WordPressにブロックエディタ(Gutenberg)が実装されたことで、これまでよりも効率よく記事を作成できるようになりました。
そんなブロックエディタで便利な機能の一つとして、グループブロック(ブロックのグループ化)があります。
グループブロックを使いこなすことで、より魅力的なページ作りが可能となりますが、この記事では、グループブロックの基本的な使い方について解説していきます。
グループブロックを作る方法
複数のブロックをグループ化する
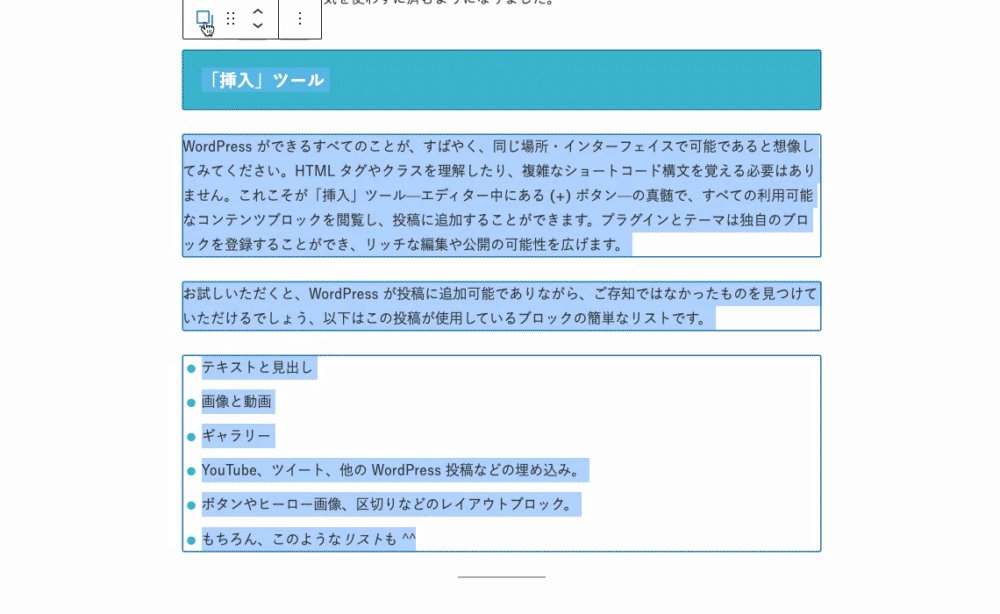
一般的なのは、すでに設置してある個々のブロックを、ひとまとめにしてグループ化する方法です。
- マウスで複数のブロックを選択、またはsiftキーを押しながら選択
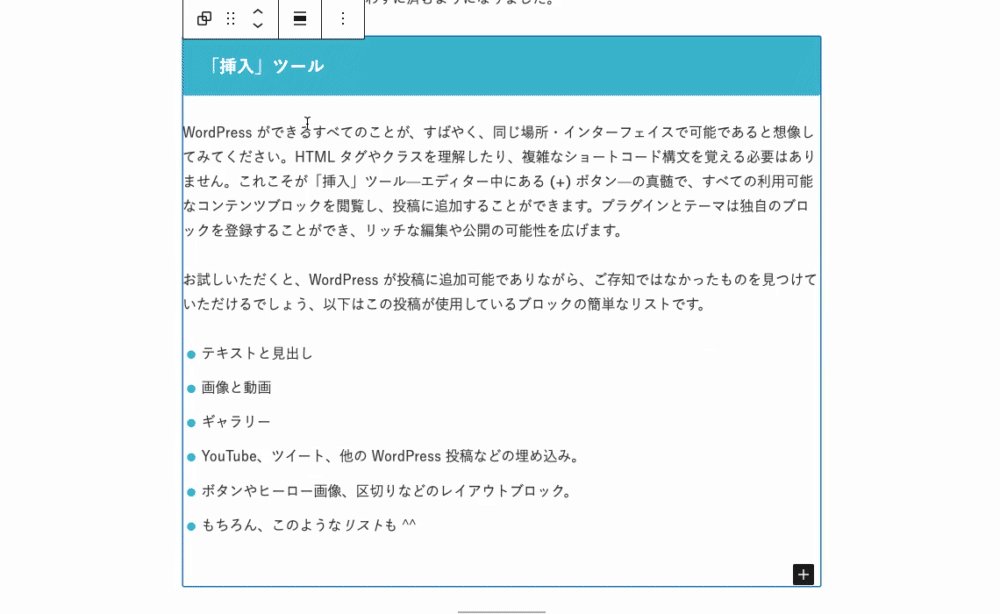
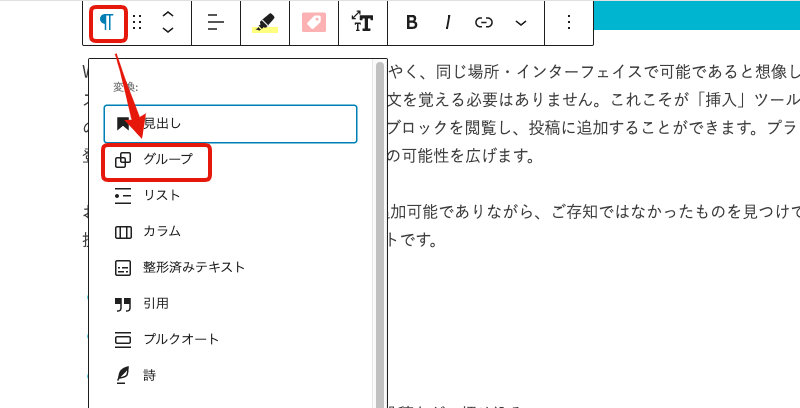
- ブロックツールバーからグループに変換

ちなみに、複数ではなくブロック単一でもグループ化することができます。この場合もブロックツールバーから変換できます。

【補足】グループから作成することもできます
先にグループ(外包)を設置して、その中に個々のブロックを追加していく方法もあります。
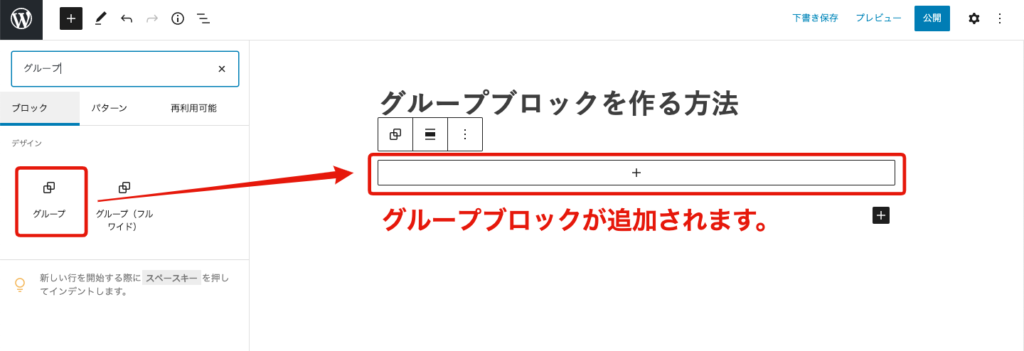
まずは【ブロックの追加 > グループ】を選択して、グループブロックを設置します。

ストーク19の場合【ブロックの追加 > グループ(フルワイド)】を選択することで、あらかじめ全幅表示のグループを設置することができます。
実用的なのは「複数のブロックをグループ化する」方法ですが、スマートフォンのブラウザから執筆している場合は、先にグループから作成する方法になるかと思います。
グループブロックを選択する方法
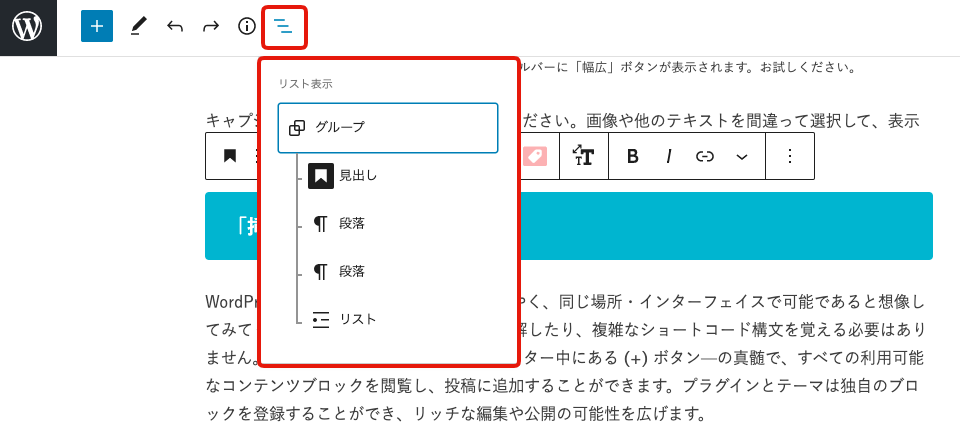
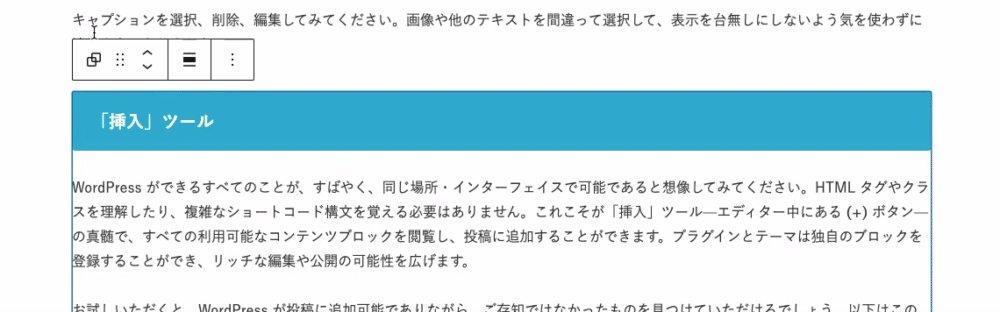
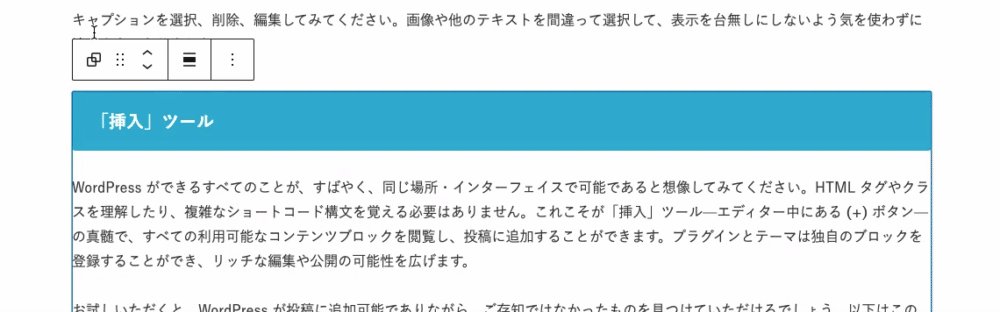
グループ内の構成は「ブロックナビゲーション」から確認でき、グループブロック全体を選択することもできます。

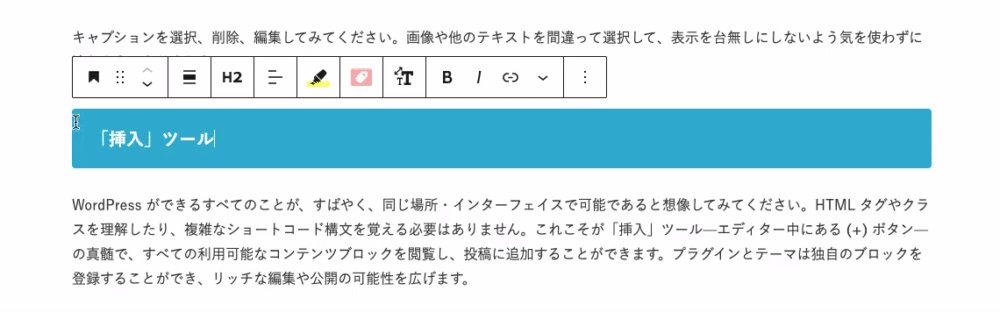
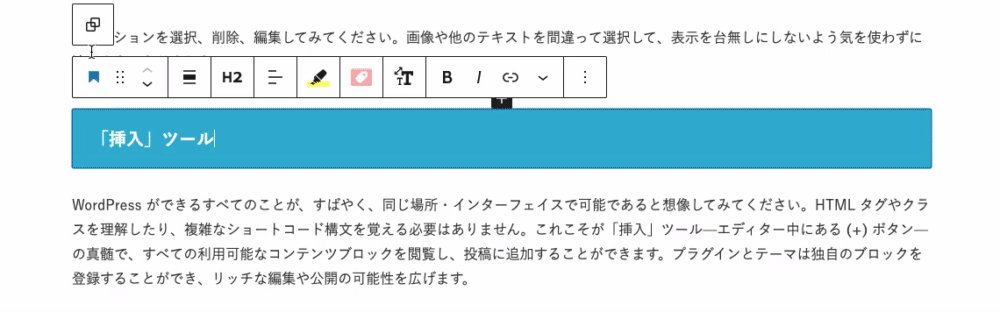
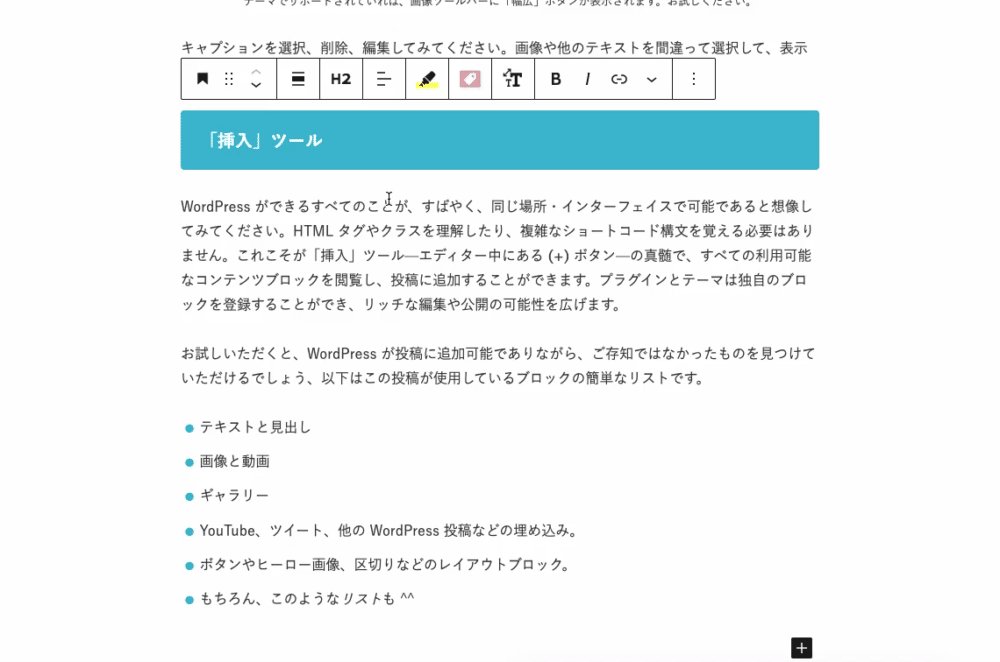
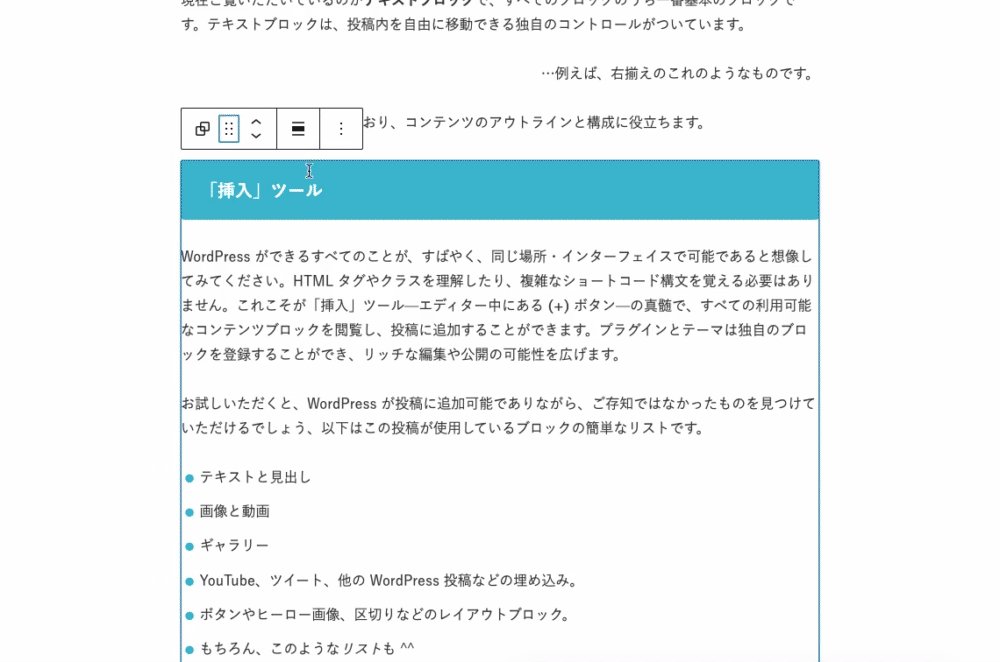
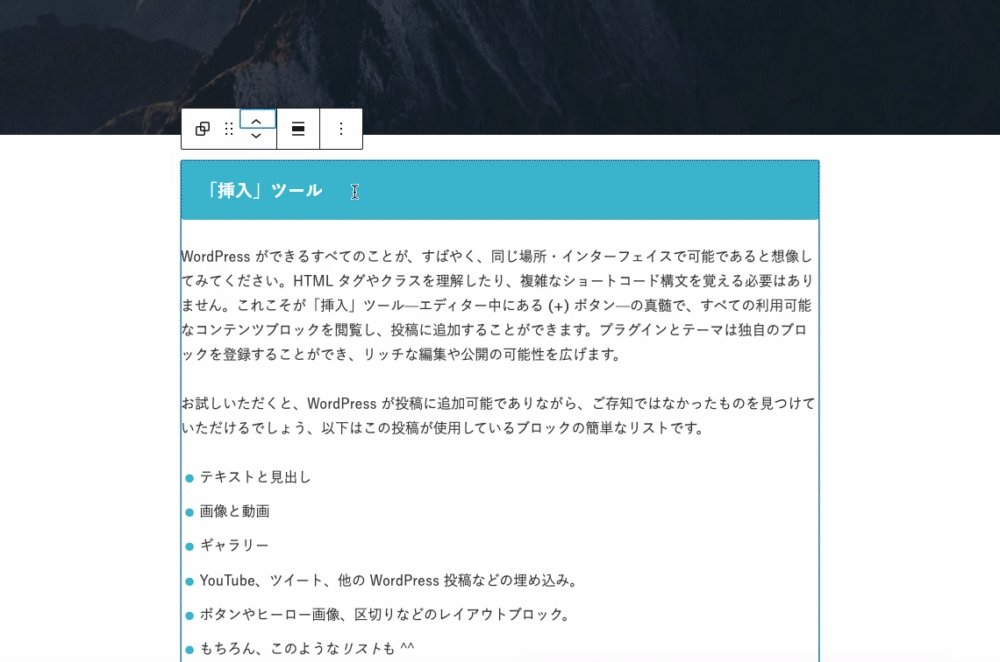
また、グループブロック内のいずれかのブロックでツールバーにカーソルを合わせると、その親(グループ)の選択項目が表示されるので、それをクリックして選択することもできます。

グループブロックの便利な使い方
記事内容をセクションごとに管理する
記事内のコンテンツをセクションごとにグループ化にしておくことで、後から順番を入れ替えるなど、コンテンツの管理が楽になります。
通常のブロック同様、グループブロックもドラッグまたは移動ツールで動かすことができます。

記事のレイアウトに変化をつける
ブロックをグループ化することで、グループごとに配置や色設定を変更できるため、記事内でセクションごとにレイアウトに変化をつけることができます。
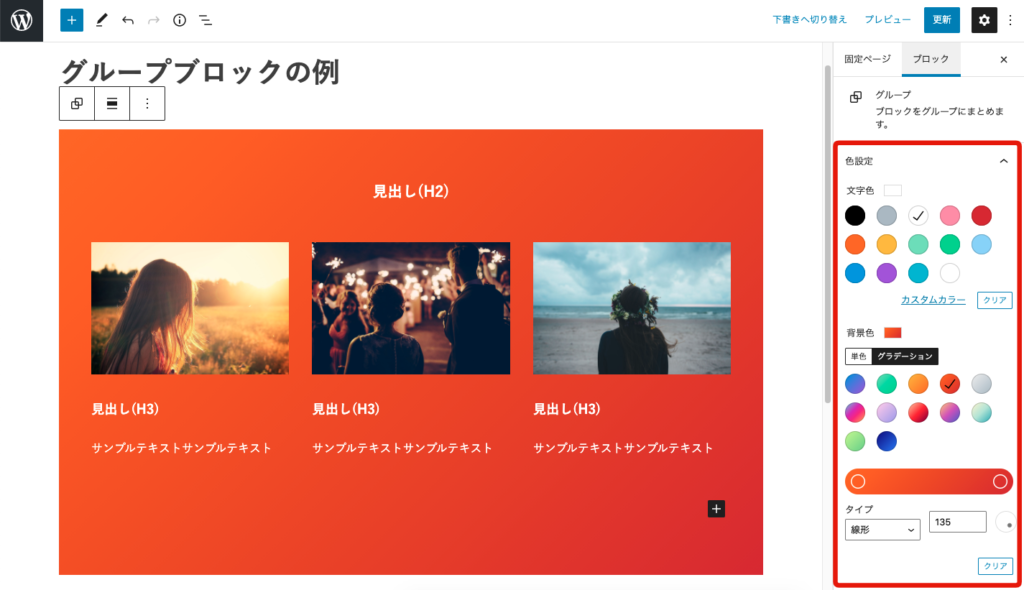
グループの色設定を変更
グループを選択して、色設定で「文字色」「背景色」を変更できます。

グループの配置を変更
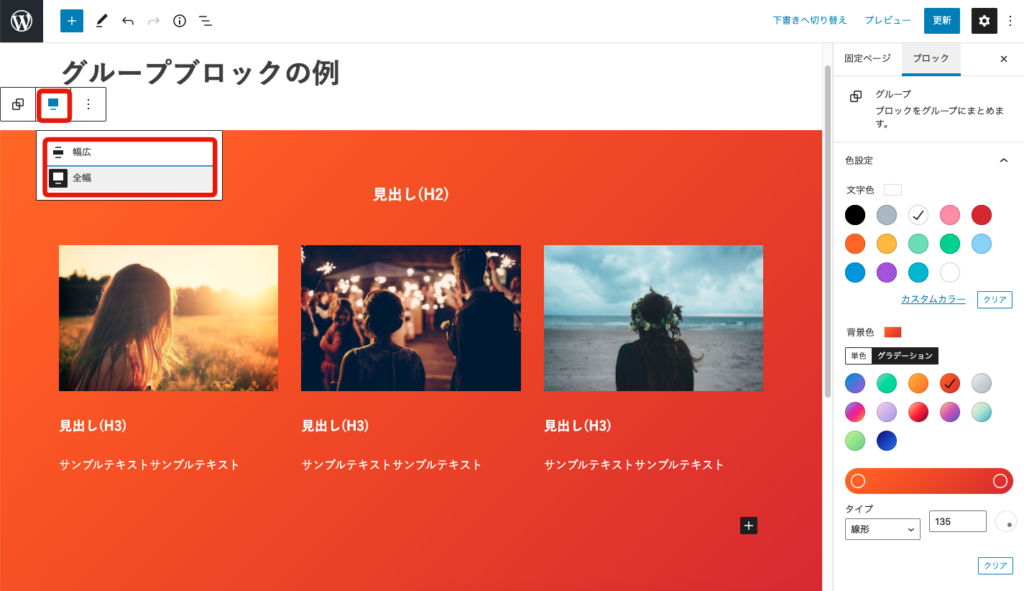
グループを選択して、配置を「幅広」「全幅」に変更できます。

ただし、投稿・固定ページのレイアウトの仕様によっては、幅広や全幅で表示できない場合があります。(これは使用テーマによって様々です)
ストーク19においては、投稿・固定ページでテンプレートを選択することで、幅広・全幅の表示が有効になります。(下記参照)
投稿の場合(ストーク19)
| テンプレート | 幅広 | 全幅 |
|---|---|---|
| デフォルトテンプレート | × | × |
| フルサイズ(1カラム) | ◎ | ◯コンテンツ幅まで |
| バイラル風(1カラム) | ◎ | ◯コンテンツ幅まで |
固定ページの場合(ストーク19)
| テンプレート | 幅広 | 全幅 |
|---|---|---|
| デフォルトテンプレート | × | × |
| サイドバーなし(1カラム) | ◎ | ◯コンテンツ幅まで |
| ランディングページ | ◎ | ◯コンテンツ幅まで |
| フルワイド | ◎ | ◎ |
【まとめ】グループ化を活用すれば記事作成が楽になる
ブロックをグループ化することで、記事内のコンテンツ管理、デザイン、レイアウトの変更など、記事編集が効率的になることを実感できるかと思います。
フルワイドなランディングページなど、グループブロックを使いこなせば短時間で見栄えのするページを作成できるので、ぜひ活用していきましょう。
番外:グループブロックの機能拡張
STORK19テーマではグループブロックの機能を拡張しているので、グループブロックの様々なデザイン表現が可能です!
ブロックの形状を変えたり、アニメーションを追加したりと多くのスタイル適用が可能。



















