WordPressでは、カスタマイズ画面(テーマカスタマイザー)からテーマに関する色々な設定を行うことができます。
テーマカスタマイザーを使用することで、同じ画面内でプレビューを確認しながら、設定変更やカスタマイズを行うことができるので、直感的にサイト構築を行うことができます。
テーマカスタマイザーを使ってみよう
テーマカスタマイザーを開く方法
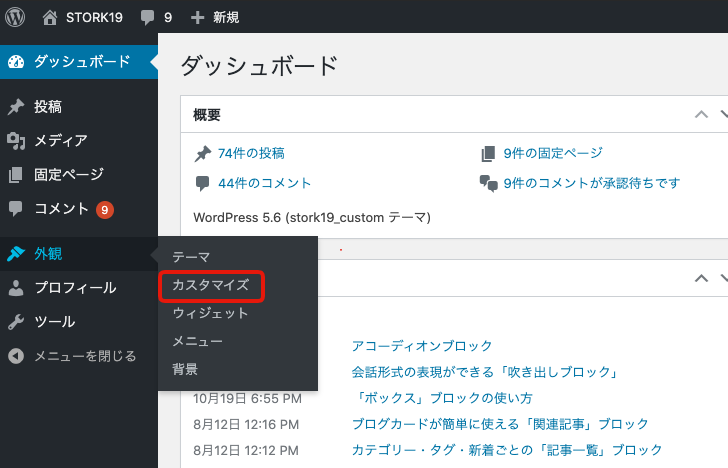
方法1:ダッシュボードから開く
管理画面のメニューから【外観 > カスタマイズ】を選択して開きます。

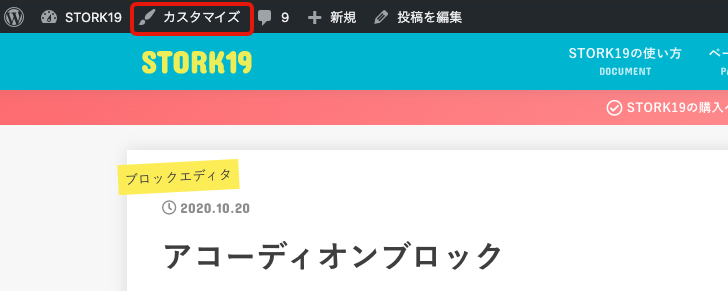
方法2:サイトプレビューから開く
サイトを表示した状態で管理ツールバーのカスタマイズをクリックして開きます。

サイトプレビューからダイレクトにテーマカスタマイザーを開くことができます。投稿や固定ページに関するカスタマイズを行う際はこの方法が便利です。
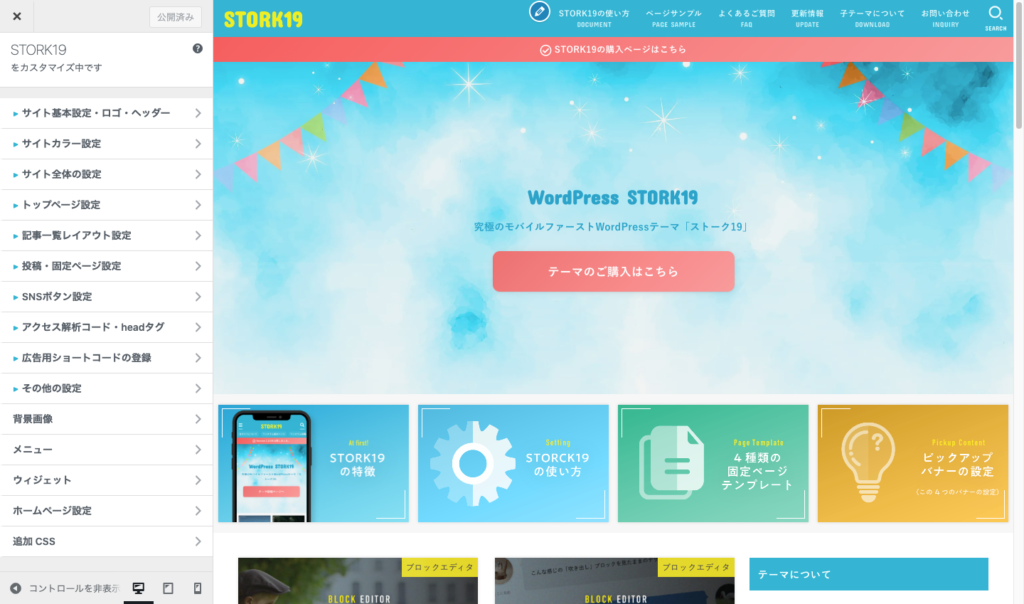
テーマカスタマイザーの使い方
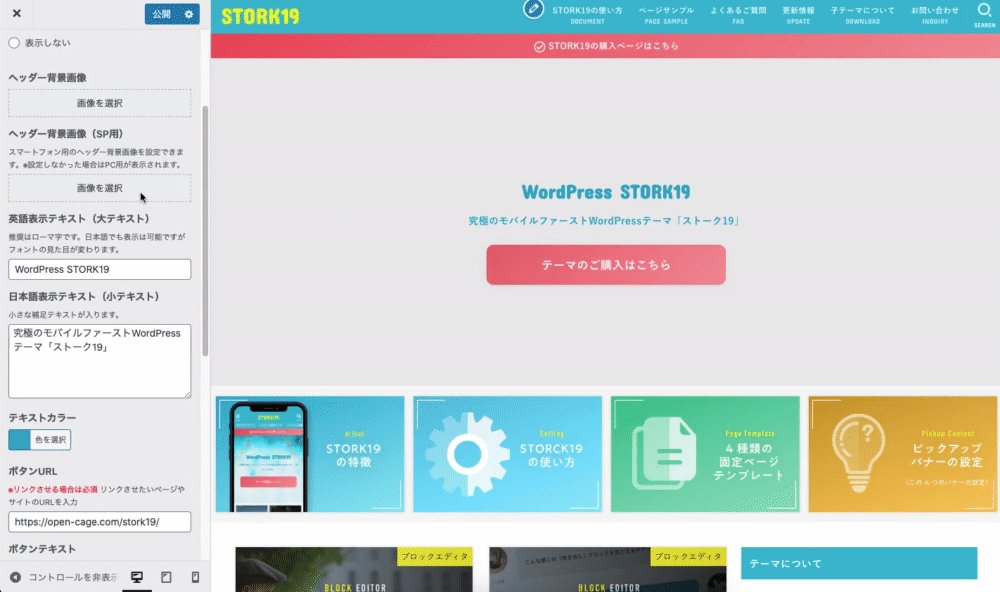
テーマカスタマイザーに表示されている各項目から設定を行います。
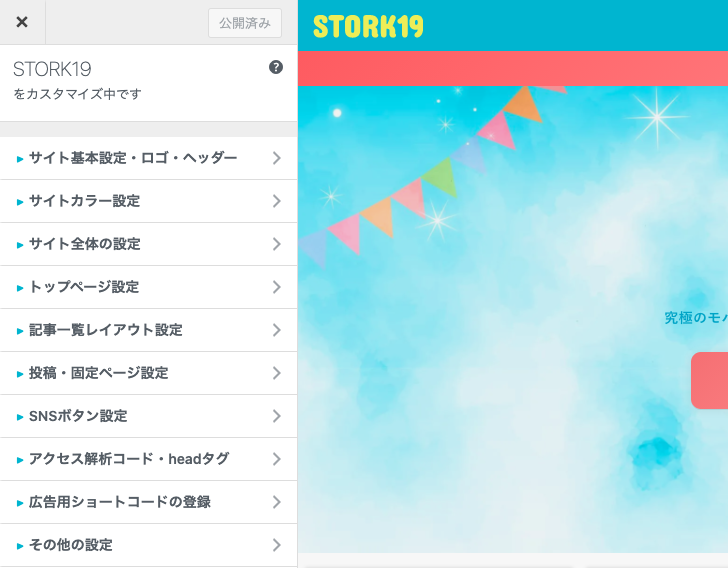
テーマによって項目に違いがありますが、水色のアイコンが付いたメニューが、ストーク19独自の設定項目になります。

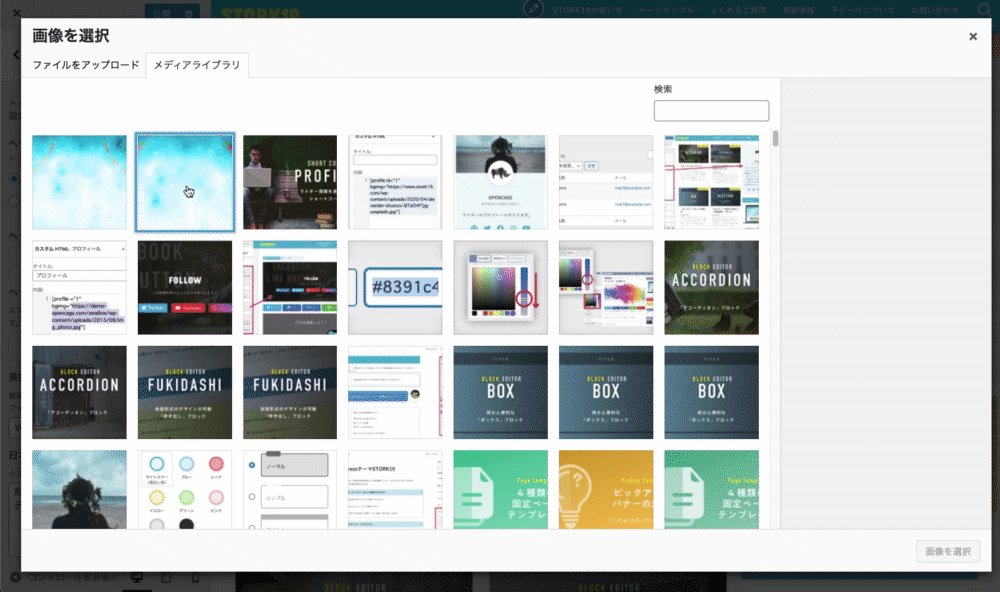
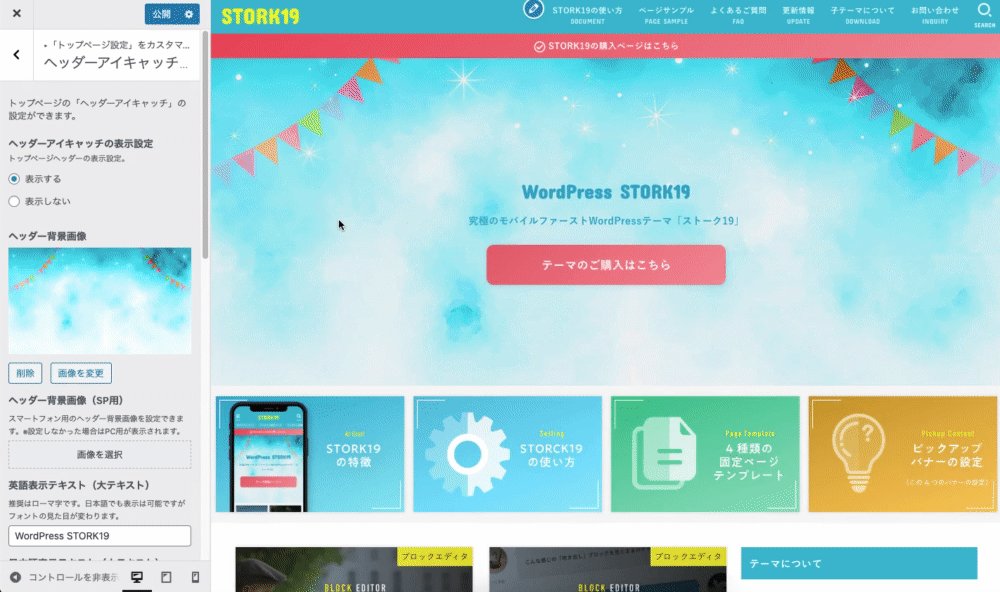
各項目を開くと詳細な設定項目が表示されるので、必要に応じてカスタマイズを行います。

スマホ用の設定項目については、カスタマイズ画面では表示反映されませんので、スマートフォン実機で確認するようにしてください。
ストーク19の設定項目
ここからは、ストーク19独自の設定項目をご紹介します。各項目に関する解説ページへのリンクも記載していますので、参考にしていただければと思います。

サイト基本設定・ロゴ・ヘッダー
サイトタイトルやキャッチフレーズなどの基本的な設定を行います。また、ロゴ画像やサイトヘッダーに関する設定も可能です。
サイトカラー設定
実際の表示を見ながら、サイトヘッダーや見出し、ラベルやリンクなどのカラー設定を行います。
トップページ設定
トップページヘッダーやピックアップコンテンツ、記事スライダーなど、トップページに関する設定を行います。
記事一覧レイアウト設定
トップページやカテゴリー、タグなどの記事一覧ページのレイアウト設定を行います。
投稿・固定ページ設定
記事ページに関する設定を行います。
- 見出しデザインの設定
- アイキャッチ画像の表示設定
- 記事下のフォローボックスの表示設定
- 投稿者名の表示設定
- 投稿日・更新日の表示設定
- 記事下の「前後の記事」や「関連記事」の表示設定
- 関連記事の表示の代わりにGoogleAdSense「関連コンテンツユニット」を表示する
SNSボタン設定
SNSボタンの表示設定を行います。表示するSNSボタンを選択することもできます。
アクセス解析コード・headタグ
Google Analyticsのアクセス解析コードや、headタグやbodyタグへのコード挿入も可能です。
広告ショートコードの登録
広告用のコードを登録してショートコードとして呼び出すことができます。
その他の設定
各種データの読込みに関する高度な設定を行います。この設定項目は内容を理解した上でご利用ください。通常は変更の必要はありません。