WordPressでブログ記事を別のページとして、分割して表示したい場合の操作方法を記載します。
利用方法はふたつあります。
ひとつめの方法:テキストモードで<!--nextpage-->タグを利用
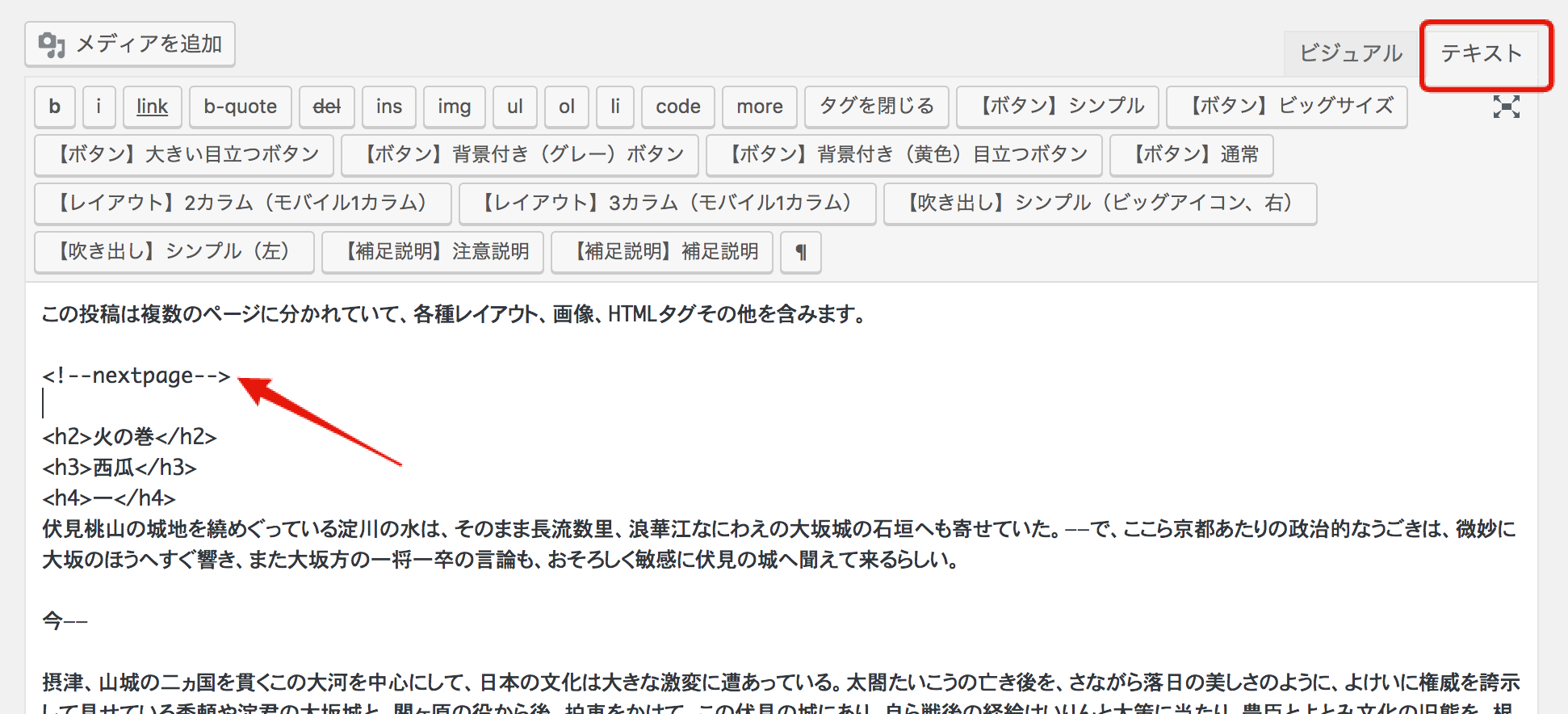
記事本文内のページを分けたい箇所に下記のタグを追加するだけです。
<!--nextpage-->
ただしこのコードは本文入力の「ビジュアル | テキスト」を「テキスト」にした状態で入力しなければいけません。

ビジュアルモードのままで<!--nextpage-->を記載しても、うまく動作しないのでその点はご注意ください。
じゃあビジュアルモードでは使えないの?不便…という方は下のふたつめの方法をお試しください。
ふたつめの方法:ビジュアルモードでキーボードショートカットを使う
ひとつめの方法は、テキストモードでタグを記述するというもので、ビジュアル入力モードでは利用できませんでした。ふたつめの方法はビジュアルモードのままでページ分けを行う方法です。
ビジュアルモードでページ分けをするには、キーボードショートカットを利用します。
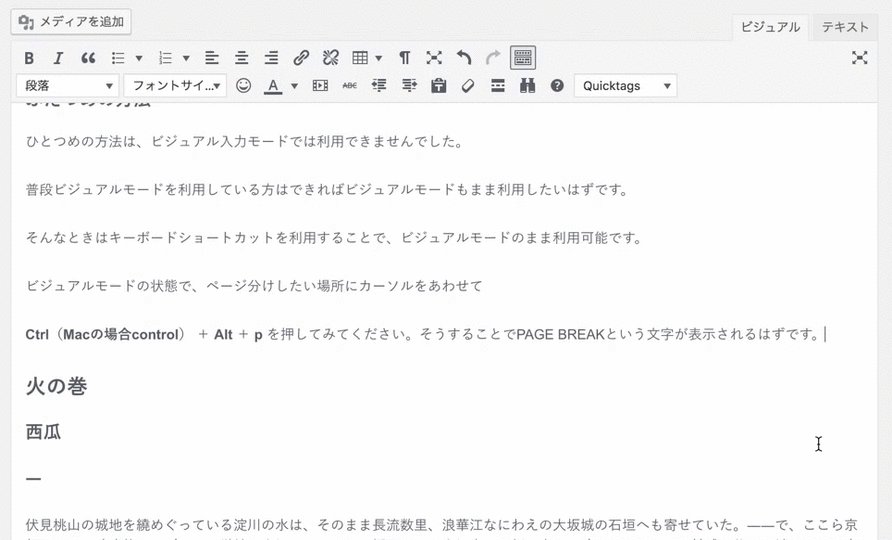
ビジュアルモードの状態で、ページ分けしたい場所にカーソルをあわせて
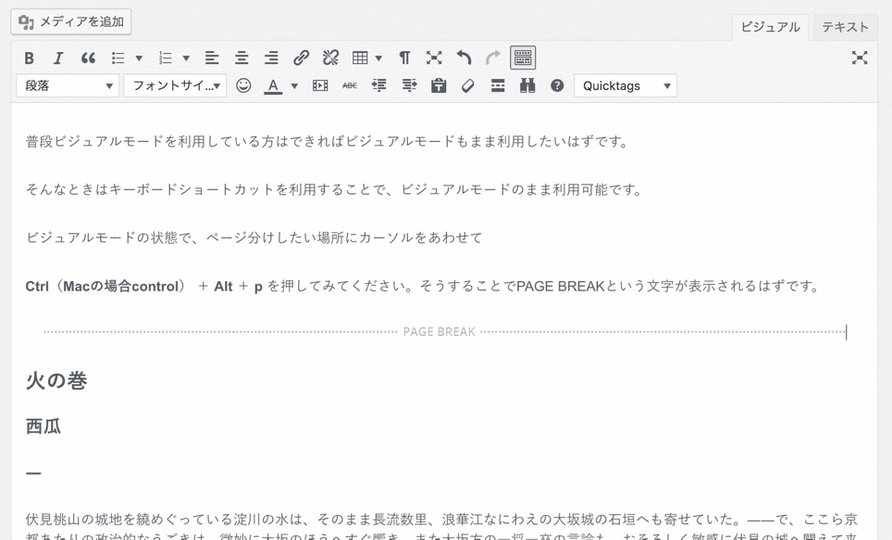
Ctrl(Macの場合control) + Alt + p を押してみてください。そうすることでPAGE BREAKという文字が表示されるはずです。

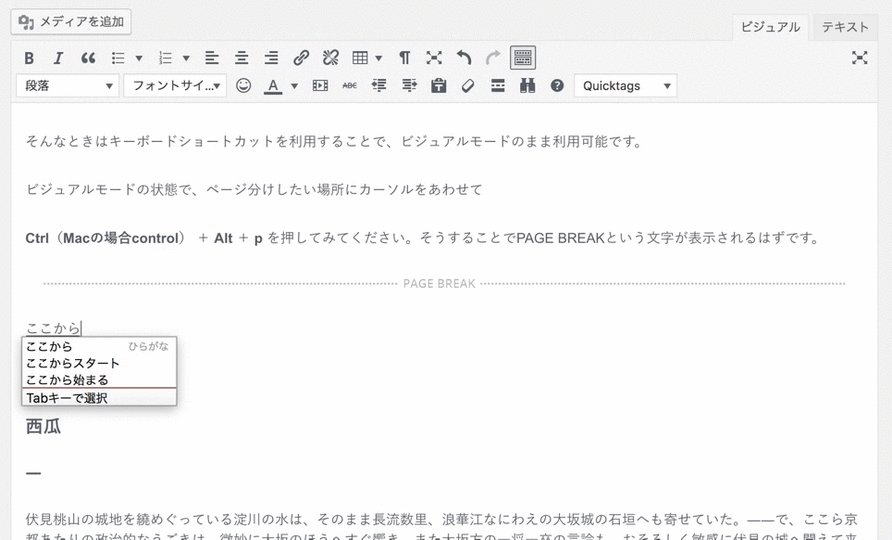
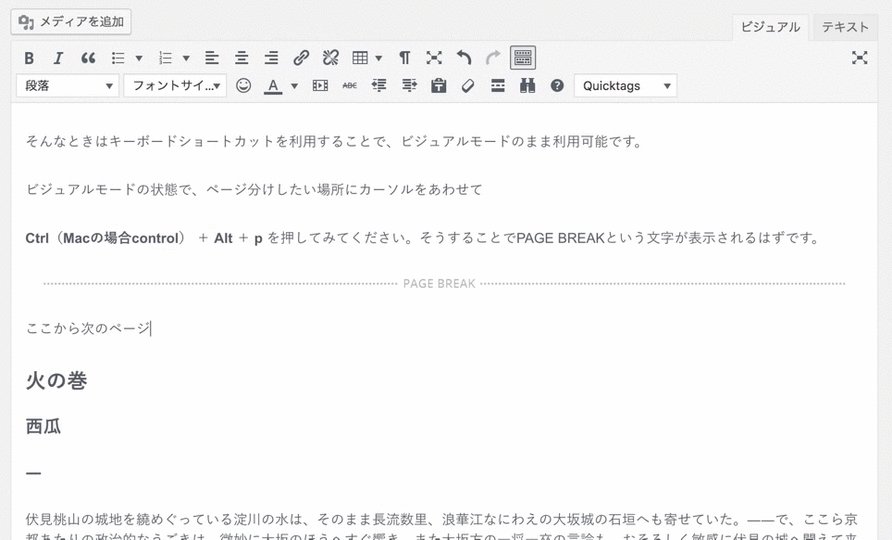
上記のアニメーション画像のように、ページ分けしたい箇所にPAGE BREAKが表示され、実際にプレビューしてみるとこのようにページが途切れていることがわかります。

このような形でページ分けをすることが可能です。
おまけ:キーボードショートカットの確認方法
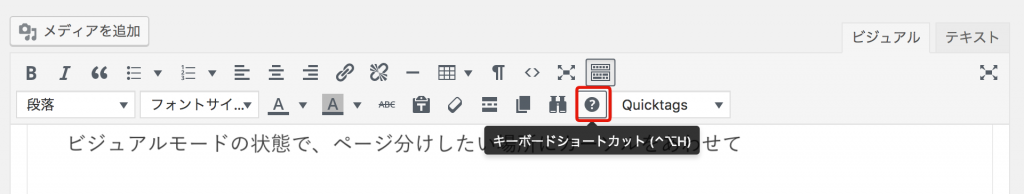
ちなみにキーボードショートカットの確認方法は、本文上のツールバーの【?】というアイコンの箇所となります。

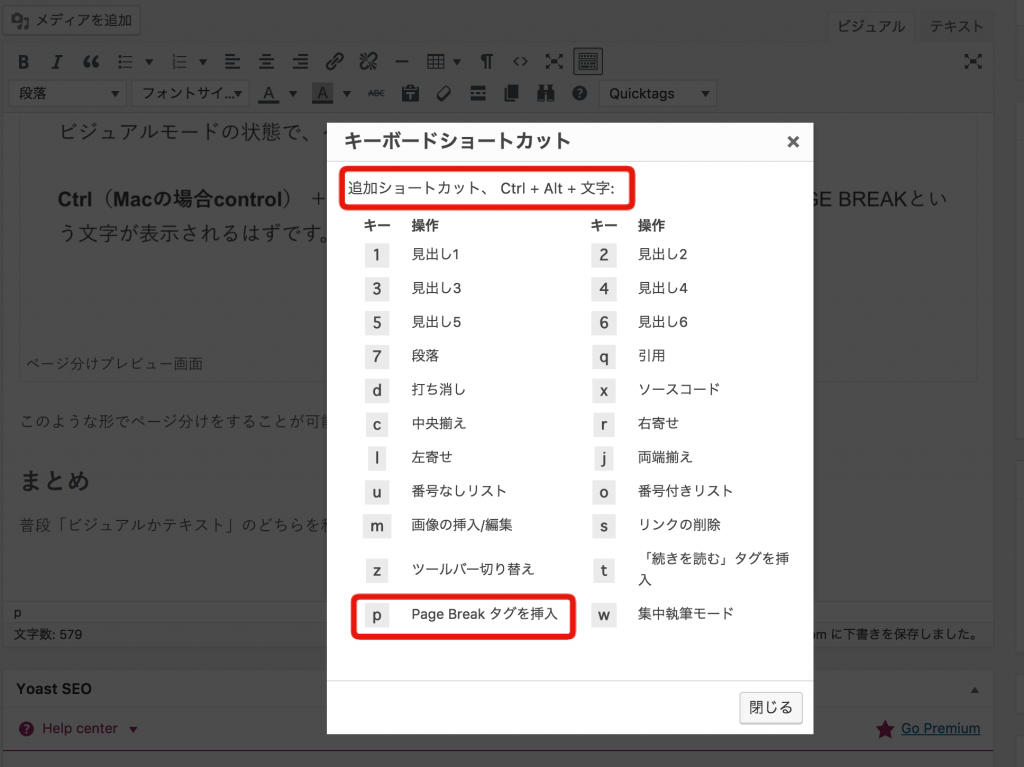
ここをクリックすることで、エディタ内で利用できる様々なキーボードショートカットを確認することができ、【Page Breakタグを挿入】というのが、記事のページ分けようのショートカットです。

この他にも様々なショートカットが用意されているので、よく使うものは覚えておくといいかもしれません。
まとめ
普段「ビジュアルかテキスト」のどちらを利用しているかによってやり方が違ってきます。
- テキストモードの場合は、<!--nextpage-->を利用
- ビジュアルモードの場合は、キーボードショートカットの「 Ctrl(Macの場合control)+Alt+p 」 を利用
となります。