これまでに何度かご質問いただいておりました内容の解決方法をご紹介します。
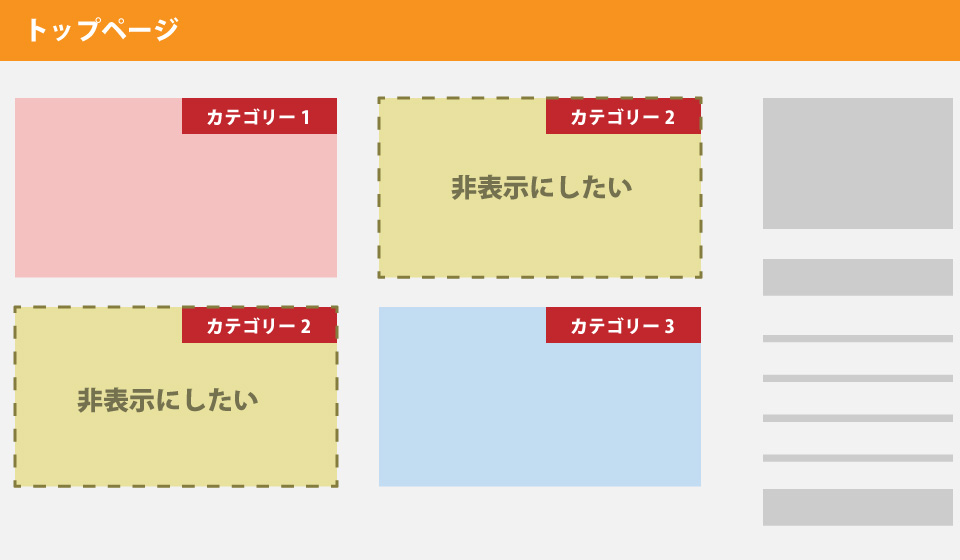
トップページの記事一覧にて、特定のカテゴリーに所属する記事のみ表示させたい場合のカスタマイズ方法です。

単純に考えるとhome.phpなどのファイルを修正しなければいけないような気がしますが、実はfunctions.phpにちょっとコードを記載するだけで良かったりするので簡単なんです。
トップページに表示する記事をカテゴリーで絞り込む
方法はとっても簡単で、functions.phpに下記のコードを記載するだけで、トップページに表示する記事を絞り込むことが可能です。
下記に①ひとつのカテゴリーのみ表示する方法と、②複数カテゴリーを指定する方法をご紹介します。
①ひとつのカテゴリーに属す記事のみ表示
上記コードのように、$query->set( 'cat', '1' );の数字部分にカテゴリーIDを入力することで、そのカテゴリーのみがトップページに表示されるようになります。
②複数のカテゴリーで絞り込み
上記コードをfunctions.phpに記載するだけなので、home.phpやinde.phpなど他のファイルを変更する必要がなく、比較的簡単にカスタマイズが可能です。
カテゴリーIDを調べる方法
ちなみに、カテゴリーIDの調べ方がわからないという場合は、下記記事を参考にしてください。
逆に特定のカテゴリーに属する記事を除外する方法
上で書いたものとは逆に、特定のカテゴリーを除外したい場合は、$query->set( 'cat', '1' );の部分のカテゴリーIDを「-(マイナス)」指定します。
$query->set( 'cat', '-1' );←このような感じに。
functions.php内に、上記のように指定することでカテゴリーIDが「1」のものは表示されず、それ以外の記事に属するもののみ表示されるようになります。
ちなみに、こちらも複数のカテゴリーを除外したい場合は、$query->set( 'cat', '-1,-163' );といった具合に「,(コンマ)」で区切ることで複数指定可能です。
番外編1:特定記事のみ表示させないようにする
ここまではカテゴリーIDを指定して、そのカテゴリーに属する場合にトップページに表示されなくなる指定方法をご紹介しましたが、今度はカテゴリー毎ではなく、記事毎に表示させないようにする方法をご紹介します。
方法としてはよく似ていて、下記のように記事IDを指定します。
上記のようにコードをfunctions.phpに、トップページの記事一覧に表示させたくない記事のIDをarray( 1241, 2422, 2626 )といった具合で指定します。
ここまでに紹介したカテゴリーIDを指定するのと同様、「,(コンマ)」で区切ることで複数の記事を指定することができます。
ちょっと面倒なのが、トップページに表示させたくない記事がでてくる度に、functions.phpを編集しなければいけないという点。
ただ、カテゴリー単位ではなく記事単位に表示させたくない場合はこちらの方法もご検討ください。
番外編2:特定タグが指定された記事のみ表示させない
もうひとつは、特定の「タグ」がついた記事のみ表示させないようにする方法。下記のようにfunctions.phpに記載します。
上記のようにarray( 95, 103, 157 )といった具合でタグIDを指定することで、トップページの記事一覧から指定したタグを含む記事が表示されなくなります。
上の「番外編1」で紹介した記事IDを指定する方法だと、数が多すぎて管理が難しい…面倒…といった場合にこの方法も使えると思います。
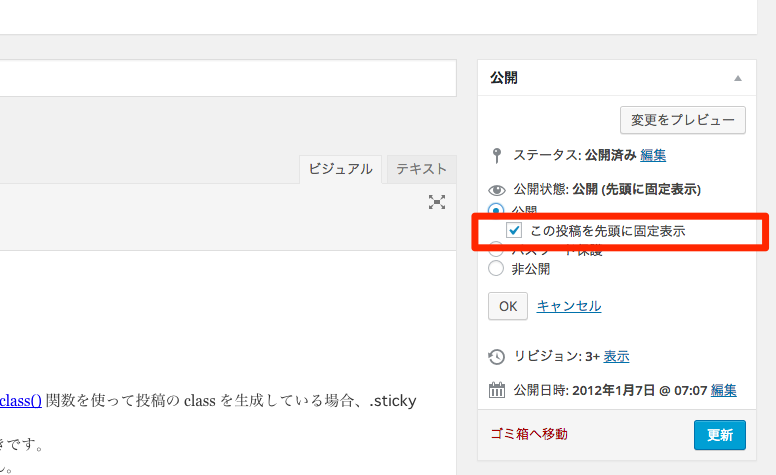
ただし、タグで表示させなくする場合に記事の個別指定で「この投稿を先頭に固定表示」オプションにチェックが入っていた場合は、タグを指定しても除外されず、記事一覧に表示されますのでご注意ください。

固定フロントページを使っている場合の注意点
オープンケージ製のテーマ(アルバトロス/ハミングバード/ストーク)を使っている場合で、かつ「固定フロントページ」を利用してトップページを作り込んでいる方でご注意してほしい点があります。
というのは、今回紹介したカスタマイズは、通常の記事一覧(固定フロントページじゃないときの記事一覧)でしか効果がありません。

ウィジェットで「最新の投稿」や「[画像付き]最新の投稿」を使って記事一覧を表示している場合には使えません。

その点のみご注意ください。
まとめ
トップページの記事一覧から、特定の記事を非表示にする方法をいくつかご紹介させていただきました。
お問い合わせの中でもトップページに表示する記事を操作したいという声を複数いただいておりましたので、こちらの記事が参考になりましたら幸いです。























