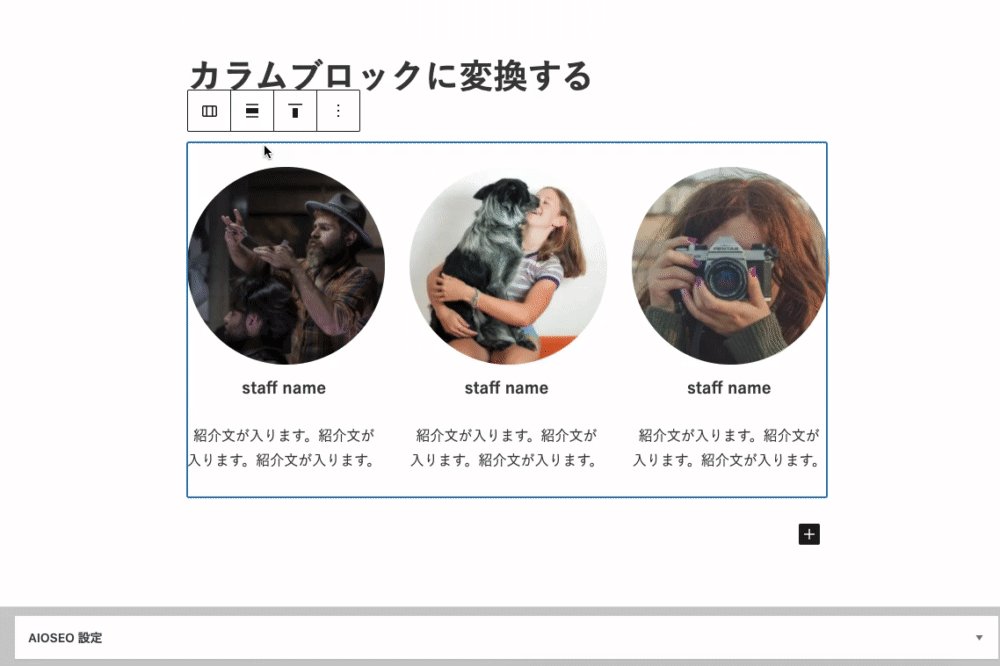
- カラム内に含めたい複数のブロックを選択。
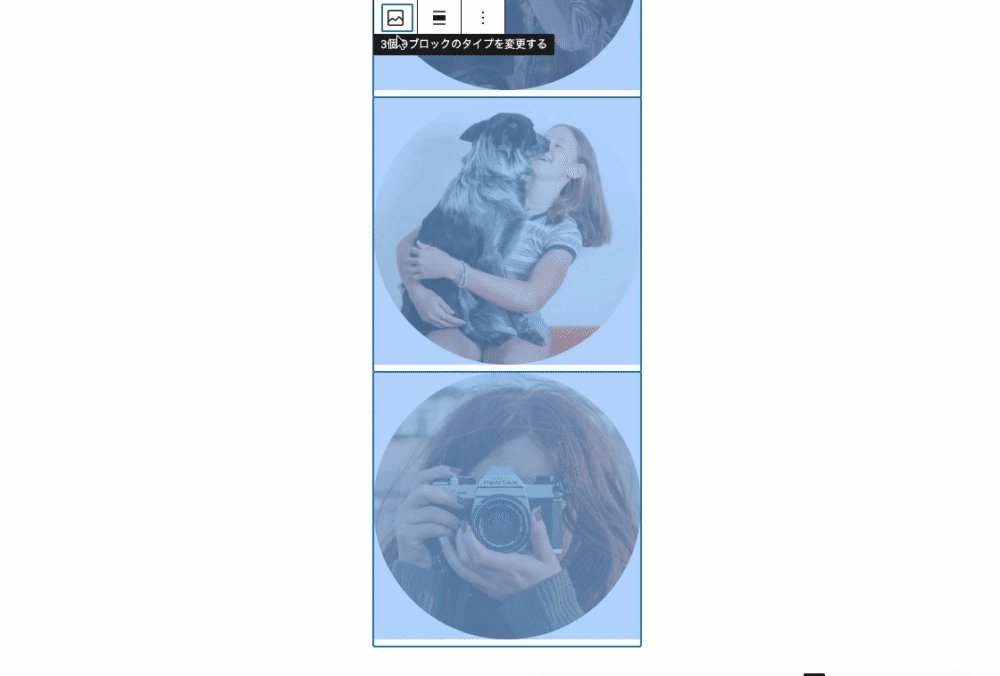
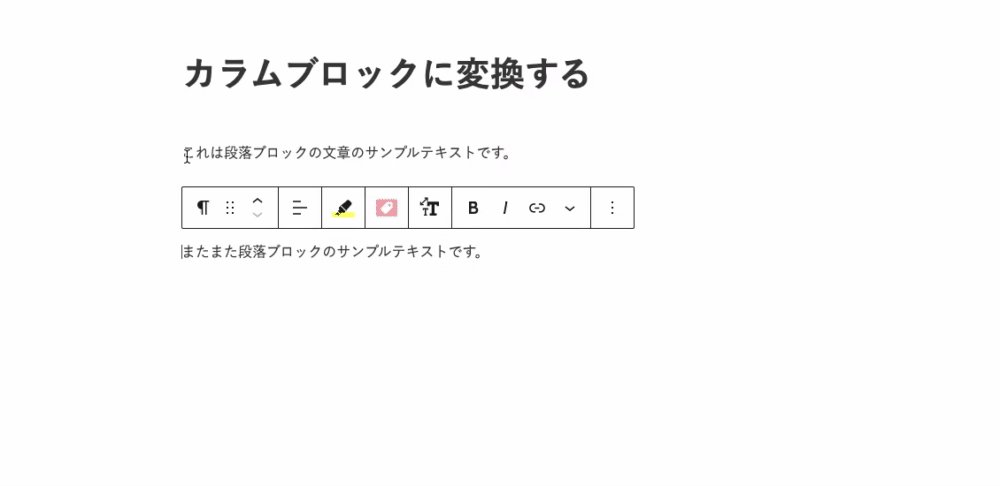
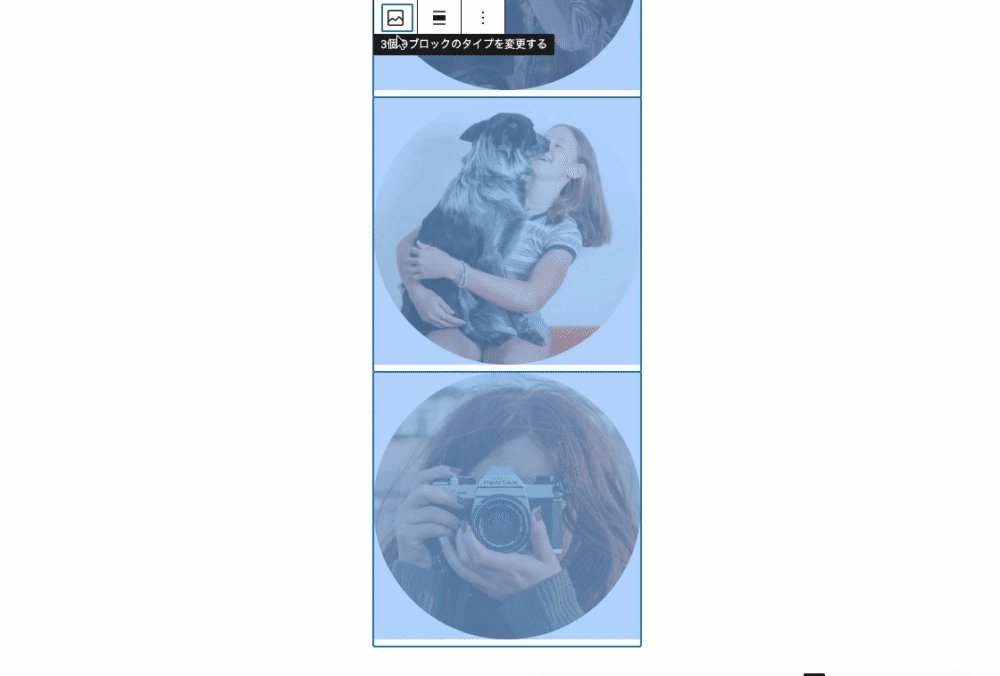
- ツールバーのアイコン(ブロックタイプの変更)をクリック。
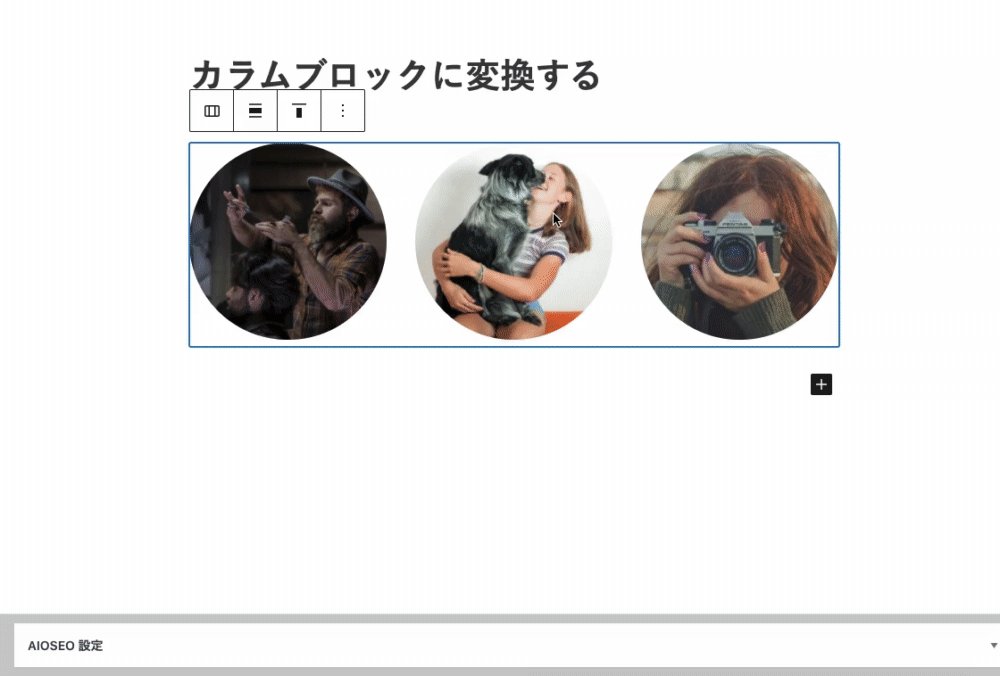
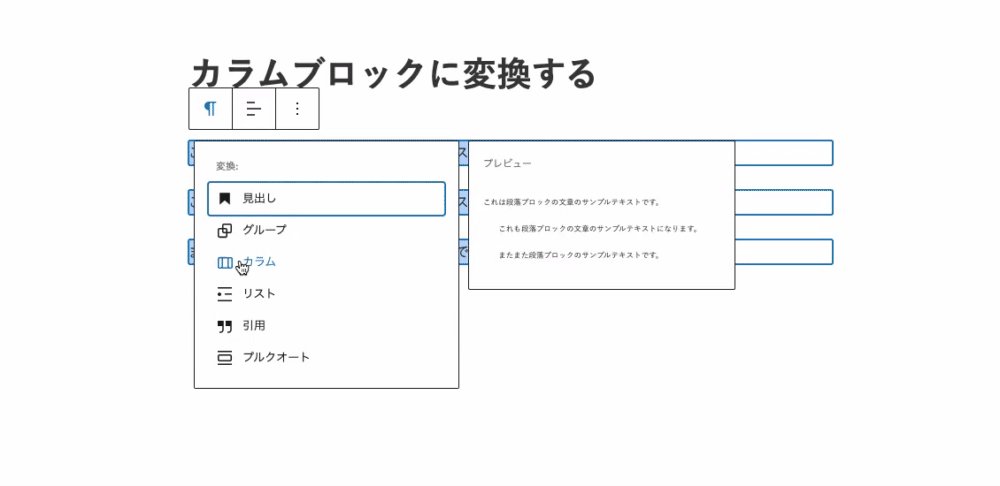
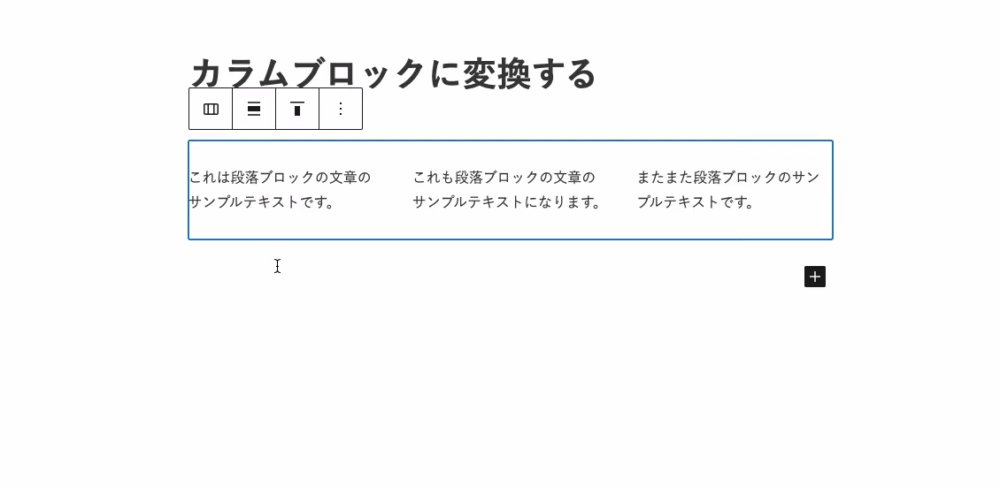
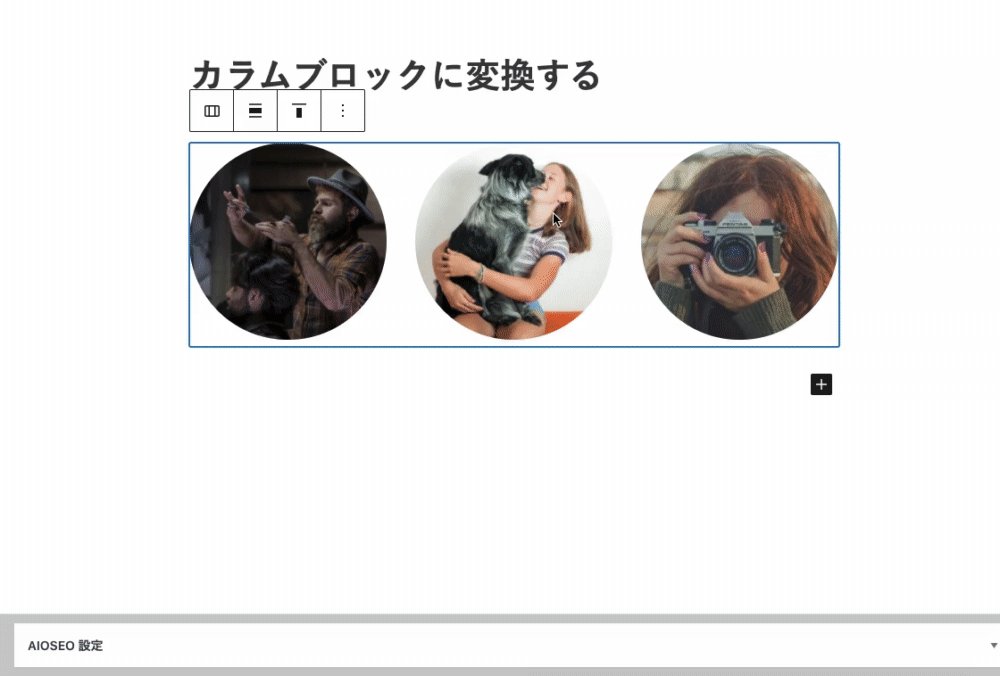
- 「変換:」項目の「カラム」を選択すると、カラムブロックに変換されます。


また、例えば「画像」と「段落」などの異なるブロックの組み合わせであっても、カラムブロックに変換することができます。

複数ブロックを選択するには、マウスをドラッグしてブロックを選択する、もしくは[shift]キーを押しながらブロックを選択してください。
【応用編】グループ化してカラムに変換する
例えば下記のような複数のブロック(画像、見出し、段落)を1つのグループとして、それらをカラムレイアウトに変更する際の方法も解説しておきます。

まずは個々のブロック(画像、見出し、段落)をグループ化します。
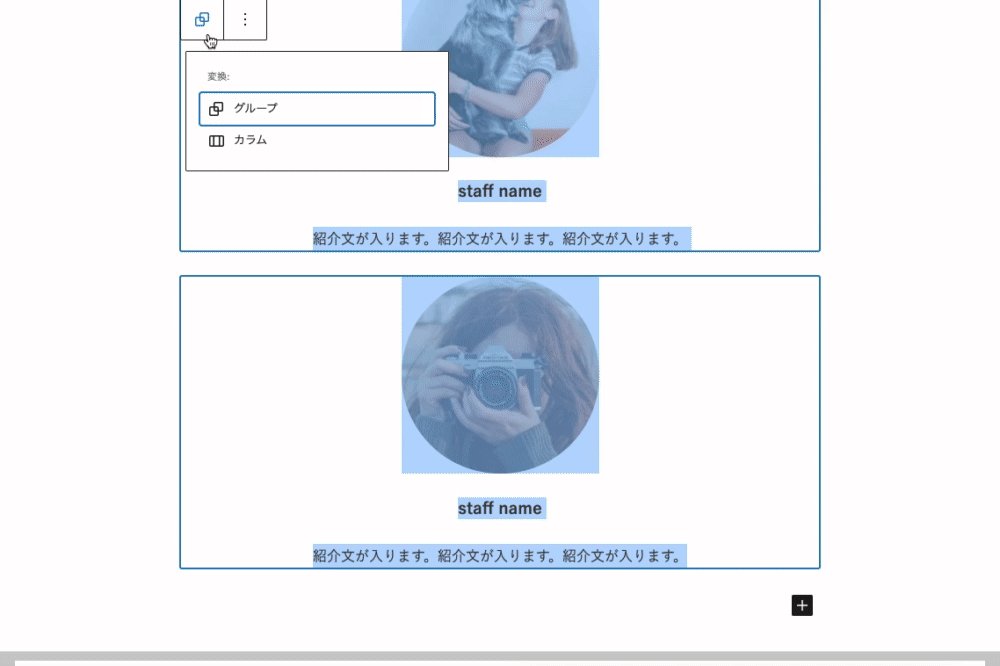
グループ化するブロックを選択して、アイコン(ブロックタイプの変更)をクリックして「変換:」項目の「グループ」を選択すると、グループに変換されます。

それぞれグループ化できたら、あとは複数のグループブロックを選択してカラムに変換します。(手順は、通常のブロックをカラムに変換するときと同じです)

このように、あとからでも簡単にカラムレイアウトに変換できるのは便利ですね。
以上、カラムブロックをサクッと作る方法のご紹介でした。




















Gutenbergの標準で使える機能なのですが、あまり普及していないようなのでご紹介!便利!