WordPressのブロックエディタには「スペーサー」というブロックがありますが、その機能と使い方についてご存知でしょうか。
スペーサーブロックはブロック間の余白を調整するのに役立つツールなのですが、実際にどのような場面で使えるのか、いくつか事例を交えて解説していきます。
スペーサーブロックを使わなくても余白設定が可能になりました
追記2022-06-24
STORK19のver3.5より、ブロック上下に余白を調整する機能を追加しました。
動画でみてみる ↓
ブロックごとに、上と下に余白(マージン)を指定できるため、余白を追加する際にスペーサーブロックを利用する必要がなくなります。
スペーサーブロックの使い方
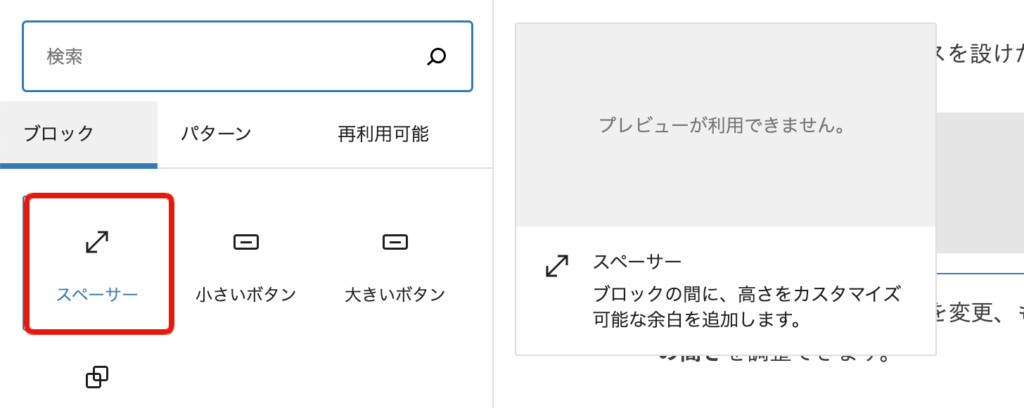
ブロックエディタ内の余白(スペース)を入れたい箇所で「スペーサー」を追加します。

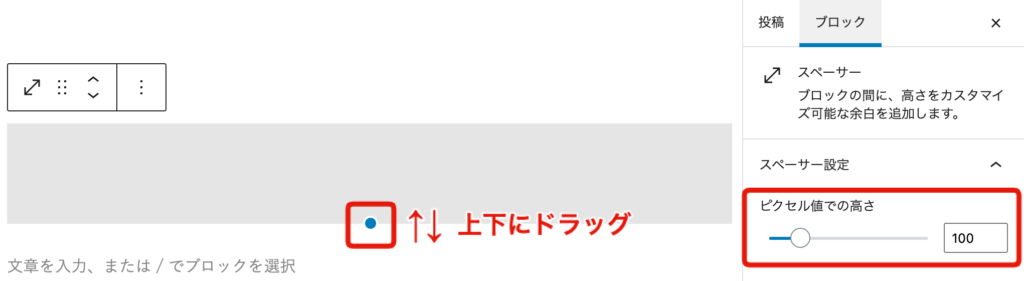
スペーサー設定でピクセル値を変更、もしくはブロックのマーカーを上下にドラッグして、スペーサーの高さを調整できます。

スペーサーブロックの使い所
段落間の余白調整に
文章(段落)同士の間隔を空けたいとき、スペーサーブロックを使うと便利です。

こういう長文が続くと、読むのが疲れそうに感じるかも知れませんね。
スペーサーを挿入して段落間の余白を調整
それぞれの段落の間にスペーサーブロックを挿入してみました。(スペーサーの高さ40px)
あこの新しいエディターのゴールは、WordPress へのリッチコンテンツの追加をシンプルで楽しくすることです。
この投稿全体がコンテンツのパーツ—LEGO ブロックのようなもの—により構成されており、動かしたり操作できるようになっています。
カーソルを動かすと、様々なブロックが枠線と矢印とともにフォーカスされます。
矢印を押すとブロックをすばやく並び替えることができ、コピー & ペーストしているうちに内容が消えてしまう恐れがありません。

文章間に余白が生まれると、気軽に読めるように感じませんか?
文章の間隔を適切に空けることで、長い記事でも読みやすくなります。
文章との間隔を空ける際、空の段落([return]キー)を作ったり、連続改行([shift]+[return]キー)などで対応していませんか?空の<p>タグや<br>タグの連続使用はHTMLの文書構造において好ましくないようなので、スペーサーブロックを使うようにしましょう。
画像上下の余白調整に
このように、画像ブロックには最初からある程度の余白は設けられています。

ただ、文章と画像が隣接していて少し窮屈に見える場合は、余白を入れてみましょう。
スペーサーを挿入して画像上下の余白を調整
画像の上と下にスペーサーブロックを挿入しました。(スペーサーの高さ50px)

画像の周りに余白を作ることで窮屈さを解消できる上、画像も際立ちます。

画像と文章のバランスを見ながら余白を調整してみてください。
グループブロックの余白調整に
ブロックパターンやグループブロックでコンテンツを作成した際の余白調整にも使えます。
見出し
もう少し背景上下に余白が欲しい…
スペーサーを挿入してグループ内の余白を調整
見出しの上とボタンの下にスペーサーブロックを挿入しました。(スペーサーの高さ:見出しの上20px / ボタンの下30px)
見出し
スペーサーで自由に余白を調整できます!

こういう微妙な余白調整もできるので便利ですね。
まとめ
適切に余白がとられたページは見やすく読みやすいので、ユーザーにとって優しいコンテンツと言えます。
内容が充実している上、目で見ても綺麗なサイトは再訪率の向上に繋がると思いますので、記事作成時はプレビューで確認しながら、ユーザー目線を意識するようにしましょう。




















この新しいエディターのゴールは、WordPress へのリッチコンテンツの追加をシンプルで楽しくすることです。
この投稿全体がコンテンツのパーツ—LEGO ブロックのようなもの—により構成されており、動かしたり操作できるようになっています。
カーソルを動かすと、様々なブロックが枠線と矢印とともにフォーカスされます。
矢印を押すとブロックをすばやく並び替えることができ、コピー & ペーストしているうちに内容が消えてしまう恐れがありません。