アルバトロス・ハミングバード・ストークにて相性のいいプラグインをご紹介いたします。Yet Another Related Posts Plugin (以下、YARPP)のカスタムテンプレートの設定方法をご紹介します。
実は弊社テーマではYARPPプラグイン用のカスタムテンプレートを用意しているので、プラグイン側で簡単な設定を行うだけで、デフォルトの関連記事表示と全く同じデザインで関連記事を表示することができます。
Yet Another Related Posts Plugin (YARPP)のインストール
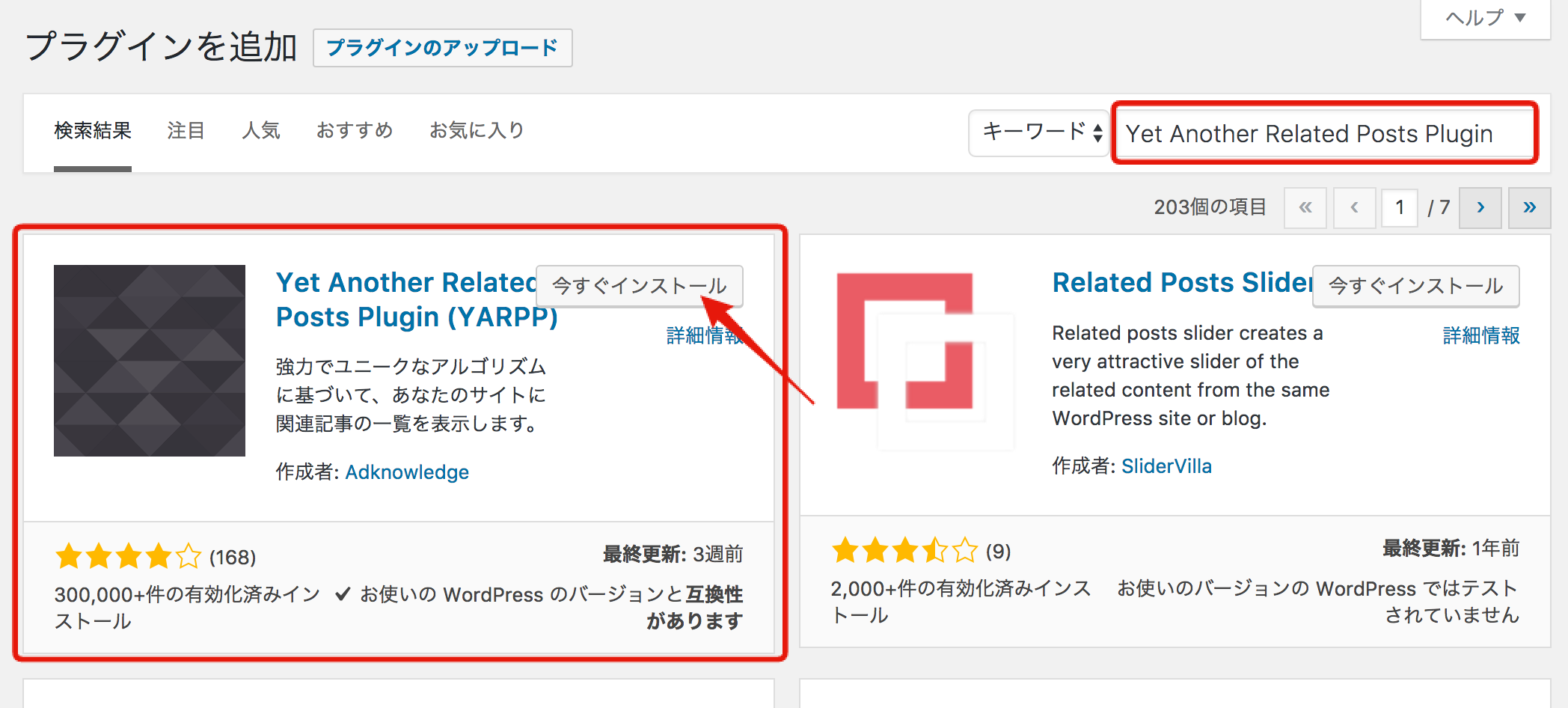
WordPress管理画面の【プラグイン > 新規追加】よりYet Another Related Posts Plugin と検索することでプラグインが表示されるので、インストールします。

インストール後、プラグインを有効化してください。
有効化した後に多少設定があります。

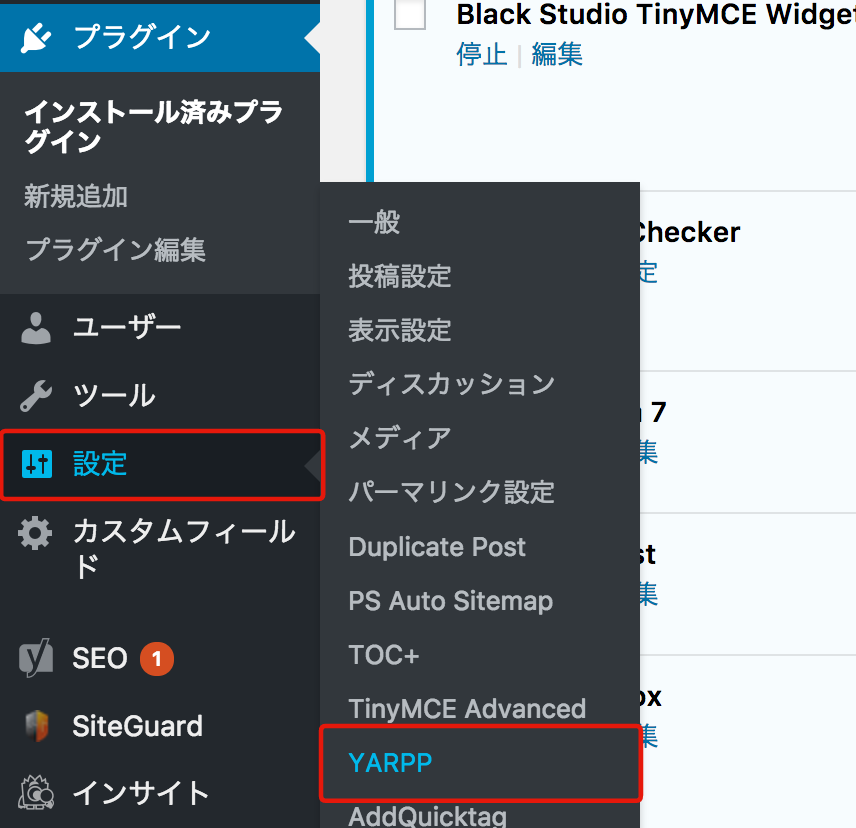
YARPPの有効化後、【設定 > YARPP】という設定項目が出現しますので、このページにてカスタムテンプレートの設定を行います。
カスタムテンプレートの設定
プラグインの設定画面(設定 > YARPP)ページに入ると、様々な設定項目があります。
- フィルター設定
- 関連スコア設定
- 表示設定 ウェブサイト用
という項目があります。
説明の順番が前後しますが、最初に表示設定ウェブサイト用という設定項目の部分を設定しましょう。
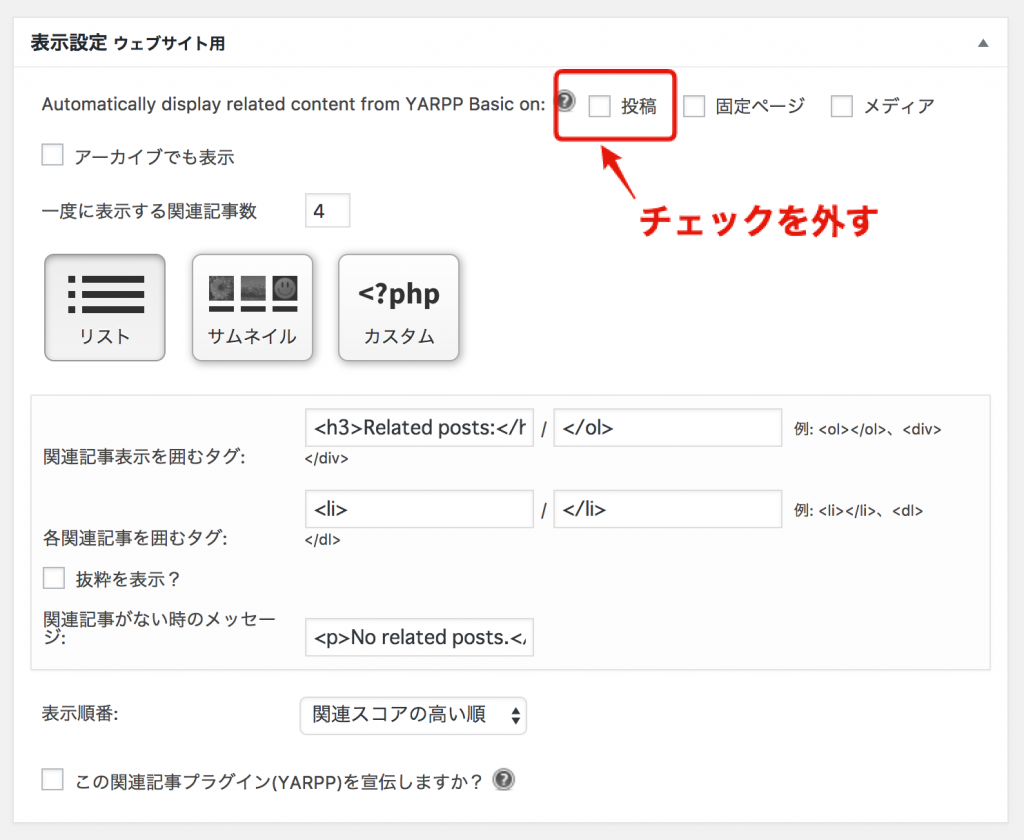
自動表示箇所を無効化
プラグインを有効化した場合、デフォルトで投稿記事の下に自動的に関連記事が表示されるようになっています。
この部分の機能は今回は使わないので、Automatically display related content from YARPP Basic on:の箇所の「投稿」に入っているチェックを外します。


このチェックを外してプラグイン設定を保存することで、記事下に自動的に表示されていた関連記事リンクが表示されなくなります。
「カスタム」を選択する
- リスト
- サムネイル
- カスタム
とある項目の「カスタム」を選びます。
その後、ボタン下にテンプレートファイルを選択する箇所が出現するので「yarpp-template-relative.php」というテンプレートを選んで保存してください。(※デフォルトでyarpp-template-relative.phpが選ばれていると思いますので、基本的にはそのまま保存でOK)

ちなみに、関連記事の最大表示件数も指定することができます。
弊社テーマでは「8」件とすることをおすすめしております。
ここまでできたら保存して実際のサイトを確認します。
実際のサイトで確認してみる
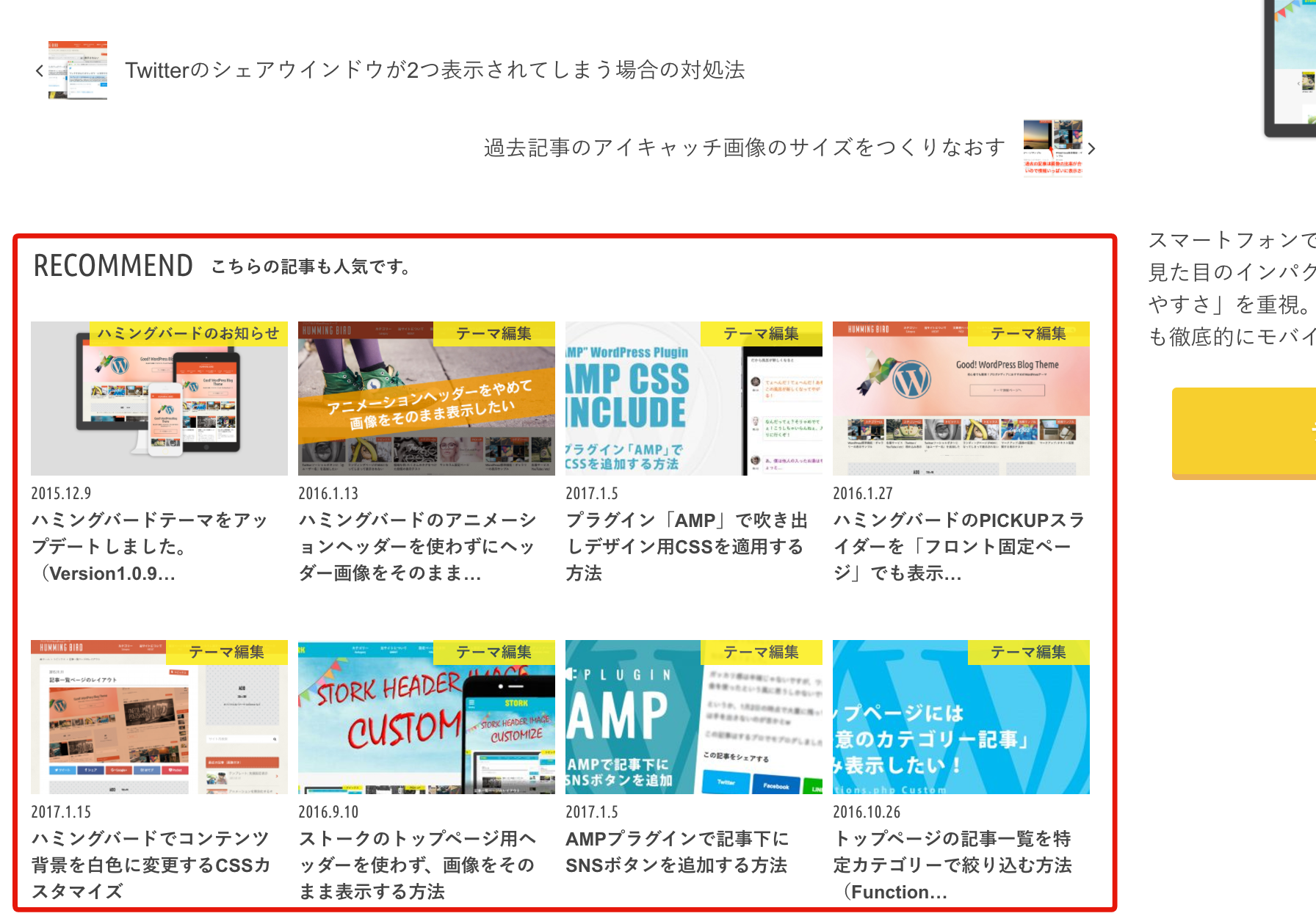
保存後実際のサイトを確認してみると、下記画像のように表示されているはずです。
…デフォルトのデザインと全く同じなので違いがわかりづらいですが、置き換わっています。

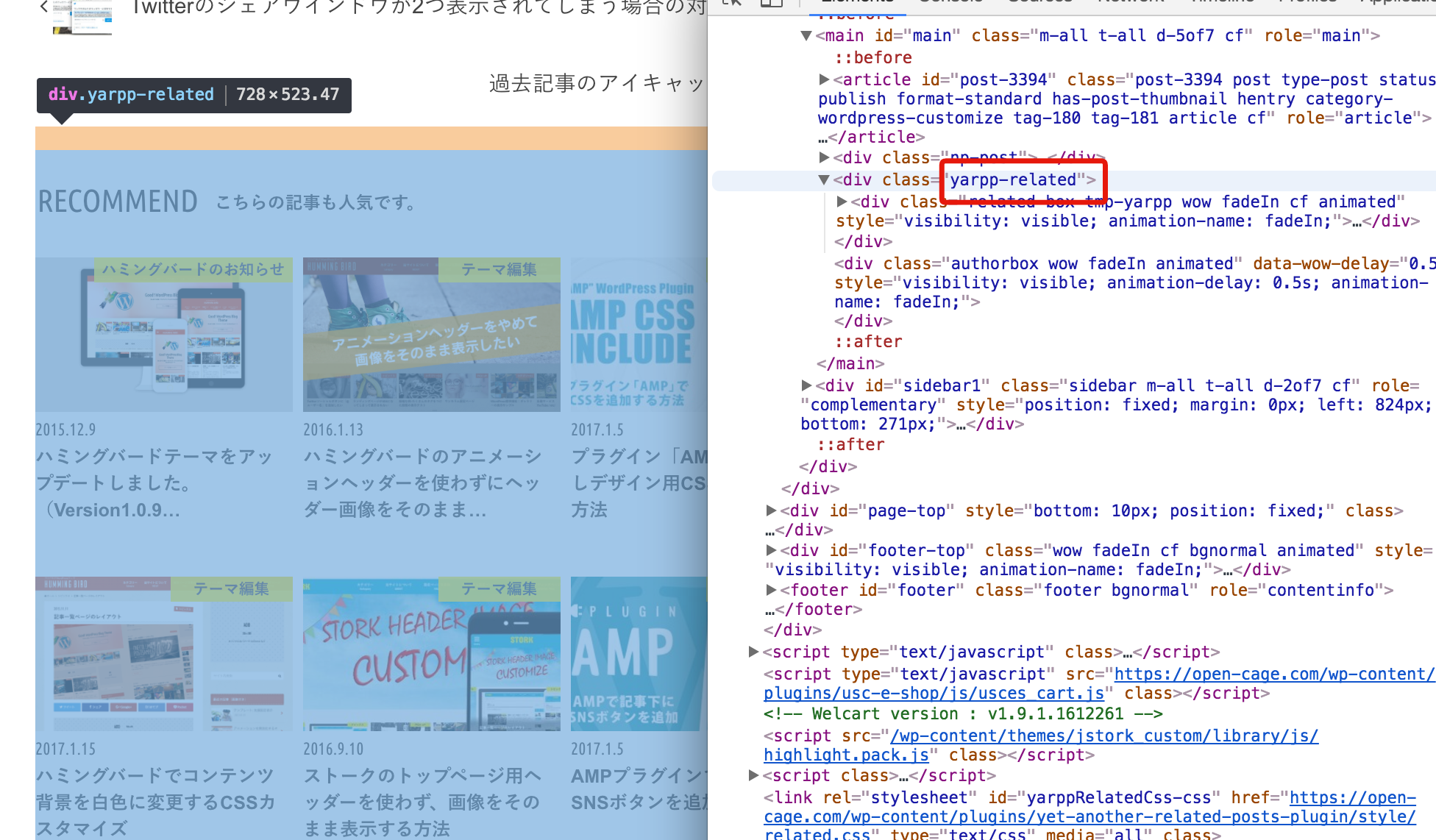
本当の置き換わっているかどうかをどうしても確認したい場合は、ブラウザでサイトのソースコードを確認すれば、「yarpp-related」というclass名のタグが表示されているはずです。

どうしても確認したい場合は、ソースコードより確認してみてください。
関連スコアの設定
続いて関連記事を表示する際の「関連スコア」の設定。すなわち「どのような条件で関連記事を表示するか」を設定します。
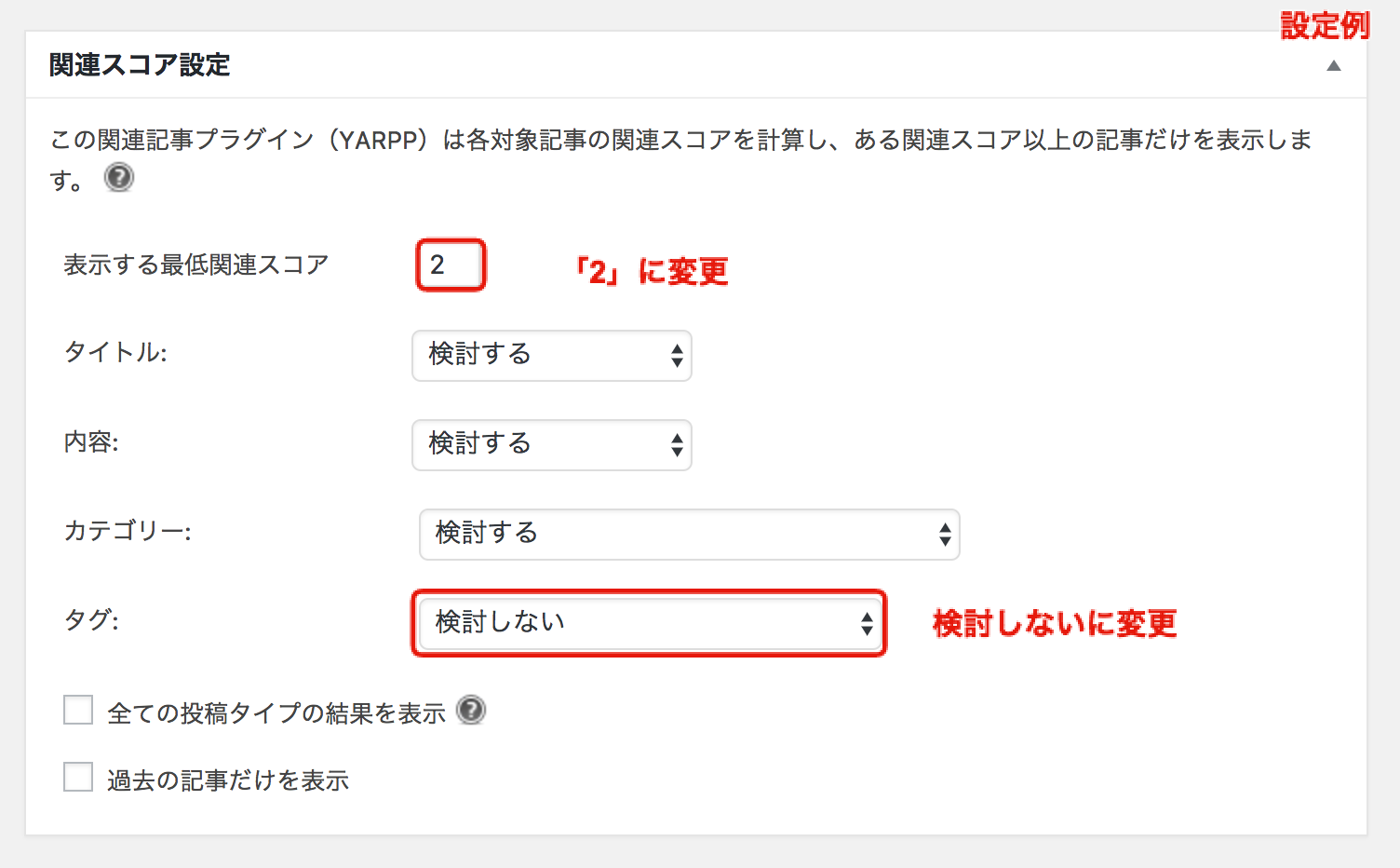
- 表示する最低関連スコア
- タイトル
- 内容
- カテゴリー:
- タグ
のそれぞれの条件をどのように扱うかを設定することができます。
ここの設定は、サイトのカテゴリーやタグの付け方、タイトルの付け方などの影響を受けるので、このように設定しておけば間違いないという設定は存在しないので、各々のサイトポリシーにそって、様々な設定を試してみてください。
一例として、当サイトの設定は下記です。「表示する最低関連スコア」と「タグ」のみ変更し、残りはデフォルトのままです。

ちなみに「表示する最低関連スコア」はYARPPが自動的に、関連度合いを数値化したものです。詳しい数値化の仕組みはわかりませんが、数値が高くなるほど関連度が高いということになります。
なので表示する最低関連スコアの数値が大きすぎる場合、関連記事が何も表示されないということになる可能性があるので、その場合は数値を小さくして様子を見てみてください。
ちなみに当サイトではデフォルトの「4」から「2」に変更しています。
フィルター設定
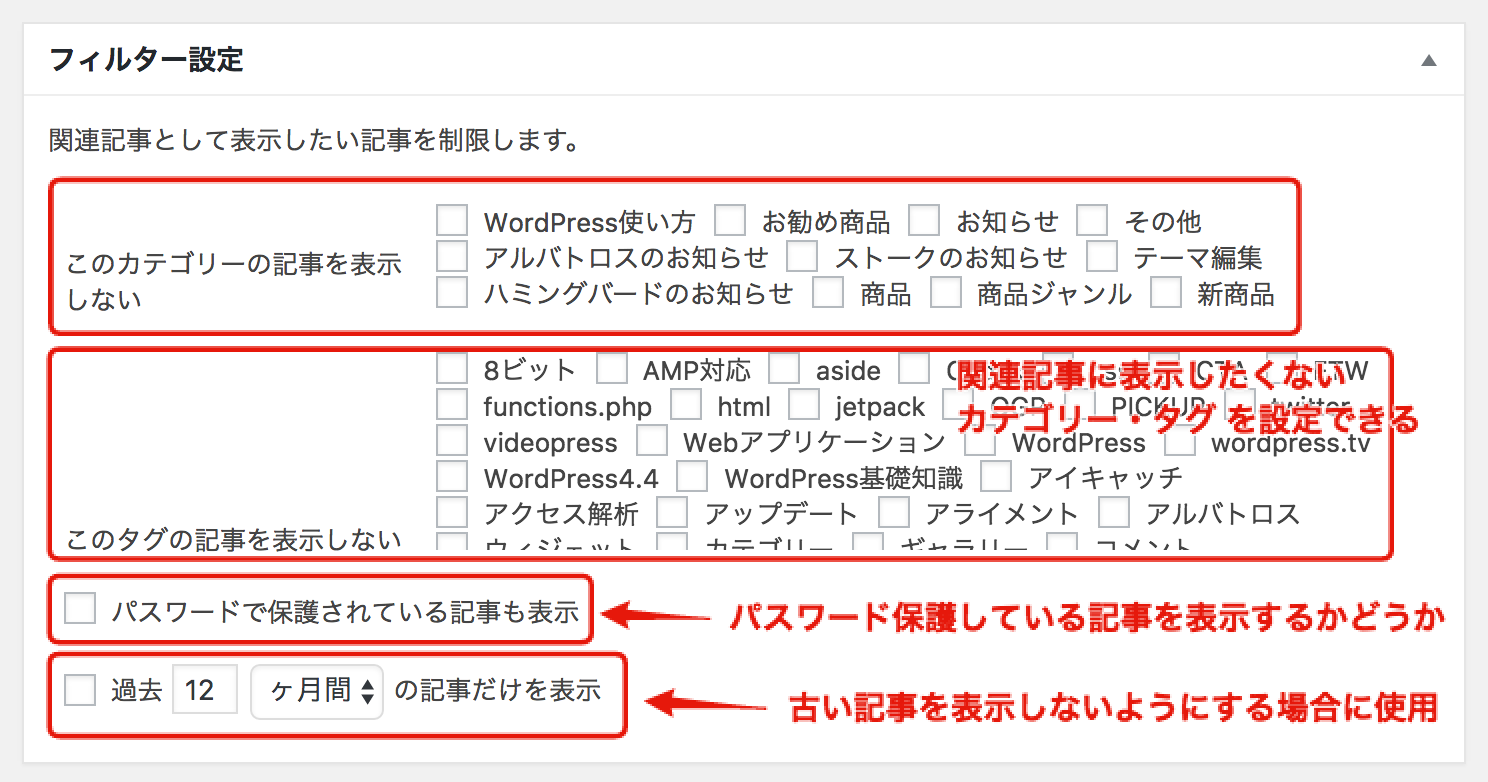
フィルター設定は、表示する関連記事の条件を設定することができます。

ざっくりと言うと、下記のような条件を指定できるようになります。
- 表示しないカテゴリー(タグ)を選べる
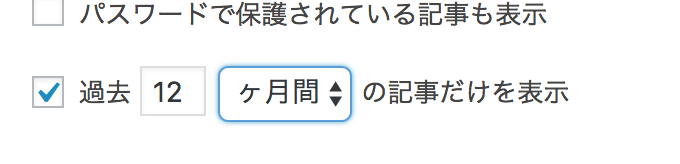
- パスワード保護されている記事を表示するかどうか
- 過去記事の表示期間を指定
表示したくないカテゴリー(タグ)を選ぶ
関連記事として表示したくない記事カテゴリー(タグ)があった場合は、ここで設定しておくことで、記事が除外されるようになります。
パスワード保護されている記事を表示するかどうか
パスワード保護している記事に関して、通常関連記事に表示されない方が都合がいい場合が多いと思いますが、それでも関連記事としてパスワード保護の記事を表示したい場合にチェックをいれます。
古い記事を表示させないようにする
最後は、あまり古い記事を表示させないようにする設定です。

チェックをいれて期間を指定することで、関連記事に過去記事を表示させないようにすることができるようです。(弊社サイトでは使っていないので未検証です)
まとめ
Yet Another Related Posts Plugin (YARPP)をアルバトロス、ハミングバード、ストークでうまく設定する方法をご紹介しました。
アルバトロス、ハミングバード、ストークではYARPP用のテンプレートファイルが含まれているので、プラグイン側で簡単な設定を行うだけでテーマに合わせたデザインとすることが可能です。
関連記事表示の精度を上げたい場合や、表示する記事の条件を変えたい場合はこのプラグインの設定をいろいろと変えて様子を見てみてくださいね。