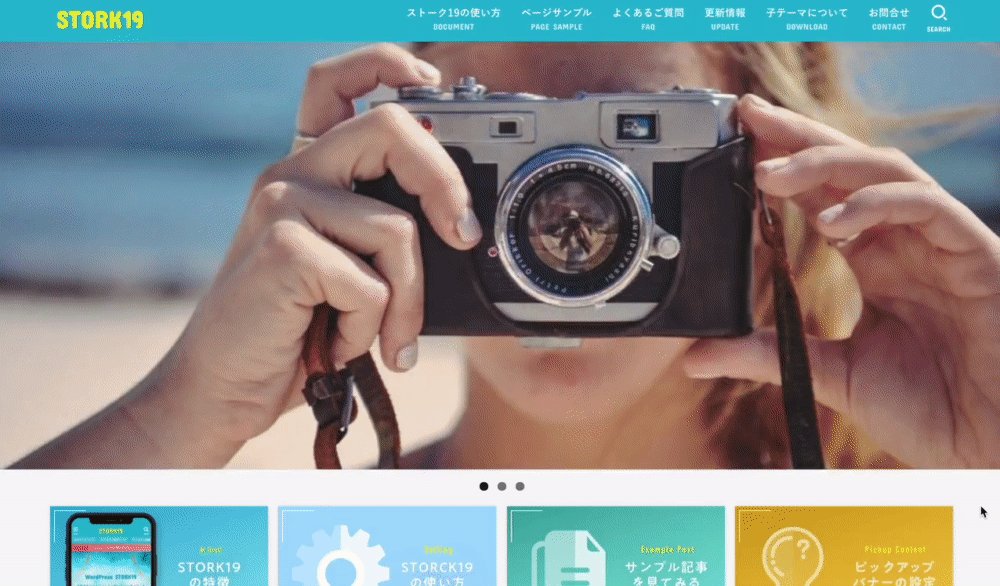
ストーク19ではトップページに、トップページヘッダー(ヘッダーアイキャッチ)を表示できますが、この機能はスライドショーとしては動作しません。
そこで、ここではテーマ機能であるヘッダーアイキャッチの代わりに、MetaSliderというプラグインを使用して、トップページに画像スライドショーを表示する方法をご紹介します。

記事後半では、画像スライドショーをストーク19のトップページ(ヘッダーの下)に表示する方法についても解説しますので、必要に応じてお試しください。
この方法でスライドショーを表示する場合、テーマカスタマイザーのトップページ設定(ヘッダーアイキャッチ設定)は使用しません。
MetaSliderのインストール
まずはMetaSliderプラグインをインストールしましょう。
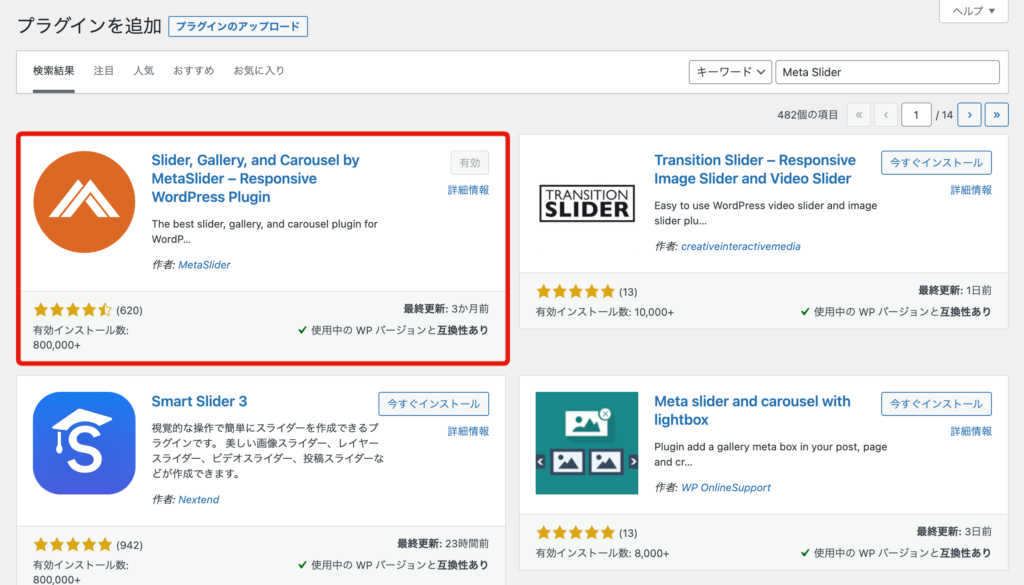
- 管理画面の【プラグイン > 新規追加】を開き「Meta Slider」を検索
- MetaSliderをインストール&有効化

※wordpress.orgからダウンロードしたデータをアップロードしてインストールすることもできます。
Meta Sliderの使い方
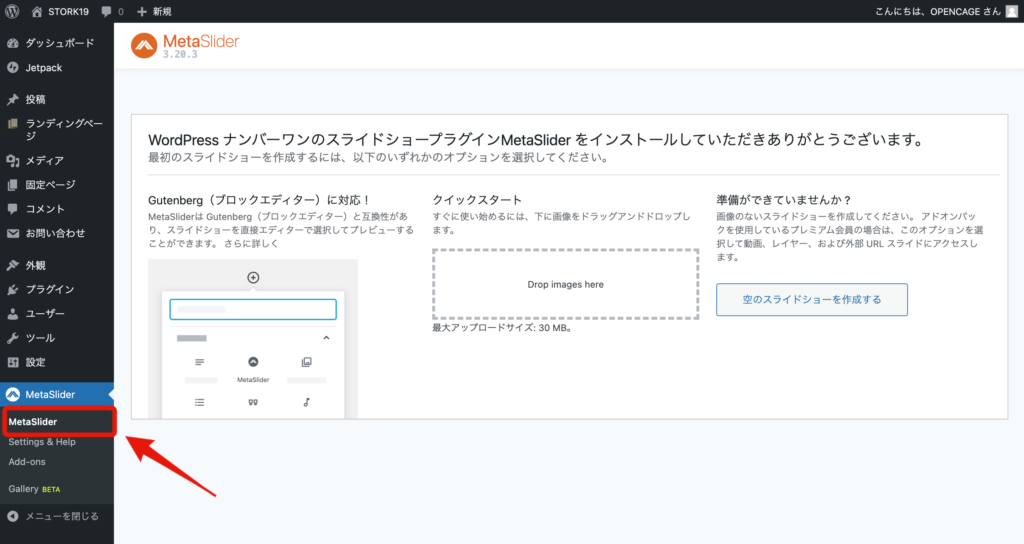
このプラグインを有効化すると、管理画面に「MetaSlider」のメニュー項目が追加されるので、ここから新規スライドショーを設定します。

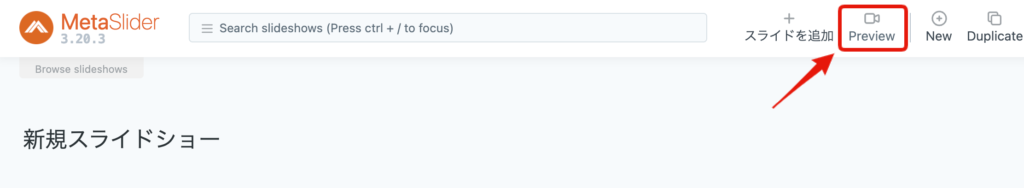
クイックスタートもしくは「空のスライドショーを作成する」から設定を始めます。
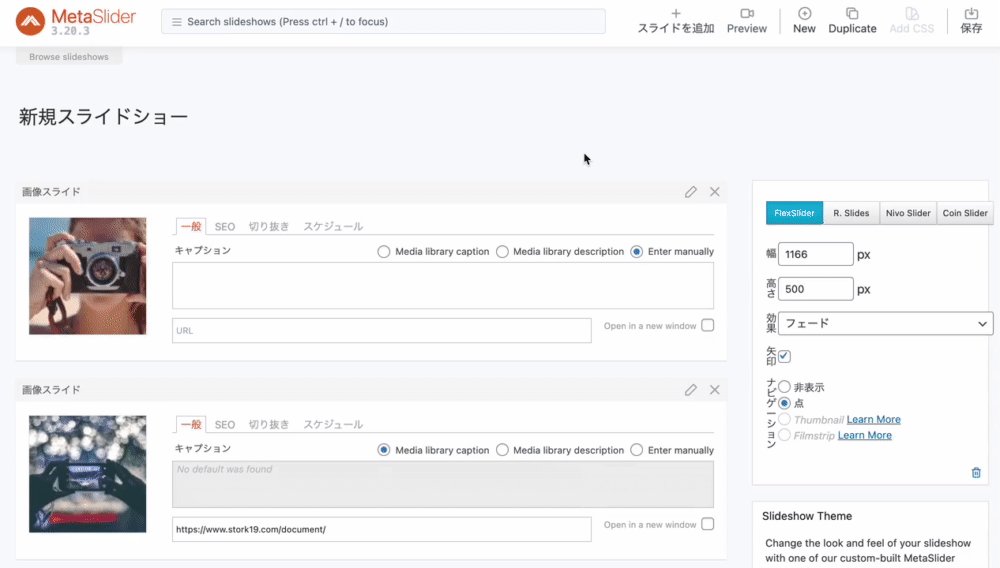
スライドショーを設定する
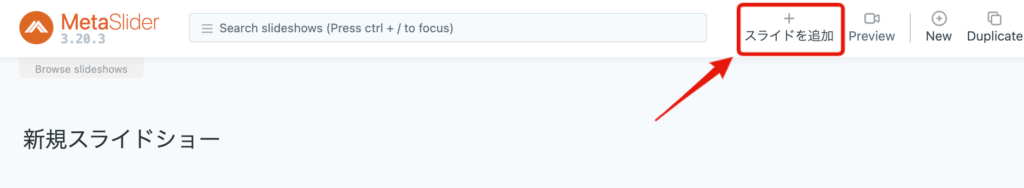
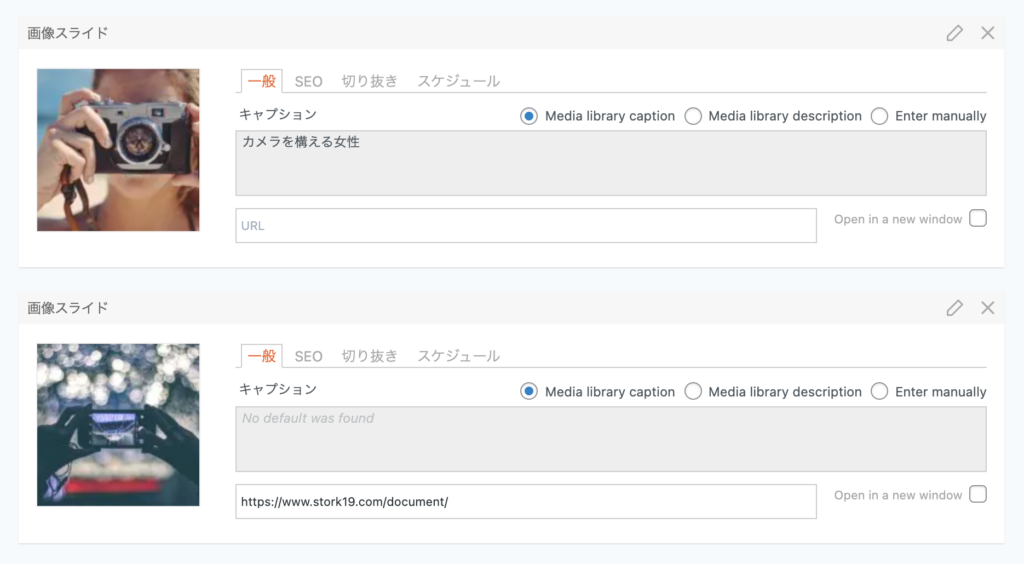
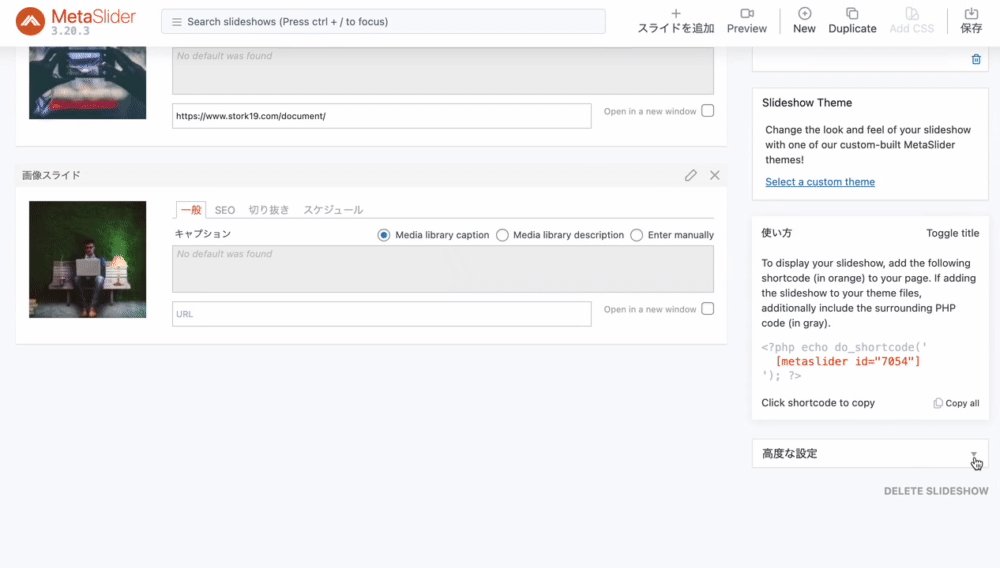
「スライドを追加」をクリックして、スライドショーに表示する画像をアップロードもしくはメディアライブラリから選択します。

このとき、メディアライブラリで入力した「キャプション」または「説明」は、スライド画像のキャプションとして表示されます。
また「URL」にサイトやページのURLを入力して、スライド画像にリンクも設定できます。

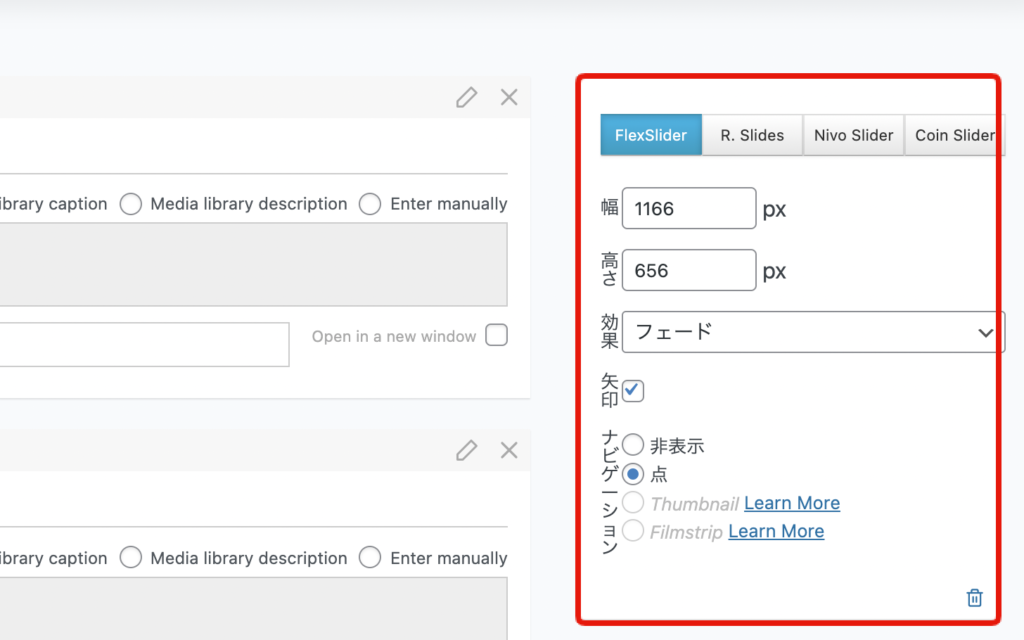
スタイルは4種類の中から選択でき、表示サイズや視覚効果なども設定可能です。

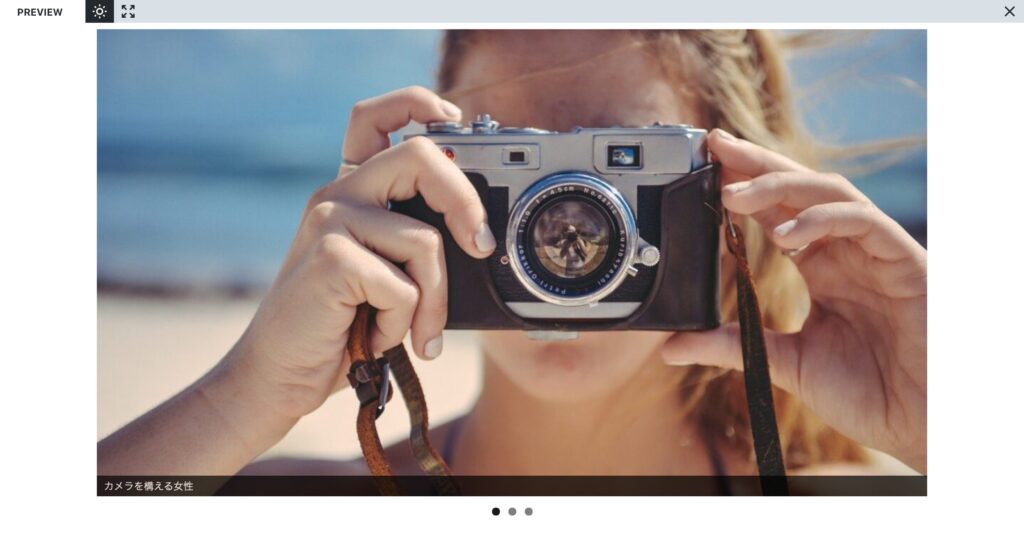
そして「Preview」をクリックすれば、実際のスライドショーの動作を確認できます。


スライドショーの設置方法
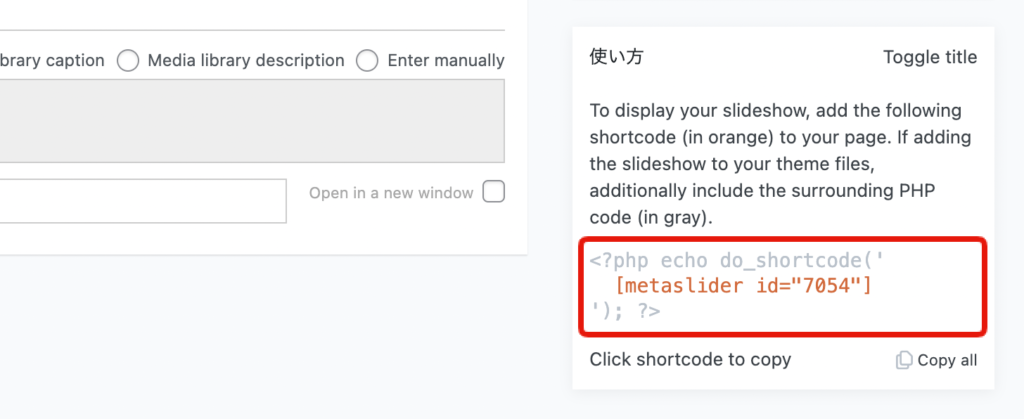
スライドショーを作成すると独自のPHPタグ(ショートコード)が生成されます。「使い方」に表示されるので、これをテーマファイルなどに貼り付けてスライドショーを表示できます。

プラグイン専用のウィジェットパーツやブロックも追加されますので、それらをウィジェットやエディタに設置して表示する方法もあります。
トップページにスライドショーを表示する方法
ここからは、ストーク19のトップページ(ヘッダーの下)に表示する方法を解説していきます。
アクションフックを利用する
ストーク19では開発者向けの機能として、テーマ専用のアクションフックを用意しています。
子テーマのfunctions.phpに以下のように記述することで、他のテーマファイルを上書きすることなく、ヘッダーの下に独自コンテンツを追加することが可能となります。
// ヘッダーアイキャッチの下になにか割り込ませる場合の例
add_action( 'stk_hook_header_after', 'my_custom_stk_hook_header_after', 6 );
function my_custom_stk_hook_header_after()
{
// ~~~
}この機能を利用してスライドショーを表示する手順を説明します。(事前にMetaSliderでスライドショーは作成しておいてください)
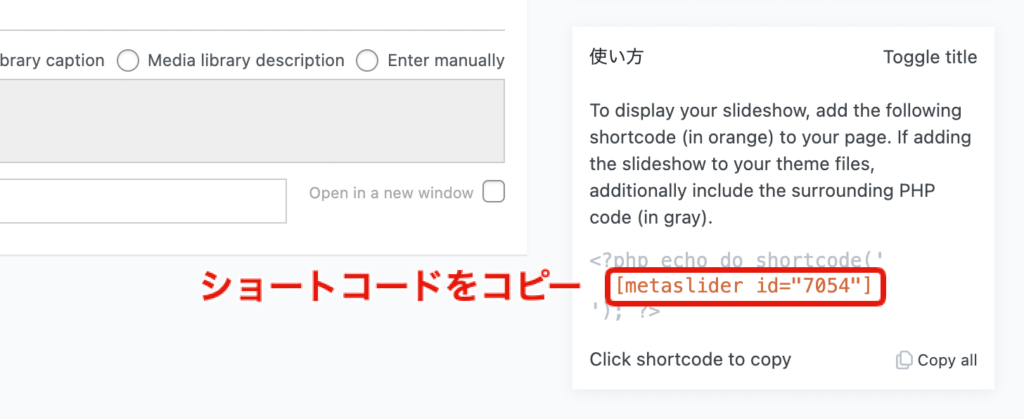
①MetaSliderのショートコードをコピーする
スライドショー設定画面の「使い方」に表示されているショートコードをコピーします。

②functions.phpにコードを記述
アクションフックを使用して、ヘッダーより下のエリアでMetaSliderのショートコードを実行させるための指定をします。
子テーマのfunctions.phpに下記のように記述します。
add_action( 'stk_hook_header_after', 'my_favorite_slideshow', 6 );
function my_favorite_slideshow()
{
echo do_shortcode ('[metaslider id="7054"]');
}do_shortcode()の中に、①でコピーしたショートコードを貼り付けてください。
ただ、上記の書き方では全ページに適用されてしまうので、トップページのみでスライドショーを表示する場合は、下記のように記述してください。
add_action( 'stk_hook_header_after', 'my_favorite_slideshow', 6 );
function my_favorite_slideshow()
{
if( is_front_page() && !is_paged() ) {
echo do_shortcode ( '[metaslider id="7054"]' );
}
}この記述の場合、ストーク19のヘッダーアイキャッチを表示している場合は、その下にスライドショーが表示されるようになります。
④CSSで配置を調整
あとは、下記のCSSを子テーマのstyle.cssに記述して、スライドショーが左右中央に配置されるように調整します。
.metaslider {
margin: 0 auto;
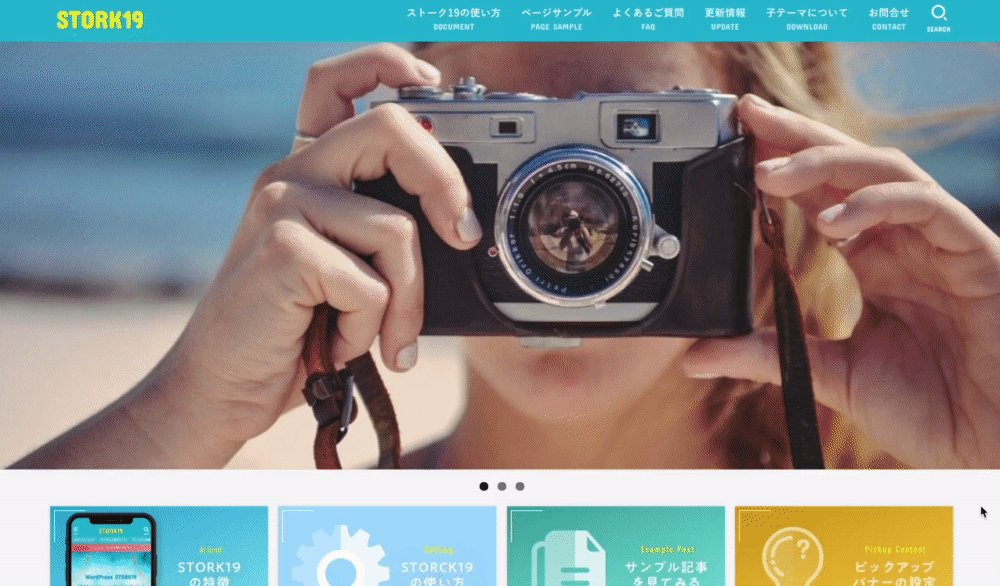
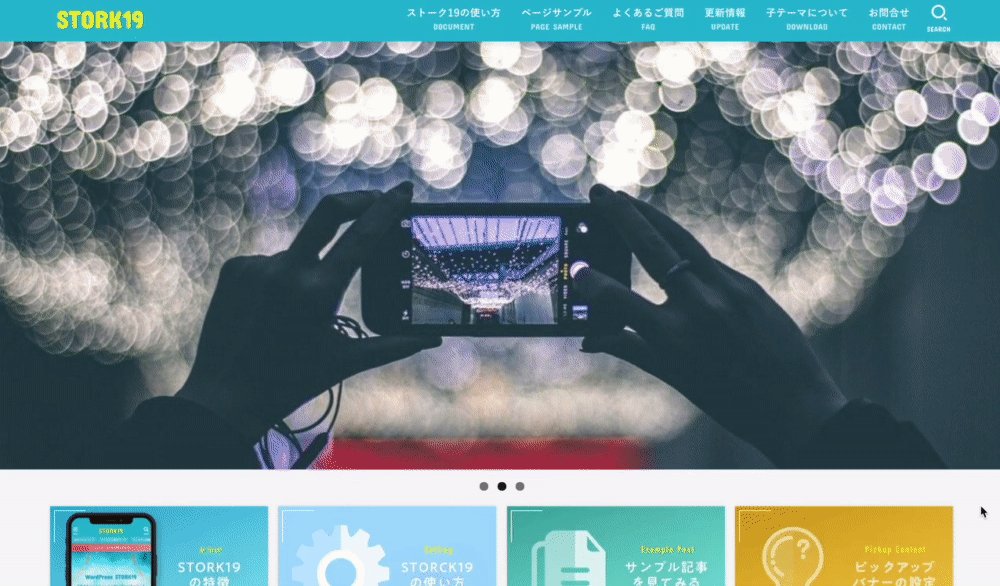
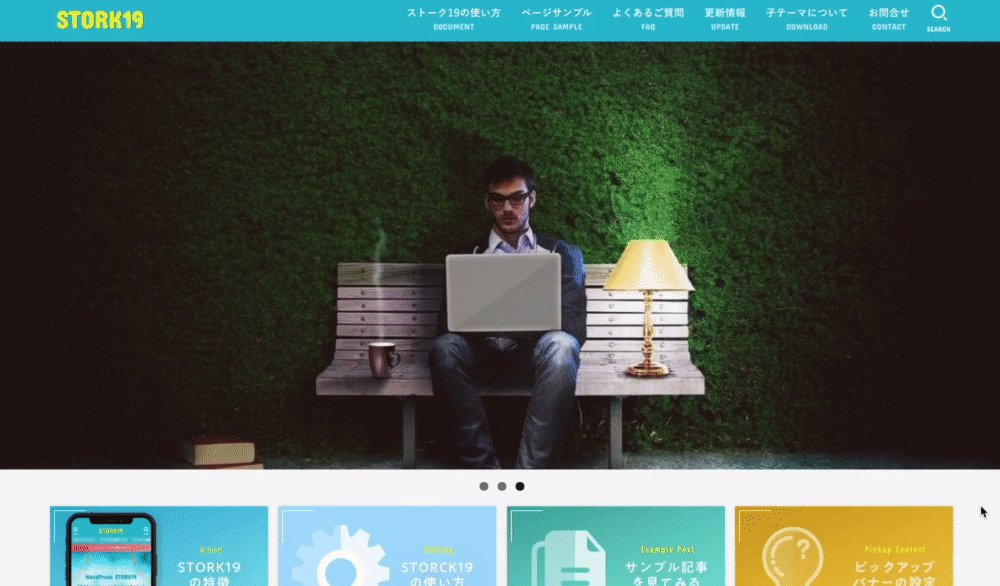
}トップページを確認して、ヘッダーの下にスライドショーが表示されていれば成功です。

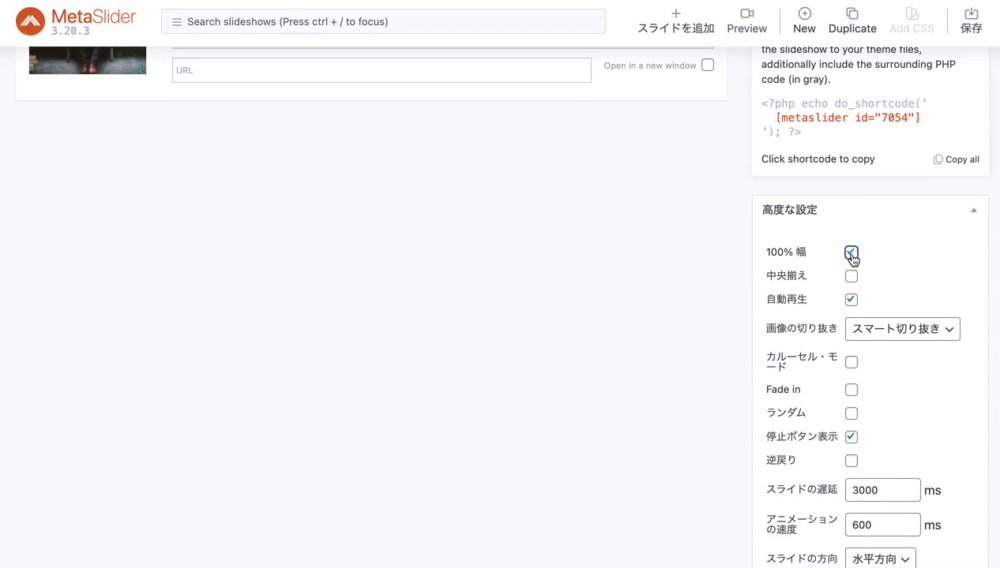
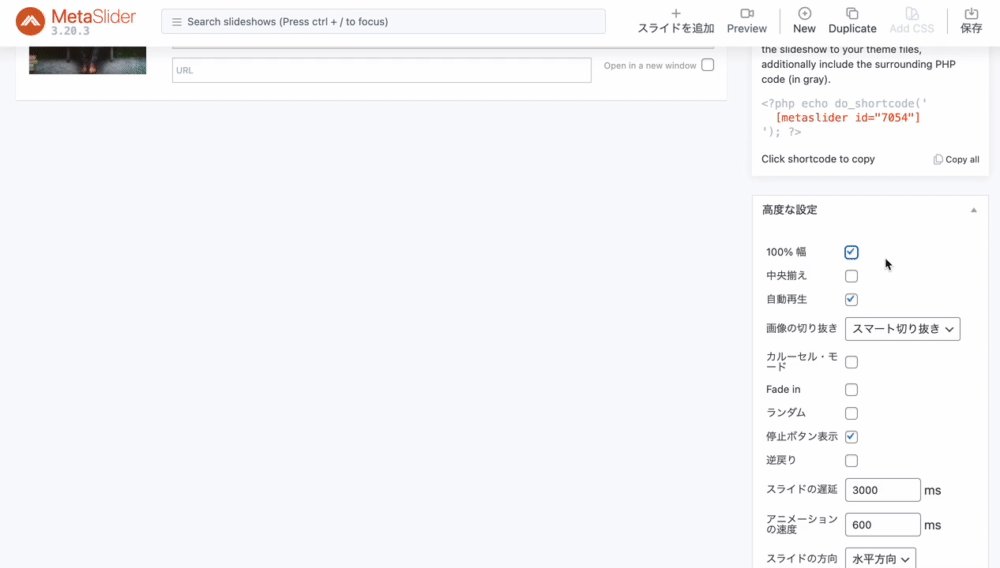
【補足】スライドショーを横幅いっぱいに表示するには?
MetaSlider設定画面の「高度な設定」を開いて「100% 幅」にチェックを入れれば、エリア幅に対して全体に表示できます。

まとめ
以前よりストーク19に複数画像のスライドショーを表示したいというお問い合わせをいただくので、今回この記事で紹介してみました。
なお、上記で紹介したアクションフックを使えば様々なコードを実行できるので、MetaSlider以外のスライドショープラグインでも応用できます。
サイトのメインビジュアルを画像スライドショーで表現したい場合は、ヘッダーアイキャッチの代替として導入してみてください。