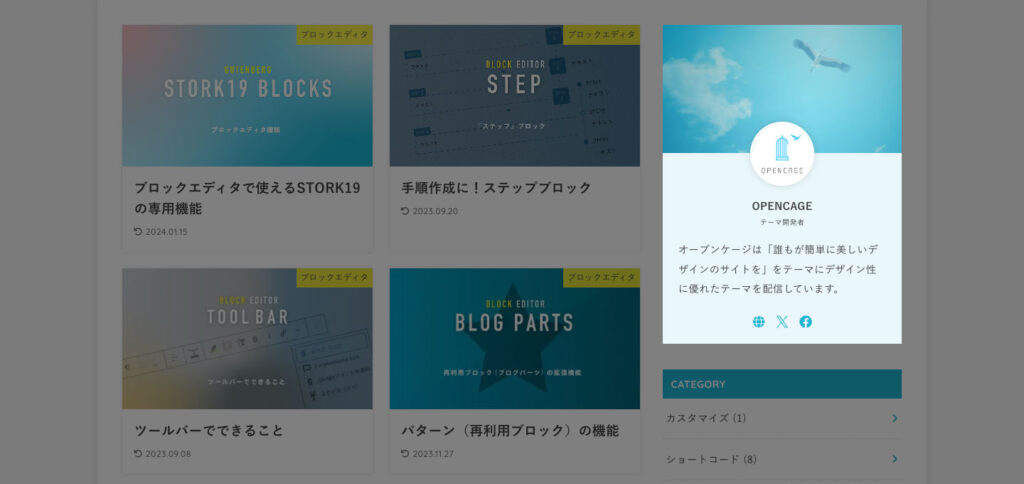
WordPressテーマSTORK19では、投稿ページやサイドバーなど、サイト内の各所にプロフィールボックス(ユーザープロフィール)を表示できるようになっています。

投稿ページまたはサイドバーやフッターなど、プロフィールボックスを表示したい場所別の設置方法について説明します。
ユーザープロフィールを設定する
STORK19のプロフィールボックスは、WordPressユーザーごとのプロフィールを表示する仕組みになっているので、ユーザー編集画面でプロフィール写真(アバター)やプロフィール情報などを設定をしておきましょう。
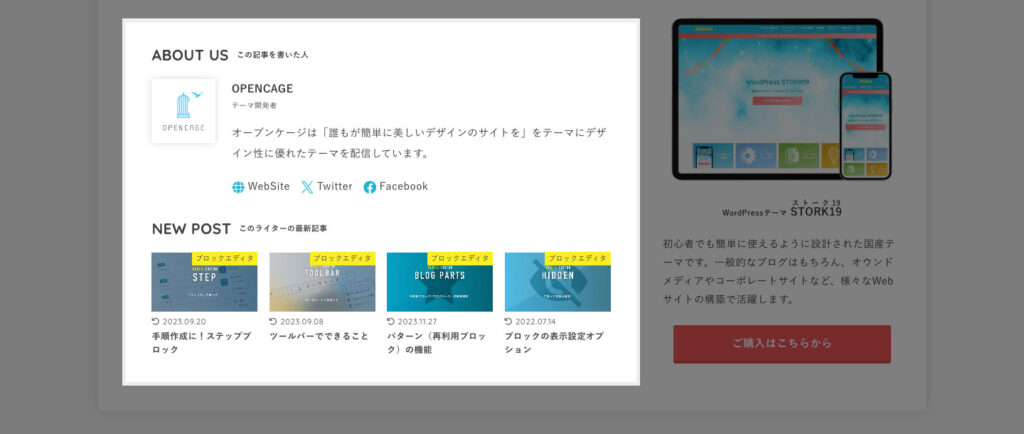
プロフィール写真やプロフィール情報が未設定の場合、プロフィール欄には、ユーザー名とデフォルトアイコンのみが表示されます。
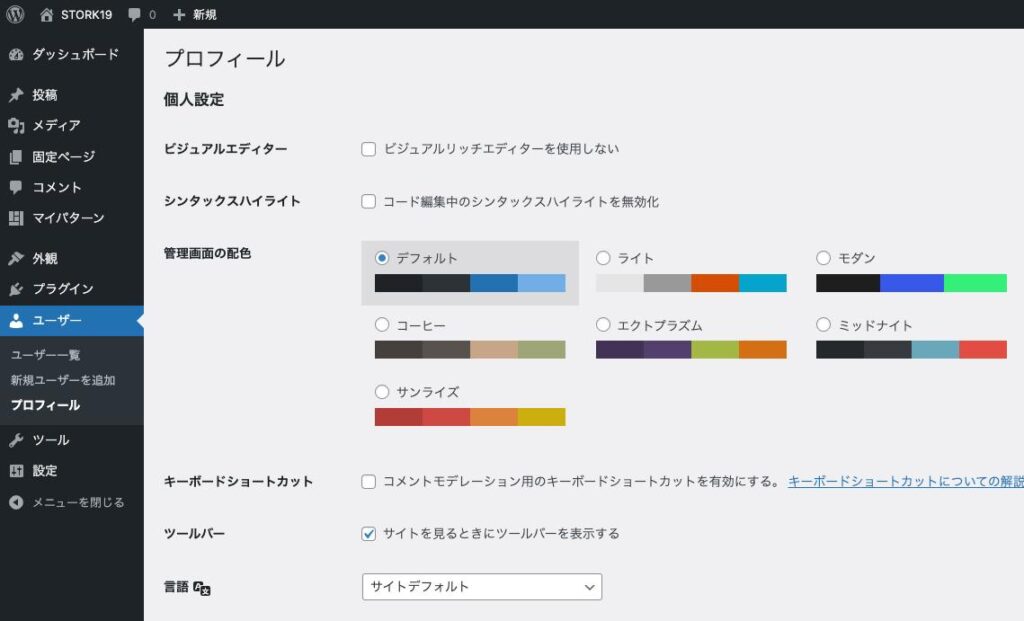
管理画面の【ユーザー > プロフィール】から設定します。

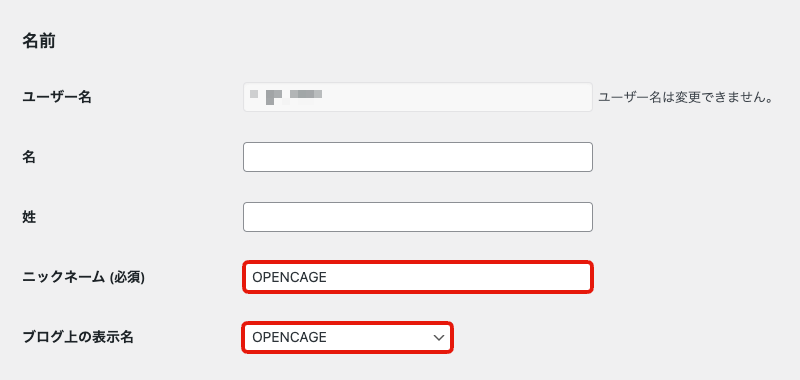
ブログ上の表示名を設定
「ブログ上の表示名」には、ユーザー名(ログインID)ではなく「名/姓」もしくは「ニックネーム」を表示するようにしておきましょう。

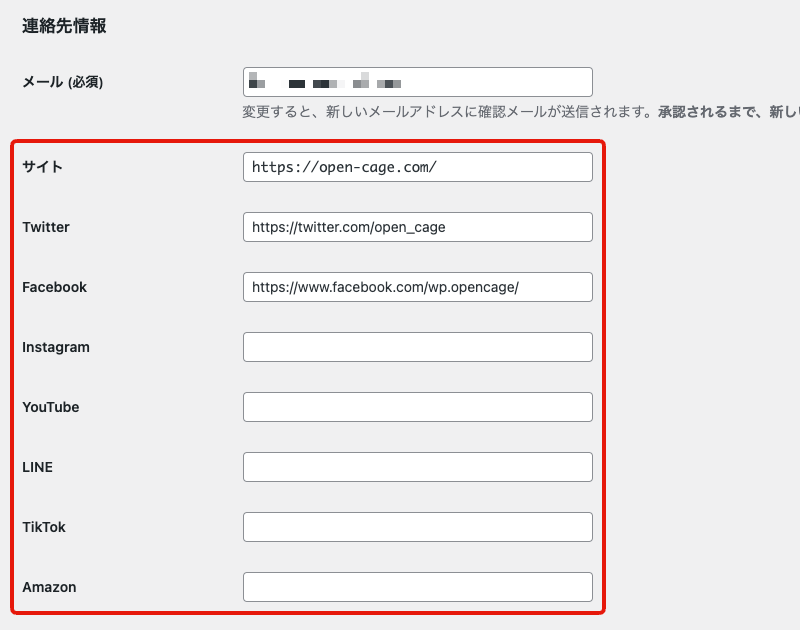
各種アカウント情報を入力
プロフィールボックス内に、WebサイトやSNSアカウントなどのリンクアイコンを表示したい場合は、各種アカウントのリンク先URLを入力します。

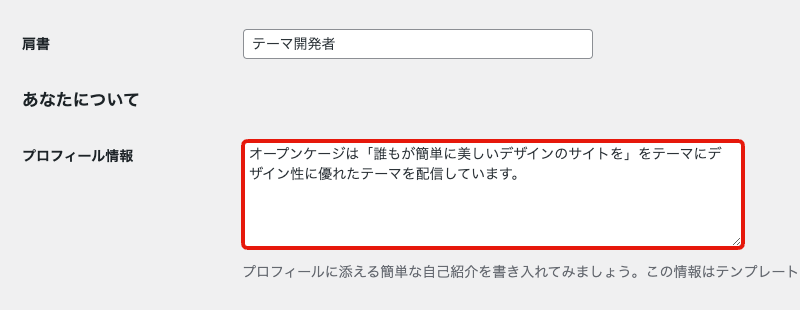
プロフィール情報を入力
プロフィール紹介文を入力します。改行(br)などのHTMLタグの使用も可能です。

「肩書」を入力すると、プロフィール表示名の下に小さく表記できます。
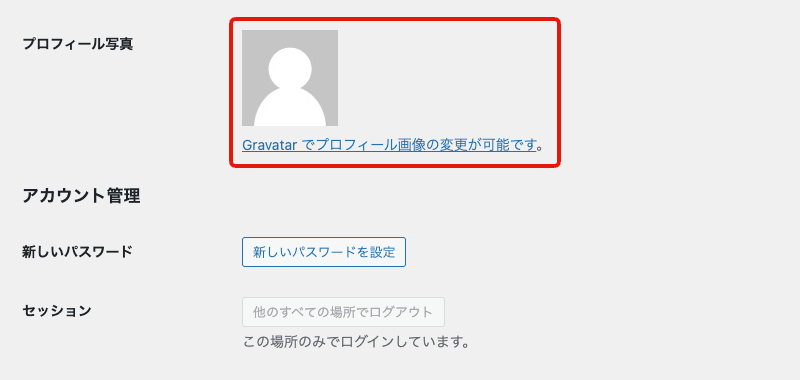
プロフィール写真を設定
プロフィール画像(アバター)については、Gravatarで設定する方法と、プラグインで設定する方法があります。

プロフィール画像(アバター)の詳しい設定方法については、下記を参照してください。
・ ・ ・
ここまで設定できたら、次はプロフィールボックスを表示してみましょう。
プロフィールボックスを表示する
STORK19でプロフィールボックスを表示する方法としては、下記の3パターンがあります。
- 投稿ページでの自動表示
- ウィジェットパーツで表示(ver.4.2以降)
- ショートコードで表示
プロフィールボックスを表示したい場所によって最適な方法がありますので、詳しくは以下を参照してください。
投稿ページ(記事上または記事下)に表示する場合
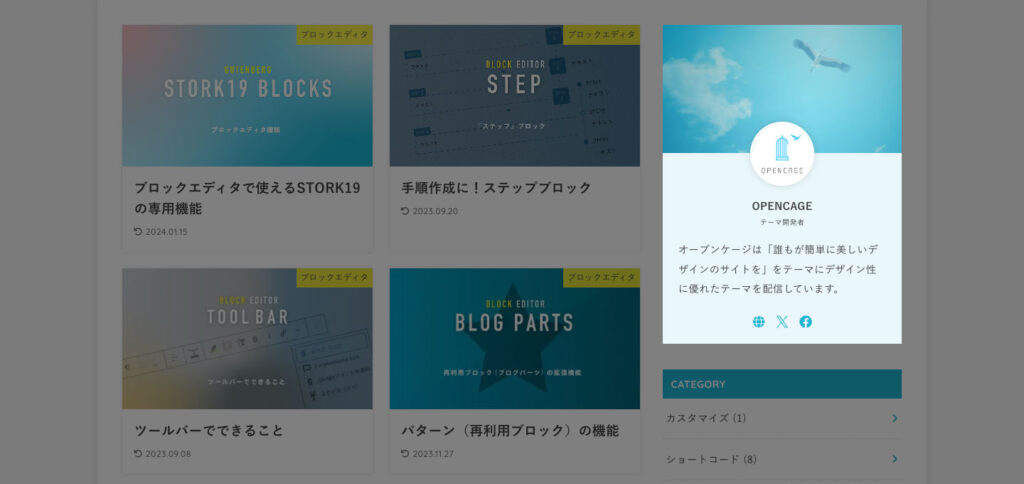
管理画面の【ユーザー > プロフィール】で「プロフィール情報」を入力することで、記事下にプロフィールボックスが自動表示されます。(テーマデフォルトの設定の場合)

投稿ページに自動表示されるのは、その投稿者自身のプロフィールになります。
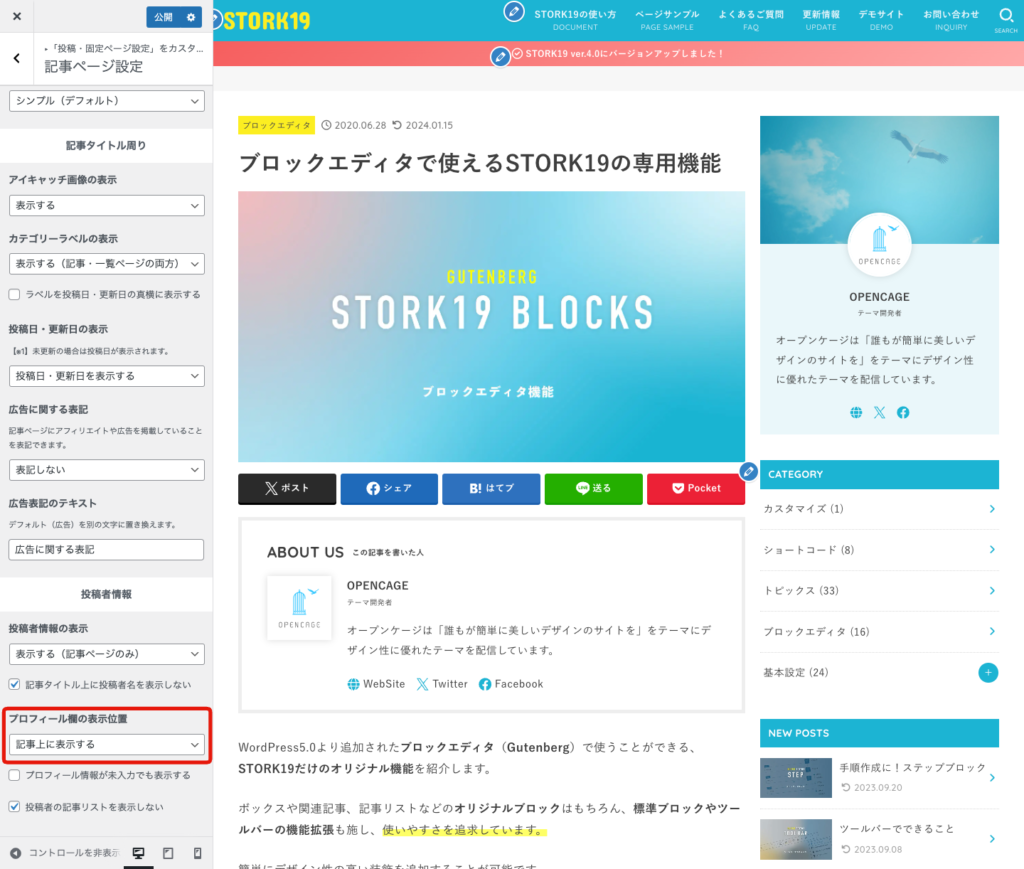
記事上に表示したい場合
管理画面の【外観 > カスタムサイズ > 投稿・固定ページ設定 > 記事ページ設定】の「プロフィール欄の表示位置」で「記事上に表示する」を選択します。

サイドバーやフッターに表示する場合
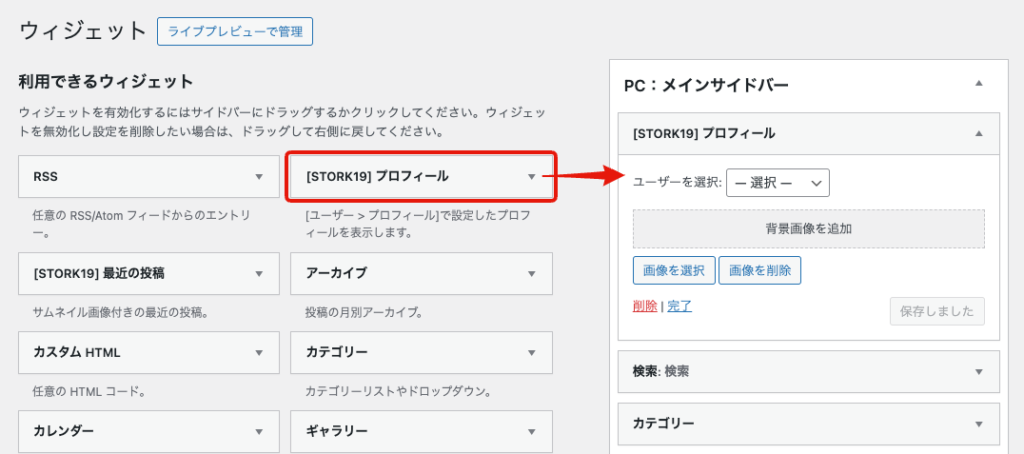
ユーザープロフィール表示用のウィジェットパーツを利用することで、メインサイドバーやフッターなどのウィジェットエリアにプロフィールボックスを表示できます。

管理画面の【外観 > ウィジェット】の「利用できるウィジェット」内の「[STORK19] プロフィール」というウィジェットパーツを「メインサイドバー」や「フッター」などのウィジェットエリアに追加します。

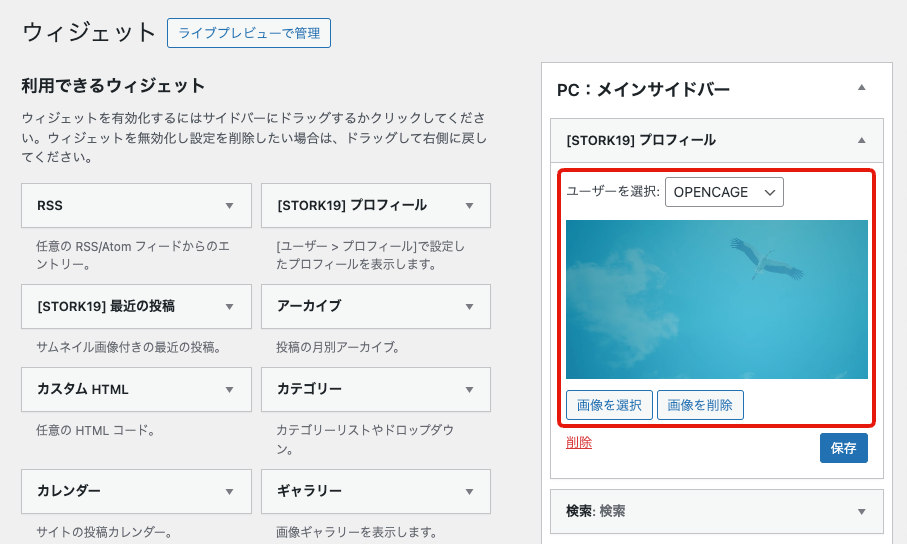
そして、プロフィールボックスを表示したいユーザーを選択します。プロフィールボックスの背景画像も設定できます。

サイドバー以外にも、ウィジェットパーツを設置できるエリアであれば、何処にでもプロフィールボックスを表示できます。

イレギュラーな場所に表示する場合
例えば、投稿や固定ページの記事途中など、イレギュラー的にプロフィールボックスを表示したい場合は、ショートコード入力で対応できます。
下記のように、ユーザーIDを指定したショートコードを入力します。
[profile id="ユーザーID"]詳しくはこちら ライター情報表示ショートコード
・ ・ ・
以上、STORK19でプロフィールボックスを表示する方法の説明でした。
投稿者、運営者のプロフィールには、ブログの信頼性を持たせる効果もあるので、STORK19のプロフィールボックスを活用していただければと思います。