ブロックエディタ(Gutenberg)では、記事やコンテンツ作成の効率が良くなる便利なショートカットが用意されています。
ブロックの挿入や複製といった基本操作や特定のブロックの呼び出しなども、ショートカットを使うことでかなり簡略化できます。
ここでは、ブロックエディタでの作業効率が良くなるショートカットの数々をピックアップしてご紹介します。
ショートカットキーで効率的に記事作成
キーボードショートカットでブロックを操作する
ブロックエディタの基本操作はキーボードショートカットを使うと便利です。
ブロックエディタを操作する際に覚えておくと便利なものをまとめました。
| 操作内容 | ショートカットキー※ |
|---|---|
| 選択したブロックを複製する | command+shift+D |
| 選択したブロックを削除する | control+option+Z |
| 選択したブロックの前に新しいブロックを挿入する | command+option+T |
| 選択したブロックの後に新しいブロックを挿入する | command+option+Y |
| 選択したテキストを太字(strongタグ)に変換する | command+B |
| 選択したテキストをリンクに変換する | command+K |
| ブロックリストビューを開く | control+option+O |
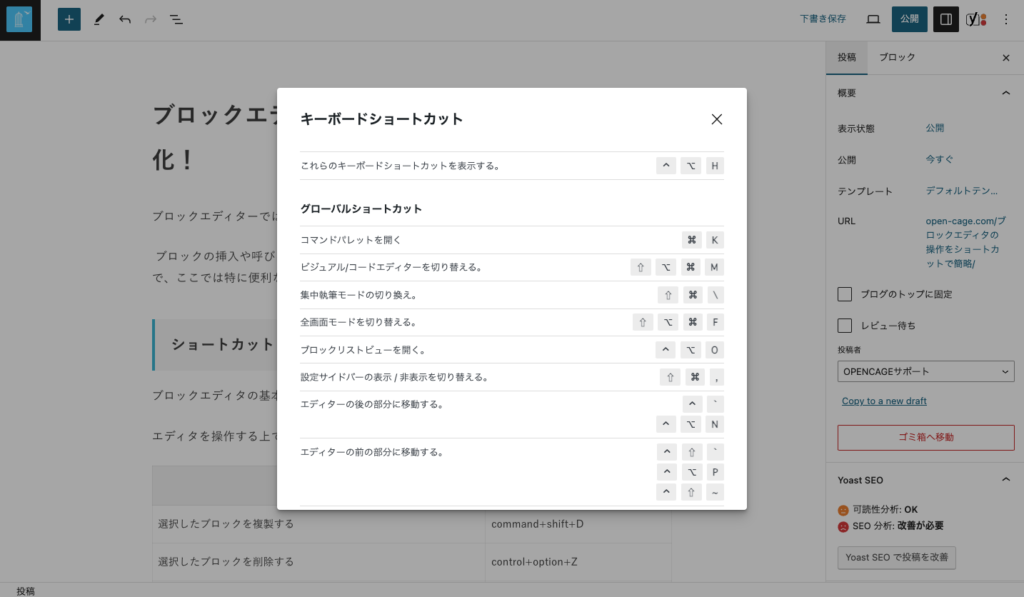
その他、ブロックエディタで使えるキーボードショートカットは「control+option+H」で表示して確認することもできます。

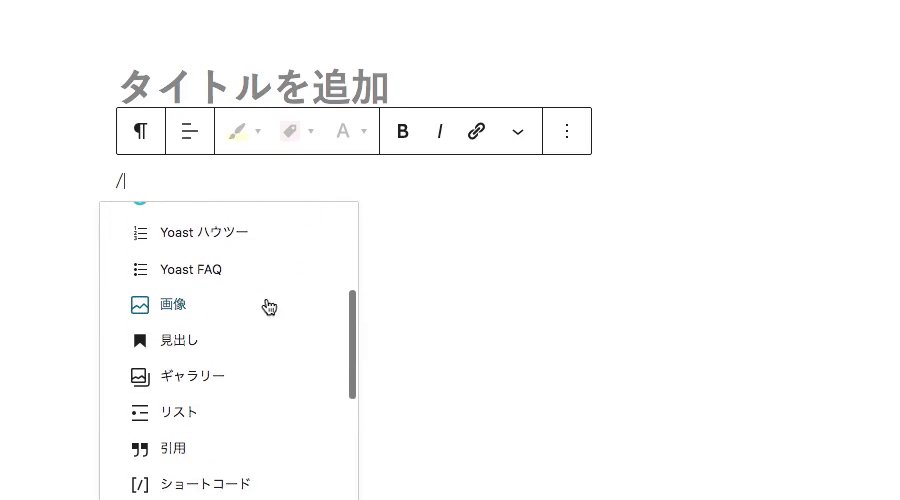
/(スラッシュ)の入力でブロックを呼び出す
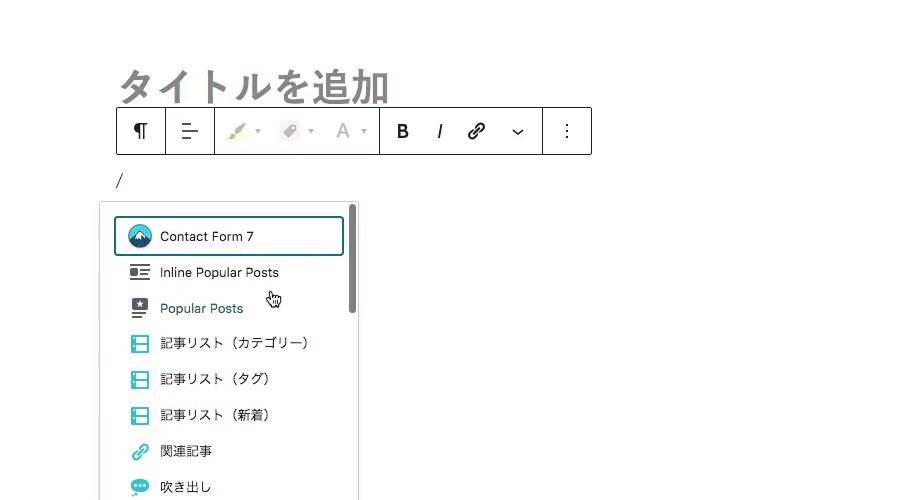
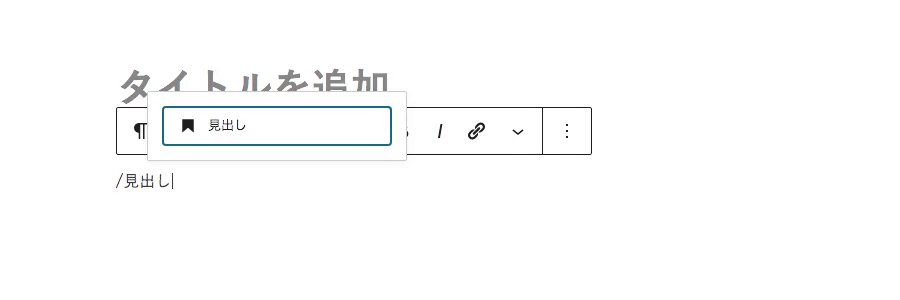
段落ブロックで「/(半角スラッシュ)」を入力すると、よく使うブロックの一覧が表示され、そこからブロックを選択して追加することができます。

また「/ブロック名」のように、呼び出したいブロック名を入力して、ブロックを素早く追加することもできます。
例えば見出しを挿入したいときは「/見出し」または「/heading」と入力すれば見出しブロックを呼び出すことができます。

使用頻度が高そうな標準ブロックの呼び出し用ショートカットをまとめました。
| ブロックの種類 | ショートカット |
|---|---|
| 見出し | /heading |
| 画像 | /img |
| リスト | /list |
| 表 | /table |
| カラム | /col |
| ボタン | /btn |
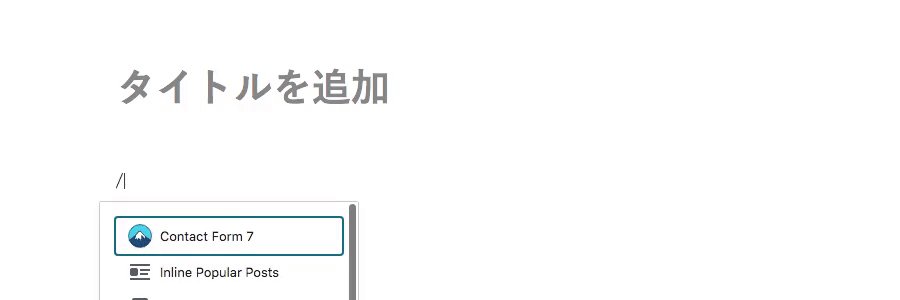
下記では、STORK19専用ブロックを呼び出す場合のショートカットも紹介しています。
マークダウンで見出しとリストを作成
マークダウンという記法を利用することで、見出しやリストを簡単に作成できます。
段落ブロックで、特定の記号と半角スペースを入力するだけで、見出しやリストを素早く作ることができます。
例えば、見出し(H2)を作りたい場合は、エディタに「##半角スペース」を入力します。

ブロックエディタを使う上では、以下のマークダウンを覚えておけば便利かと思います。
| ブロックの種類 | マークダウン |
|---|---|
| 見出し(H1) | # |
| 見出し(H2) | ## |
| 見出し(H3) | ### |
| 見出し(H4) | #### |
| リスト(箇条書き) | - または * |
| リスト(番号付き) | 1. |
見出しとリストのみですが、慣れればこの方法が最速かと思います。
まとめ
これまでツールバーのオプションから行っていた操作も、ショートカットをマスターすることで、確実に制作効率は上がります。
ただ、使い勝手は人それぞれなので、無理にショートカットを使うよりも、感覚に馴染むものを取り入れてみるのが良いかと思います。